![]()
- Ver.21でのglTFのインポートとエクスポート
- シャドウキャッチャー
![]()
Shade3D Professional Ver.21でglTFインポート/エクスポートがShade3D標準で対応されました。
glTFファイルについては「glTFフォーマットの活用/ARで形状を見る」で説明していますが、改めて解説します。
今回は、glTFの概要とVer.21でのglTFのインポート/エクスポートの機能説明、インポートで何が表現できるのかを解説していきます。
なお、ここで解説しているShade3D標準のglTFインポート/エクスポート機能は、
Shade3D Ver.21 + Professional版で動作します。
これ以前のバージョンや、Basic/Standard版では搭載されていません。
glTFとは ?
glTFは、Khronos Group Inc.が提唱しているオープンソースの3D形状/シーンを格納するファイルフォーマットです。
WebGLでの標準フォーマットとして採用されています。
また、様々な3Dツールからの入出力、形状データの受け渡し、VRやAR環境でも使用されています。
以下はglTFフォーマットの仕様です(英語)。
https://github.com/KhronosGroup/glTF/blob/master/specification/2.0/README.md
glTFは比較的シンプルな構成となっており、PBRマテリアルの対応、シーンの階層構造の保持、アニメーション情報の保持、などの機能があります。
また、独自の情報を埋め込むこともできます。
他のフォーマットと比較するとFBXに似ています。
PBRマテリアル対応やフォーマットの複雑さがないといった、glTFのほうが優れている点も多いです。
また、軽量のフォーマットであるため、Web上のオンラインでの3D形状の受け渡しにも向いています。
WebGLでは標準的に使用されるフォーマットになります。
また、軽量のためVRやARでも活用されています。
反面、どちらかというとリアルタイム環境向けのフォーマットであるため、
再編集目的で他ツール間で3D形状をやり取りする、といった目的には向きません。
最後のアウトプットとして3D形状を渡す、という使い方がほとんどになると思われます。
glTFファイル
glTFファイルは、大きく分けて2つの種類があります。
拡張子がgltfのファイルはテキストファイルになっており、このファイルからジオメトリデータをまとめた拡張子が「bin」のバイナリファイル、
テクスチャ画像ファイル(pngまたはjpeg)、が参照されています。
この拡張子がgltfのファイルは主に検証用に使用されます。
gltf/bin/jpeg/pngファイルを1つにまとめたものが拡張子「glb」のファイルになります。
WebGLに渡す場合はこの「glb」形式を使用する場合が多いようです。
Ver.21でのglTFインポート/エクスポートで対応している機能
インポート/エクスポートで以下の機能があります。
- メッシュ情報の入出力。エクスポート時は三角形で構成されるポリゴンメッシュとして出力されます。
- シーンの階層構造の入出力
- Shade3D Ver.21以降の「PBRマテリアル」に対応
- glTFのアルファ合成の種類(AlphaMode)の仕様に合わせた不透明(OPAQUE)/アルファ合成(BLEND)/アルファマスク(MASK)対応
- ポリゴンメッシュが持てるUVは最大2レイヤ
- ポリゴンメッシュの頂点カラーの入出力
- ボーンやスキンを使ったアニメーション情報の入出力
- ジオメトリのDraco圧縮
- オブジェクトカメラの入出力
エクスポートでは以下の機能があります。
- Shade3D Ver.19以前の「Shade3Dマテリアル」をglTFのPBRマテリアルにある程度近似して出力
- Shade3D Ver.21以降の「PBRマテリアル」をglTFのPBRマテリアルとしてそのまま出力
- 表面材質のマッピングで複数テクスチャ使用時にベイクして出力
- アニメーション要素として、ボーン/ボールジョイント/回転ジョイントに対応
- タイトルや作成者、ライセンス選択などのアセット情報の指定
Ver.21の大きな特徴としては、Shade3Dでの「PBRマテリアル」のインポート/エクスポートに対応しています。
これにより、glTFの持つマテリアルとShade3Dのマテリアルはほぼ同じレンダリング結果になります。
パラメータもそのまま再利用できます。
また、リアルタイム環境ではよく使われる「DoubleSided」(片面表示だけにするか、両面表示するか)、
アルファ合成の種類(不透明、アルファブレンド、マスク)の選択は、Ver.21でShade3Dの標準機能となりました。
glTFのサンプルファイル
glTFのサンプル形状は、Khronos Group Inc.により用意されています。
https://github.com/KhronosGroup/glTF-Sample-Models
このサイトの「2.0」の3Dモデルを使用します。
これらはglTFの検証で使用されるデータでもあります。
ここからいくつか形状をインポートしてShade3Dでレンダリングして確認します。
また、比較用としてWebGLのフレームワークであるthree.js ( https://threejs.org/ )を使って作成されている
「glTF Viewer」( https://gltf-viewer.donmccurdy.com/ )で確認します。
glTF ViewerでglTFファイルを確認
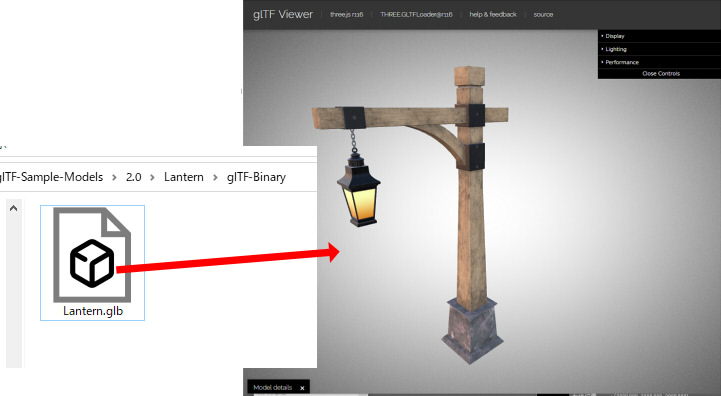
「glTF-Sample-Models」の「Lantern」のサンプルをglTF Viewerに読み込みます。
Webブラウザで「https://github.com/KhronosGroup/glTF-Sample-Models」を開き、「2.0/Lantern/glTF-Binary/Lantern.glb」までたどります。
Downloadボタンがあるのでクリックして、「Lantern.glb」をダウンロードします。
Webブラウザで「https://gltf-viewer.donmccurdy.com/」を開き、ダウンロードした「Lantern.glb」をドラッグします。

Shade3Dにインポートして確認
次に「Lantern.glb」をShade3Dにインポートします。
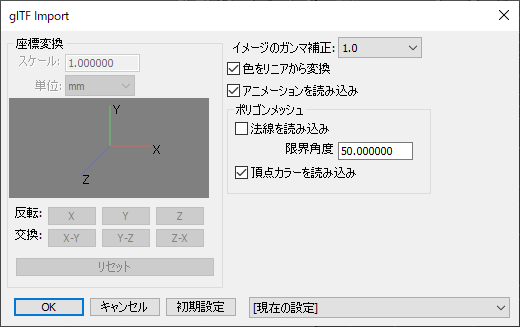
メインメニューの「ファイル」-「インポート」-「glTF」を選択し、ファイルダイアログボックスで「Lantern.glb」を選択します。
「glTF Import」ダイアログボックスで初期値のままOKボタンを押します。

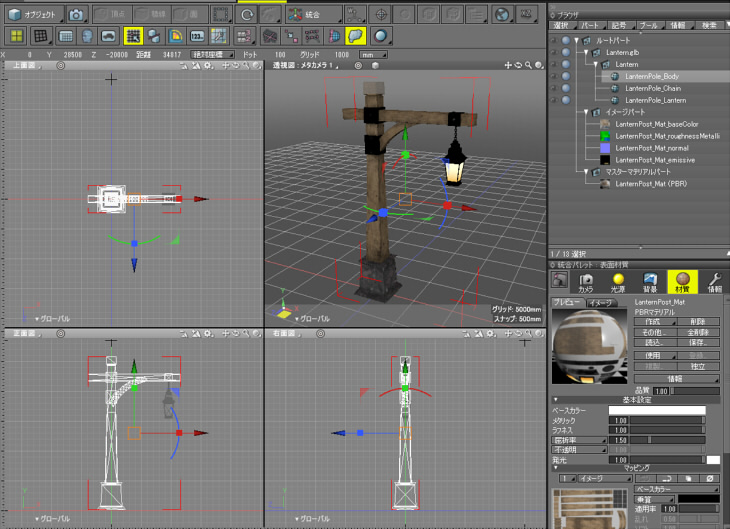
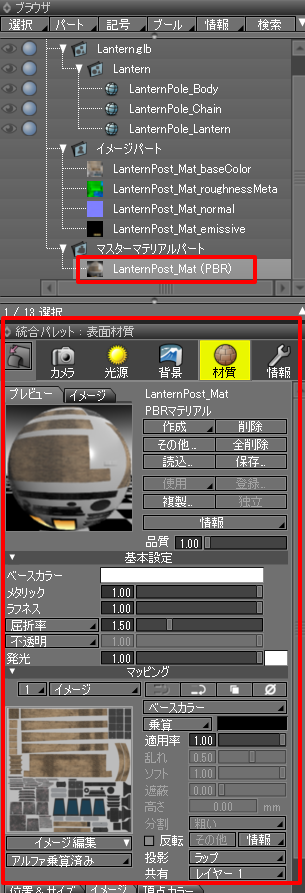
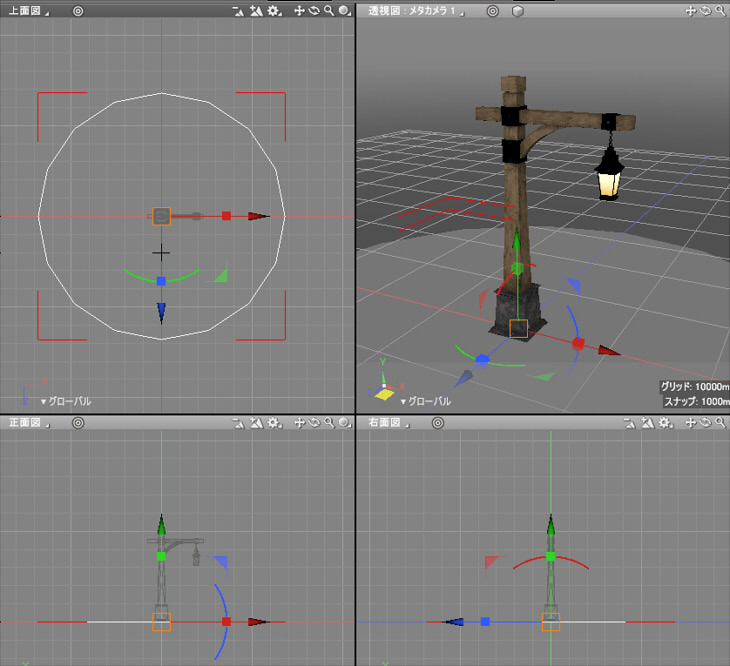
以下のように読み込まれました。

このとき、マテリアルは「PBRマテリアル」が割り当てられます。
マテリアルのパラメータは、glTFとShade3Dは1対1に対応しています。
この部分がPBRマテリアルを採用している大きな利点になります。

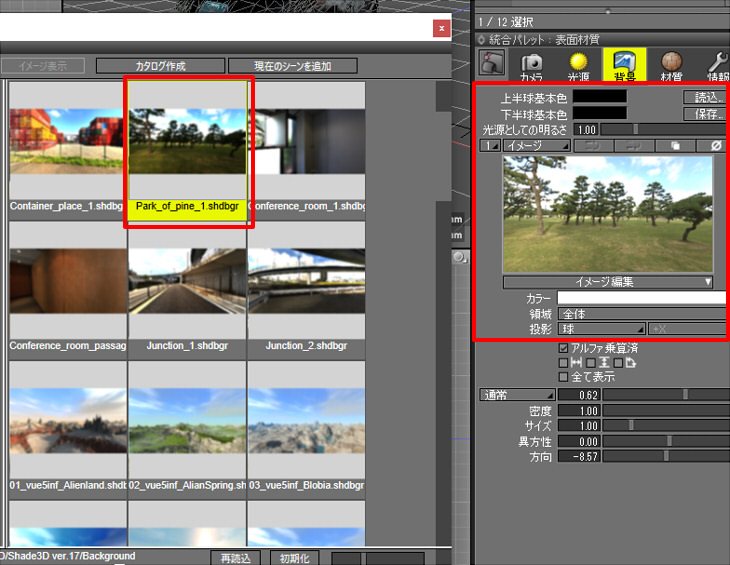
この3Dモデルは少しだけ映り込みがあるため、ShadeExplorerより背景画像を割り当てます。

地面に影だけを落としたいため「シャドウキャッチャー」を指定します。
地面の位置に原点(0, 0, 0)を中心にして円を配置します。

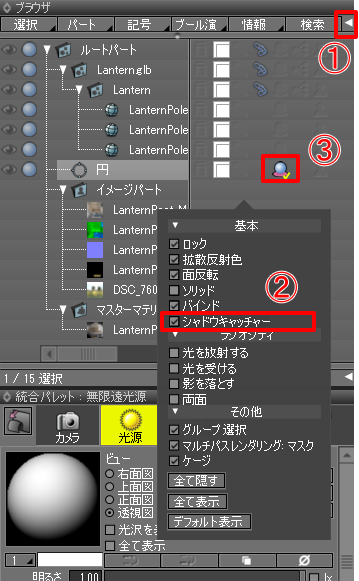
ブラウザで円を選択し、右上の白い三角をクリックしてオプションを表示します。
アイコンでシャドウキャッチャーを有効にします。
存在しない場合はオプション部を右クリックしてメニューを表示し、「シャドウキャッチャー」チェックボックスがオンになっているのを確認してください。

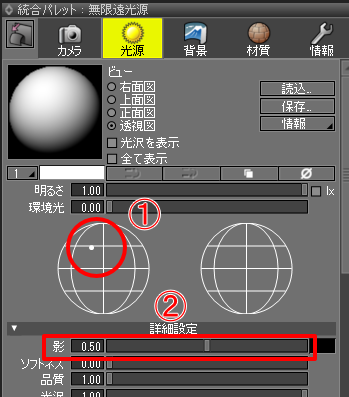
統合パレットの無限遠光源ウィンドウを開き、光源の向きを調整、「影」を0.5と薄くしておきます。

イメージウィンドウを開き、レンダリング設定で「手法」を「パストレーシング」、「大域照明」を「パストレーシング」でレンダリングしました。

WebGLの「glTF Viewer」と同じ結果になっているのを確認してください。
Shade3Dにアニメーション付きのglTFファイルを読み込んで確認
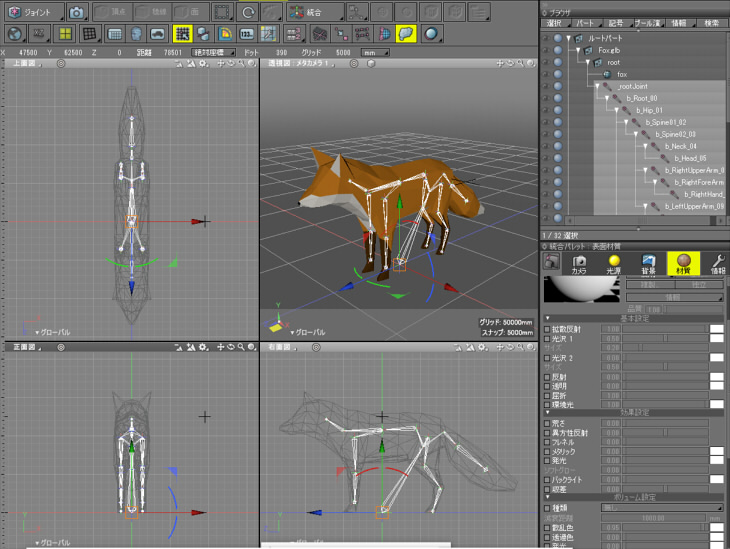
glTF-Sample-Modelsより「2.0/Fox/glTF-Binary/Fox.glb」をインポートします。
これはアニメーション情報を持つ3Dモデルになります。
アニメーションのためのジョイントはボーンが割り当てられます。

形状のワイヤーフレームを非表示にしてボーンのみをワイヤーフレーム表示したい場合は、ナレッジベースの「図形ウィンドウで、ジョイントのワイヤーフレームだけを表示」をご参照くださいませ。
glTFインポート時は、すべてのアニメーション要素はボーンとして扱われます。
これは、他のDCCツールで採用されているアニメーション要素をある程度満たすことができる「ノード」に相当するものが、
Shade3D上ではボーンのみのためです。
ただし、Shade3Dのボーンは移動(オフセット)、回転のキーフレーム割り当てに対応していますが、スケールのキーフレーム割り当てには対応していません。
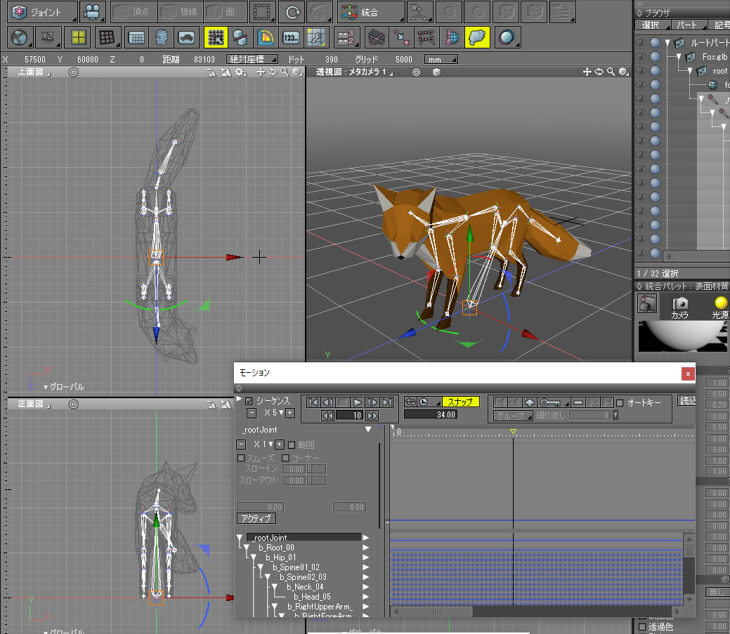
モーションウィンドウを表示して再生ボタンを押すと、アニメーションを確認できます。

この3Dモデルは、ボーン+スキンのアニメーションを行っています。
今回は、glTFの概要の説明と機能、glTFインポートでglTFがそのままShade3Dで表現できるという説明でした。
次回はglTFのエクスポートを通して、glTFでどのような表現ができるかということを説明していく予定です。