![]()
- glTFとは ?
- Shade3Dからglb形式のファイルをエクスポート
- glTFファイルを見る手段
- glTFファイルをARで見る
今回はShade3DでモデリングしたアセットをglTFフォーマットで出力し、ARで見る流れを説明します。
なお、Shade3Dではver.20段階でglTFエクスポートする機能は標準で存在しません。
ここでは筆者が開発している「glTF Converter for Shade3D」プラグインを活用することにします。
Shade3D ver.16以降で動作します。
なお、Standard/Professional版のグレードが必要になります。
プラグイン実装のため、Basic版では動作しません。
glTFとは ?
glTFは、非営利団体であるKhronos Groupが仕様を定めているオープンソースのファイルフォーマットです。
https://github.com/KhronosGroup/glTF
オープンで誰でも使用できるというメリットがあります。
glTFのフォーマットをKhronos Groupが出していますが、プログラムで使うライブラリやフレームワーク自身を提供しているというわけではありません(サンプルとしてはありますが)。
glTFとして一般に使用されるライブラリやフレームワークは、その他のオープンソースプロジェクト(企業が母体のものもあります)が手掛けている場合が多いです。
https://github.com/KhronosGroup/glTF には、glTFを使用している様々なプロジェクトが一覧されています。
glTFは比較的シンプルな構成となっており、PBRマテリアルの対応、シーンの階層構造の保持、アニメーション情報の保持、などの機能があります。
また、独自の情報を埋め込むこともできます。
現状存在するフォーマットと比較するとFBXに似ています。
PBRマテリアル対応やフォーマットの複雑さがないといった、glTFのほうが優れている点も多いです。
また、軽量のフォーマットであるため、Web上のオンラインでの3D形状の受け渡しにも向いています。
WebGLでは標準的に使用されるフォーマットになります。
また、軽量のためVRやARでも活用されています。
反面、どちらかというとリアルタイム環境向けのフォーマットであるため、
再編集目的で他ツール間で3D形状をやり取りする、といった目的には向きません。
最後のアウトプットとして3D形状を渡す、という使い方がほとんどになると思われます。
VR/ARでは、主にglb形式をインポートして使用します。
これは、glTFのシーンデータと形状データ、テクスチャデータを1つのファイルにまとめたものになります。
1つのglbファイルで、1つの形状を管理することができます。
glTFが活用されている環境
glTFを使用されている環境として以下のようなものがあります。
- WebGL/WebXR
- 3Dデータの共有サービス
- Windows 10での標準3Dフォーマット
- AndroidのARCore
- VR/ARアプリケーション
「WebGL」は、Webブラウザ上で3Dを表示するための仕様です。
glTFフォーマットを提唱しているKhronos Groupが管理しています。
「WebXR」とは、WebGLと共に使用されるVRやARを行うための機能(API)です。
XRとは、VR/AR/MRを総称したものです。
WebGLがグラフィック周り描画を行うもので、WebXRはVR-HMDやスマートフォンやタブレットのセンサー類をXR用途として管理するものです。
これらにより、ハードウェアに依存せずにWebプログラムが行えるようになります。
WebブラウザとglTFは相性がいいため、ブラウザ上の「3Dデータの共有サービス」でもglTFが使用されることが多いです。
3Dデータのアップロード、販売を行うサービスも存在します。
OSのWindows 10の標準的に使用できる3Dフォーマットとして、glTFが採用されています。
そのため、OSの標準機能だけでglTFを見ることができる「3D Viewer」が存在します。
これについては後述します。
また、GoogleのスマートフォンでもOS(Android)レベル、ARの処理を行うARCoreというエンジンでglTF読み込みが採用されています。
「VR/ARアプリケーション」として、VR空間を共有するソーシャルアプリやシーンを構築するツールなどで、
3D形状のインポートとしてglTFが使用できるものがあります。
このアプリは、Unityなどのゲームエンジンを使ってVR-HMDにネイティブな実装を行う場合と、
WebGL/WebXRを使う場合があります。
ARとは ?
今回の出力先は「AR」になります。
ARは”Augmented Reality”の略で、日本語では「拡張現実」のように呼ばれます。
現実世界に対して、スマートフォンやタブレット越しに3D形状などを重ね合わせることを指します。
以下の画像は、Shade3Dでモデリングした黒電話をiPadでAR表示したものです。

現実では、この場に黒電話は存在していません。
ARを表現するためにモバイル向けARアプリとして実装する場合が多いですが、
2019年あたりからglTFなどの形状ファイルを読み込み、ビュワーとしてARが使えるアプリケーションが注目され始めました。
ARのビュワーとしての使用だけでなく、タップするとアクションを起こしたりシーンを切り替えたりといったインタラクティブな処理も、
プログラムなしで手軽に行えるようになってきています。
ここでは、3D形状を読み込んでARができるアプリをいくつか紹介します。
AR Quick Look
Apple社のモバイル環境(iPhone/iPad)では、カメラとセンサーが対応していれば標準機能だけでARができるようになっています。
対応機種は、Apple公式サイトの以下に記載されています。
https://www.apple.com/jp/augmented-reality/
AppleのOSは、標準対応されている3Dフォーマットとして「USD」という形式を使用します。
これは、Pixar社が提供しているオープンフォーマットです。
https://graphics.pixar.com/usd/docs/index.html
テクスチャや形状情報を1つにまとめた「USDZ」という形式を、AR用の形状として受け取ることができます。
iPhone/iPadでは、OSに付属している「AR Quick Look」でusdz形式のファイルをARできます。
そのため、別のアプリをインストールする必要はありません。
なお、Shade3DからUSD/USDZ形式を出力するプラグインについては、
現状はWindowsのみですが以下で公開しています。
Shade3D ver.15以降のStandard/Professional版で使用できます。
https://github.com/ft-lab/Shade3D_USDExporter
ARでタップしてアクションを起こすなどのインタラクティブな処理を行いたい場合は、
Apple社が提供している「Reality Composer」( https://developer.apple.com/jp/augmented-reality/reality-composer/ )を使用します。
Adobe Aero
Adobe社が開発した「Adobe Aero」は、iPhone/iPad環境でARを行うアプリです。
https://www.adobe.com/jp/products/aero.html
別途アプリをインストールする必要があります。
現段階では、Googleのスマートフォンやタブレットには対応していません。
Adobe Aeroを使うと、glTF形式(glbファイル)で3D形状をインポートしARで見ることができます。
また、タップしてアクションを起こすなどのインタラクティブな処理を行うことができます。
今回はこのアプリを使用します。
Shade3DからglTF(glb)ファイルを出力
「glTF Converter for Shade3D」プラグインを使用します。
Shade3D ver.16以降のStandard/Professional版に対応しています。
glTF Converter for Shade3Dのインストール
以下よりプラグインをダウンロードします(Windows/Macのどちらにも対応)。
https://github.com/ft-lab/Shade3D_GLTFConverter/releases
また、モーション処理用の「MotionUtil」プラグインも別途必要です。
以下よりプラグインをダウンロードします(Windows/Macのどちらにも対応)。
https://github.com/ft-lab/Shade3D_MotionUtil/releases
これは、Shade3D上でフェイシャルアニメーションなどを行う「MorphTarget」(BlendShapeとも呼ぶ)を行うプラグインです。
glTFでは、MorphTarget情報を持たせることができます。
Windows環境の場合は「glTFConverter64.dll」「MotionUtil64.dll」、
Mac環境の場合は「glTFConverter.shdplugin」「MotionUtil.shdplugin」をShade3Dのpluginsフォルダに配置します。
pluginsフォルダの配置場所については、ナレッジベースの「プラグインやスクリプトの実体ファイルが配置される場所」をご参照くださいませ。
Shade3Dを起動します。
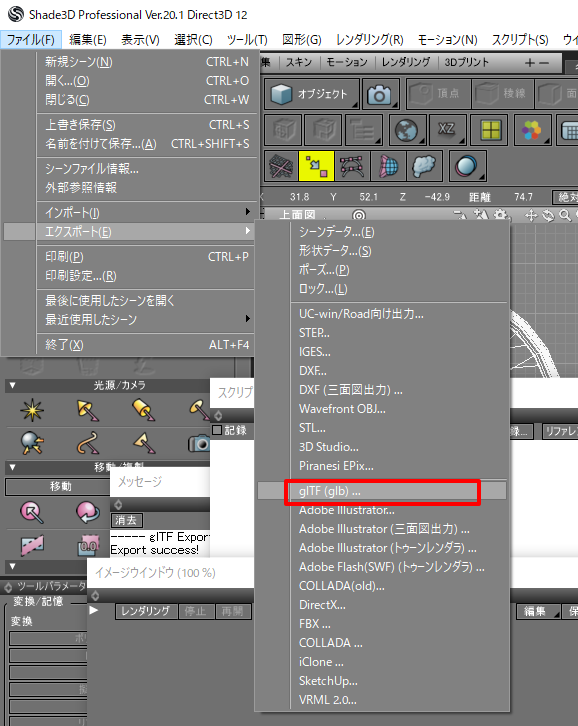
メインメニューの「ファイル」-「エクスポート」に「glTF(glb)」が存在することを確認します。

同様に「ファイル」-「インポート」には「glTF(gltf/glb)」が存在します。
glTF Converter for Shade3Dの仕様
glTF Converterは、以下を仕様としています。
- Shade3D側 : 「Shade3Dマテリアル」(ver.19までの旧来の表面材質)には対応していますが、「PBRマテリアル」には対応していません。
- Shade3D側 : glTFはPBRマテリアルで表現され、Shade3Dからのマテリアル出力は極力PBRマテリアルになるように変換されます(完全一致というわけではありません)。
- Shade3D側 : マテリアルのマッピングで、複数テクスチャを重ねている場合はベイクされます。
- glTFの仕様 : glTFエクスポートされた形状は、すべてポリゴンメッシュに変換され三角形分割されます。
また、glTFはリアルタイム用途で使用するため、
チュートリアルの記事「Shade3Dでモデリングした形状をリアルタイム環境に渡すときの最適化」の情報はすべて有効に利用できます。
なお、glTFフォーマットでは日本語名などのマルチバイト文字列はUTF-8として認識できるため、
Shade3Dの形状名やマスターマテリアル(マスターサーフェス)名は、
日本語表記のままで問題ありません。
glTFで表現できること
glTFで表現できることをいくつか列挙します。
これらについては、glTF Converter for Shade3Dのエクスポート/インポートともに対応しています。
- シーンの階層構造を保持
- キーフレームアニメーション(ボーン+スキンの対応)
- PBRマテリアルの表現
- ベースカラー色/ベースカラーテクスチャ
- ベースカラーのAlphaチャンネルを使った半透明表現 (AlphaMode = BLEND)
- ベースカラーのAlphaチャンネルを使ったピクセル透過表現。木の葉などで使用 (AlphaMode = MASK)
- メタリック値/メタリックテクスチャ
- ラフネス値/ラフネステクスチャ
- 法線マップの強さ/法線マップテクスチャ
- オクルージョン値/オクルージョンテクスチャ
- 発光色/発光テクスチャ
- 頂点カラーの反映
- 1メッシュにつき、2つのUVレイヤを保持
湯呑茶碗をglTFでエクスポート
それでは、キッチンシーンのアセットをいくつかglTFとしてエクスポートしていきます。
簡単な形状である「湯呑茶碗」をglTF形式でエクスポートします。
湯呑茶碗のモデリングについては「アセットとして小物をモデリング」をご参照くださいませ。

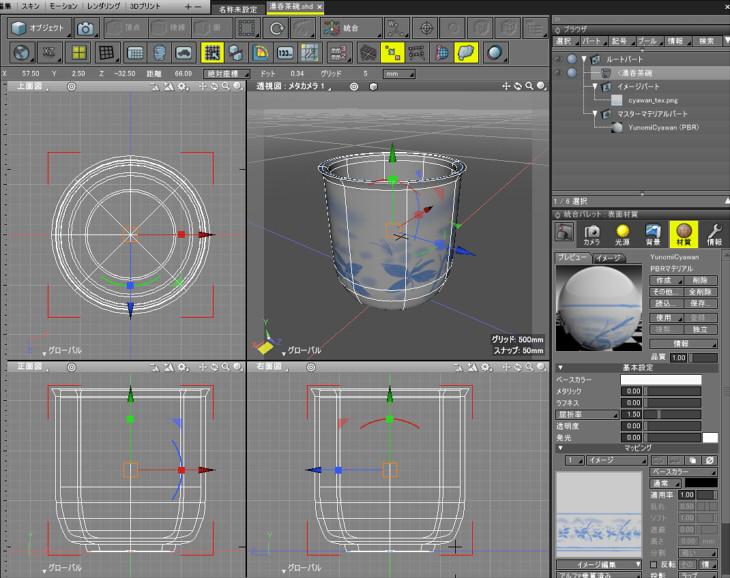
「PBRマテリアル」を「Shade3Dマテリアル」に置き換え
![]()
Shade3D ver.20の「PBRマテリアル」を「Shade3Dマテリアル」に置き換えます。
Shade3D ver.19までのバージョン場合は、この処理は不要です。
PBRマテリアルは以下のように割り当てられています。

「Shade3Dマテリアル」に自動変換する機能はないため、「Shade3Dマテリアル」に切り替えた後、
手動でパラメータを再割り当てしていきます。
ブラウザのマスターマテリアルパートから「PBRマテリアル」を選択し、
表面材質ウィンドウの「作成」ボタンより「Shade3Dマテリアル」に切り替えます。
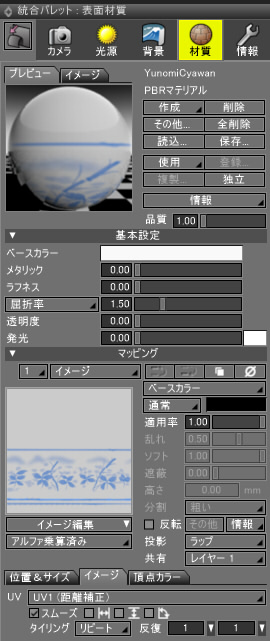
表面材質の確認
「基本設定」では以下の項目を参照します。
- 拡散反射/拡散反射色 (PBRマテリアルのベースカラーで参照)
- 光沢1/サイズ (PBRマテリアルのラフネスで参照)
- 反射 (PBRマテリアルのメタリックで参照)
- 透明 (ベースカラーのAlpha値で参照)
「効果設定」では以下の項目を参照します。
- 荒さ (PBRマテリアルのラフネスで参照)
- 発光 (PBRマテリアルの発光(Emissive)で参照)
「ラフネス」表現のため、「光沢1/サイズ」と「荒さ」を参照します。
「ラフネス」はPBRマテリアルでは重要な要素のため、「荒さ」も忘れないように調整してください。
Shade3Dマテリアルとして以下のように調整しました。

「反射」を0.1として少しメタリックを与え、「荒さ」を0.09とわずかにラフネスを与えるようにします。
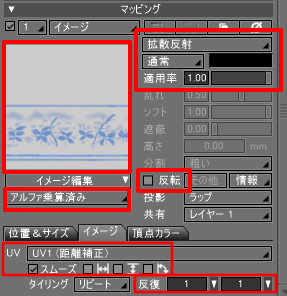
表面材質のマッピングは以下を参照します。

マッピングは「イメージ」の指定にのみ対応しています。
また、UVマッピング(投影でラップを指定)のみ対応しています。
拡散反射、反射、透明度、発光、マット、荒さ、不透明マスク、法線、の指定に対応しています。
また、拡散反射テクスチャがRGBA要素を持つ場合に、Alphaチャンネルとして「アルファ透明」を使用することができます。
「合成」は、「通常」「加算」「減算」「乗算」「比較(明)」「比較(暗)」「乗算 (レガシー)」を使用できます。
複数テクスチャを使用している場合は、glTFエクスポート時にベイク処理されます。
「色反転」を使用できます。色反転はglTFエクスポート時にベイク処理されます。
「イメージ」タブでは、UVレイヤはUV1かUV2に使用します。
それ以上のUVがある場合は無効になります。
「左右反転」「上下反転」「90度回転」を使用している場合は、エクスポート時にベイクされます。
「反復」を使用できます。
ただし、反射(PBRマテリアルでのメタリック相当)/荒さ拡散反射(PBRマテリアルでのラフネス相当)の反復の数は同じである必要があります。
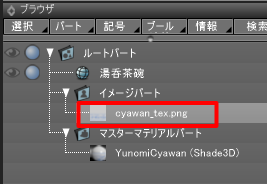
テクスチャイメージ名の確認
3D形状を出力する場合、使用リソースの大部分はテクスチャイメージで占められます。
Shade3DのマスターイメージとしてのテクスチャはOpenEXR形式で保持されていますが、
エクスポート時はglTFではJPEGかPNGのどちらかである必要あります。
明示する場合は、マスターイメージ名で「cyawan_tex.png」のように拡張子を指定するようにします。

どのテクスチャがJPEG/PNGに向くか(圧縮率がよく品質も保てるか)という判断は、
ナレッジベースの「イメージ(画像)のファイルフォーマットはどれを選択する ?」もご参照くださいませ。
自由曲面、回転体、掃引体などをポリゴンメッシュに変換
glTF Converterプラグインは、自由曲面/回転体/掃引体などの形状をエクスポート時にポリゴンメッシュに変換して出力します。
速度を意識しない場合はそのままでも問題ありませんが、
リアルタイム環境ではポリゴンメッシュの面数をいかに抑えるかというのが重要になります。
このポリゴンメッシュとしての最適化については「サブディビジョンサーフェス/自由曲面/テクスチャの最適化」もご参照くださいませ。
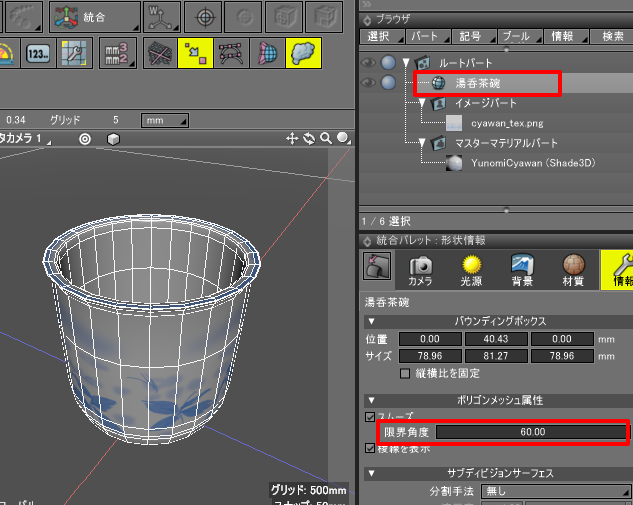
以下のように回転体をポリゴンメッシュに変換しました。
また、形状情報ウィンドウで「限界角度」を60に変更しました。

glTF(glb)としてエクスポート
メインメニューの「ファイル」-「エクスポート」-「glTF (glb)」を選択します。

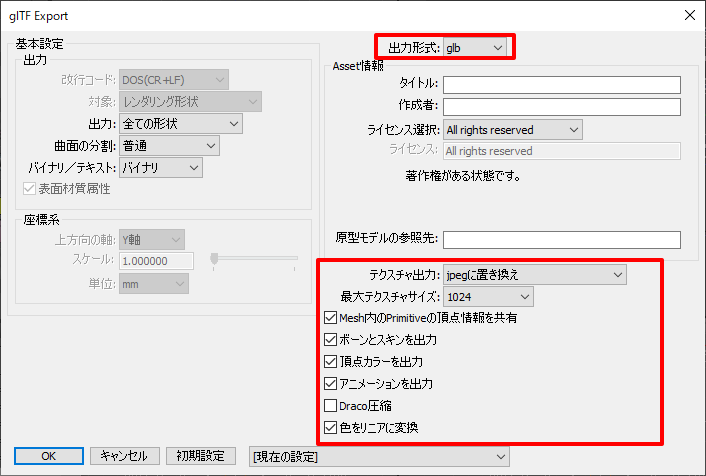
glTF Exportダイアログボックスで、出力パラメータを指定します。
「出力形式」は「glb」を選択します。
これにより、シーンデータ(拡張子gltf)や形状データ(拡張子bin)、テクスチャ(拡張子png/jpg)を1つの拡張子glb形式のファイルにまとめます。
別途「gltf」を指定できます。これは、シーンの情報を拡張子gltfで出力するオプションです。
データ構造がどのようになっているかの確認/検証の場合に使用します。
「Asset情報」は必要な場合に指定してくださいませ。
glTFファイルに著作権情報を埋め込むことができます。
ただし、セキュリティをかけることができるというわけではありません。
「テクスチャ出力」でイメージをJPEGで扱うかPNGで扱うか選択できます。
なお、拡散反射のテクスチャとしてアルファチャンネルを参照している場合、
不透明マスクなどのテクスチャを使用している場合は、
強制的にpng形式で出力されます。
「イメージ名から拡張子を参照」を選択した場合は、マスターイメージ名で指定した「.png」や「.jpg」で出力画像の種類を判断します。
「最大テクスチャサイズ」で、大きなテクスチャがある場合に指定のサイズで縮小する処理を行います。
「Mesh内のPrimitiveの頂点情報を共有」チェックボックスをオンにすると、
フェイスグループを使用している場合に最適化を行います。
アニメーションを行う場合は「ボーンとスキンを出力」「アニメーションを出力」チェックボックスをオンにします。
頂点カラーを使用している場合は「頂点カラーを出力」チェックボックスをオンにします。
頂点カラーは1レイヤのみ使用できます。
glTFでは、メッシュの頂点ごとに頂点カラーが乗算される表現が行われます。
「Draco圧縮」は頂点やUVなどのジオメトリ情報を圧縮するオプションです。
大規模なシーンではかなりの圧縮効果が望めます。
3Dの形状の大部分はテクスチャになるため、これをオンにすることは少ないかもしれません。
また、glTFをインポートするツールでDraco圧縮に対応していないものも多いです。
「色をリニアに変換」チェックボックスをオンにすると、ベースカラーと発光の色をリニアに変換して出力します。
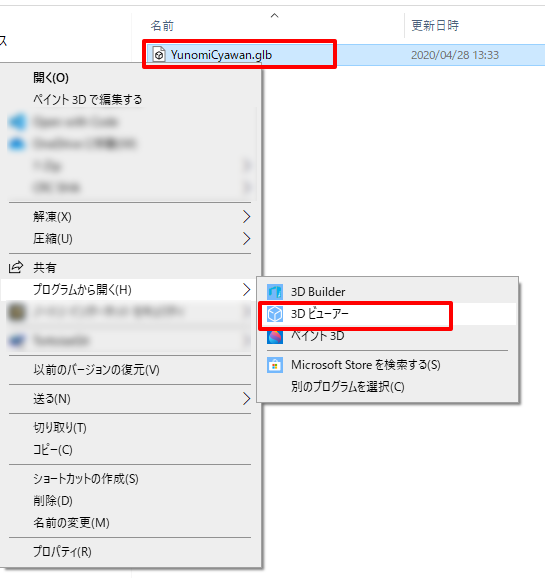
「YunomiCyawan.glb」としてエクスポートしました。
この1つのglbファイルを様々なglTF対応ツールやビュワーに持って行くことにより、PBRマテリアルが同じ状態を再現できます。
次に、出力したglbファイルを様々なツールで見ていきます。
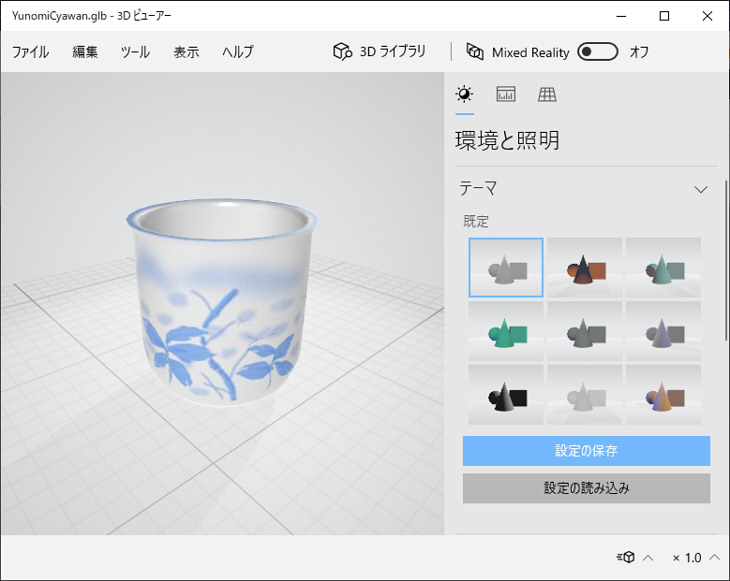
Windows 10の3D ViewerでglTFを見る
Windows 10では、標準機能でglTF/glbファイルを3Dとして見ることができます。
エクスプローラー上でglbファイルを選択し、右クリックでポップアップメニューを表示します。
「プログラムから開く」-「3D ビューアー」を選択します。

以下のように、湯呑茶碗の形状が表示されました。
マテリアルもShade3Dで指定したそのままで再現されています。

Webブラウザ上でglTF Viewerを使ってglTFを見る(WebGL)
Webブラウザ(Edge/Chrome/Firefox/Safariなど)にアクセスし、
glTF Viewer ( https://gltf-viewer.donmccurdy.com/ ) にアクセスします。

このサイトはWebGLのフレームワークである「three.js」を使って実装されているglTFビュワーです。
Windows/Macどちらの環境でも動作します。
glTFファイルの確認に最もよく使われる手段になります。
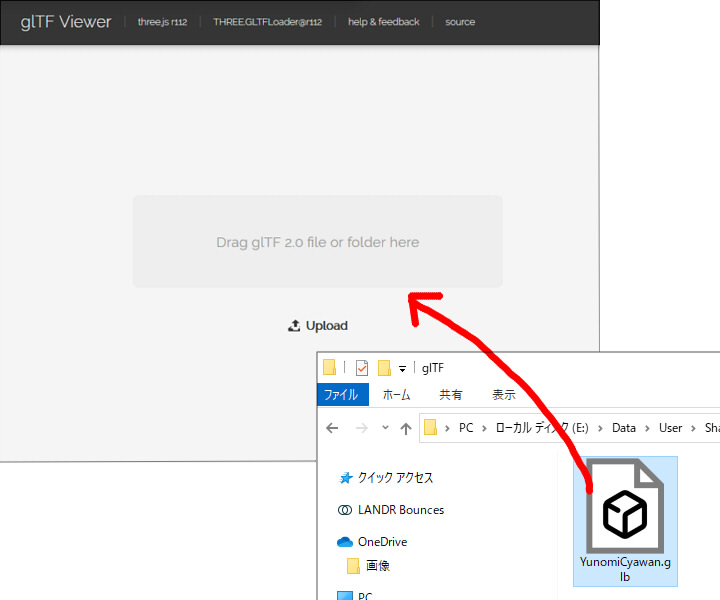
エクスプローラーでglbファイルを選択して、このWebブラウザ上のglTF Viewerにドラッグします。
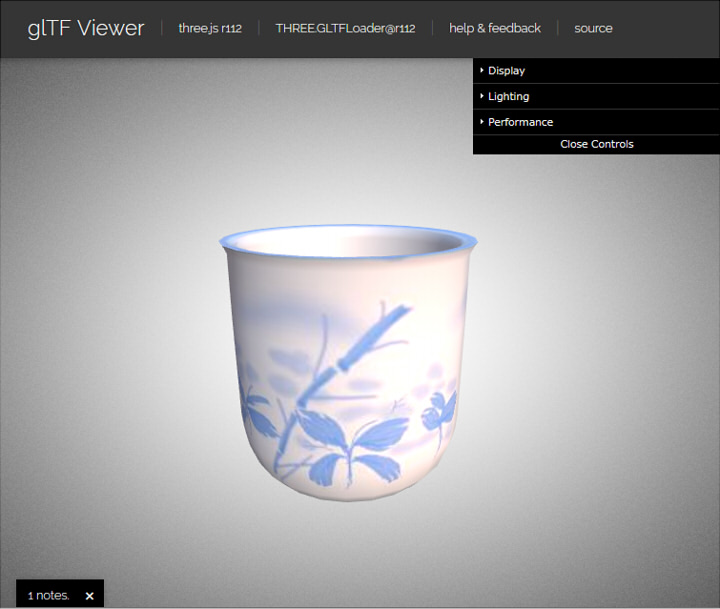
以下のように、湯呑茶碗が表示されました。

もし、glTFファイルでエラーがある場合は左下の四角の箇所をクリックすると表示されます。
glTFファイルのデバッグでも重宝します。
拡張子がgltfのテキストファイルから3D形状を表示する場合は、
関連ファイル(gltf/bin/jpg/png)をすべて選択しglTF Viewerにドラッグします。
このglTF ViewerはWebGLとして実装されているため、
WebGLプログラムをする場合に同じ表示を短い工数で実現できます。
glTFとして忠実に実装されているため、glTFのエクスポートが正しいかどうかというのは
このglTF Viewerを使ってチェックすることが多いかもしれません。
Adobe AeroでARとしてglTFを見る
iPhoneまたはiPad上で、AppStoreより「Adobe Aero」( https://www.adobe.com/jp/products/aero.html )を検索し、インストールしておきます。
iPhoneまたはiPadにglbファイルを渡す
iPhoneまたはiPadにglbファイルを渡すには、iCloudを経由するのが手っ取り早いと思われます。
glTF形式をインポートできるモバイルアプリの場合、ほぼglb形式のみの対応となります。
拡張子gltfのものは対応していない場合が多いです。
Adobe AeroでARを行う
ここではiPhoneで確認しました。iPadでも同じ操作になります。
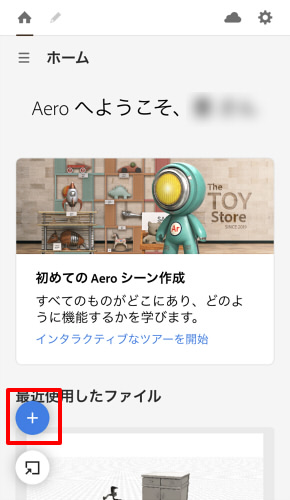
Adobe Aeroを起動します。

左下の「+」のボタンをタップすると、AR用の新しいシーンを作成します。

以降はiPhoneのカメラを使用します。
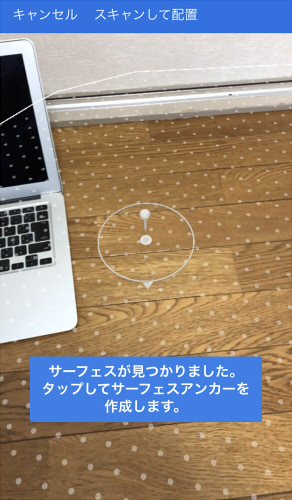
地面がある位置をスマホを動かして確定させます。

この操作は、何かしら模様がある地面や床を指定するようにしてください。
真っ白な机などの場合はうまく判断できません。
「サーフェスが見つかりました」と表示されたら、画面をタップします。
これで現実世界とARの仮想空間が同期されました。
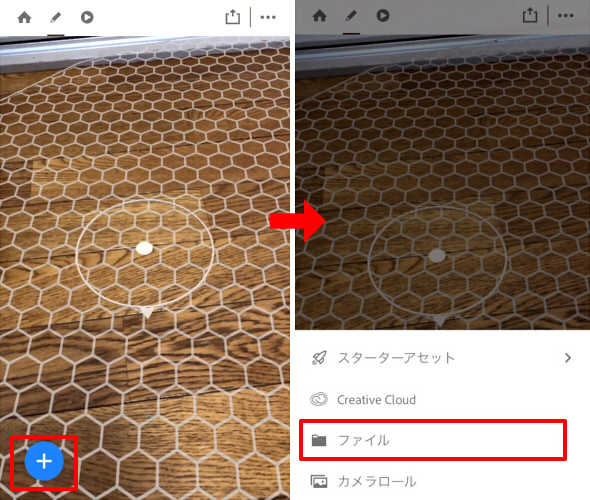
左下の「+」を選択すると、画面下にメニューが表示されるため「ファイル」を選択します。

ここで、iCloudが選択できるためiCloud上のglbファイルを選択します。
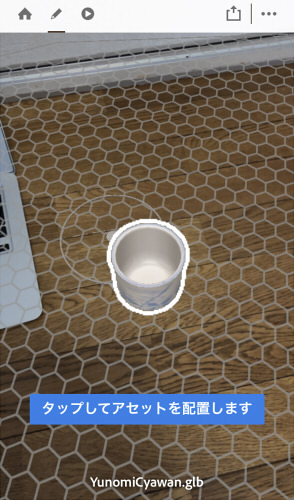
しばらく待つと形状が読み込まれます。

タップすると形状が配置されます。
この状態でスマホを動かすと、撮影されている映像に3Dの湯呑茶碗が現実にあるかのようについてきます。

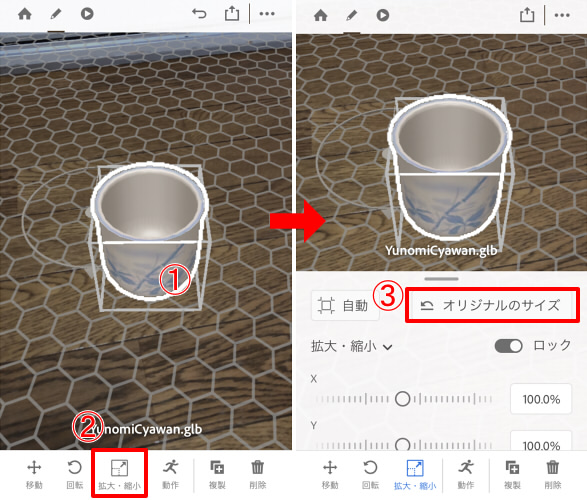
なお、サイズを実寸に合わせる場合は、
対象形状をタップした後、下に表示されるメニューから「拡大・縮小」をタップ、
「オリジナルのサイズ」をタップします。
上のカメラの映像をタップするとメニューは閉じられます。

初期状態ではインポート時に形状が自動でリサイズされるのですが、
実寸で読み込むオプションが存在します。
読み込み時に実寸で扱いたい場合はAdobe Aeroの右上の「…」を選択し、
「アプリケーションの設定」-「環境設定」より「読み込み時の自動拡大・縮小」をオフにするようにします。
以上の流れを動画にしてみました。
Shade3Dでモデリングしたキッチンシーンのアセットをいくつかglb形式で出力し、
Adobe Aeroで並べると以下のようになりました。

ただ、影がついているのですが接地感がありません。
次回、他の形状をglTF(glb)ファイルとしてエクスポートする際の注意点と、
ARでより現実的に見せるための工夫について説明予定です。