![]()
- 写真からテクスチャ素材を作成
- マッピングの「アルファ透明」を使用
リンゴをモデリングした際に葉のモデリングをしていましたが、説明を簡略化するために1つの閉じた線形状を使っていました。
今回は、ポリゴンメッシュを使用してより植物らしい表現を行っていきます。
今回からのテーマは、鉢植えの「植物を作る」、となります。
また、テクスチャの作成も写真から葉の模様を持ってきて、よりリアルにしていきます。
写真からテクスチャを作成
これはShade3Dの機能ではありませんが、
写真からテクスチャを作成することで、よりリアルなシーンを表現することができるようになります。
ここでは、植物の葉と枝、植木鉢の土を写真から素材取りしていくことにします。
jpeg形式の画像をデジカメやスマホなどで撮影し、それをテクスチャに加工するものとしています。
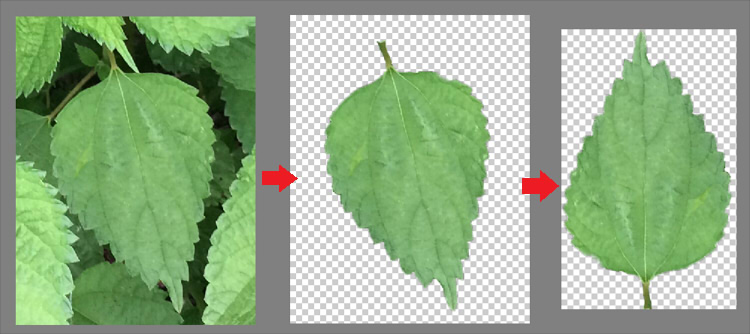
例として、山奥で撮影してきた以下のような植物を素材として使用します。

実際の写真サイズは、3264 x 2448 ピクセルあるものです。
ここからペイントツールで葉をトリミングします。

背景は、透過させるようにしています。
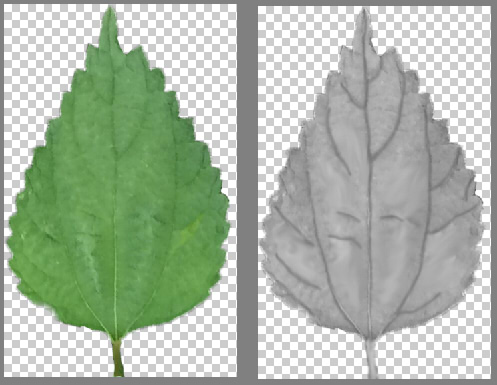
また、この葉の画像を元にバンプマップ用のグレイスケールのテクスチャも作成します。
バンプマップはレタッチして葉脈の溝を追加しました。
色の調整を行い、以下の拡散反射用のテクスチャとバンプマップ用のテクスチャになりました。

leaf0.png/leaf0_bump.pngというファイル名で保存しました。png形式としているため、色情報のRGBに加えてアルファ値(A)が格納されます。
これをShade3Dに読み込みます。
テクスチャをShade3Dに読み込み
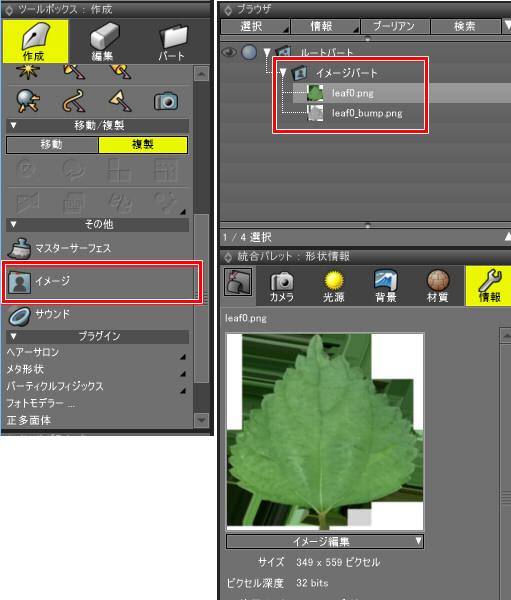
ツールボックスの「作成」-「その他」-「イメージ」を選択し、作成した葉のテクスチャ画像を読み込みます。

形状情報ウィンドウのプレビューでは、アルファ(不透明)を考慮しない状態で表示されているため、意図しない描画も行われていますが、
ここではそのまま進めます。
葉のマスターサーフェスを作成
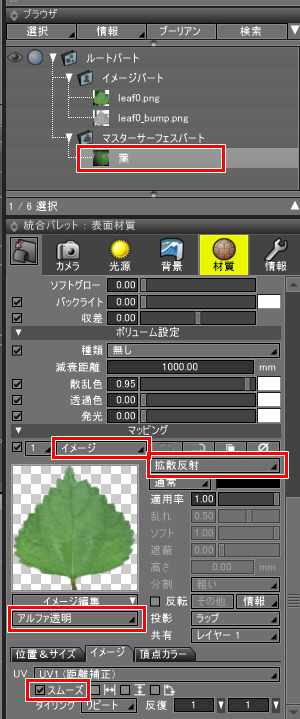
ツールボックスの「作成」-「その他」-「マスターサーフェス」を選択し、「葉」のマスターサーフェスを作っていきます。
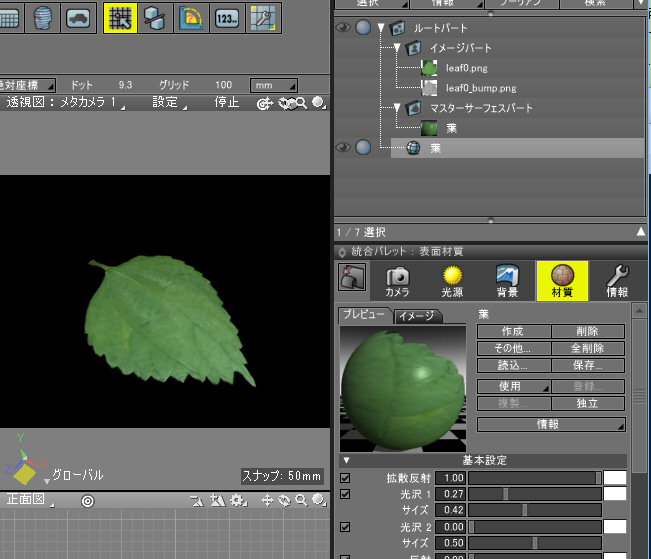
ブラウザで「葉」のマスターサーフェスを選択し、
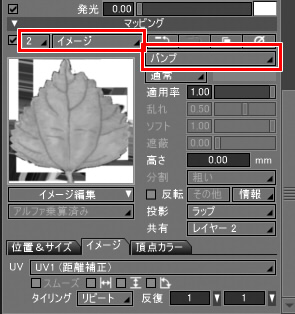
統合パレットの表面材質ウィンドウで「マッピング」の「イメージ」、パターンの属性に「拡散反射」を指定します。
プレビューの下の「イメージ編集」をクリックし、ポップアップメニューの「イメージ」から「leaf0.png」を選択します。
マッピングのプレビューの下の「アルファ乗算済み」のポップアップメニューを選択し「アルファ透明」とします。
これで、テクスチャのアルファ値(非透過)を考慮したテクスチャとして使用されます。
「イメージ」タブを選択し「スムーズ」チェックボックスをオンにします。

「マッピング」の「1」のところをクリックしたポップアップメニューで「新規作成」を選択し、マッピングの2レイヤ目を追加します。
「イメージ」、パターンの属性に「バンプ」を指定します。
プレビューの下の「イメージ編集」をクリックし、ポップアップメニューの「イメージ」から「leaf0_bump.png」を選択します。
これで、バンプマップのテクスチャも割り当てられました。

葉のポリゴンメッシュの作成と、材質の反映
この葉のマスターサーフェスを、板状のポリゴンメッシュに割り当てて、葉らしくしていきます。
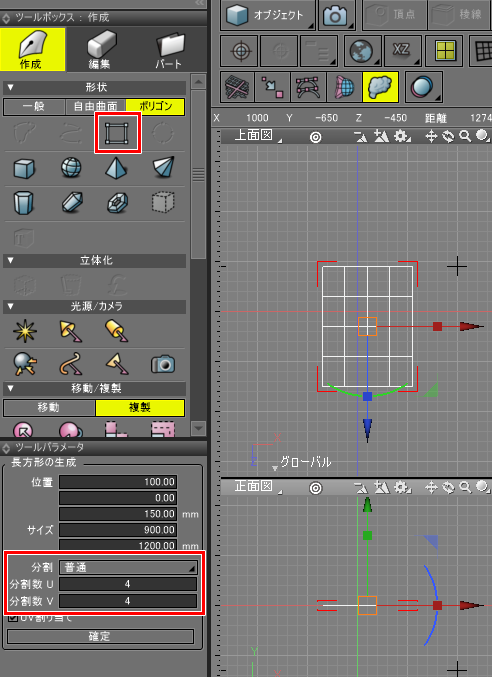
ツールボックスの「作成」-「ポリゴン」-「四角形」を選択し図形ウィンドウの上面図でドラッグして配置します。
ツールパラメータで「分割」で「普通」を選択します。これで4×4の分割となります。

[Enter]キーを押して確定します。
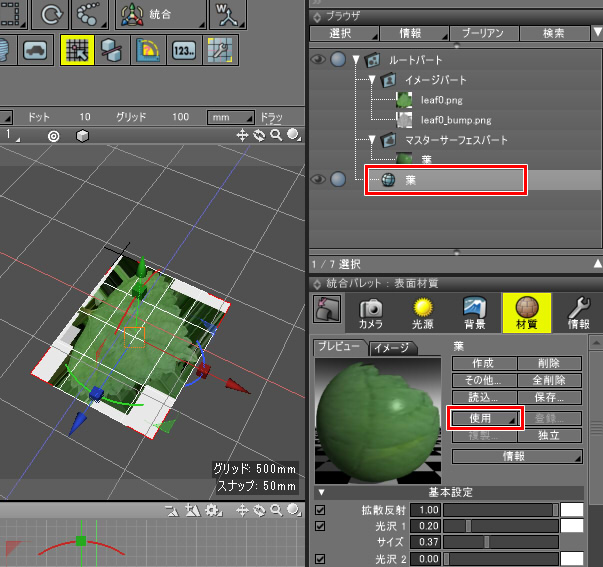
ブラウザで作成されたポリゴンメッシュをダブルクリックし、名前を「葉」としました。
表面材質ウィンドウの「使用」をクリックし、1つ前で作成した「葉」のマスターサーフェスを選択します。

マッピングが横長であるので、透視図上でマニピュレータの赤い矢印(X方向)の四角の部分をドラッグして、リサイズします。
プレビューレンダリングを行い、以下のようになりました。

葉のポリゴンメッシュを変形
ここで、葉のポリゴンメッシュは4×4分割されている状態ですので、曲げていって葉らしくします。
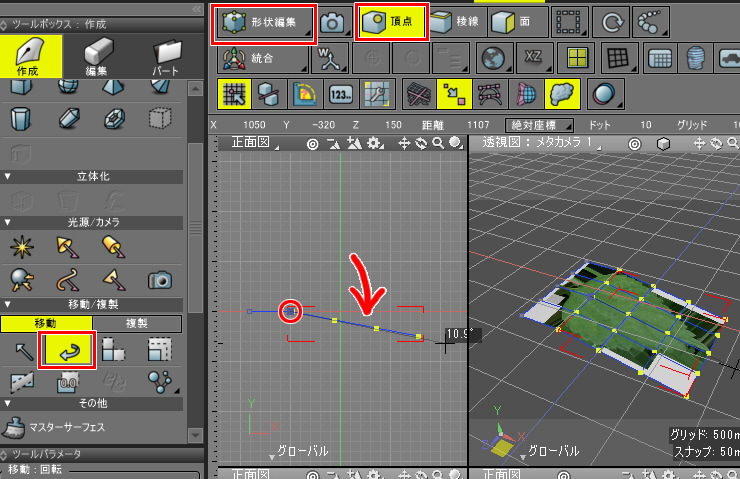
形状編集モード + 頂点選択モードに移行し、正面図で頂点を葉の根元を除いて選択します。
ツールボックスの「作成」-「移動/複製」-「移動」-「回転」を選択します。
正面図で選択した葉の根元寄りの位置をクリックし、下方向にドラッグします。

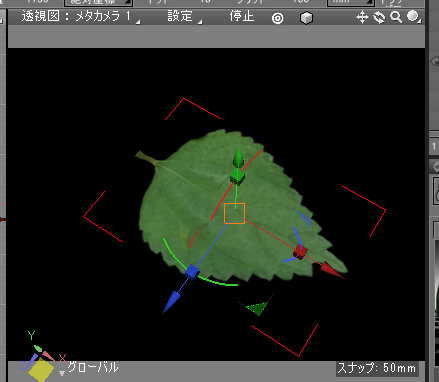
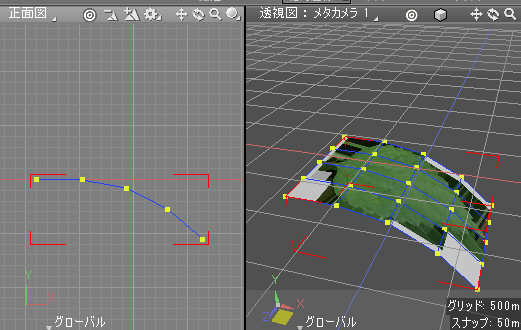
選択しては回転を繰り返し、以下のように変形しました。

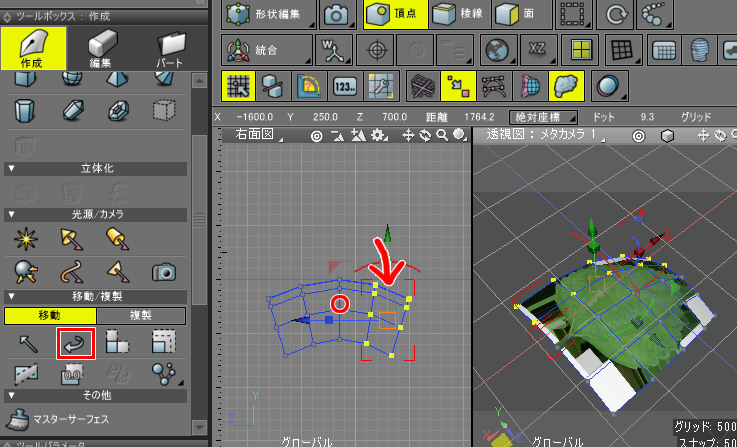
次に右面図に切り替え、葉の横方向に曲げていきます。手順は同じです。
これで、葉がお椀のように湾曲した形となりました。

最後にプレビューレンダリングを行い、表面材質の光沢などを調整して材質を確認していきます。

これで、葉のテクスチャとマッピングは形になりました。
表面材質は、後々葉の裏からの光を反映させる(バックライト)など調整することになります。
今回は、テクスチャの「アルファ透明」を使用したテクスチャマッピングの反映を行いました。
植物の「葉」については、このようなモデリングの仕方のほうが応用が効くかと思います。
次回は、木の幹のテクスチャ素材の作成になります。