![]()
- B2M(Allegorithmic社製)を使用して、タイリングテクスチャの作成
- マッピングでの「反復」の使用
- 高さマップ(バンプマップ)での視差による凸凹表現
- ディスプレイスメントマップを使用
木の幹/枝のテクスチャを作成します。
このテクスチャは、幹をぐるっと一周して「つなぎ目が見えない」ようなテクスチャとする必要があります。
また、幹の進行方向に対しても繰り返しを行います。
ここでは、タイリングのテクスチャ作成と、木の幹でのマッピング、の2つについて記載します。
「葉」のテクスチャと同じく、写真から木の幹の模様を作成します。
木の幹の写真から、必要な箇所をトリミングする
「葉」のテクスチャとは別の木ではあるのですが、山奥で撮影してきた以下の木の幹を素材として使用します。
木の幹として使用するテクスチャは、横 x 高さの解像度の比率を 1 x 2 となるように加工していきます。

実際の写真サイズは、2448 x 3264 ピクセルあるものです。
加工はペイントツールで行います。
この木の幹は木の皮方向に傾きがあるため、回転/変形させて縦方向が垂直に揃うようにします。
正確でなくて問題なしです。ある程度垂直になるように変形します。
この段階では、タイリングの上下左右の繰り返しを意識しなくても問題ありません。

可能であれば、この段階で太陽の光で照らされたハイライト(光沢)は抑えてしまうほうがいいと思います。
「tree_trunk.jpg」として保存しました。これを元に、タイリング加工していきます。
テクスチャをタイリング加工
ここでは、Allegorithmic社のSubstance B2M (Bitmap2Material) 3.1 (https://www.allegorithmic.com/products/bitmap2material) を使用してタイリング加工しています。
B2Mは、テクスチャ素材をタイリング加工したり、凸凹の法線マップや高さマップ、などを1枚の写真素材から作成できるツールです。
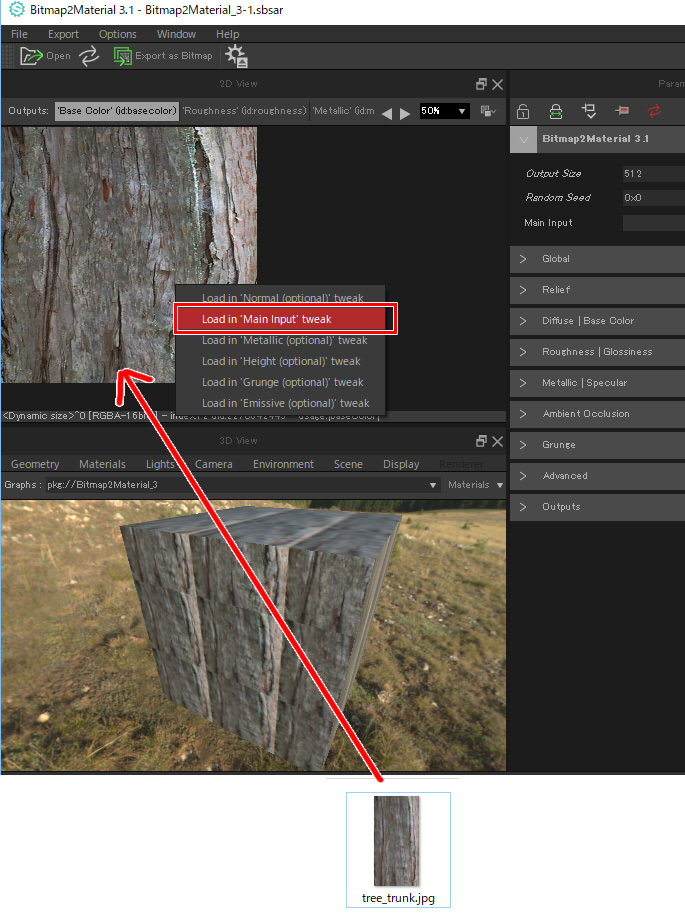
B2Mを起動し、左上の2D Viewに画像をドラッグします。
ポップアップメニューが表示されるため「Load in ‘Main Input’ tweak」を選択します。

この2D Viewの右上でパーセント指定を切り替えることで、2D Viewでの表示サイズを変更できます。
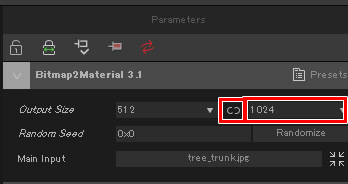
読み込んだ直後は、512 x 512 ピクセルの解像度のため、これを512 x 1024に変更します。
Parametersウィンドウの「Bitmap2Material 3.1」を選択し、「Output Size」の中央のアイコンをクリックすると、縦横の比率は連動されないようになります。
これで、横と縦の解像度として「512」「1024」と指定します。

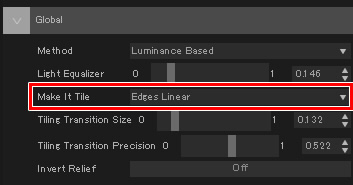
タイリング処理するには、Parametersウィンドウの「Global」の「Make It Tile」で「Edges Linear」を選択します。
「Edges Linear」でテクスチャの上下左右がつながるようにタイリング加工されます。

「Light Equalizer」で色合いの隔たりがある場合の調整、「Tiling Transition Size」でタイリングのかかり具合を調整します。
これは2D Viewや3D Viewを見ながら調整していきます。

その他、テクスチャの色合い調整(Diffuse | Base Color)や凹凸調整(Relief)など細かく調整できます。
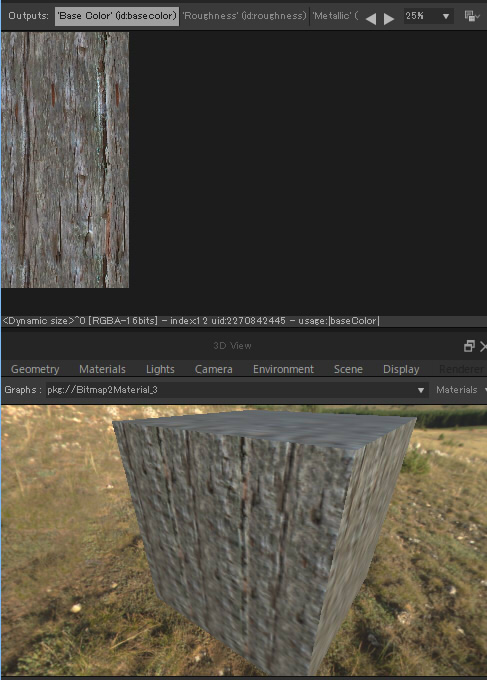
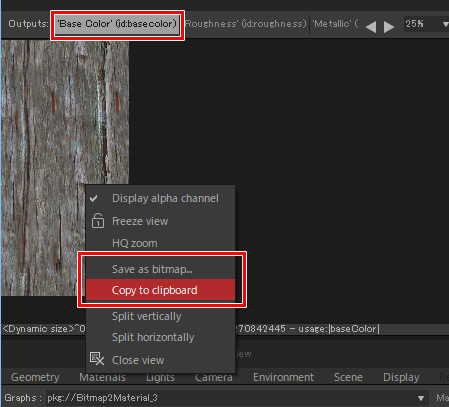
2D Viewの「Outputs」で「Base Color」「Roughness」「Normal」「Height」など切り替えでき、
それぞれに拡散反射色のテクスチャ、荒さのテクスチャ、法線マップのテクスチャ、高さマップのテクスチャなどを切り替えて表示できます。
「Base Color」を選択して右クリックすると、ポップアップメニューが表示されます。
「Save as bitmap」を選択すると、画像をファイル保存できます。

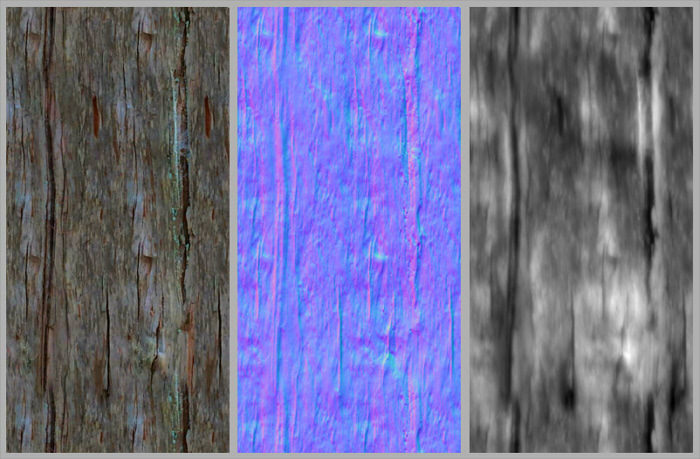
「Base Color」のテクスチャを「tree_trunk_diffuse.jpg」、
「Normal」のテクスチャを「tree_trunk_normal.jpg」、
「Height」のテクスチャを「tree_trunk_height.jpg」、
として保存しました。

この3つのテクスチャ画像をShade3Dに読み込んで使用します。
木の幹のテクスチャマッピング
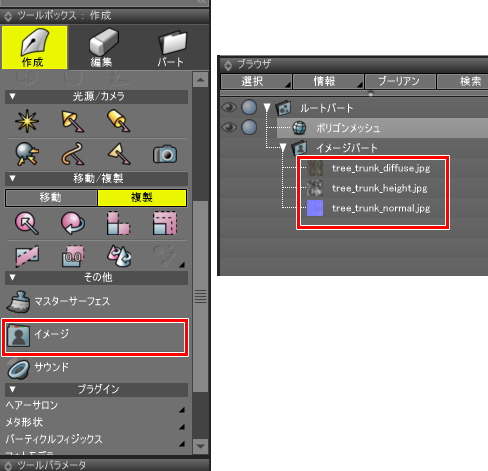
Shade3D上で、ツールボックスの「作成」-「その他」-「イメージ」より「tree_trunk_diffuse.jpg」「tree_trunk_normal.jpg」「tree_trunk_height.jpg」を読み込みます。

ツールボックスの「作成」-「形状」-「ポリゴン」-「円柱」で円柱形状をシーンに配置し、これに対してマッピングを確認していきます。
この段階ではまだ仮です。後々、木の幹や枝に沿ったマッピングを行うようにします。
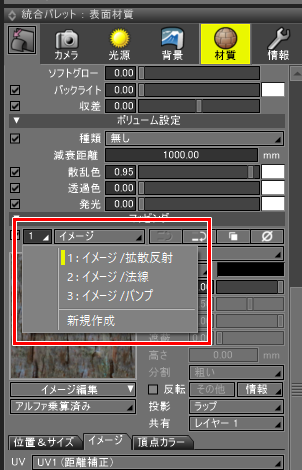
円柱の表面材質の「マッピング」で、
「イメージ/拡散反射」「イメージ/法線」「イメージ/バンプ」として、読み込んだテクスチャの「tree_trunk_diffuse.jpg」「tree_trunk_normal.jpg」「tree_trunk_height.jpg」を割り当てました。

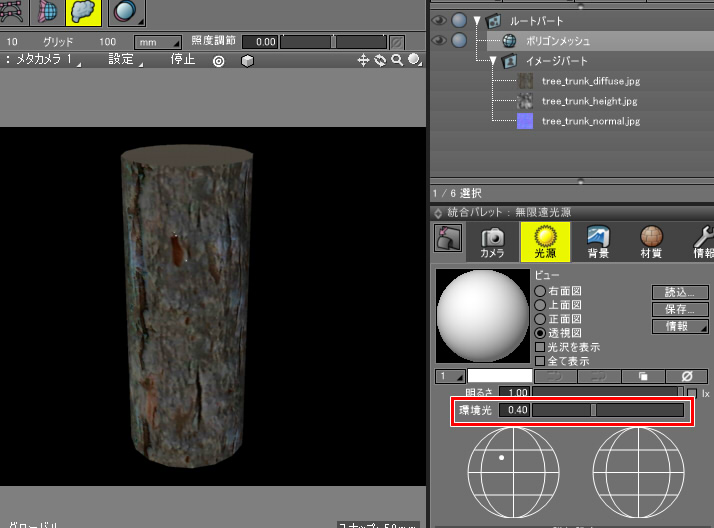
プレビューレンダリングを行い、わかりやすいように無限遠光源ウィンドウの「環境光」を0.4と少し影(陰)部分が明るくなるようにしました。

この場合は、円柱に対して一周でテクスチャ1ループ分が割り当てられています。繰り返しの指定はしていません。
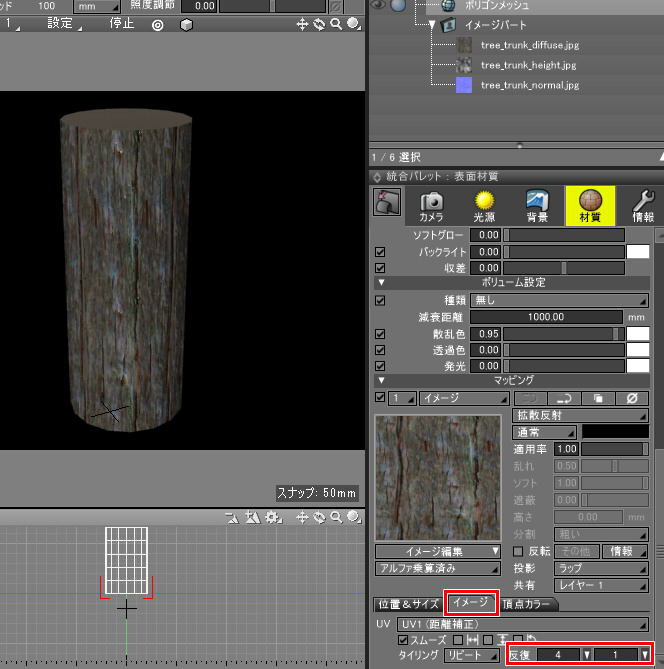
表面材質のマッピングで、「イメージ」タブを選択して、「反復」を「4」「1」とします。
マッピング3つともに同じ「反復」を指定するようにします。
こうすることで、円柱一周分でテクスチャ4ループ分が割り当てられることになります。

テクスチャは横方向に密になります。また、タイリング加工したテクスチャを使用しているため、繰り返しが目立ちにくくなってます。
これでずいぶん木の幹らしくなりました。
パララックスバンプマッピング
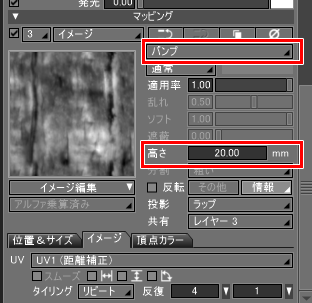
ここでは、法線マップでの凸凹に加えて、バンプマップでの凸凹を加えています。
バンプ時の「高さ」を指定すると、パララックスバンプマップという視差を考慮した凸凹がよりはっきり出る状態にできます。

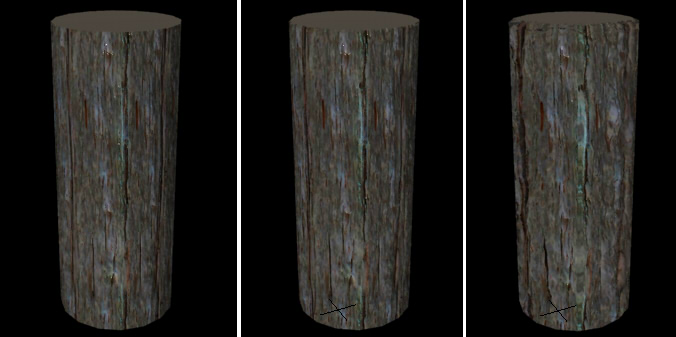
下画像は、左からバンプマップの「高さ」を0/20/80としてレンダリングしたものです。

「高さ」を80にすると、かなり凸凹に個性が出てきました。
凸凹を付ける際は「法線」と「バンプ」を両方使用することでより現実的になり、レンダリング時間の差もほとんどありませんので、
ぜひ活用していくようにしましょう。
ディスプレイスメントマップでもっと凸凹させる
![]()
![]()
法線マップ、バンプマップ(パララックスバンプマップ)は、シェーディングとして見かけ上「凸凹があるように見せている」状態になります。
実際に凸凹をポリゴンメッシュ形状に反映させるものとして「ディスプレイスメントマップ」があります。
これは、Shade3DのStandard/Professional版のグレードで使用できる機能です。
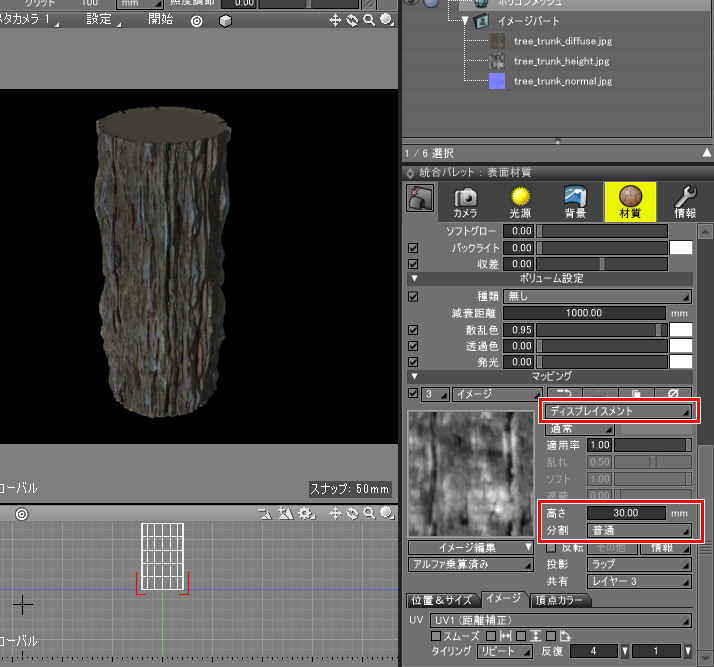
マッピングで「バンプ」を「ディスプレイスメント」に変更し、「高さ」を指定、分割を「普通」にします。
これで、プレビューレンダリングではなく一度イメージウィンドウでレンダリングします。
その後、プレビューウィンドウを更新すると、ディスプレイスメントの結果が反映されます。

これでさらにリアルな凸凹を表現できますが、面の再分割が行われるためレンダリング時間がかかるようになります。
木の幹の素材作成については、ここまでになります。
次回は、同じ手順で鉢の土について素材を作成していきます。