![]()
- 表面材質の投影マッピング調整
![]()
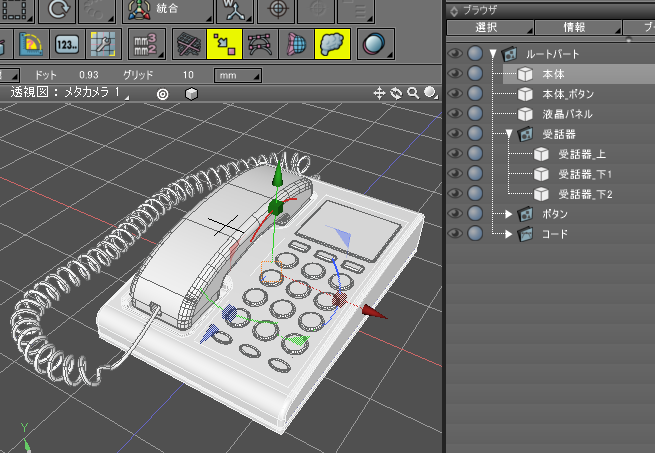
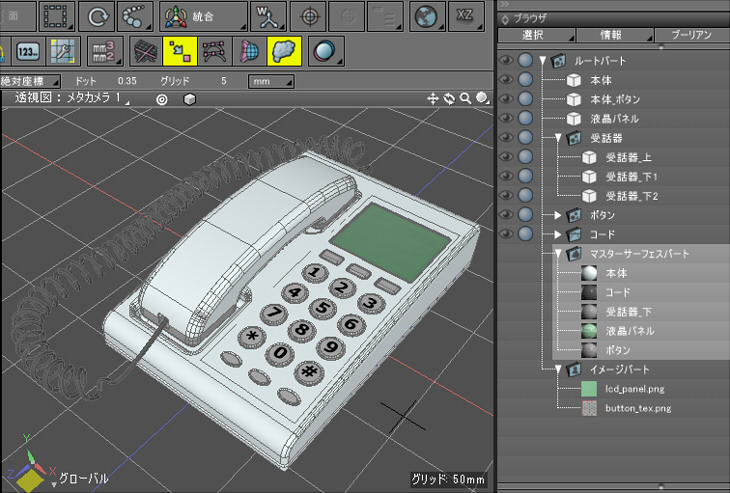
NURBSで作成した電話に、表面材質を割り当てます。
NURBSの場合は、1つのNURBSサーフェスに対して1つの表面材質(マスターサーフェス)を割り当てることになります。
現在の形状は以下のように構成されています。

- 本体
- 本体_ボタン
- 液晶パネル
- 受話器_上
- 受話器_下1
- 受話器_下2
- ボタン (18個分)
- コード
このうち、「ボタン (18個分)」「液晶パネル」にテクスチャを貼ります。
それ以外は単色としています。
単一色の表面材質の指定
本体/受話器
NURBS形状の場合も、自由曲面やポリゴンメッシュの場合と同じ手順で表面材質やマスターサーフェスを割り当てます。

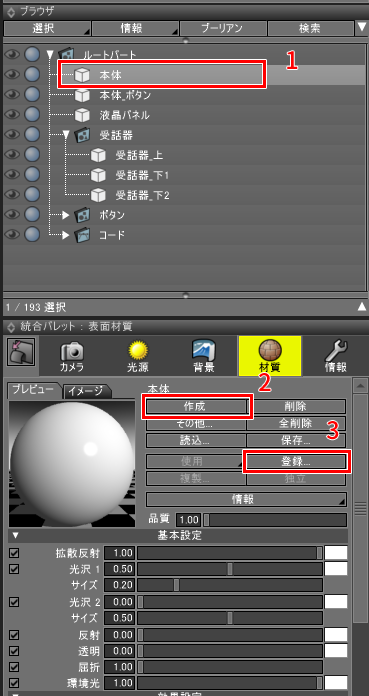
ブラウザで「本体」を選択し、表面材質ウィンドウで「作成」ボタンを押して表面材質を作成。
「登録」ボタンを押して、マスターサーフェス名を「本体」としました。
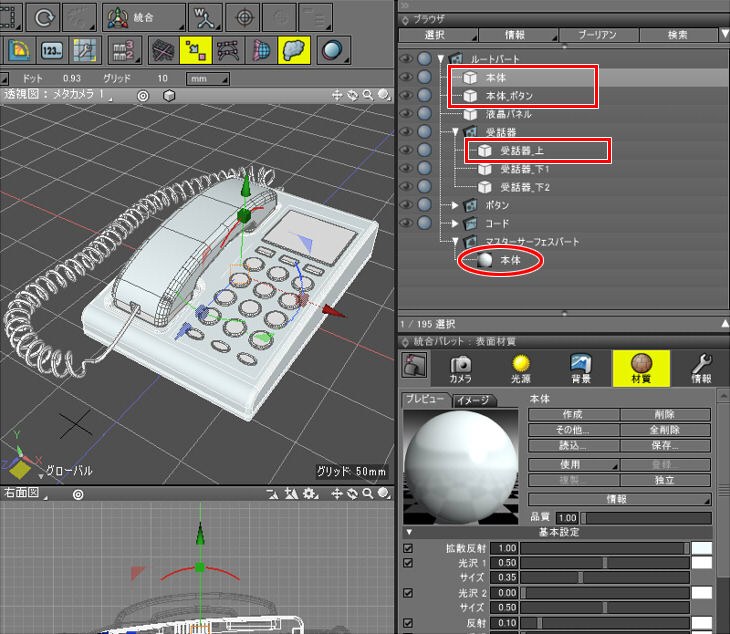
この「本体」のマスターサーフェスを「本体_ボタン」「受話器_上」にも割り当てました。
区別しやすいように、少し青みがかった色にしています。

コード
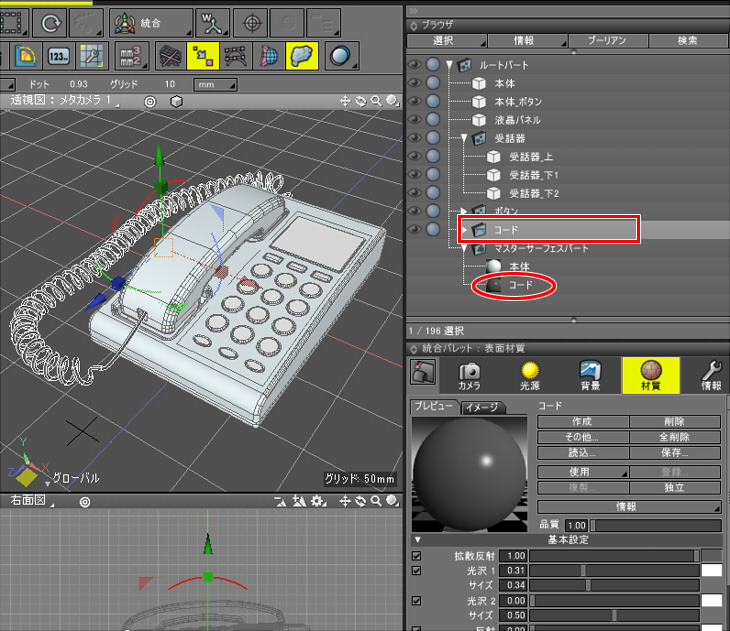
ブラウザで「コード」を選択し、マスターサーフェスとして「コード」を登録。
灰色より暗めの拡散反射色を指定しました。

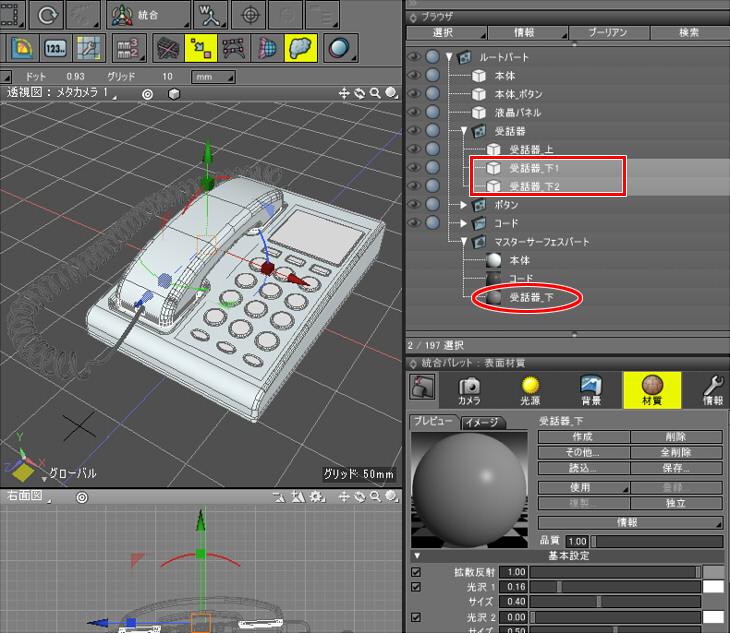
受話器_下
「受話器_下1」「受話器_下2」のマスターサーフェスとして「受話器_下」を登録。
灰色の拡散反射色を指定しました。

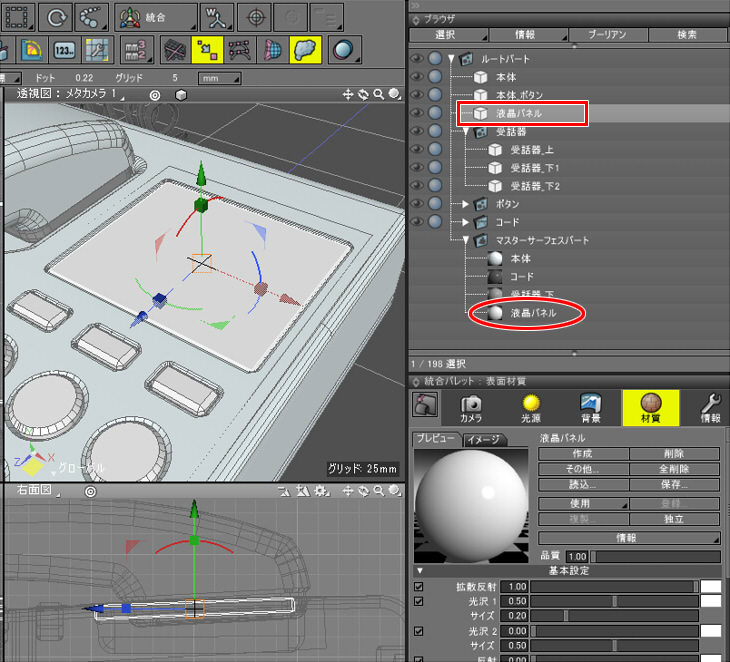
液晶パネルの表面材質の指定
液晶パネルは、本体から少し出っ張っていたため高さを調整しました。
液晶パネルのマスターサーフェスを「液晶パネル」の名前で登録。

ここに、投影マッピングで液晶のテクスチャを貼り付けます。
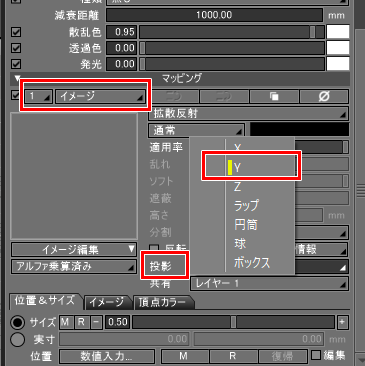
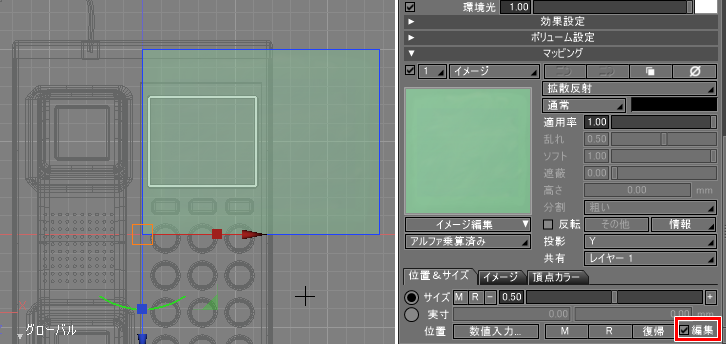
「液晶パネル」の表面材質のマッピングで「イメージ」を選択、「投影」でYを選択します。

これは、Y軸方向に平行投影でマッピングする指定になります。
液晶パネルのテクスチャを描く
lcd_panel.pngとして以下のテクスチャをペイントツール描き、マッピングに割り当てます。


投影サイズの調整
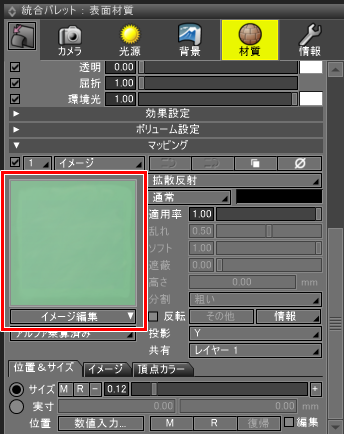
「液晶パネル」の表面材質のマッピングで「位置&サイズ」タブを選択し、「編集」チェックボックスをオンにします。

これでマッピングモードに切り替わります。
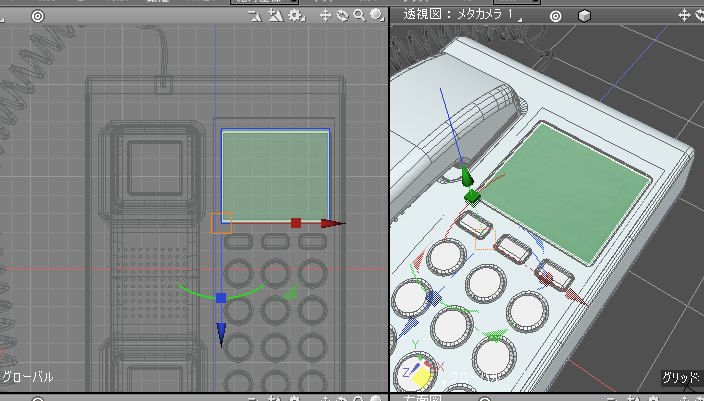
上面図でマニピュレータを移動させて液晶パネルの左下をテクスチャの左下にそろえ、
マニピュレータの拡大縮小で液晶パネルのサイズに一致するように調整しました。

表面材質ウィンドウの「編集」チェックボックスをオフにするか、[Enter]キーを押すとマッピングモードから抜けます。
表面材質パラメータの調整
表面材質ウィンドウで「拡散反射」を0.8、「反射」を0.2、「透明」を0.3として、少し反射や透過がかかるようにしました。
仮でプレビューレンダリングしています。

これで、液晶パネルの表面材質は完了です。
ボタンの表面材質の指定
最後に、ボタンの表面材質を割り当てます。
ボタンは18個もあり、1つ1つマッピングするのは手間ですのでまとめて割り当てます。
「ボタン」のパートを選択し、表面材質を作成。
「ボタン」名のマスターサーフェスを登録します。

ボタンのテクスチャを描く
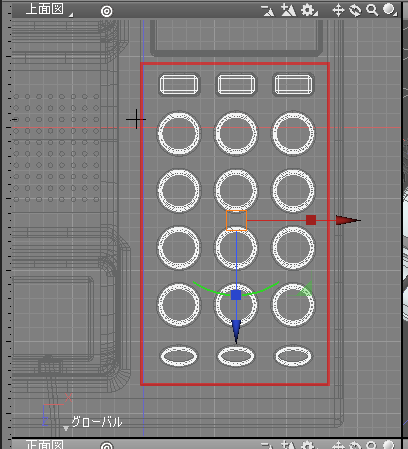
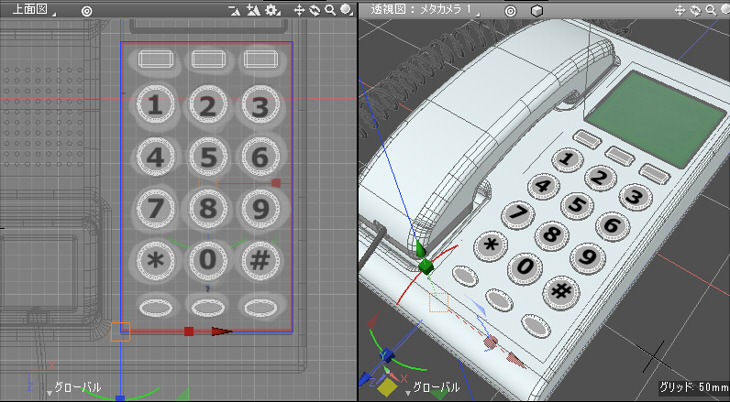
上面図をキャプチャし、これを下絵としてペイントツールでテクスチャを描きます。
下画像の赤い枠の左下が、「本体_ボタン」形状の切れ目の位置となりますのでここをマッピングの基準としています。
以下はShade3Dの操作キャプチャではなく、ペイントツール上でのキャプチャになります。

以下のように、下絵のボタンからはみ出すように灰色で塗り、記号/数値を描きました。

この赤枠内を画像として保存し、button_tex.pngとしました。
ボタンのマッピングにテクスチャを割り当て
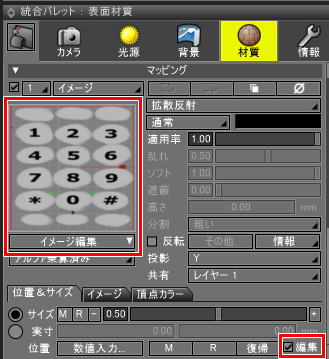
ボタンパートを選択し、表面材質のマッピングのイメージとして「button_tex.png」を割り当てます。

投影サイズの調整
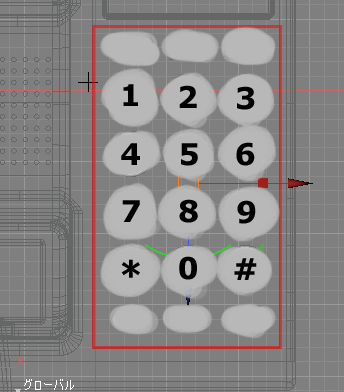
「移動&サイズ」タブを選択し「編集」チェックボックスをオンにして、
テクスチャがボタン形状に合うようにマニピュレータを使って移動/拡大縮小します。

「本体_ボタン」形状のワイヤーフレームに合うように拡大縮小すると調整しやすいかと思います。
これで、ボタンのテクスチャマッピングができました。
表面材質ウィンドウの「編集」チェックボックスをオフにするか、[Enter]キーを押すとマッピングモードから抜けます。
以上で表面材質の割り当てが完了しました。

次回は、電話をモデリングするテーマの最後になります。
電話をレンダリングします。