![]()
- ジョイントの種類と概要
Shade3Dでアニメーションを行う手段はいくつか用意されています。
これらについて、作例を交えて解説していきます。
今回は、最も初歩的な「Shade3Dのアニメーション手段で何ができるのか」というのを書いていきます。
最終的にはキャラクタモデリングとアニメーションについて、がゴールになります。
かなり長い道のりになります。
ここでは、動きを与えること、もしくは動き自身を「モーション」と呼び、
一連の動きの流れを「アニメーション」と呼ぶことにします。
モーション要素
Shade3Dのモーション要素として、「ジョイント」があります。
自由曲面やポリゴンメッシュ、パートなどは、単体ではモーション要素を持つことができません。
他のツールでは、
移動/回転/拡大縮小に加えてそれぞれのモーション情報を
各ノードの「キーフレーム」として与えることができます。
Shade3Dではその構成ではない、という点を押さえておく必要があります。
ジョイントの種類
ナレッジベースに各ジョイントの動きについて記載してますので、そちらも参照してくださいませ。
ジョイントは以下のものが存在します。
| ジョイント名 | 役割 |
|---|---|
| 直線移動 | 2点間の直線上を移動 |
| 回転 | 1軸を中心とした回転 |
| 拡大縮小 | 1軸方向での拡大縮小 |
| 均等拡大縮小 | すべての方向に均等に拡大縮小 |
| パス | 指定の線形状に沿って移動 |
| 変形 | 複数形状を補間して変形 |
| スイッチ | 複数形状のうち1つだけを表示 |
| ボールジョイント | 指定位置を中心に自由回転。 スキンと併用。 |
| ボーン | 指定位置と次の子ボーンが作る向きにより回転。 スキンと併用。 |
個々のジョイントを階層構造で組み合わせて使用することが多いです。
人や動物などのキャラクタについては、ボールジョイントまたはボーンを使用することになります。
動きを与える方法
大きく2つの動きを与える方法があります。
- ジョイント内に形状を入れて、ジョイントの動きについてくることで形状を動かす方法
- ポリゴンメッシュや自由曲面の各頂点に対してジョイントと対応付ける「スキン」を割り当て、
ジョイントの動きに連動して形状を変形させて動かす方法
ジョイント内に形状を入れて動かす
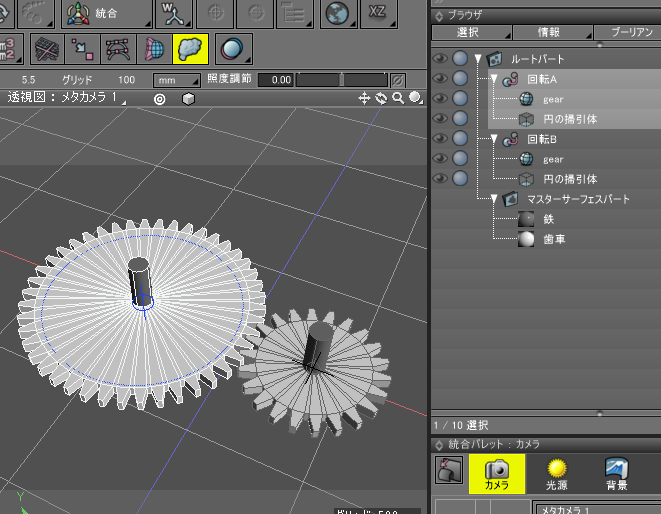
例として、「回転ジョイント」を軸として与えて歯車の表現を行っています。

以下がアニメーションさせた動画になります。
ブラウザ上で「回転」ジョイントの子形状として、円柱の軸と歯車の形状が入っています。
スキンを使用して動かす
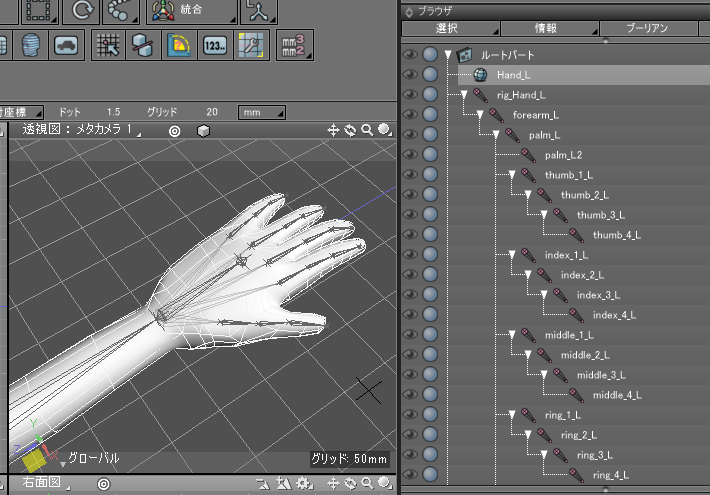
以下は、ポリゴンメッシュに対してボーンを割り当て、スキンを適用させています。

以下がアニメーションさせた動画になります。
動かしているのはボーンになりますが、ボーンの動きに合わせて手のポリゴンメッシュが変形しています。
今回は概要のみになりますが、
次回、まずは「歯車を作る」としてまず歯車をモデリングし、
そのあとに基本的なモーションの与え方を説明していきます。
歯車のアニメーションについては、「歯車を回転させる」から再開しています。