![]()
- 地図を参考に街並みを作る
- 道路をモデリング
- 遠方の木をモデリング
- 公園をモデリング
今回は公園周辺の街並みを作って行きます。
前回、遠方の家をいくつかモデリングしました。
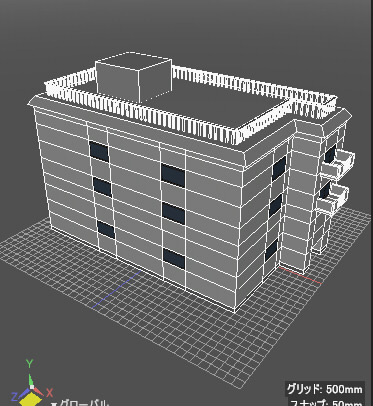
加えて、3階建てのマンションを新たに追加しました。モデリングは簡単と思われるため省略します。
ラフなモデリングになります。


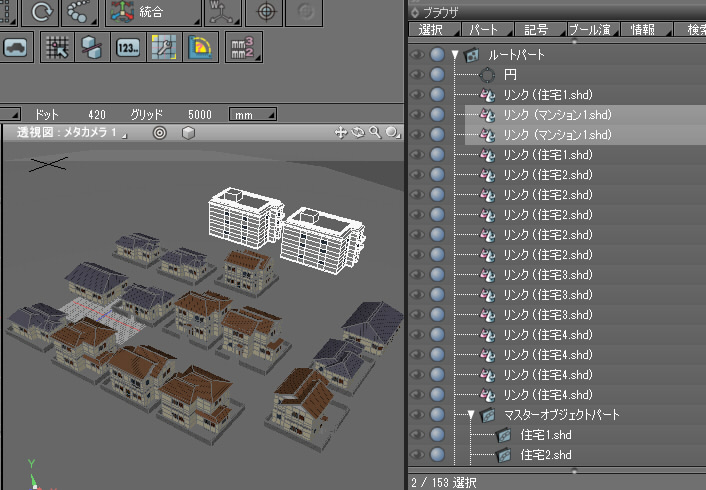
これを、建物を並べているシーンに外部参照として読み込んで配置します。

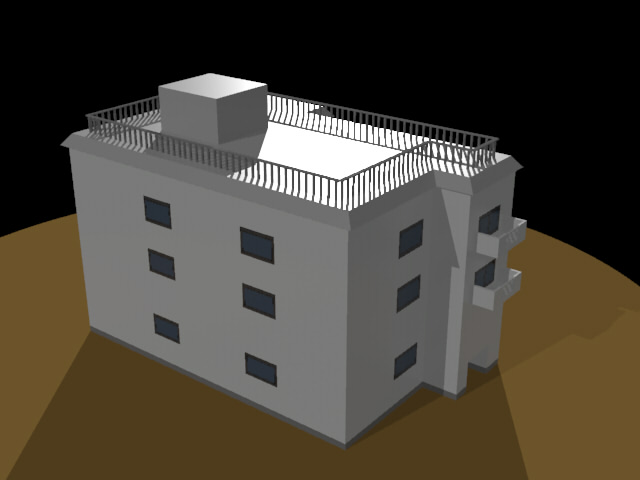
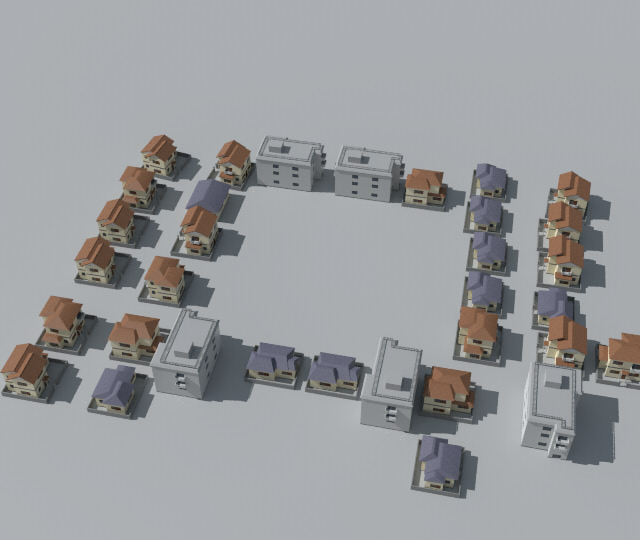
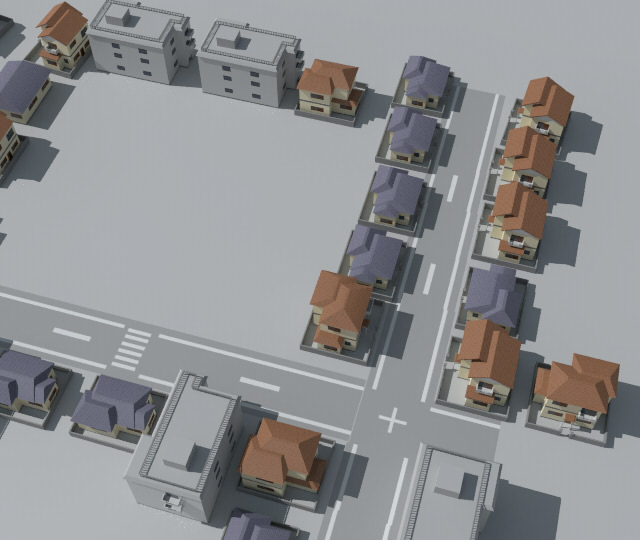
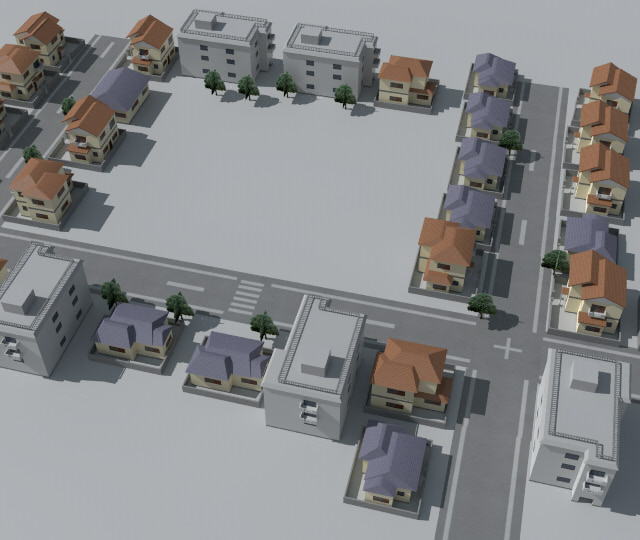
パストレーシングでレンダリングすると以下のようになりました。

それぞれの家は単純なモデリングですが、並べるとそれなりに見えています。
4つの住宅+1つのマンションで、建物は複製して再利用しています。
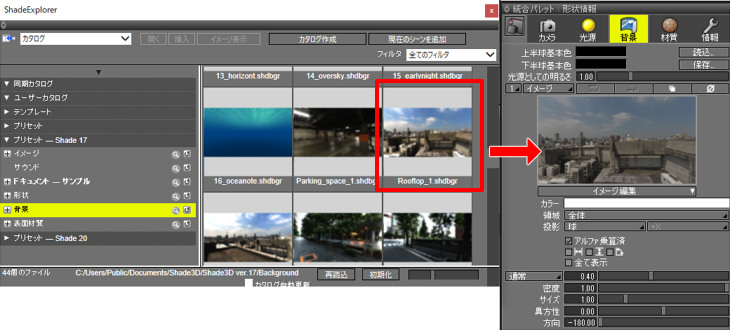
光源として無限遠光源1つと、背景としてShadeExplorerより都市部のパノラマ画像(HDRI)を使用しました。

地図を下絵にして公園周辺の街並みを作る
家の配置については実際の地図を参考にするのが手っ取り早いため、ここではGoogleマップ( https://www.google.co.jp/maps/ )より公園付近の風景の下絵にすることにします。
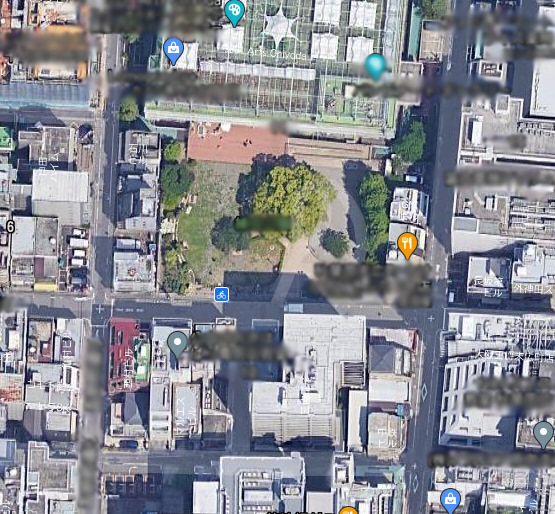
東京都内の公園付近を選びました。以下は、Googleマップの航空写真です。

これをキャプチャしてファイル保存しておきます。
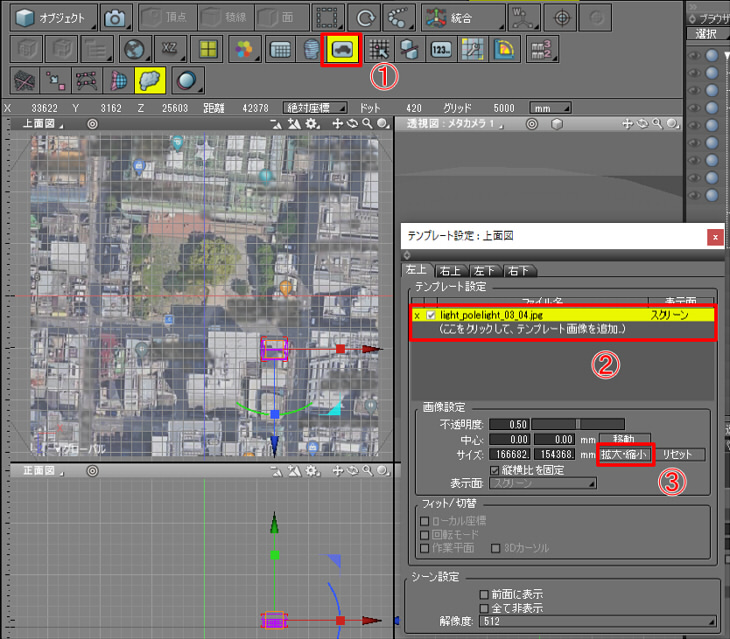
Shade3Dのコントロールバーより、「テンプレート設定」を選択し、テンプレート設定ウィンドウの上面図(四面図の場合は左上)に航空写真の地図画像を読み込みます。
そのままではサイズが小さいため、「拡大・縮小」ボタンを押してから図形ウィンドウ上を上下ドラッグしてテンプレート画像のサイズを調整します。
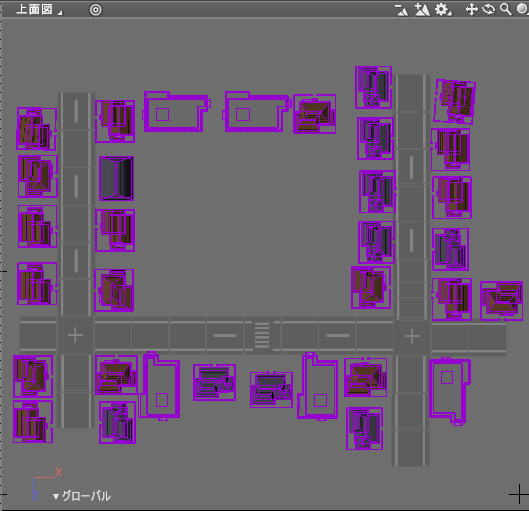
どのサイズが適切か判断が難しいためモデリングした家を1つ配置しておき、ちょうどいいサイズになるようにテンプレートのほうを調整します。

上画像の紫色のワイヤーフレームが1軒の家です。
見にくい場合は、テンプレート設定ウィンドウの「前面に表示」チェックボックスをオフにし、「解像度」の値を上げるようにしてください。
なお、すべての建物形状は外部参照としてシーンに読み込み済みとします。
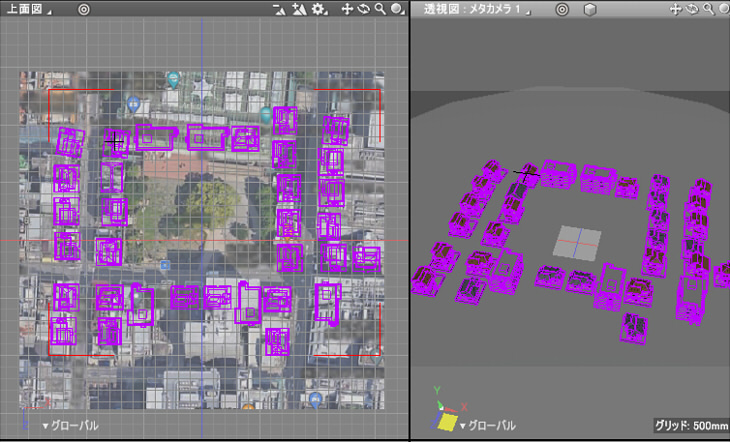
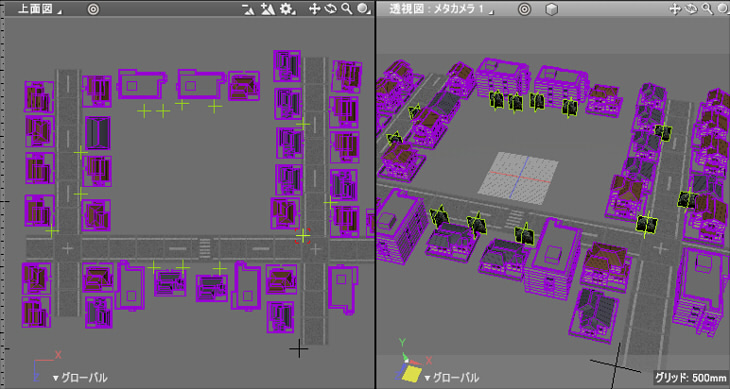
リンクとして家を配置していきます。
以下のように配置しました。紫色のワイヤーフレームがリンクで複製した建物です。

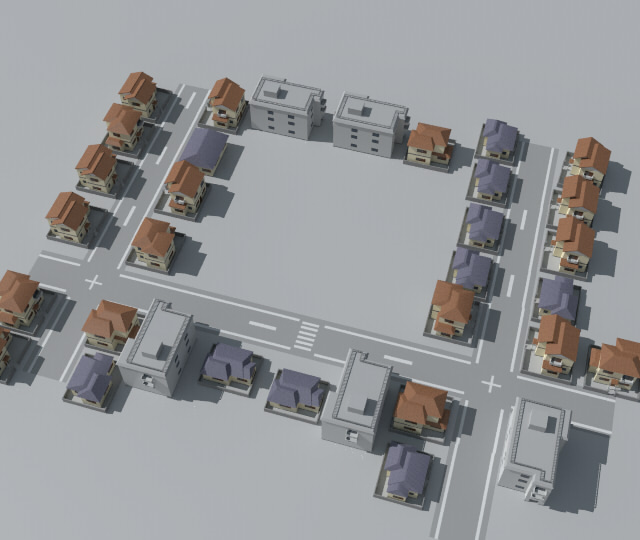
レンダリングすると以下のようになりました。

道路のモデリング
道路はアスファルトや白線をテクスチャとして描き、正方形のタイルとして配置していくことにしました。
※ ここでは街灯のモデリングが主になるため、道路は正確なルールではモデリングしていません。
テクスチャを描く
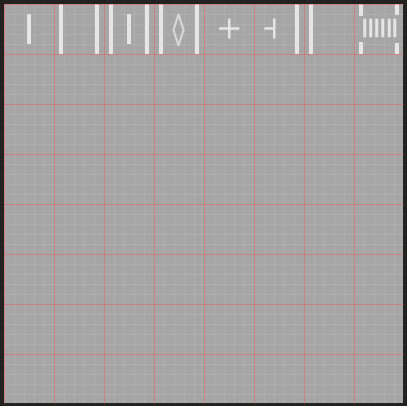
以下は、グリッドに区切って道路の模様を2Dドローツールで描いています。
アスファルトは灰色の単色としました。

グリッドや赤いマス目は分かりやすいように描いていますが、これはテクスチャとしては反映しません。
これを1024 x 1024ピクセルのpng画像として出力します。
これは、8×8個分のタイルで構成されるテクスチャになります。
四角形のポリゴンメッシュにテクスチャを割り当て
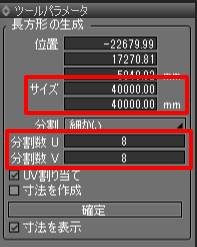
プリミティブとしてポリゴンメッシュの長方形を作成します。
作成する際に、サイズの縦横比は同じにして「分割数 U」「分割数 V」で8を指定します。

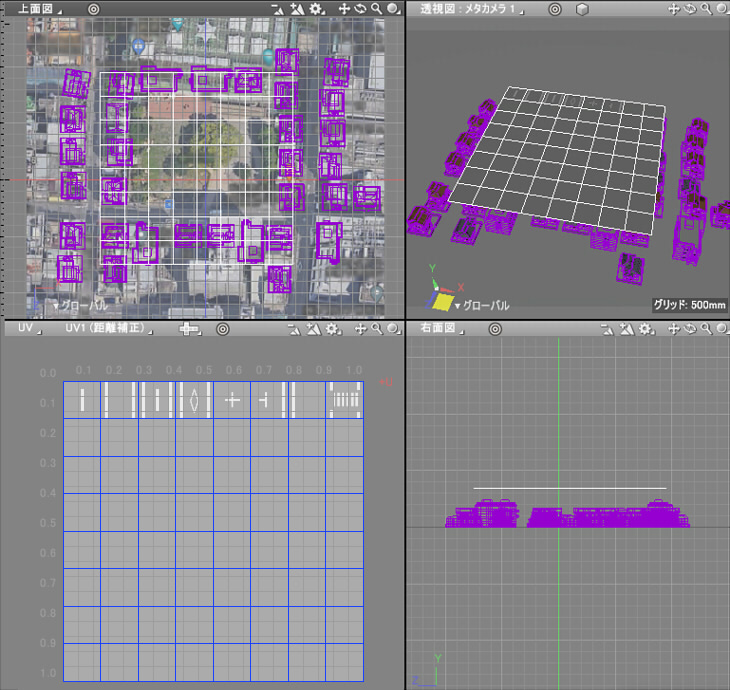
このポリゴンメッシュに対して、道路のテクスチャを割り当てました。
UV図面では、1ポリゴンに1つのタイルが表示されています。

また、テンプレートの道路の幅にだいたい合うように、この正方形のポリゴンメッシュのサイズを拡大縮小して調整します。
このポリゴンメッシュの名前を「道路」としました。
マスターマテリアルとして「影を落とさない」をオンにする
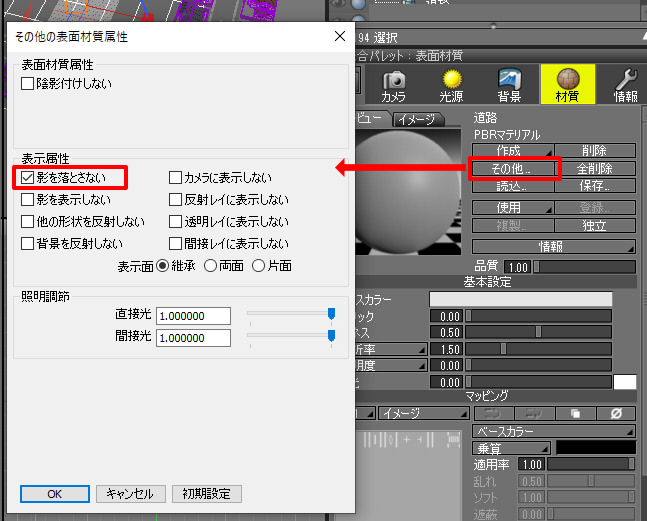
この道路のマスターマテリアルを割り当てます。
表面材質ウィンドウの「その他」ボタンを押し、「影を落とさない」チェックボックスをオンにします。

これにより道路のタイルは、地面に対して影を落とさないようになります。
四角形のポリゴンメッシュを分解し、並べていく
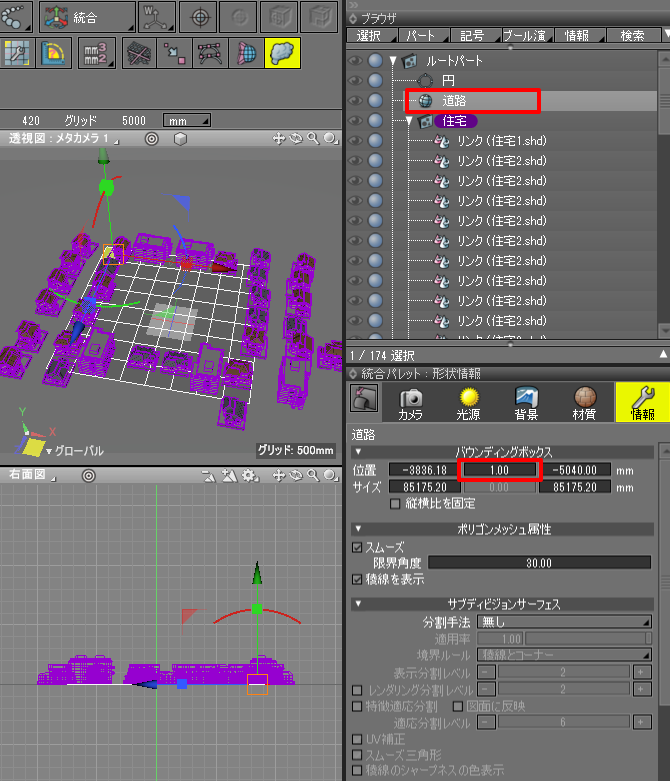
地面のポリゴンメッシュはY=0に配置しているため、道路のポリゴンメッシュは少し浮かせたY=1(mm)あたりに移動します。
これは、道路のポリゴンメッシュを選択して形状情報ウィンドウのバウンディングボックスの「位置」のY値を1.0としました。

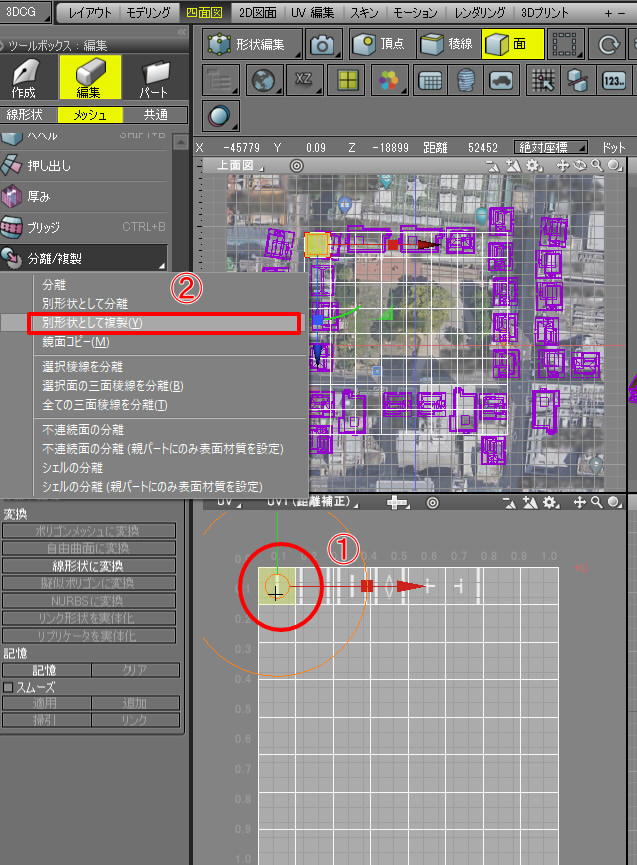
UV図面を見ながらポリゴンを選択して、ツールボックスの「編集」-「メッシュ」-「編集」-「分離/複製」より「別形状として複製」を選択してポリゴンごとに分けていきます。

必要になったときに同様の手順で道路用のタイルを「別形状として複製」し、並べていくことになります。
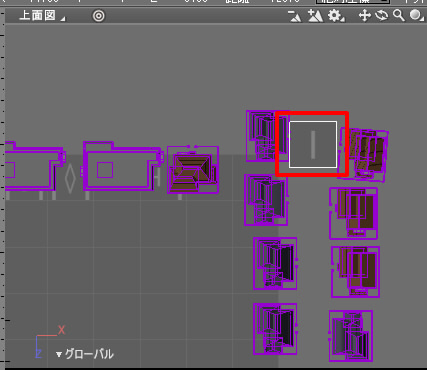
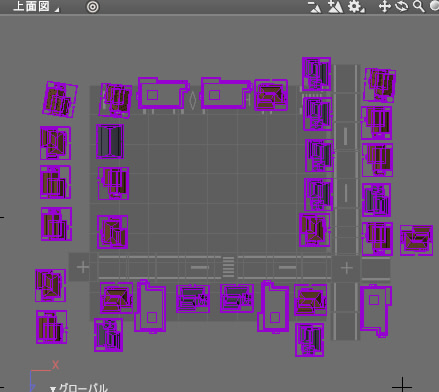
上面図の表示を「テクスチャ+ワイヤーフレーム」にして、分離した正方形のポリゴンメッシュを道路に沿うように配置します。
同一のタイルを使う場合は複製して使用します。

また、道路に沿うように家の位置も微調整していきます。

オリジナルの道路のポリゴンメッシュを非表示にして仮レンダリングすると、以下のようになりました。

さらに道路を整備していきます。

レンダリングすると以下のようになりました。

電柱や街灯は、次回にモデリングして配置する予定です。
ノイズ模様を入れてアスファルト風にする
※ ここでの説明は、Shade3D Professional ver.20以降の「PBRマテリアル」を使用しています。
それ以外のバージョンの場合は適宜用語を置き換えるようにしてください。同様に設定できます。
現状は道路のアスファルト部分は単色です。
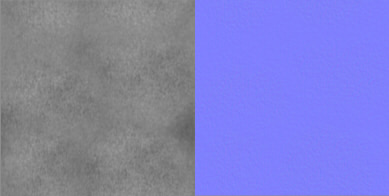
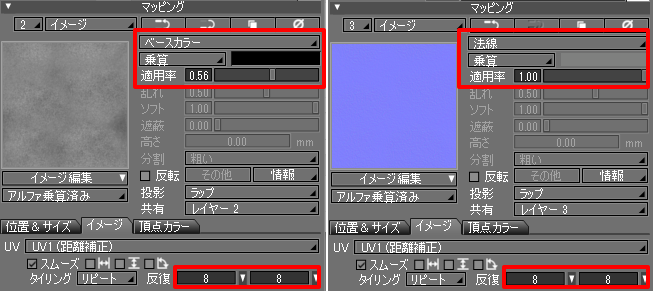
以下のテクスチャを使用し、ノイズ模様を与えます。
左がベースカラー用、右が法線マップ用です。

このテクスチャは、Shade3D ver.20以降はShadeExplorerの「イメージ」から使用できます。
それ以外のバージョンの場合は、チュートリアルの「「フライパン」のモデリング(PBRマテリアルを割り当て)」よりダウンロードできますので、これをご使用くださいませ。
道路のタイルは8 x 8のマス目に当てはめていますので、道路のマスターマテリアルに「ベースカラー」「法線」のマッピングを追加して反復の指定を8 x 8としました。

また、ベースカラーの「適用率」を0.56と下げました。
レンダリングすると以下のようになりました。

これで、ざらついたアスファルト感が増しました。
次に木をモデリングします。
遠方の木をモデリング
木は新規シーンで新たにモデリングし、公園付近のシーンに外部参照としてインポートすることにします。
また、木を2枚の四角形ポリゴンを十字に重ね合わせた「ビルボード」として表現します。
木のテクスチャを作成
木は、あらかじめ写真として撮影した画像からトリミングして持ってきました。
オリジナルの写真は以下のようになっています。周囲はぼかしています。

2Dペイントツールで色補正を行って周囲をトリミングし、街灯でさえぎられている部分を加工します。

不透明表現のためのアルファ要素が含まれるため、png形式で保存します。
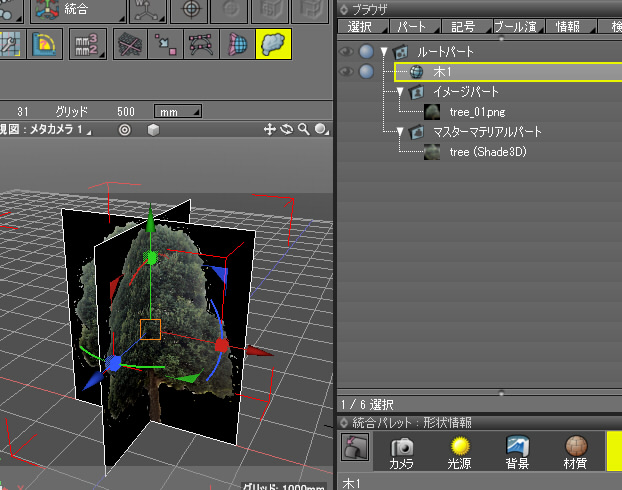
Shade3Dで木をモデリング
Shade3Dの新規シーンを開いて木をモデリングします。
街並みで使用する木のため、簡略化したモデリングにします。
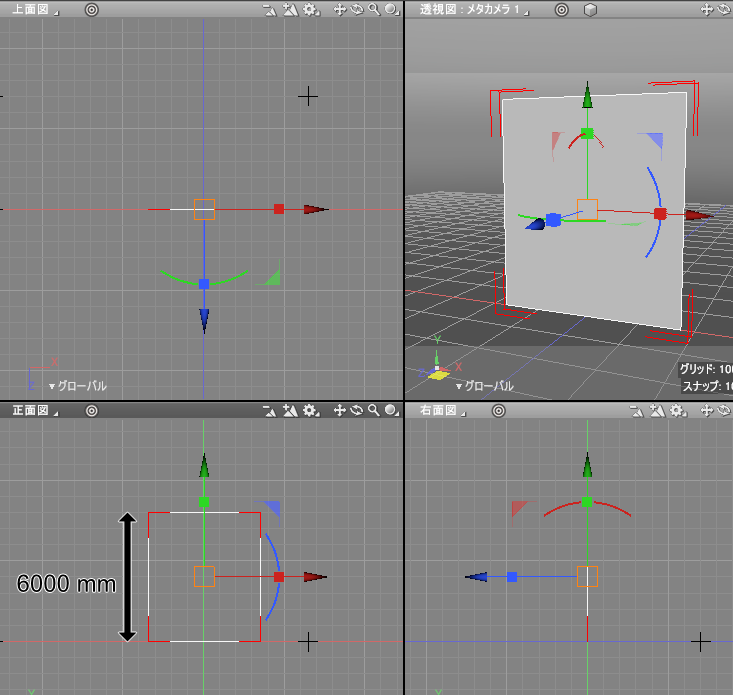
木は高さ6000(mm)としました。
長方形のポリゴンメッシュを配置します。

原点をポリゴンメッシュの中央の真下としています。
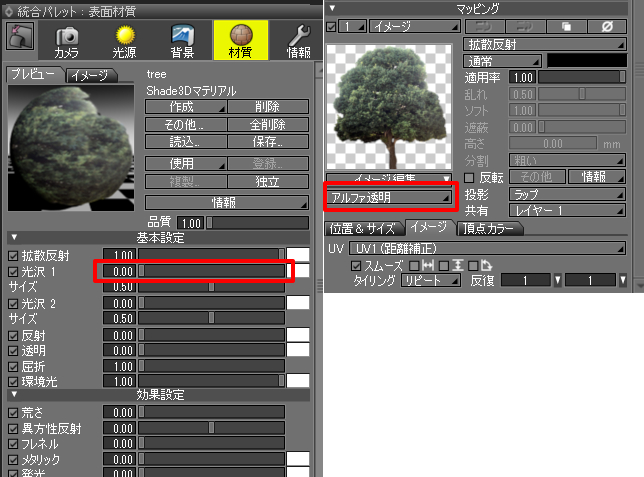
木はアルファ値で不透明を指定しているため、「Shade3Dマテリアル」を使用するほうが手っ取り早いです。
このポリゴンメッシュに対して、Shade3Dマテリアルとしてマスターマテリアルを割り当てます。
表面材質ウィンドウでは「光沢1」を0にして光沢を出さないようにし、1つ前で作成した木のテクスチャをマッピングの「イメージ/拡散反射」に割り当てます。
チャンネル合成を「アルファ透明」にします。

また、「その他」ボタンを押して「影を表示しない」チェックボックスをオンにします。
木自身は厚みのない板ポリゴンのため、この指定により木の板が自身に影を落とすのを防ぎます。
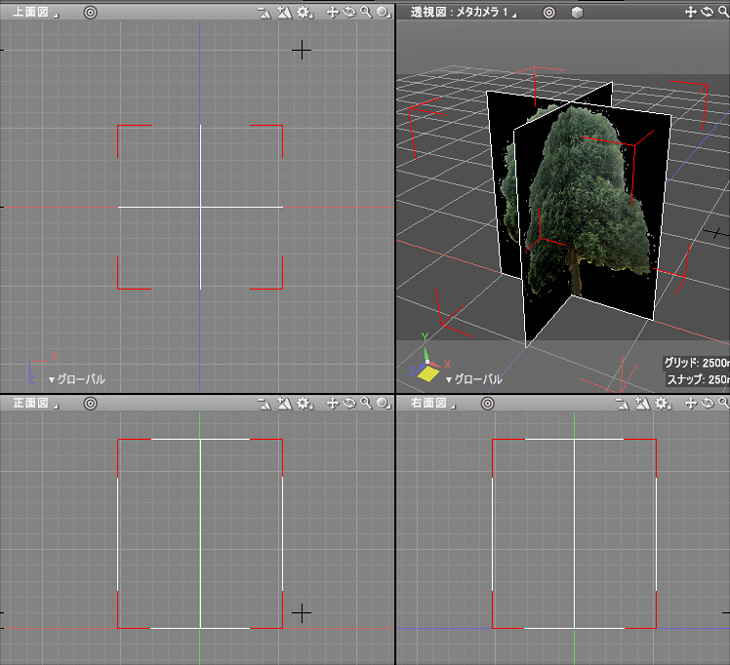
上面図でこのポリゴンメッシュを90度回転して複製し、十字になるようにします。

レンダリングすると以下のようになりました。

この2つのポリゴンメッシュを「オブジェクトの結合」を使って1つのポリゴンメッシュにし、名前を「木1」としました。

これをshdファイルに保存します。
街並みのシーンに木をインポート
街並みのシーンを開き、木のshdファイルを外部参照としてインポートします。
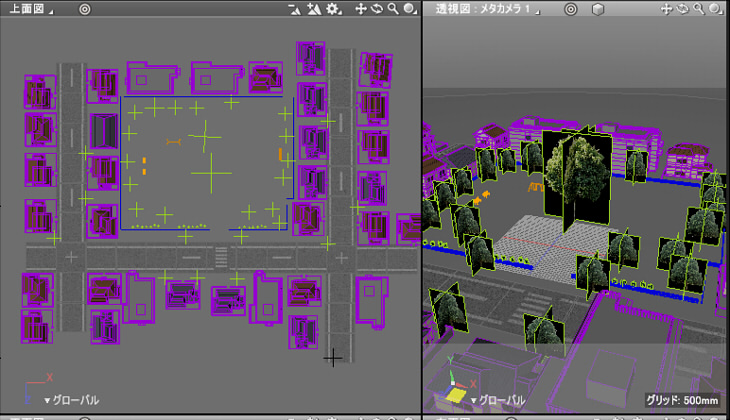
以下のように配置しました。
上面図で見て緑色の十字となっている部分が木になります。

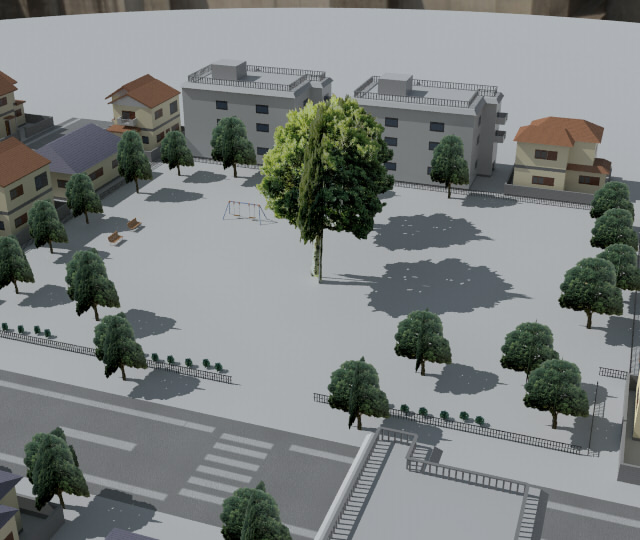
レンダリングすると以下のようになりました。

遠方から見ると、木はそれらしくなっているのを確認できます。
公園内の形状をモデリング
公園は広場と木/ブランコ/ベンチがある構成としました。
また、周囲を柵で囲っています。
それぞれのモデリングは単純なため省略します。
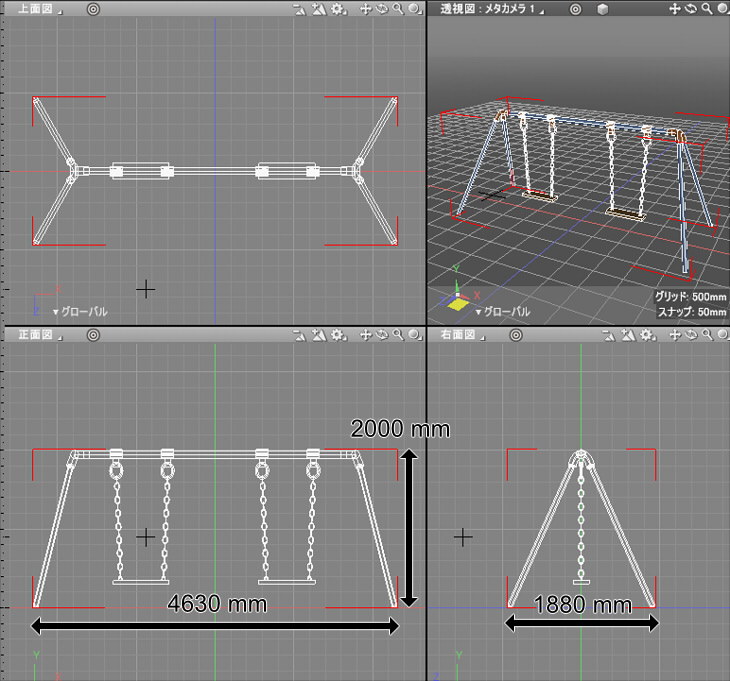
ブランコのモデリング
両端の支えの部分とブランコで構成しています。

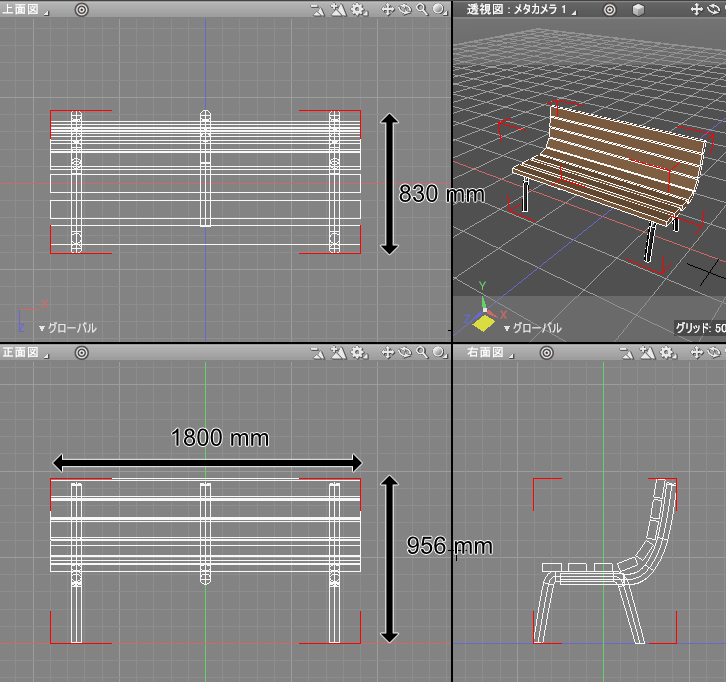
ベンチのモデリング
木と支えるためのパイプで構成しています。

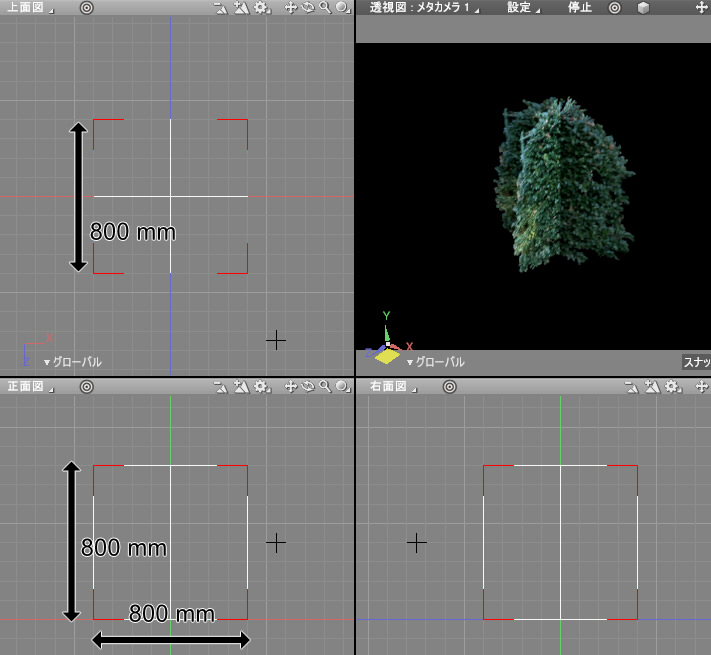
茂みの背丈の低い木
写真からトリミングしたテクスチャを使用しています。

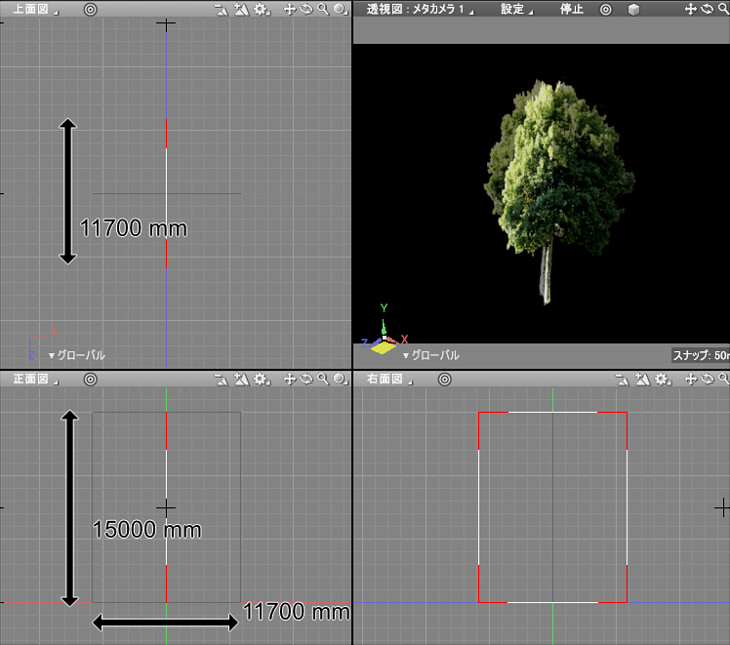
公園の中央の高い木
写真からトリミングしたテクスチャを使用しています。

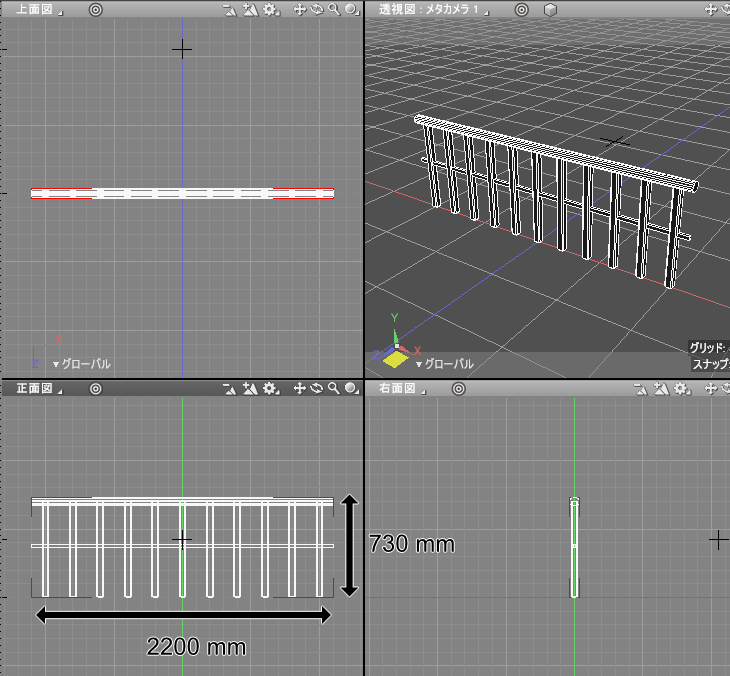
柵のモデリング

これらをそれぞれ1つのshdファイルに保存し、街並みのシーンに外部参照でインポートして複製します。
公園内の形状を配置
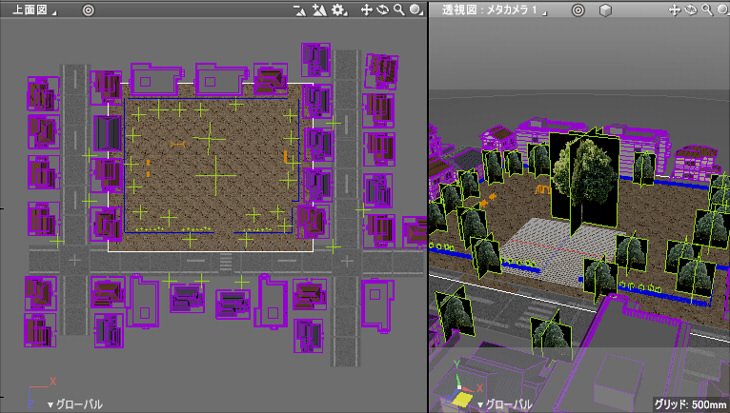
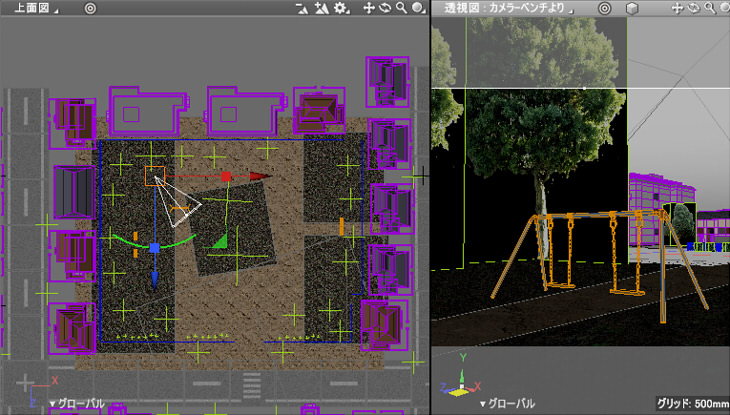
上面図を見ながら、公園に形状を外部参照として配置していきました。

緑色の十字が木。オレンジ色がブランコとベンチ。青色の周囲を囲っているものが柵になります。
木は、リンク形状のサイズを一部拡大するようにして高さのランダム性を持たせるようにしています。
レンダリングすると以下のようになりました。

最後に地面に土を配置していきます。
公園内に土を配置
公園全体を囲う長方形のポリゴンメッシュを配置し、これに土のテクスチャを割り当てるようにしました。

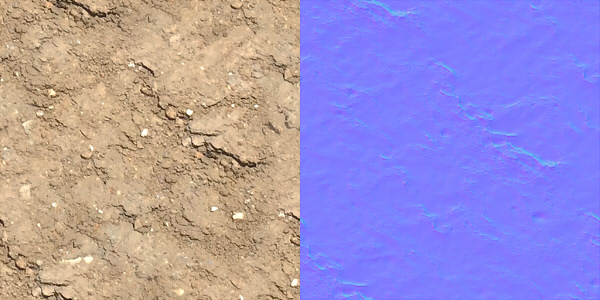
土のテクスチャは、地面を撮った写真を元に上下左右がつながるようにタイリング加工したものになります。
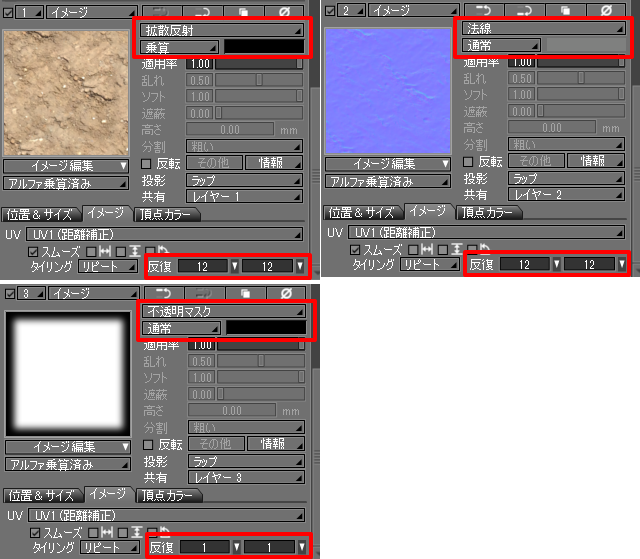
以下は左が拡散反射用、右が法線マップ用です。

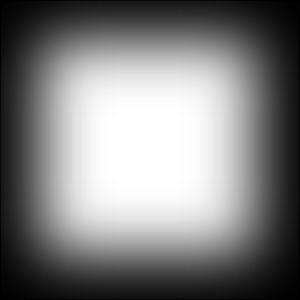
また、周囲をぼかすために以下のようなテクスチャを「不透明マスク」として使用します。

地面よりわずかに浮かせるため、長方形のバウンディングボックスの「位置」でY値を1.0としています。
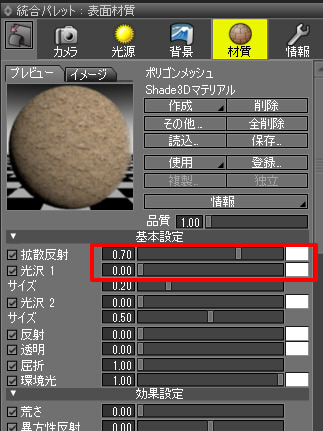
マスターマテリアルとして「Shade3Dマテリアル」を割り当てています(反射や荒さ要素がない場合は、PBRマテリアルよりもShade3Dマテリアルのほうがレンダリング速度が速いため)。
拡散反射0.7、光沢1を0.0としました。

マッピングは「イメージ/拡散反射」を乗算合成、「イメージ/法線」を通常合成、「イメージ/不透明マスク」を通常合成で割り当てています。
このうち「イメージ/拡散反射」「イメージ/法線」の反復回数を12 x 12としています。
このマッピングにより、周囲が薄っすら消えていく土模様のテクスチャが配置されるようになります。

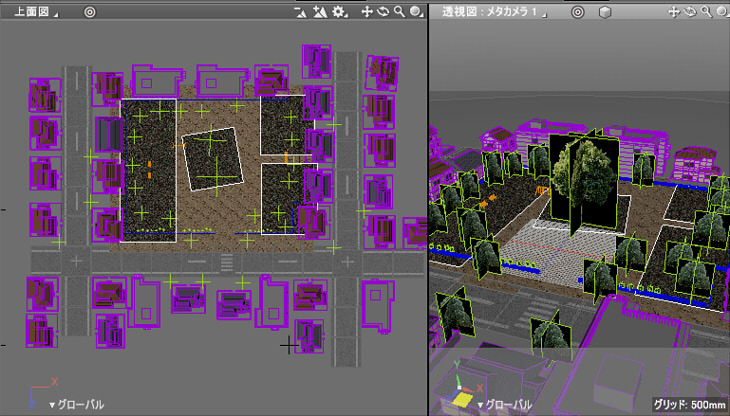
レンダリングすると以下のようになりました。

土の変化を出すために、この上に少し濃い土のテクスチャを重ねていきます。
作成した土のマスターマテリアルを複製し、拡散反射/法線のテクスチャを以下で入れ替えました。

不透明マスクのテクスチャを以下で入れ替えました。

明るい色の土となじませるために、周囲をより強くぼかすようにしています。
公園内に、Y=2の位置に濃い土のマテリアルを与えた長方形をサイズを変えて配置します。

Y=1の位置にはすでに土のポリゴンメッシュが配置されているため、これと同じ高さに配置して面が重なる場合、意図しないレンダリング結果になってしまうため注意が必要です。
レンダリングすると以下のようになりました。

テクスチャの繰り返しが目に見えてしまっています。
これは回避策がありますので、次回に説明を入れる予定です。
背景のHDRIとして都市部の屋上のパノラマ画像を使っているため、俯瞰の場合はいまいちリアルさが出ていません。
背景の撮影場所に合わせるために、目線を水平にしてレンダリングしてみました。

公園内のブランコの後ろ側から道路を見たレンダリングは、以下のようになりました。

木がカメラから近いとビルボードがばれてしまいますが、それらしい風景がレンダリングできました。
長くなりましたので、いったんここで区切ります。
この説明で使用したテクスチャファイルは以下にまとめました。
ダウンロード : shade3d_tutorial_textures_202101.zip
今回は公園周辺の街並みのモデリングでした。
1つ1つは簡単な形状ですが、たくさん集まるとそれらしい結果になっていくのが確認できます。
次回は、この公園周辺の街並みに電柱/電線/街灯を追加して完成に持って行く予定です。