![]()
- 閉じた線形状をポリゴンメッシュに変換
- ポリゴンメッシュでの「形状編集モード」での選択
- UVを割り当てる
- バンプマップを画像として描いて読み込み、割り当て
- 形状編集モードで形状を変形させる
次に、リンゴの葉の表面材質を指定します。
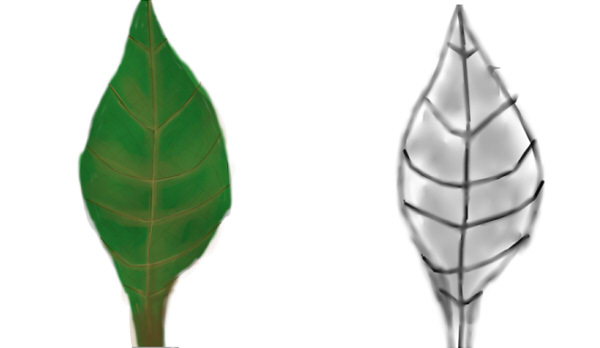
ここでは葉の模様を描き、テクスチャとして割り当てます。葉は、閉じた線形状を使用しています。
ブラウザで葉の形状を選択し、統合パレットで表面材質ウィンドウを表示。「作成」ボタンを押します。
「登録」ボタンを押して「リンゴの葉」というマスターサーフェスとしました。
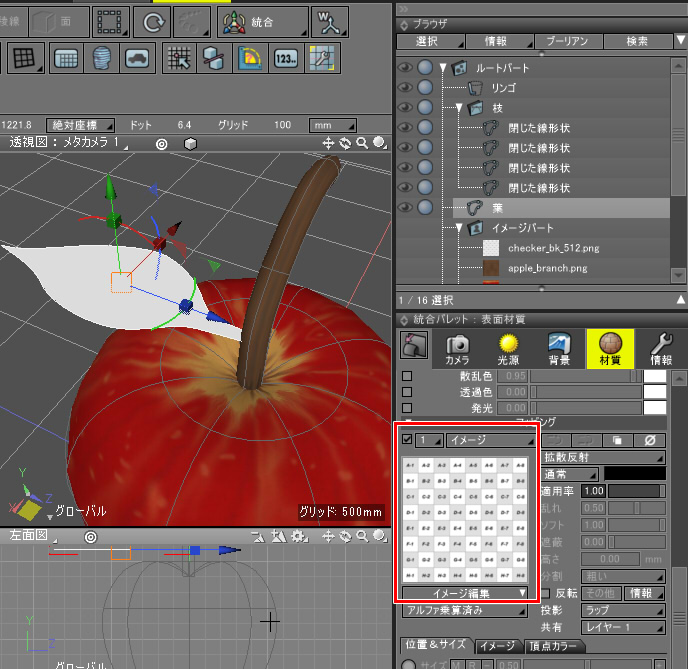
前回と同じように、葉のマッピングとして確認用の「checker_bk_512.png」を選択します。
すると、透視図上ではマッピングされてません。

これは、「閉じた線形状」を作成した場合に四角形以外はマッピングのための情報が失われるために起きます。
「ラップ」としてテクスチャマッピングされるときは、形状として「UV」というテクスチャ画像を貼り付けるための2次元の位置情報を面ごとに持ちます。
「UV」は、自由曲面の場合も内部的に持つ情報です。
この「閉じた線形状」のマッピングを行うために、ポリゴンメッシュに変換してUVを割り当てる必要があります。
閉じた線形状をポリゴンメッシュに変換する
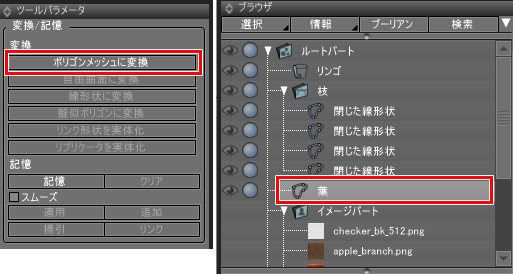
閉じた線形状や自由曲面、回転体、掃引体などをブラウザで選択すると、ツールパラメータで「ポリゴンメッシュに変換」ボタンを押せるようになります。

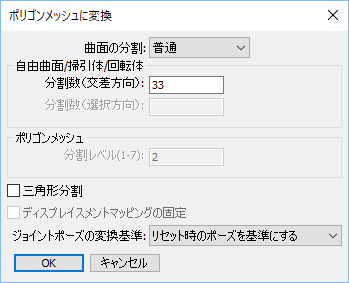
「ポリゴンメッシュに変換」ボタンを押すと、「ポリゴンメッシュに変換」ダイアログボックスが表示されます。

ここでは何もせずに「OK」ボタンを押します。
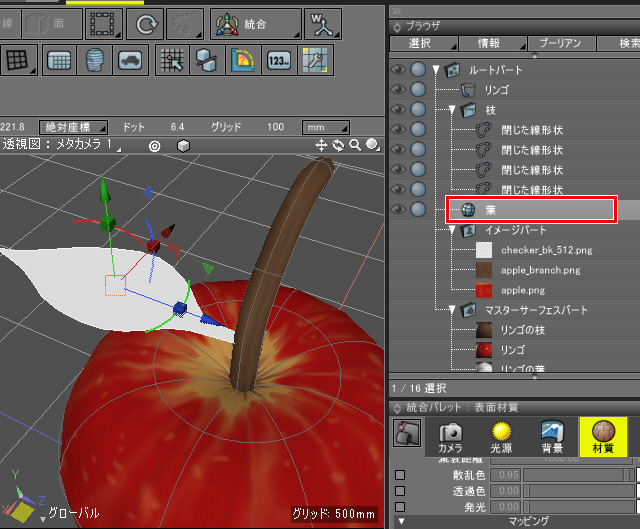
これで、閉じた線形状がポリゴンメッシュに変換されました。
見た目は同じですが、ブラウザでの形状アイコンがポリゴンメッシュとなっています。

この段階ではまだテクスチャマッピングはできません。
次に「UV」を割り当てます。
UVを割り当て
ポリゴンメッシュ形状の各面に対してテクスチャ画像上のどの位置が対応しているかを「UV座標上の位置」として指定します。
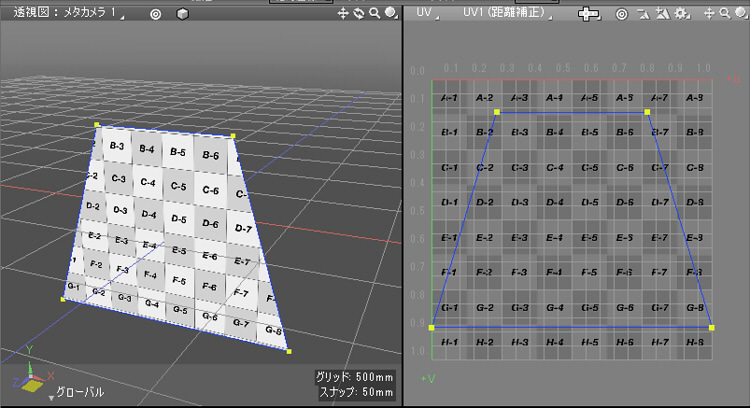
以下の画像では、左が三次元空間での四角形です。
右が、UV図面での二次元空間でのテクスチャの対応位置になります。
面の各頂点ごとに、UV座標を持ちます。

UV座標はテクスチャ画像を左上を(0, 0)、右下を(1, 1)としたときの座標系になります。
UVはUV図面で編集操作を行います。
UV図面を表示
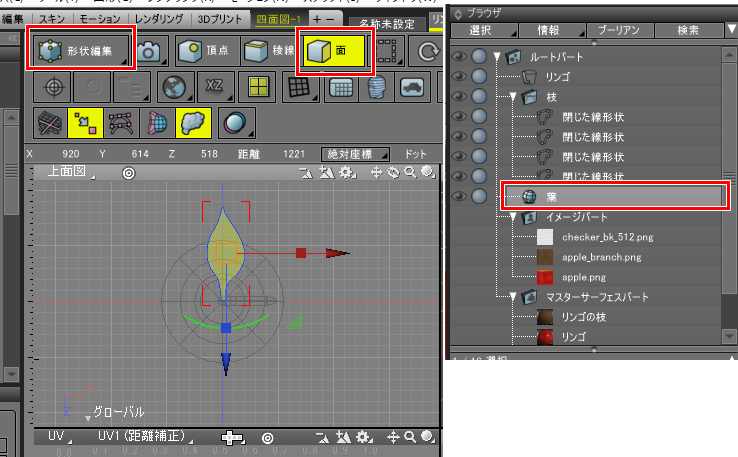
ポリゴンメッシュ形状をブラウザで選択します。
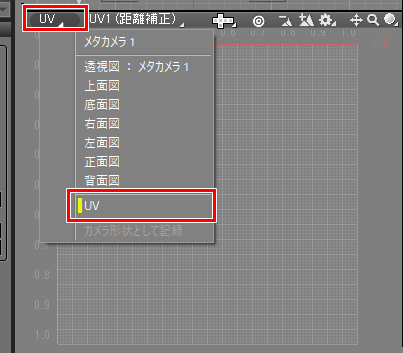
4面図の正面図で左上の「図面切り替え」をクリックして表示されるポップアップメニューより、
「UV」を選択します。

UV層を追加
UV情報は、形状ごとに最大8つまでUV層を持つことができます。
ビューコントロールバー(各図面の上のメニュー部です)の「UV1(距離補正)」をクリックするとUV層が一覧でき、
ここで選択したUV層がUV図面に表示されることになります。
しかし、現段階ではUV層が存在しないので新しくUV層を追加します。
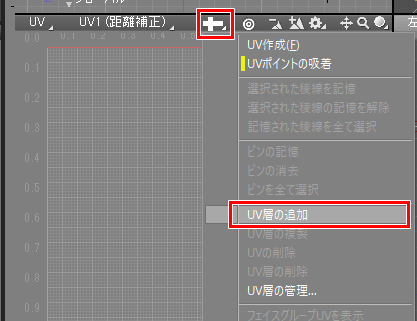
UV図面のビューコントロールバーの「UVメニュー」をクリックして表示されるポップアップメニューより、
「UV層の追加」を選択すると、UV層が追加されます。

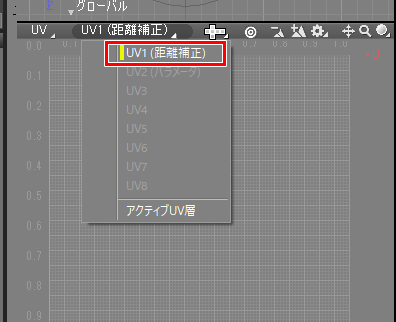
「UV1(距離補正)」をクリックして表示されるポップアップメニューでは「UV1(距離補正)」が選択されるようになりました。

形状編集モードで面を選択
ポリゴンメッシュ形状がブラウザで選択されているのを確認します。
UVを指定する前に、UVを作成する面を選択状態にする必要があります。
これは「形状編集モード」で行います。コントロールバーで「形状編集」を選択します。
形状がポリゴンメッシュの場合は、「頂点」「稜線」「面」の3つの要素で構成されます。
どの要素を選択するかをコントロールバーで指定します。ここでは面を選択しました。

図面上をドラッグすると範囲選択でき、メインメニューの「編集」-「全て選択」ですべて選択します。
葉は1枚だけですので全て選択し、UV図面での作業に戻ります。
UVを割り当てる
上面図では、真上から選択面が表示されています。この状態で投影してUVを作成します。
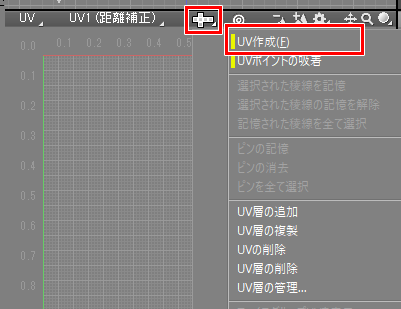
UV図面のビューコントロールバーの「UVメニュー」をクリックして表示されるポップアップメニューより、「UV作成」を選択します。

これでUV作成モードになります。
「ツールパラメータ」にモード別の操作パラメータが表示されます。
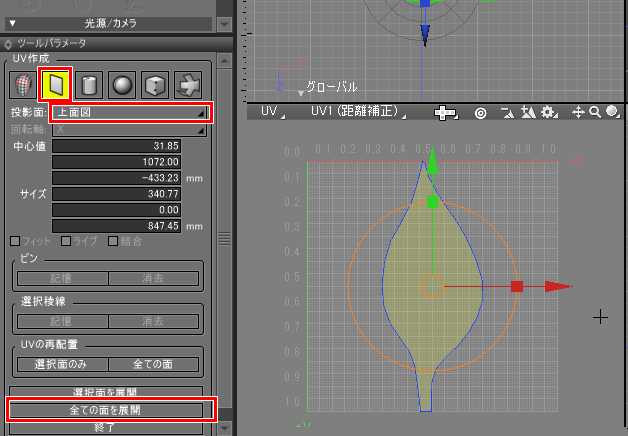
ツールパラメータで「投影UV作成」ボタンを押し、「投影面」を「上面図」、を選択して「全ての面を展開」ボタンを押します。
これで、UV図面に葉の輪郭が表示されました。

なお、「選択面を展開」ボタンを押すと、選択された面のみUV展開されます。
これでUVが割り当てられた状態になります。
ツールパラメータの「終了」ボタンを押すか[Enter]キーを押すと、UV作成モードから抜けます。
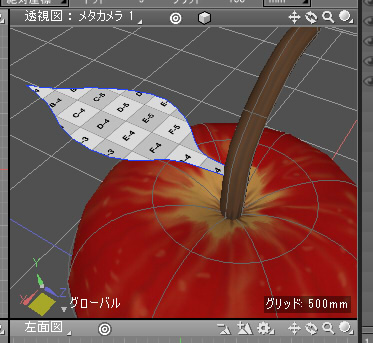
透視図では、葉にテクスチャが貼られているのを確認できます。

UV図面の表示をテクスチャとして出力
今までのリンゴ本体や枝と異なり、葉の場合はタイル模様のアタリだけではペイントソフトで描くのが難しいです。
そこで、UV図面の葉の形の表示をテクスチャとして出力し、それをアタリとして描いていくことにします。
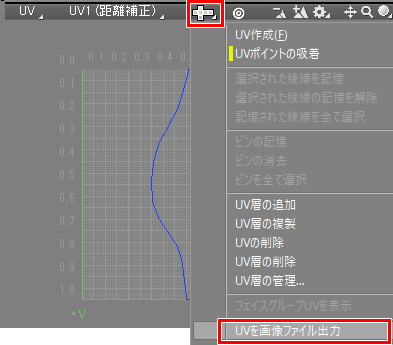
UV図面のビューコントロールバーの「UVメニュー」をクリックして表示されるポップアップメニューより、「UVを画像ファイル出力」を選択します。

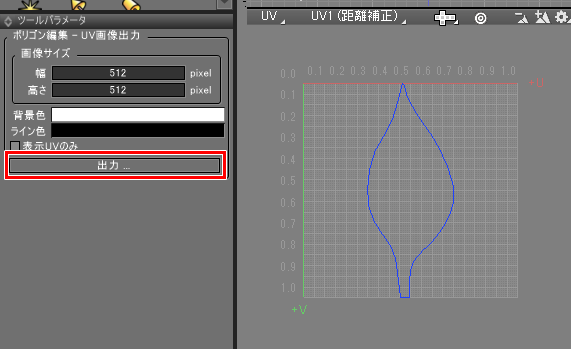
ツールパラメータで「出力」ボタンを押すと、ファイルダイアログボックスが表示されます。

ここで画像ファイル名を指定してファイル保存します。「apple_leaf.png」というファイル名で保存しました。
白地に黒のラインで、UV図面の内容が画像として出力されます。
リンゴの葉の模様を描く
レイヤ対応しているペイントソフトを起動し、保存した「apple_leaf.png」を読み込みます。

これを「apple_leaf.png」としてファイル保存しました。
テクスチャを読み込み、表面材質に割り当て
Shade3Dに戻り、ツールボックスの「作成」-「その他」-「イメージ」を選択し、
シーンにペイントした「apple_leaf.png」を読み込みます。
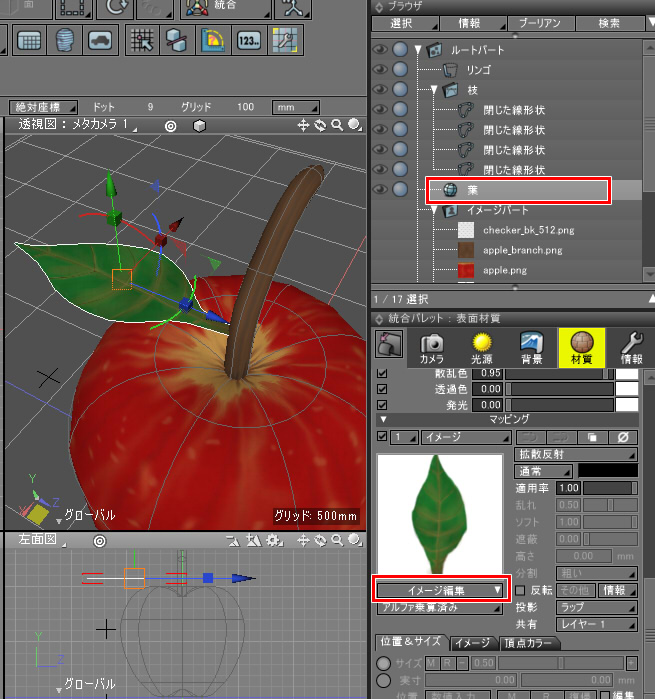
ブラウザでリンゴの葉の形状を選択し、表面材質ウィンドウの「マッピング」のプレビュー下の「イメージ編集」をクリックしてポップアップメニューを表示。
「イメージ」で「apple_leaf.png」を選択します。
これで、テクスチャがペイントしたものに入れ替わりました。

凸凹を与える
プレビューレンダリングでは以下のように表示されています。

葉の場合は、凸凹を葉脈に沿って指定しないと立体感が出ません。
この凸凹は白黒の濃淡である「バンプマップ」として与えるようにします。
UVを使用して、テクスチャ上の位置と葉の3次元形状の位置を対応付けます。
UV自身は葉のテクスチャを貼り付けたのと同じものを使用します。
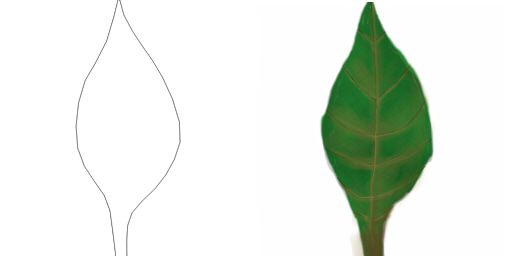
葉の模様の「apple_leaf.png」を元に、濃淡で葉脈をペイントソフトで描いていきます。

右が葉のバンプ用テクスチャになります。「apple_leaf_bump.png」として保存しました。
Shade3Dに戻り、ツールボックスの「作成」-「その他」-「イメージ」を選択し、
シーンにペイントした「apple_leaf_bump.png」を読み込みます。
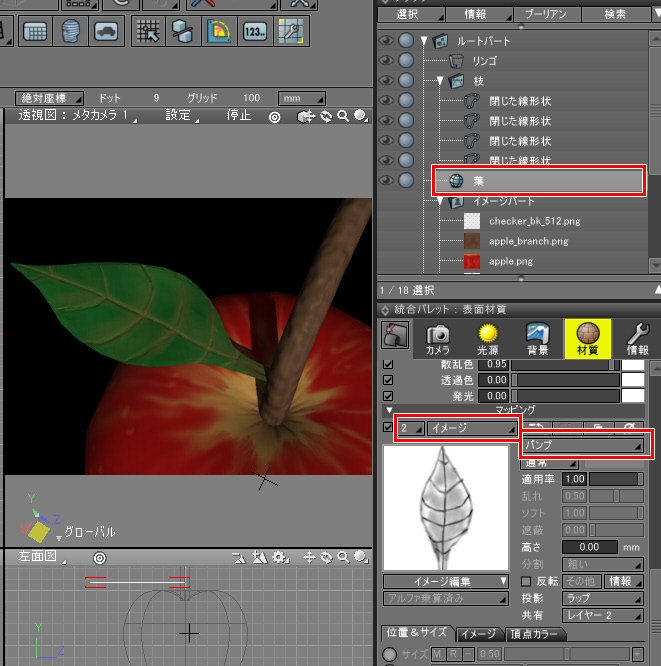
ブラウザでリンゴの葉の形状を選択し、表面材質ウィンドウのマッピングの2つめにパターンとして「イメージ」を追加します。
また、マッピング属性で「バンプ」を選択します。
「イメージ編集」をクリックしてポップアップメニューで「イメージ」-「apple_leaf_bump.png」を選択します。

これで葉の葉脈での凸凹が表現できました。
葉を曲げる
現状は葉は平面なため、重力で曲がるような変形を行います。
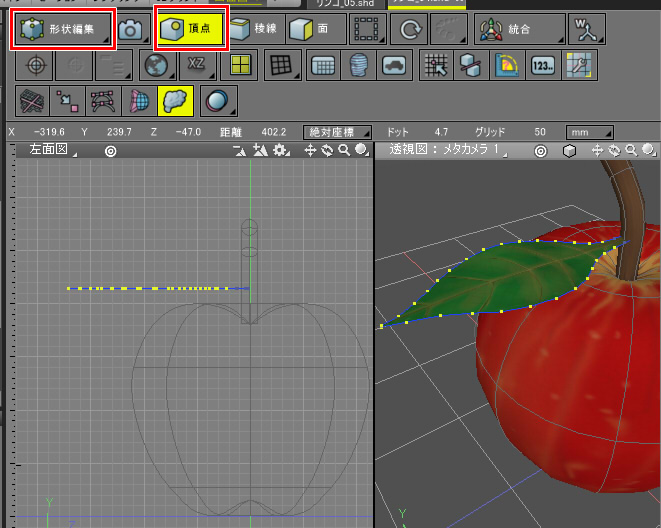
ブラウザで葉を選択しているのを確認し、コントロールバーの「形状編集」を選択します。
コントロールバーの「頂点」を選択し頂点選択モードにします。
これで、図形ウィンドウでドラッグして範囲選択すると、頂点が選択されるようになります。

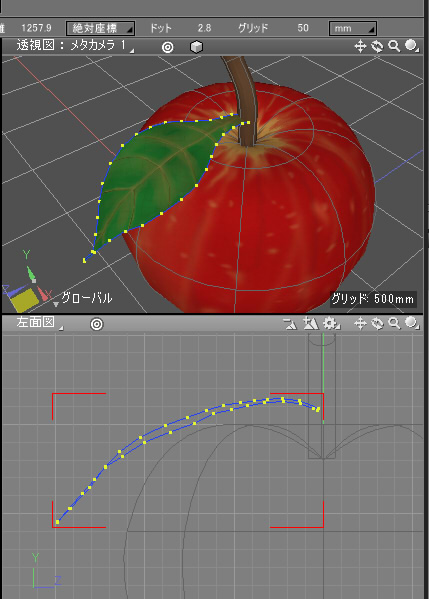
上面図のビューコントロールバーより、表示を「左面図」に切り替えました。
葉を変形させる作業は、頂点を選択して回転、を繰り返して行います。
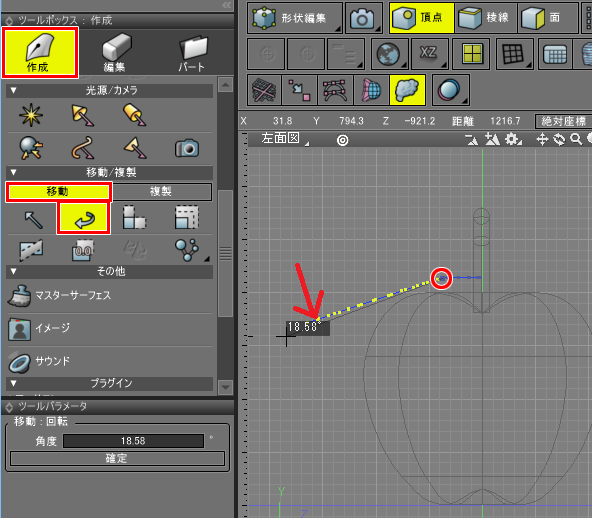
左面図で葉の頂点をいくつか選択し、ツールボックスの「作成」-「移動/複製」-「移動」-「回転」を選択します。
図面上で回転の中心をクリックして選択。ドラッグして中心を基準に回転させます。

これを繰り返し、以下のように葉を変形させました。

以上で、葉の表面材質の指定は完了です。