![]()
- 金属表現をglTFで行う
- ピクセル透過表現をglTFで行う
- DoubleSidedをglTFで指定
- ニセ影を使い接地感を出す
- オクルージョンの割り当て
前回に続き、Shade3Dでモデリングした形状をglTF形式でエクスポートしARで見ていきます。
今回は、メタリックの反射がある形状、ピクセル透過がある形状をglTFで出力する場合の調整についての説明と、
ARでより現実的にするための工夫について説明します。
鍋をglTFでエクスポート
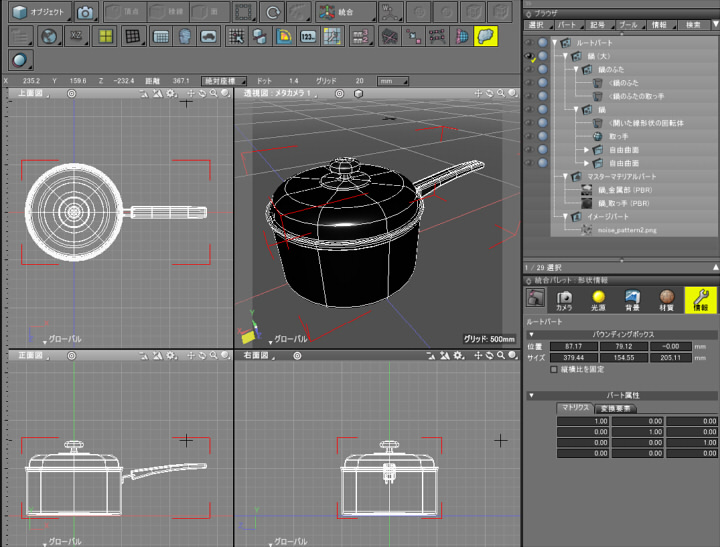
鍋をglTF形式でエクスポートします。
鍋のモデリングについては「「鍋」のモデリング(金属表現)」をご参照くださいませ。

リアルタイム環境向けに回転体をポリゴンメッシュに変換し、
「PBRマテリアル」を「Shade3Dマテリアル」に置き換えました。
金属表現のマテリアル指定
鍋の金属表現の表面材質は、ほとんどが反射になります。

「反射」で1.0を指定、「荒さ」は弱く指定するため0.01としました。
鏡面のような反射を行いたい場合、「glTF Converter for Shade3D」でのglTFエクスポートでは拡散反射の指定で以下のルールを設けています。
「拡散反射値」を小さくし「拡散反射色」を白に近づけることで、鏡面の反射が行われます。
この鍋では、拡散反射値を0.06、拡散反射色を白としました。
もし黒く反射させる必要がある場合(黒光りする表現)は、「拡散反射値」を小さくし「拡散反射色」を黒に近づけるようにします。
取っ手のマテリアル指定
取っ手部分の表面材質は以下のように指定しています。

「反射」は0.0を指定、「荒さ」は0.19として少し荒くしました。
「拡散反射値」を小さくし0.16とし、「拡散反射色」を黒に近づけるようにします。
glTFとしてエクスポート
この状態でglTF(glb)としてエクスポートします。
ファイル名は「nabe_large.glb」で出力しました。
glTF Viewerで見ると、以下のようになりました。

映り込みも確認できています。
なお、Windows 10付属の3D Viewerでは、背景が単一のため映り込みを確認しづらくなります。
リアルタイム環境での映り込みは、基本的には「環境マップ」として表現されます。
背景を1枚の球体にあらかじめ投影しておき、それを形状の反射に合わせて面にマッピングするような処理が内部で行われています。
そのため、現実のような映り込みが行われるというわけではありません。
おろし金をglTFでエクスポート
おろし金をglTF形式でエクスポートします。
おろし金のモデリングについては「「おろし金」のモデリング」をご参照くださいませ。

この形状は「片面のみの表現」と「ピクセル透過のテクスチャ」を含んでいます。
リアルタイム環境向けに自由曲面をポリゴンメッシュに変換し、
「PBRマテリアル」を「Shade3Dマテリアル」に置き換えました。
この形状は、取っ手部とおろし部の2か所にマスターマテリアルを割り当てています。
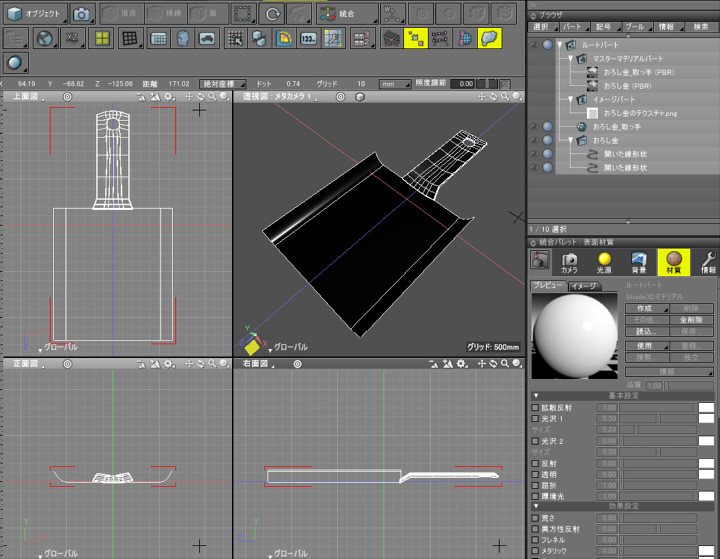
取っ手の金属部のマテリアル指定
「拡散反射色」を白、「拡散反射」値を0.09とし、
「反射」で1.0を指定、「荒さ」は0.2としました。

鏡面反射を行い、映り込みがぼやけたような材質になります。
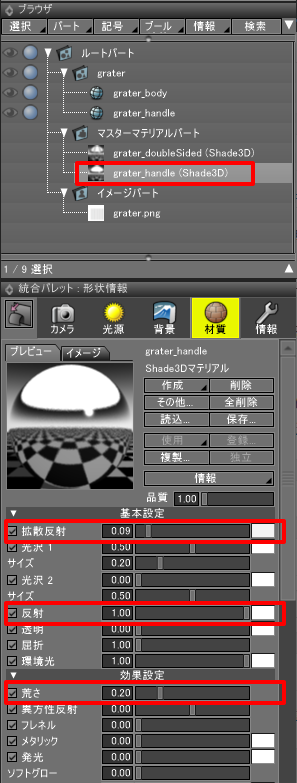
おろし部のマテリアル指定
おろし部は、
「拡散反射色」を白、「拡散反射」値を0.09とし、
「反射」で1.0を指定、「荒さ」は0.2とし、取っ手部と同じ設定です。

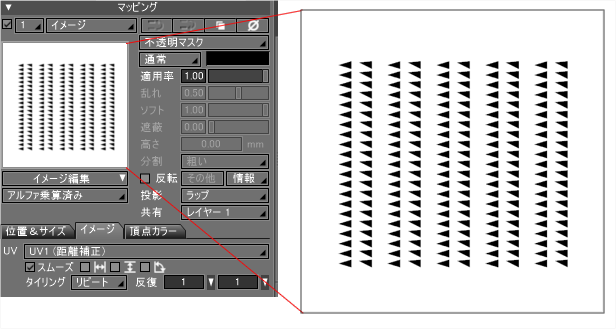
これに加えて穴の部分を開けるためのテクスチャマッピングを行っています。
「イメージ/不透明マスク」として、黒の部分が穴になっているテクスチャを割り当てました。

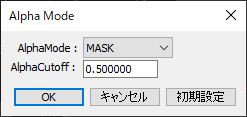
テクスチャでピクセル透過させる場合のしきい値を指定
この「AlphaMode」の指定は、glTF Converterプラグインの仕様になります。
glTFフォーマットでは、このAlphaModeと同じパラメータが存在します。
glTF特有のオプションとして「AlphaMode」というものがあります。
これは表面材質の「情報」ボタンをクリックしたときに表示されるポップアップメニューから「AlphaMode(glTF)」を選択することで指定できます。

以下の指定を行います。
| モード | 説明 |
|---|---|
| OPAQUE | 不透明 (デフォルト) |
| MASK | ピクセルごとのトリミング。AlphaCutoffでしきい値を指定 |
| BLEND | 半透明 |
ここではピクセル透過を使ったトリミングを行うため、「MASK」を指定します。

「AlphaCutoff」を0.5と指定しています。
個々のピクセルでAlphaCutoff以下のアルファ値の場合は、そのピクセルが描画されません。
これにより、グレイスケールテクスチャで与えられた「不透明マスク」の黒い箇所に穴が空くことになります。
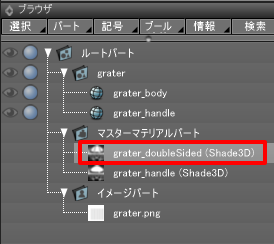
DoubleSidedの指定
この「DoubleSided」の指定は、glTF Converterプラグインの仕様になります。
glTFフォーマットでは、このDoubleSidedと同じパラメータが存在します。
このおろし部のポリゴンメッシュは片面で構成されます。
リアルタイム環境では、面は裏を向いている場合は描画されません。
ですが、このおろし部は両面を描画したいポリゴンメッシュになります。
その場合は、マスターマテリアル名に「doubleSided」(大文字でも小文字でもどちらでも指定できます)のテキストがある場合は、
そのマテリアルが割り当てられているポリゴンメッシュは両面対応と判定します。
ここでは「grater_doubleSided」の名前にしています。

glTFとしてエクスポート
この状態でglTF(glb)としてエクスポートします。
ファイル名は「grater.glb」で出力しました。
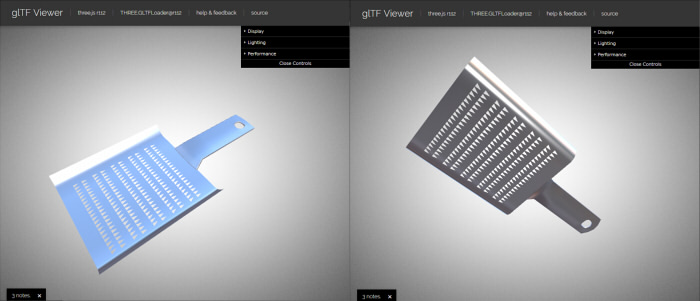
glTF Viewerで見ると、以下のようになりました。

おろし部で穴が開いており、表と裏の両方を向いても面が貼られているのを確認できます。
AR(Adobe Aero)で複数の形状を配置
では、キッチンルームのアセットをすべてリアルタイム環境用に最適化し(これは「Shade3Dでモデリングした形状をリアルタイム環境に渡すときの最適化」などで完了している作業ではあります)、
glbファイルでエクスポートします。
これをiCloudにアップロードし、iPhone/iPad上のAdobe Aeroにいくつか渡していきます。
前回glbをエクスポートした「湯呑茶碗」と、今回の「鍋」「おろし金」をAdobe AeroでARしました。

鏡面の映り込みについては実際のその場の背景を採用するわけではないため、その場にある感が弱いです。
ここで、地面に落ちる影に注目します。
左上にある現実世界のノートPCの影は濃いのですが、ARの形状が落とす影は薄く接地感がありません。
これを工夫することで、接地感を安定させます。
ニセ影を作成する
ARとして影は落ちてはいるのですが、現状シーンにマッチしているというものでもないため、
演出として影を独自に与えることにします。
よくゲームでは円状や矩形状の影を「ニセ影」(Fake Shadow)として与えてそれらしく見せます。
ここでは、円と四角形のテクスチャを作成し、Shade3D上で「不透明マスク」を使って影にすることにします。
以下のような2つのテクスチャをペイントツールで作成しました。
以下画像をそのままファイル保存してご利用くださいませ。
fakeshadow_circle.png (128 x 128 ピクセル)

fakeshadow_quad.png (128 x 128 ピクセル)

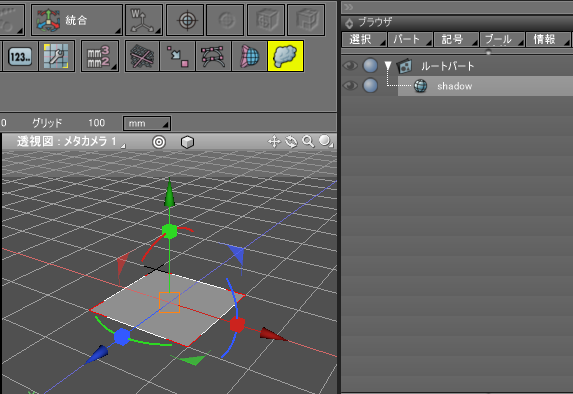
次にShade3D上で1枚の板ポリゴンとして3Dにします。
1000 x 1000 (単位 mm)の長方形のポリゴンメッシュを作成します。
ポリゴンメッシュ名を「shadow」としました。

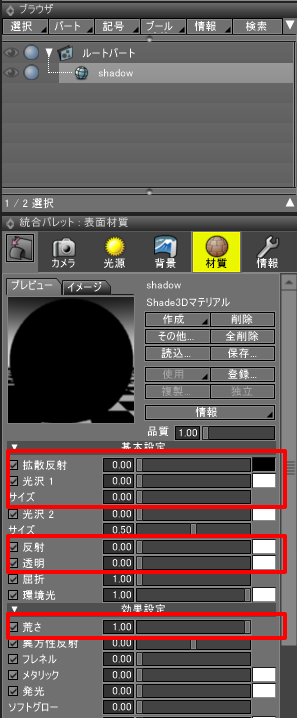
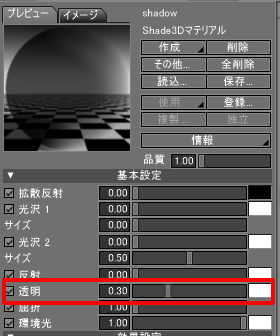
表面材質を「Shade3Dマテリアル」で作成し(ver.19以前の場合は普通の表面材質の作成を行います)、以下の指定を行います。

「拡散反射」0.0、「拡散反射色」 黒、
「光沢 1」0.0、「サイズ」 0.0、
「反射」 0.0、
「透明」 0.0、
「荒さ」 1.0
反射要素がなく、荒さが最大の黒い材質指定になります。
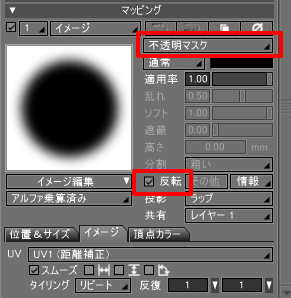
続いてマッピングとして、「fakeshadow_circle.png」を読み込み、「イメージ/不透明マスク」で指定します。
また、「色反転」チェックボックスをオンにします。
これは、黒が透明、白に近づくにつれて不透明、とするためです。

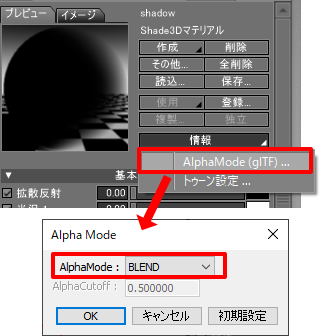
表面材質の「情報」をクリックしてポップアップメニューを表示し、
「AlphaMode (glTF)」を選択します。
ここで「AlphaMode」を「BLEND」に変更します。

この操作により、glTFに出力したときは半透明として扱われます。
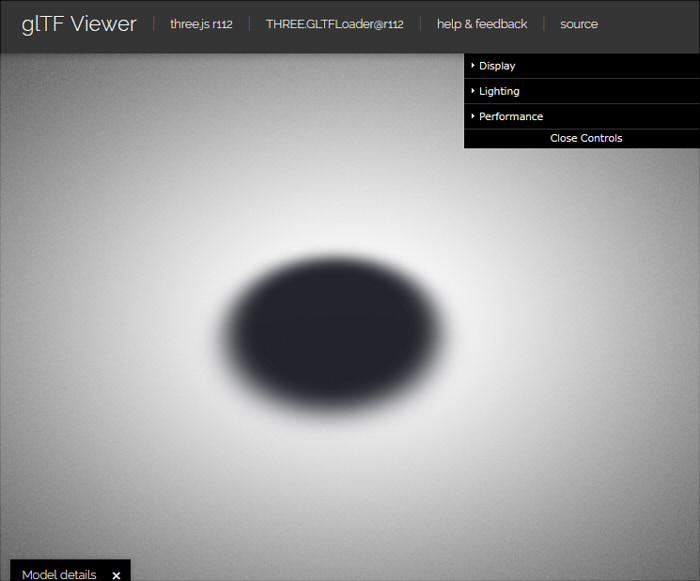
shdとしてファイル保存し、glTF(glb)として「fakeshadow_circle.glb」としてエクスポートしました。
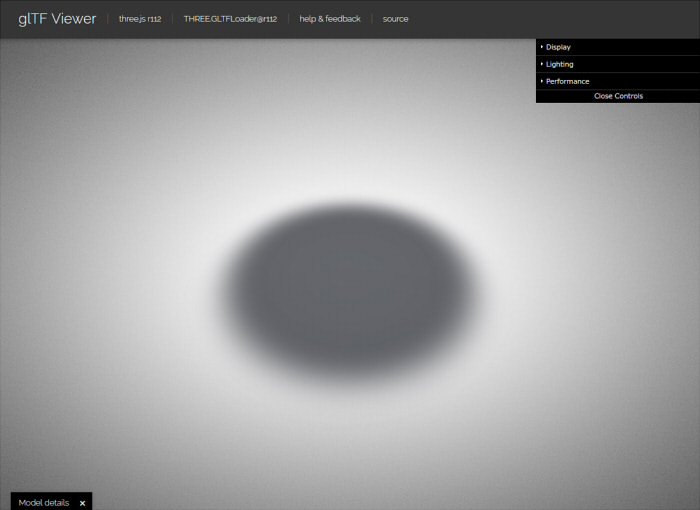
glTF Viewerで見ると、半透明で表現されているのを確認できます。

影としては濃いため、少し薄めのバージョンも作っておきます。
Shade3Dに戻り、表面材質の「透明」を0.3とし、「fakeshadow_circle_03.glb」としてglbファイルをエクスポートしました。

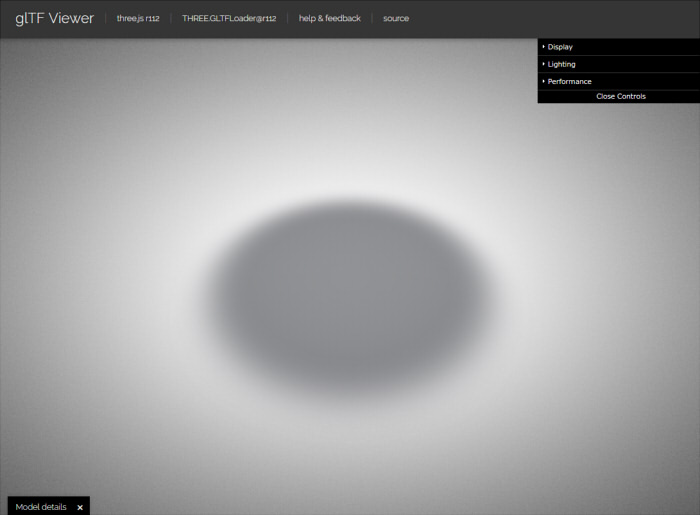
glTF Viewerで見ると、影用テクスチャが薄くなっているのを確認できます。

後々ARで確認しますが、「透明」を0.5としたものも「fakeshadow_circle_05.glb」としてエクスポートしました。

同様に、今度はテクスチャを「fakeshadow_quad.png」の四角形のものに変更し、
「fakeshadow_quad.glb」「fakeshadow_quad_03.glb」「fakeshadow_quad_05.glb」としてエクスポートしました。

これで、ニセ影用の形状ができました。
glbファイルをiCloud経由でアップロードし、Adobe Aeroで見ていきます。
ニセ影をARで確認
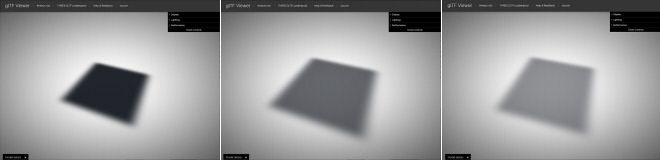
Adobe Aero上でニセ影を配置すると、以下のようになりました。

場面によりニセ影の濃度を選択することになりますが、今回の目的であれば「透明」を0.3または0.5にしたものが適切かもしれません。
このニセ影を、キッチンシーンのアセットの下に配置しました。

これで接地感が出ました。
Adobe Aeroでは、配置したアセットのサイズは自由に調整できます。
そのため、ニセ影は個々のキッチンアセットに合うようにリサイズして配置しました。
これを動画にしてみました。
オクルージョンの指定
ARでは影の表現が弱いため、入り組んだ形状の場合は「アンビエントオクルージョン」(AO : Ambient Occlusion)を指定するほうがより現実的になります。
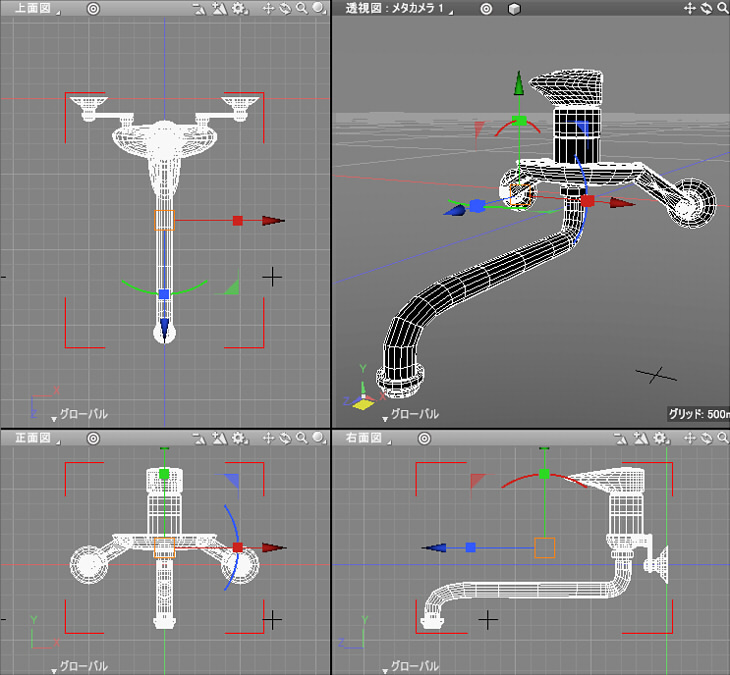
例として、以下の水道の蛇口は凹凸が多い形状になります。

Shade3DのAO割り当てについては標準機能でありませんので、
「AOUtil」プラグイン( https://shade3d.jp/store/marketplace/ft-lab/aoutil/aoutil.html )を使用しました。
glTFフォーマットでは「頂点カラー」を持つことができます。
これは、単純に頂点に対して乗算合成されます。
また、Adobe AeroのglTFインポートでも頂点カラーが反映されます。
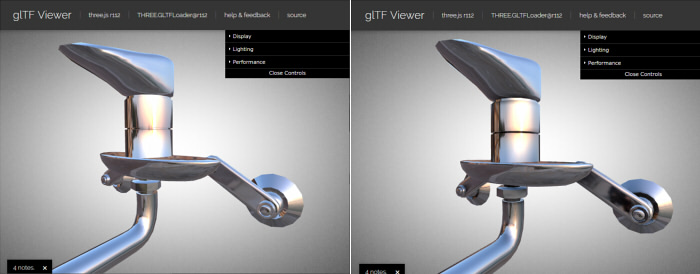
Webブラウザ上のglTF Viewerでは、以下のようになりました。
左がAOの指定なし、右がAOありとして頂点カラーを与えています。

蛇口の付け根の入り組んだ箇所や部品が接する結合部で、暗くなっているのが確認できますでしょうか。
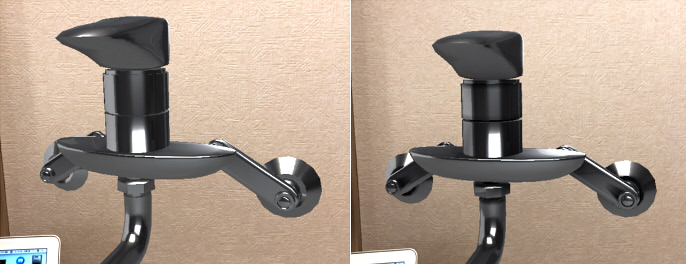
Adobe Aeroに持って行ってARすると以下のようになりました。
左がAOの指定なし、右がAOありになります。

「頂点カラー」はポリゴンメッシュの頂点ごとに与えられますが、AOマップとしてテクスチャ指定することもできます。
ただし、テクスチャで与える場合はそれだけGPU上のテクスチャのリソースが消費されることになります。
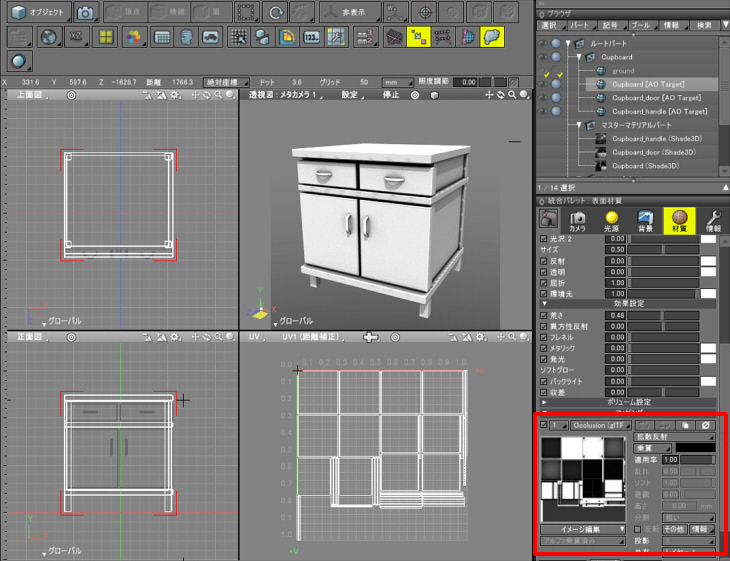
以下は、棚に対してAOマップを割り当てています。

表面材質のマッピングレイヤとして「Occlusion (glTF)」が選択できるため、
ここにAOマップを指定します。
glTFフォーマットは2つのUVを持ち、UV2にオクルージョンを分けて指定、などできます。
しかし、Adobe Aeroでは1つのUVしか参照しないため、1つのUV(UV1)に対してBaseColor/Metallic/Roughness/Normal/Occlusionなどのテクスチャを割り当てる必要があります。
この棚をglTFでエクスポートし、glTF Viewerで見ると以下のようになりました。

取っ手部分で、棚の平面にうっすらと影を作っているのを確認できます。
AR上でキッチンシーンのアセットを配置
最後に集大成として、キッチンシーンのアセットを可能な限りARとして敷き詰めてみました。
個々のアセットのサイズは30%に縮小しています。
また、接地する部分でニセ影を置いています。
モバイル環境(iPhone/iPadなど)では、使用できるメモリリソースがさほど多くはないため、
かなり最適化が必要になります。
テクスチャが不要な場合はできるだけ使わない、ポリゴンメッシュの面数を少なくする、などの工夫が必要になります。
メモリが途中で足りなくなったため、キッチンシーンのアセットを全部敷き詰めることはできませんでした。

動画にしてみました。
以上で、Shade3Dでモデリングした形状(アセット)をglTF形式でエクスポートし、ARとして配置する、という流れを一通り説明しました。
ARに持って行く場合は、いかに最適化が必要かというのが身に染みて理解できると思います。
モデリングさえできれば、現実世界に3Dの形状は何でも持ってくることができるため(実寸でも、建物さえも)、
ぜひお試しくださいませ。
これで、キッチンシーンを使った「リアルタイム環境に渡すための最適化」は完了になります。
次回は別のカテゴリで進めていく予定です。