![]()
- 地理院地図より地形を作成
今回から地図データを使って地形を作る、というテーマに挑戦していきます。
国土地理院ウェブサイト( https://www.gsi.go.jp/top.html )で提供されている地図や航空写真、立体地図を使っていくことにしました。
国土地理院で提供されているデータ
まず、国土地理院が提供されているデータの使用ライセンスや条件を確認していきます。
「リンク・利用規約について」( https://www.gsi.go.jp/GSI/chosaku.htm )より、
出展を記載すれば自由に利用できると書いてあります。
ただし、加工した場合はそのことを記載すること、とのことでした。
詳しい情報は、「リンク・利用規約について」のURLからご確認くださいませ。
このShade3Dチュートリアルでもこの規約にのっとって活用していきます。
ここでは、データを加工せずにそのまま使用します。
では、Shade3Dで使うにあたってどのようなデータが利用できそうか見ていきます。
- 地図
- 航空写真(国土地理院では「空中写真」で統一しているようです)
- 立体地図
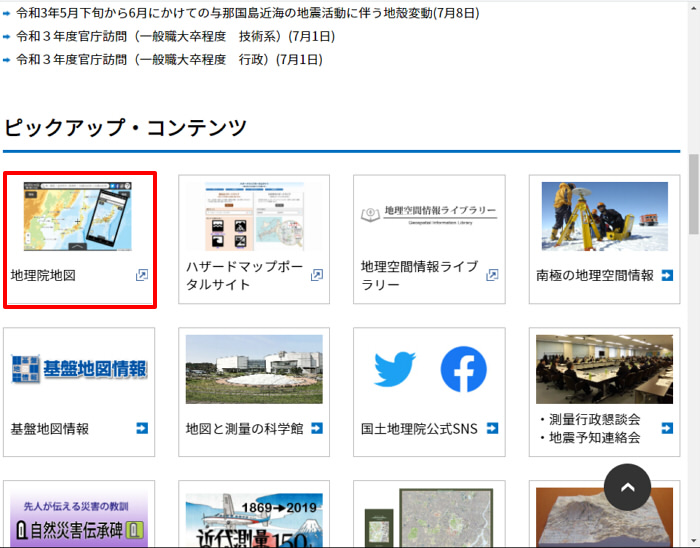
これらについては国土地理院ウェブサイトのトップページ( https://www.gsi.go.jp/top.html )をスクロールして「地理院地図」より利用できます。

注意点として、WebブラウザはGoogle Chromeを使用するようにしてください。
一部Webブラウザでは正しく動作しない場合がありました。
立体地図を見る
3Dとして見栄えのある「立体地図」を見ていきます。
Webブラウザで「地理院地図」を開きます。「立体地図」もここから表示できます。
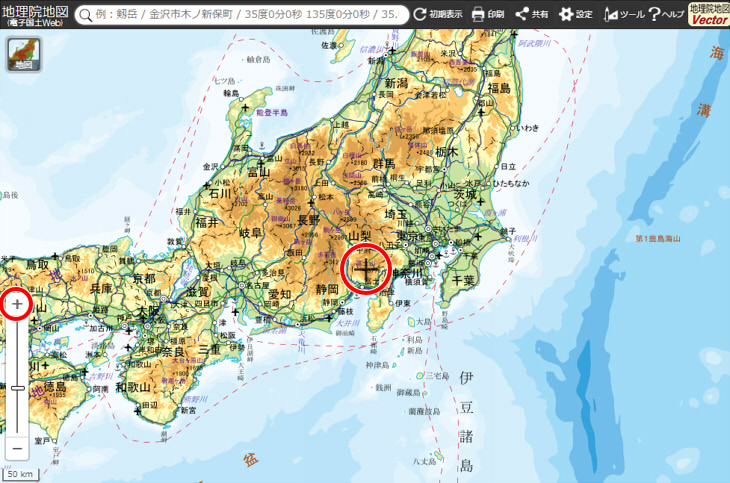
映えそうな場所として富士山を取り出していきます。
マウスドラッグで拡大した場所に移動して、左下の「+」を押してズームしていきます。

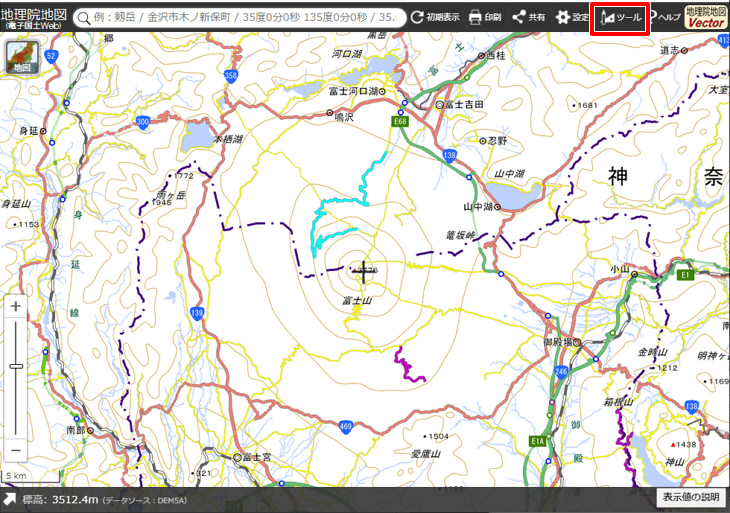
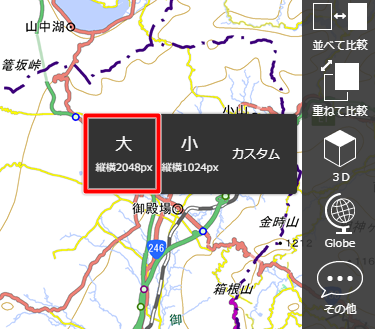
「ツール」を選択すると、右端にメニューが表示されます。

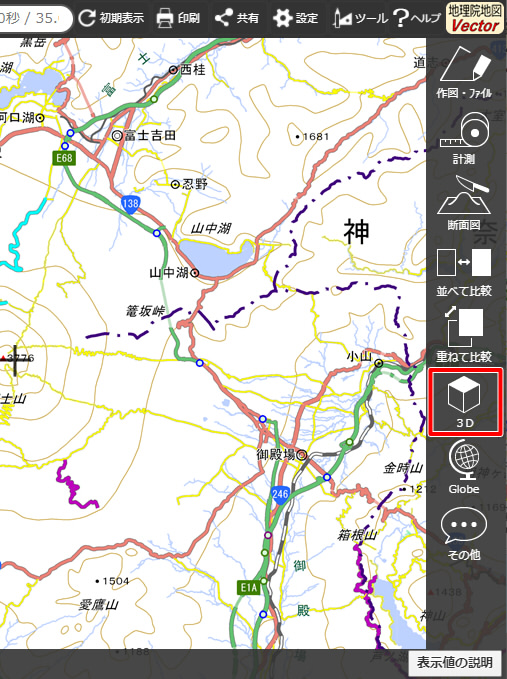
ツールから「3D」を選択します。

サブメニューが表示されるので「大」を選択しました。

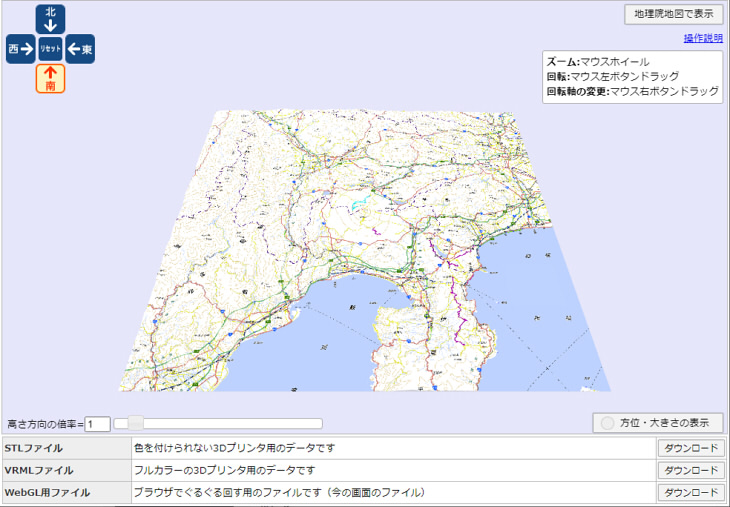
以下のようなウィンドウが表示されました。

富士山にズームして視点を変えると以下のようになりました。

立体地図の情報をファイル出力
「地理院地図」の「立体地図」では、STL/VRML/WebGL向けの出力ができます。
このうち、3DCGツールで読み込めるものはSTL/VRMLとなります。
STLはテクスチャファイルが含まれません。
VRML形式(wrl)はShade3Dではサポートされていません。
正確には、過去のShade3DではプラグインとしてVRMLファイルを読み込めたのですが現在はサポート外になっています。
今の3DCGツールでは、Shade3Dに限らずVRML形式はあまり使われていないかもしれません。
そこで、STL形式で形状(ジオメトリ)データ、VRML形式からテクスチャファイル、を別々にダウンロードして、
Shade3D側で組み合わせることにします。
右下の「ダウンロード」ボタンを押して、それぞれのファイルをダウンロードします。
STLファイルより「dem.stl」、VRMLファイルより「texture.png」をダウンロードしました。
Shade3Dで立体地図を表示
Shade3Dにdem.stlをインポート
Shade3Dを起動します。
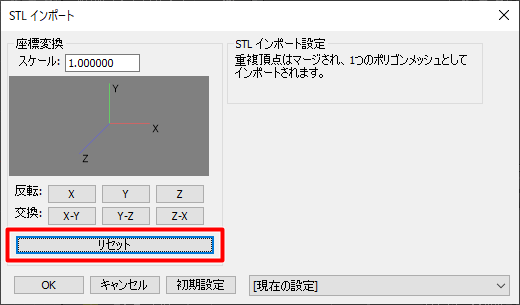
メインメニューの「ファイル」-「インポート」-「STL」を選択し、「dem.stl」をインポートします。
STLインポートダイアログボックスで、座標変換はY軸が上向き、Z軸が手前向きとなるようにします。
なお、「リセット」ボタンを押すことで座標変換は初期状態になります。

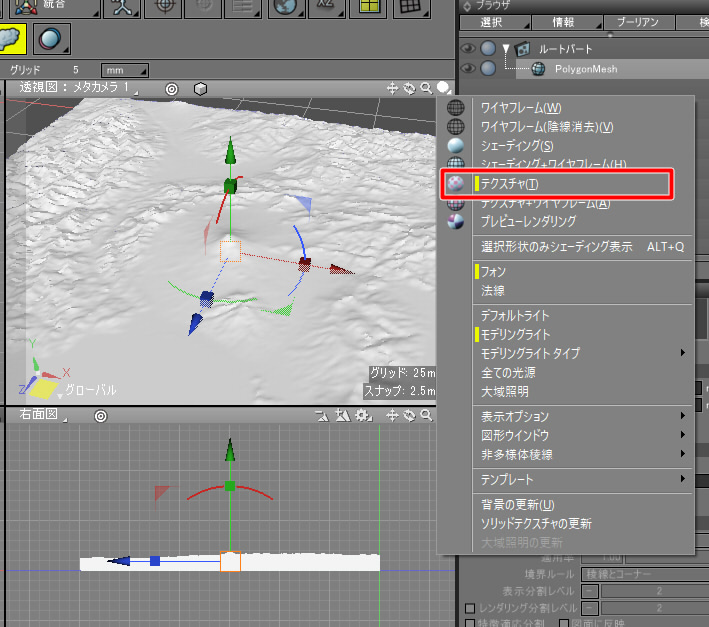
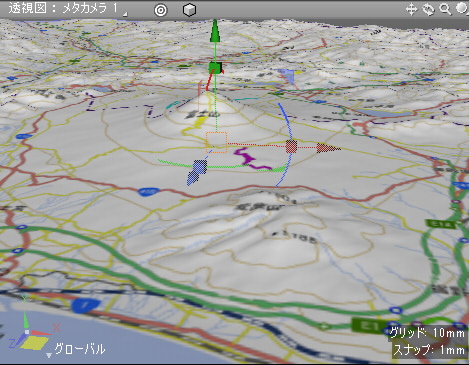
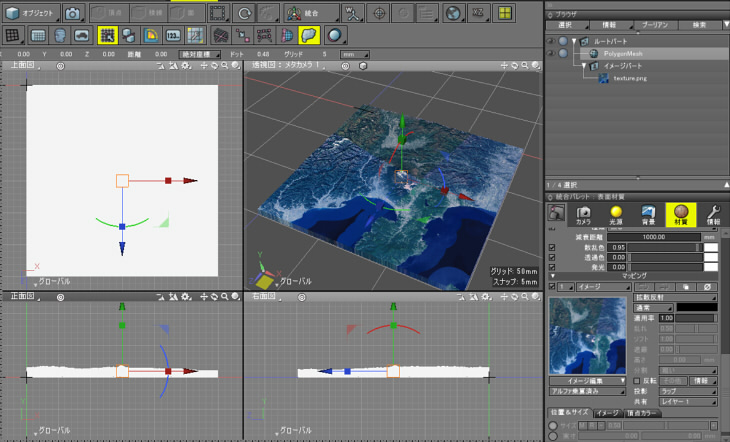
透視図のナビゲーションツールのコンテキストメニューより「テクスチャ」を選択すると、以下のようになりました。

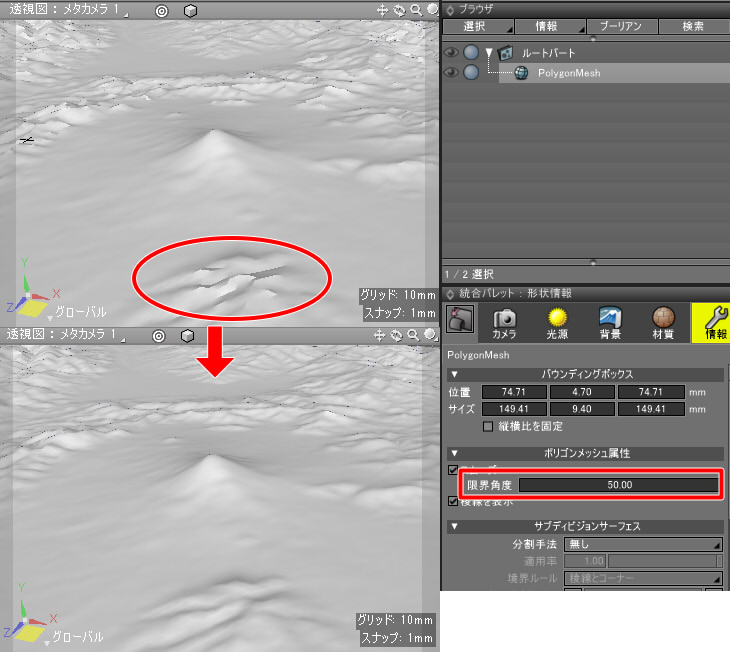
透視図でズームしていくと一部の山がカクカクになっているため、
形状情報ウィンドウの「限界角度」を30から50に変更しました。

テクスチャを割り当て
テクスチャ「texture.png」を割り当てていきます。
読み込んだ地形形状は上面図で見ると正方形になっています。

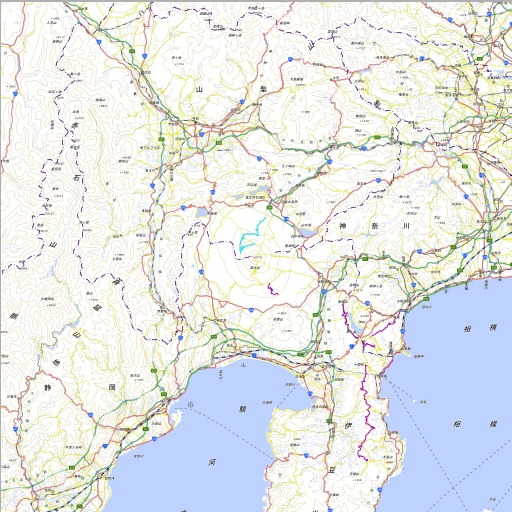
また、テクスチャ「texture.png」も正方形です。

この場合は、単純に上面図で平行投影すればよさそうです。
形状のポリゴンメッシュに対してUV図面でUVを割り当てていきます。
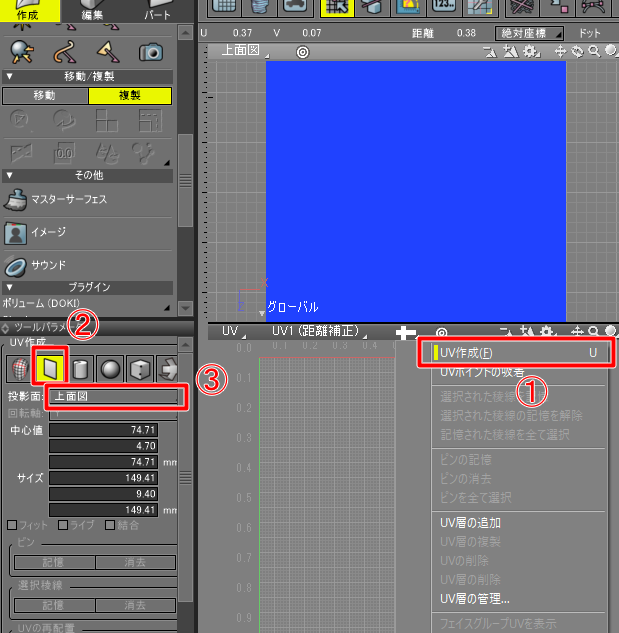
UV図面を表示し、UVメニューより「UV作成」を選択します。
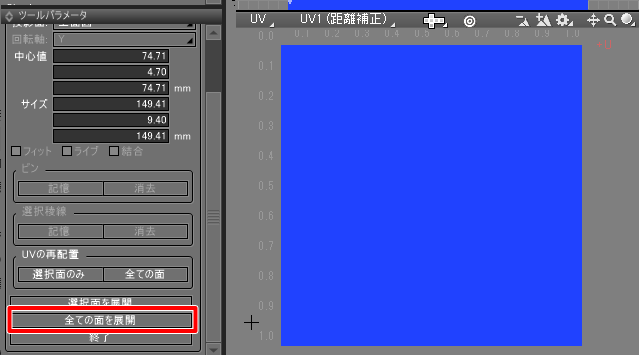
ツールパラメータで「投影UV作成」を選択、「投影面」を「上面図」としました。

ツールパラメータで「全ての面を展開」ボタンを押します。

これで、対象のポリゴンメッシュ形状に対してUVが割り当てられました。
次に、ポリゴンメッシュの表面材質のマッピングとして「texture.png」を割り当てていきます。
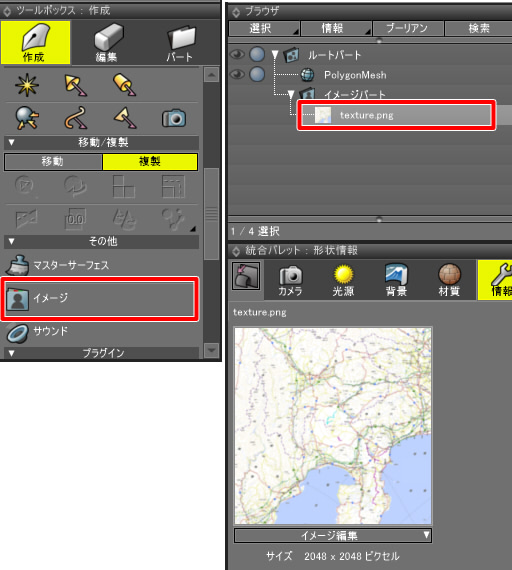
ツールボックスの「作成」-「その他」-「イメージ」より、「texture.png」をシーンに読み込みます。

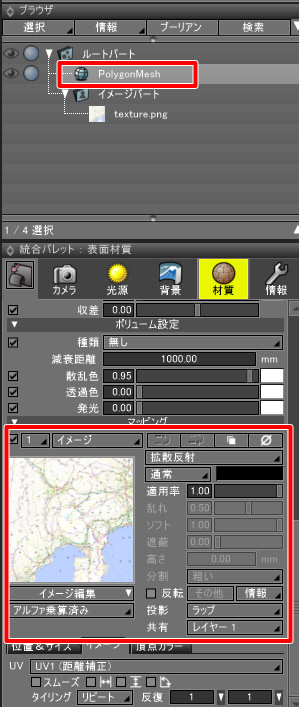
ポリゴンメッシュの表面材質を新規作成し、マッピングにテクスチャを割り当てました。
ここでは「Shade3Dマテリアル」の「イメージ/拡散反射」を指定しています。

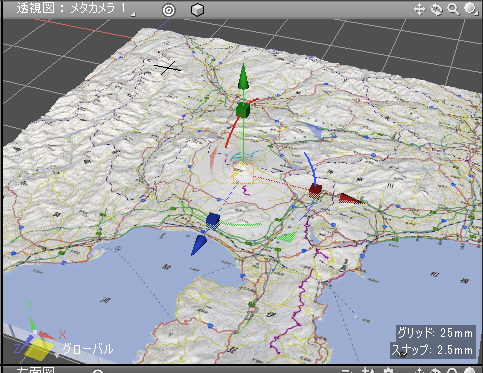
透視図では以下のようになりました。

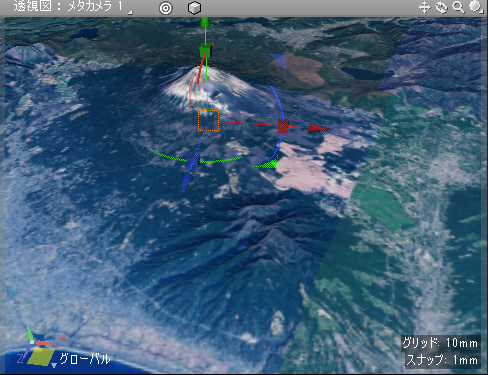
富士山にズームすると、きちんと高さがあることが確認できます。

航空写真の立体地図を見る
次に空中写真(航空写真)を使った立体地図をShade3D上で作成します。
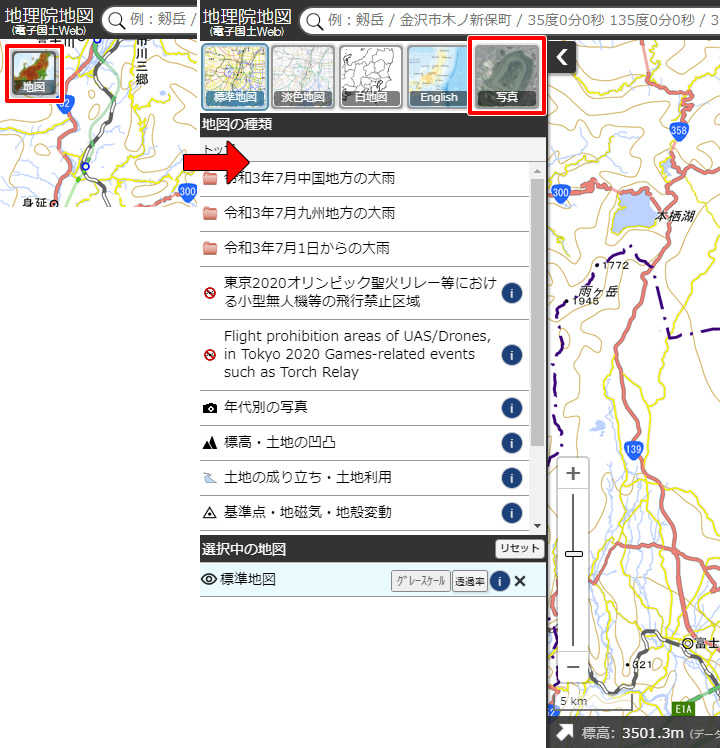
地理院地図の左上の「地図」のアイコンをクリックすると、左にオプションが表示されます。
ここで「写真」を選択します。

黒い「<」をクリックするとオプションが閉じます。
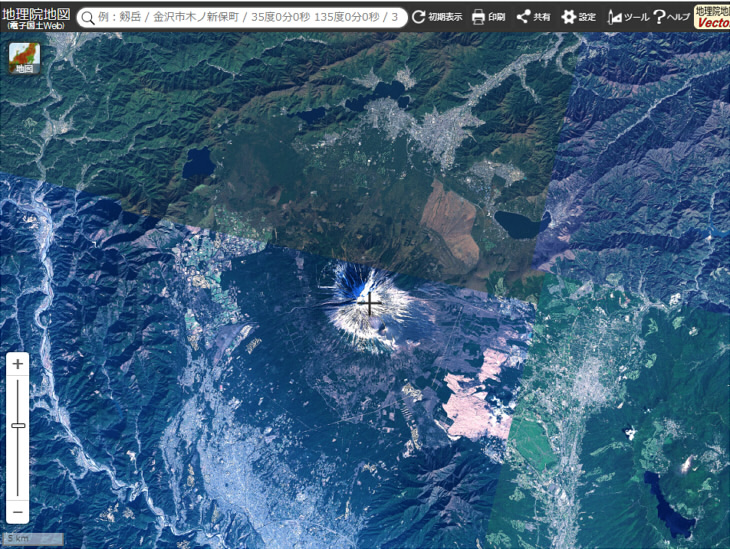
以下のように航空写真が表示されました。

航空写真自体が複数の範囲ごとの組み合わせになっているため、範囲ごとに色合いが異なっています。
この部分は仕様としてそのまま進めます。
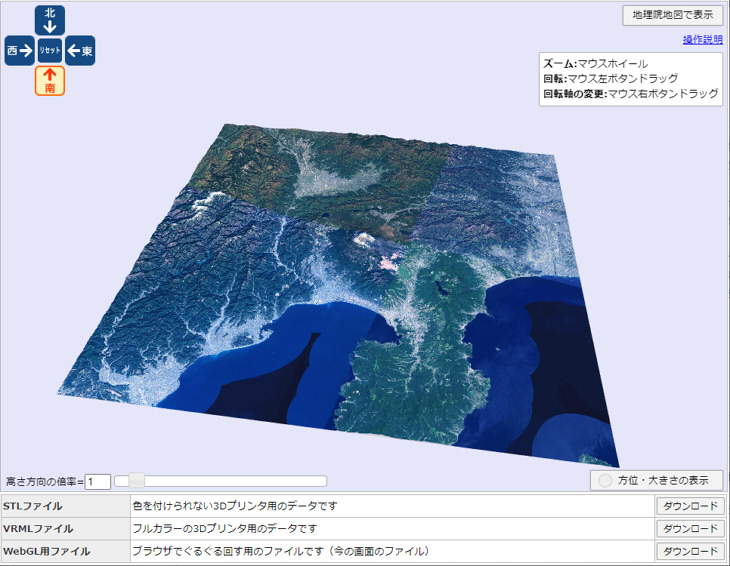
「ツール」-「3D」を選択し、3D表示します。
以下のように3D表示されました。

前述と同様に、STLファイル/VRMLファイルより「dem.stl」「texture.png」を出力します。
Shade3Dで空中写真の立体地図を表示
以降はShade3Dの作業になります。
前述と同様に、「dem.stl」のインポートとUV割り当て。
「texture.png」のインポートと表面材質として割り当てを行います。

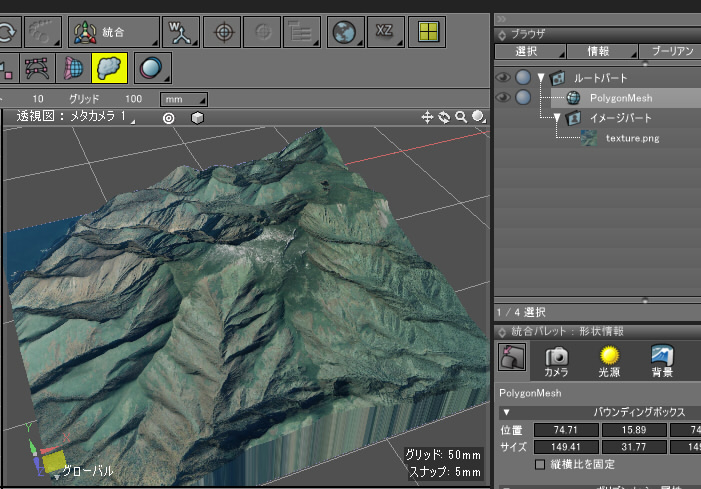
富士山にズームすると以下のようになりました。

レンダリングすると以下のようになりました。

カメラアニメーションを行う
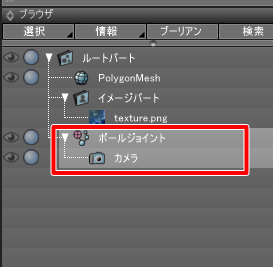
カメラを配置して、ウォークスルーしてみました。
ボールジョイント内にカメラを入れています。

アニメーションレンダリングした結果は以下のようになりました。
レンダリングは、大域照明無しのレイトレーシングを使用しています。
このように、「地理院地図」の「立体地図」を使用することで、様々な場所の地形を3Dとして扱うことができます。
日本の特徴的な地形や山岳は「立体地図を見る(ギャラリー編)」( https://maps.gsi.go.jp/3d/gallery.html )に一覧されていますので、
学習しながら見ていくことができます。
山岳地帯を立体地図にすることで、より映える地形を得ることができそうです。
以下は知床岳の地形をShade3Dに読み込んでみました。

今回は見栄えのする「立体地図」をShade3Dに取り込む流れを解説しました。
次回は、地図では避けて通れない緯度・経度や実際の距離についての解説を予定しています。