![]()
- ボールジョイントを階層構造で与えて、姿勢を制御
- スキンを使った変形
前回モデリングしたデスクライトにマテリアル割り当て、ボールジョイントとスキンを指定しアームを可動できるようにします。

ジョイントやスキンについては、アニメーション処理を行う場合は大切な要素になります。
今回解説する内容ではないですが、ジョイントやスキン、アニメーションについては、
「アニメーション事始め」( https://shade3d.jp/store/marketplace/articles/startanimation/vol1.html )でもまとめていますので
より知識を深めたい場合はご参照くださいませ。
PBRマテリアルを割り当て (Professional ver.20 -)
![]()
現段階で以下のようにデスクライトをモデリングしています。

それぞれに対してPBRマテリアルを割り当てていきます。
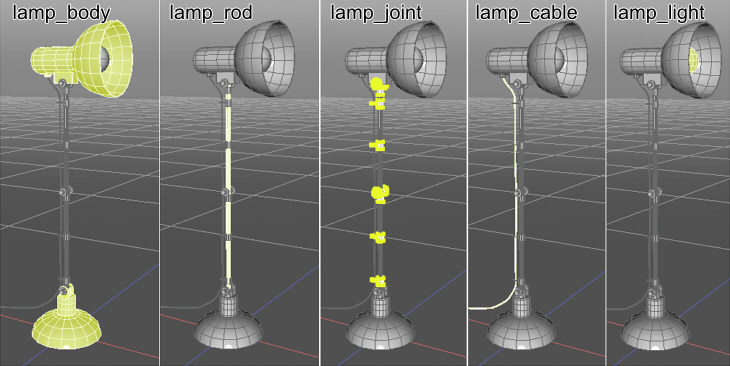
以下の5つのマテリアルに分けることにしました。それぞれマスターマテリアルを作成し、形状に表面材質として割り当てます。

「lamp_body」はベース部とヘッド部のマテリアルです。

ベースカラー (20,20,20)、メタリック 0.1、ラフネス 0.0、屈折率 1.5、透明度 0.0、発光 0.0、と設定しました。
「lamp_rod」はアーム部のマテリアルです。

ベースカラー (200,200,200)、メタリック 1.0、ラフネス 0.2、屈折率 1.5、透明度 0.0、発光 0.0、と設定しました。
「lamp_joint」は留め具やアームの関節のマテリアルです。

ベースカラー (20,20,20)、メタリック 0.0、ラフネス 0.2、屈折率 1.5、透明度 0.0、発光 0.0、と設定しました。
「lamp_cable」はコードのマテリアルです。

ベースカラー (40,40,40)、メタリック 0.0、ラフネス 0.4、屈折率 1.5、透明度 0.0、発光 0.0、と設定しました。
「lamp_light」は電球のマテリアルです。

ベースカラー (230,230,230)、メタリック 0.0、ラフネス 0.4、屈折率 1.5、透明度 0.0、発光 1.0(発行色を白)、と設定しました。
また、「その他」ボタンを押して「影を落とさない」「影を表示しない」チェックボックスをオンにしました。
反射板のマテリアルをフェイスグループとして割り当て
2020/07/28 追記 :
ヘッド部の笠の内側の反射板としてマスターマテリアルとして「lamp_reflector」を追加しました。

ベースカラー (200,200,200)、メタリック 1.0、ラフネス 0.4、屈折率 1.5、透明度 0.0、発光 0.0、と設定しました。
電球の形状を一時的に非表示にし、ヘッド部の笠の内側の面を選択します。

形状情報ウィンドウの「フェイスグループ情報」で「lamp_reflector」を選択して「追加」ボタンを押します。

こうすることで、選択された面は「lamp_reflector」のマテリアルが割り当てられます。
プレビューレンダリングで確認
それぞれのマスターマテリアルを形状に割り当て、仮の背景画像を指定してプレビューレンダリングしました。
映り込みが重要なマテリアルとなるため、背景は与えるようにします。

ボールジョイントを指定し、形状を階層化する
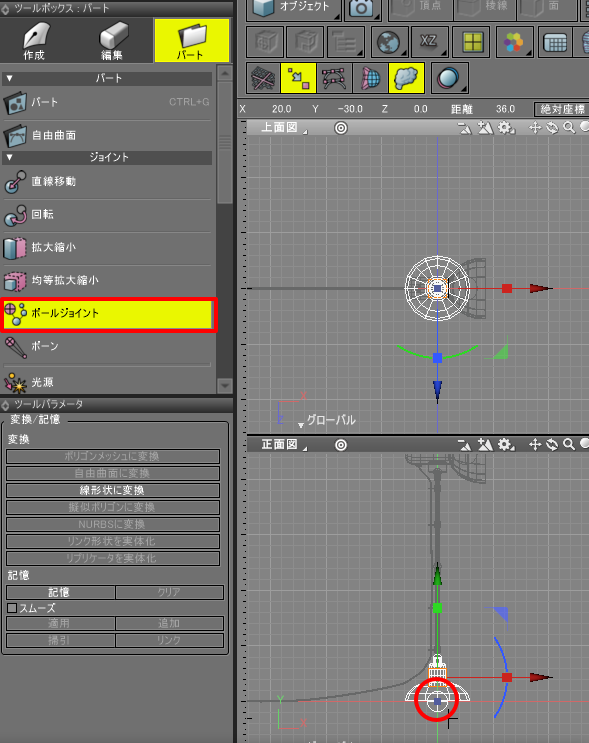
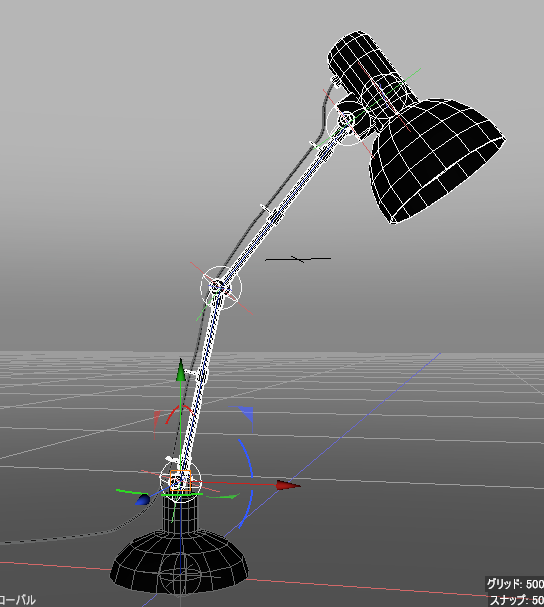
デスクライトの中心位置を底面の中央とし、ボールジョイントをアームの関節に合わせて指定していきます。
ツールボックスの「パート」-「ジョイント」-「ボールジョイント」を選択し、図形ウィンドウでドラッグした位置に球状のボールジョイントが配置されます。

ボールジョイントを配置することで、ボールジョイントを中心とした回転や移動を行うことができるようになります。
これを使って姿勢を調整したりアニメーションを行います。
ここでは、アームの調整を行う目的で使用しています。
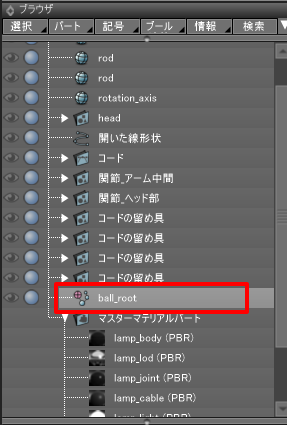
このデスクライトの底面の中心に配置したボールジョイントは、ブラウザで「ball_root」と名前変更しました。
「ball_root」はルートパートの子として配置しています。

ボールジョイントはブラウザ上で階層構造に配置できます。
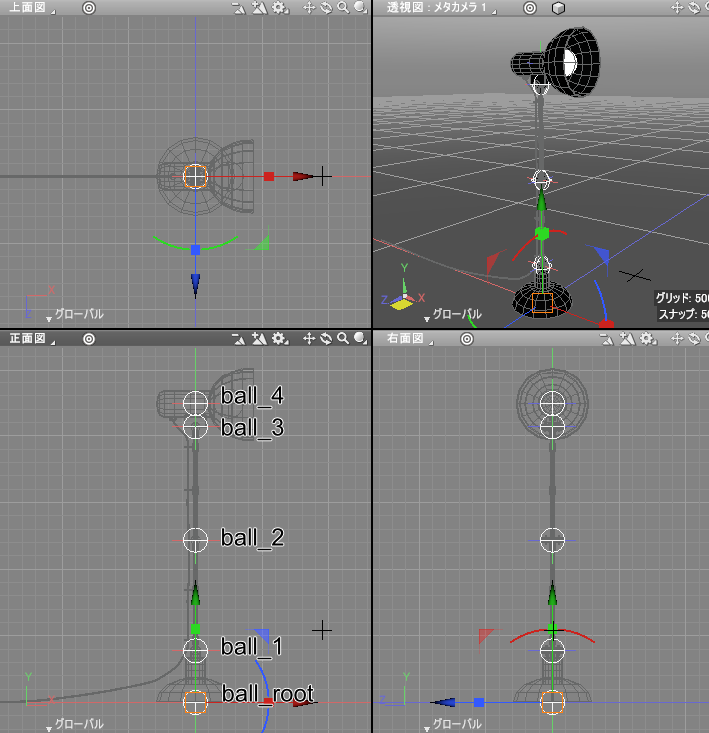
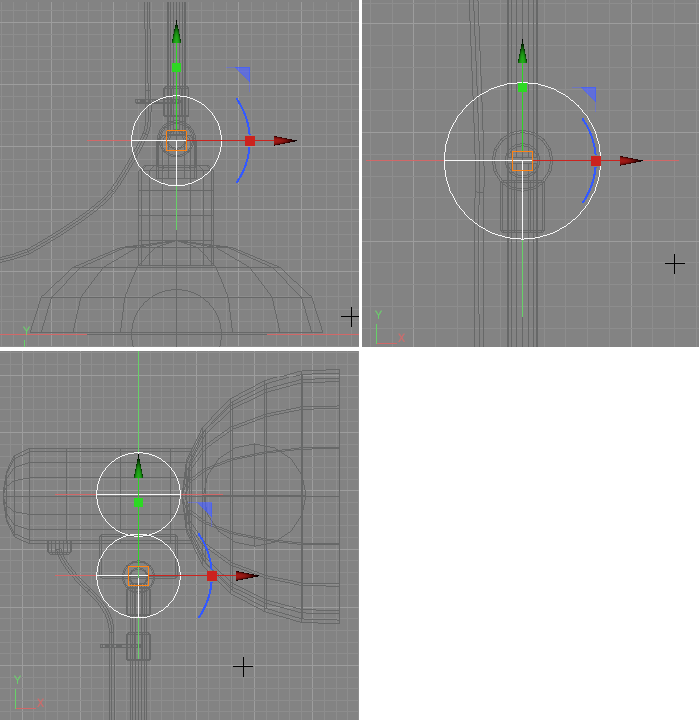
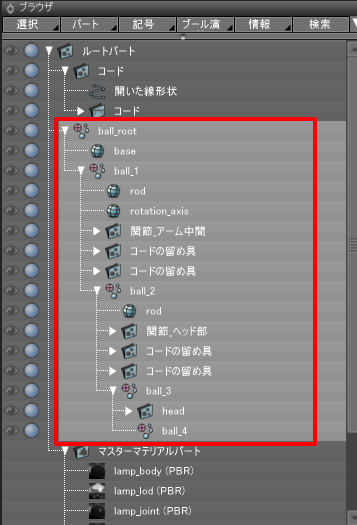
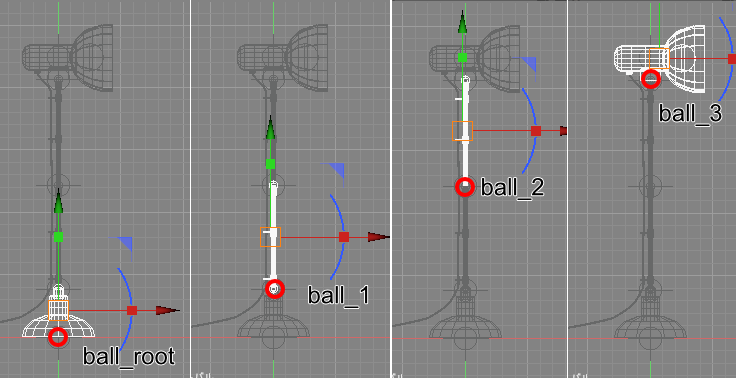
以下のようにアームの関節部分、ヘッドの付け根にボールジョイントを追加しました。



なお、ボールジョイントの半径は見た目だけの要素となり変形やアニメーション、レンダリングには影響しません。
後々スキンで使用することになるため、関節部分以外でも先端に「ball_4」としてヘッドの中央部分にもボールジョイントを与えています。
これはなぜか、ということについてはスキンの解説で後述します。
ボールジョイントに対象形状を入れる
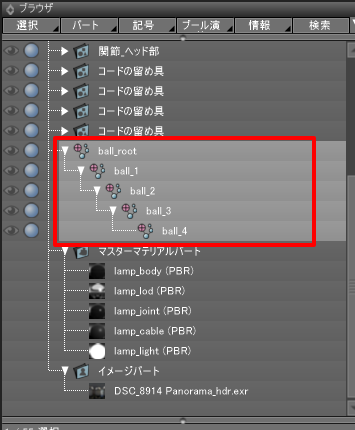
ブラウザ上で、それぞれの形状をボールジョイント内に格納していきます。

以下のようにそれぞれのボールジョイントの子形状としました。

コード部については後々スキンで変形させるため、「ball_root」のボールジョイントから外に出すようにします。
ボールジョイントを回転させてアームの調整を確認
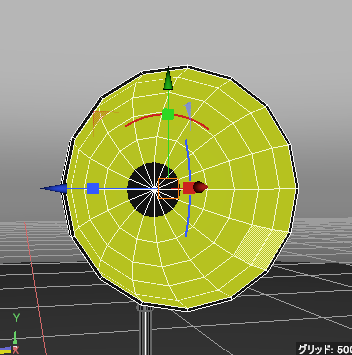
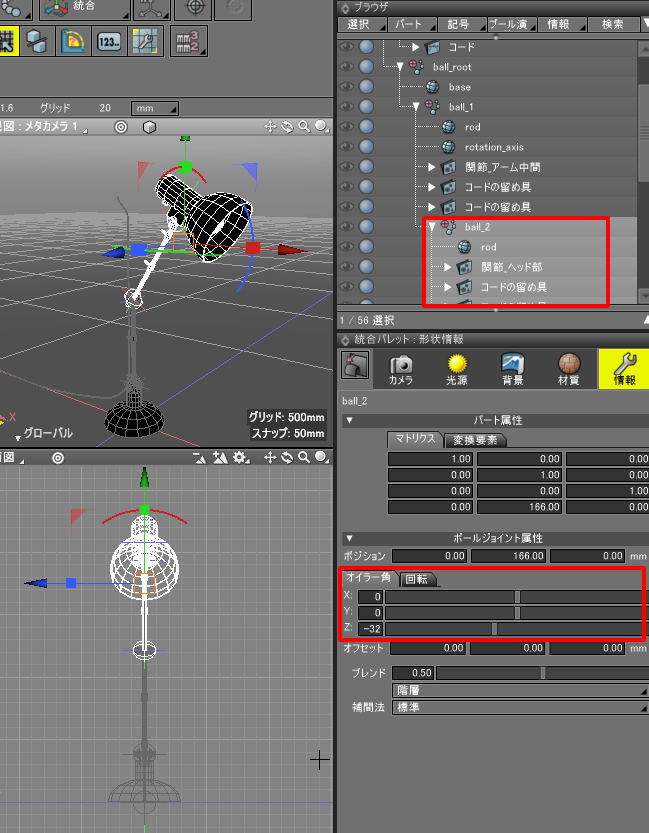
「ball_2」をブラウザで選択し、形状情報ウィンドウの「オイラー角」のZ値を調整します。
以下のようにアームが回転しました。

これは形状自身を回転させているわけではなく「ジョイントの姿勢要素を変更している」ことになります。
ボールジョイントの場合は、「回転」と「移動(オフセットとして指定)」が要素としてあります。
ジョイントの種類により、この使える要素は異なります。
この姿勢要素を時間軸上に与えていくことで、アニメーションを与えることができるようになります。
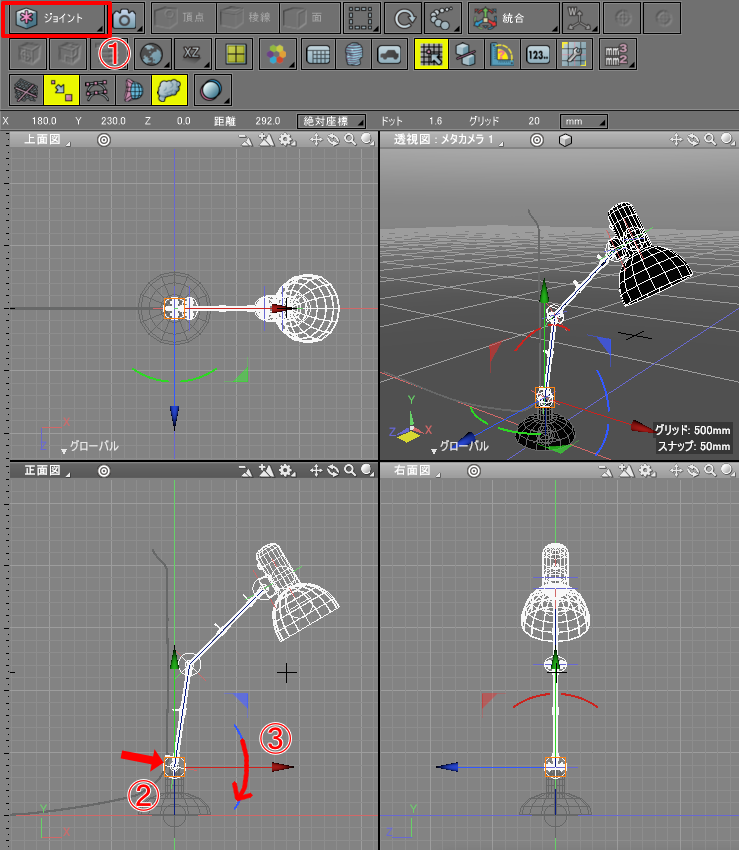
このジョイントの値の編集操作は、コントロールバーで「ジョイントモード」に切り替え、
図形ウィンドウで対象ジョイントをクリック、マニピュレータを使用することでより素早く行えます。

これで姿勢制御ができるようになりました。
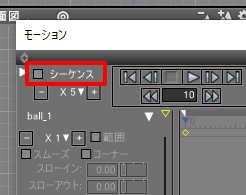
もし、シーンの保存/読み込みでこの姿勢がリセットされるなどの場合は、
メインメニューの「表示」-「モーション」を選択しモーションウィンドウを表示して、
左上の「シーケンス」チェックボックスがオフになっているのを確認してください。

この状態ではコードがアームについてきていません。
いったん姿勢をリセット(UNDO(取り消し))し、ボールジョイントの回転を0に戻します。
コードを変形させる (スキンを使用)
コード部はボールジョイントのルートである「ball_root」から外に出していました。
これを「ball_root」からなるボールジョイントの階層構造の回転操作についてくるようにします。
形状の部品が明確に分かれていてそれぞれの関節で機械的に姿勢が変わる場合はジョイント内に形状を格納すれば十分なのですが、コードの場合はそうもいきません。
こういった目的の場合は「スキン」を使用することになります。
スキンでは、自由曲面や線形状のコントロールポイントやポリゴンメッシュの頂点ごとに「どのジョイントでどのくらいの割合で影響を受けるか」を指定します。
文章に書いても難しいため、実際にスキンを割り当てていきます。
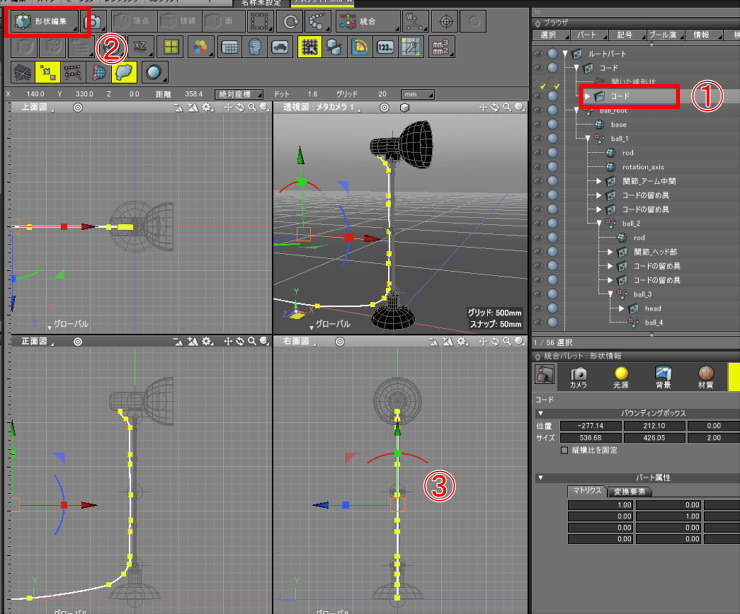
自由曲面の「コード」をブラウザで選択し、形状編集モードに切り替えてすべてのコントロールポイントを選択します。

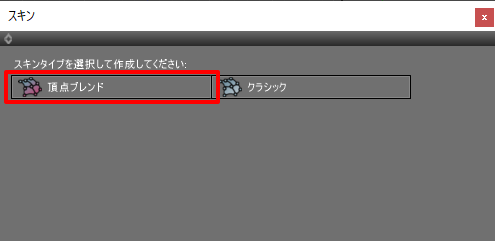
メインメニューの「表示」-「スキン」を選択し、スキンウィンドウを表示し「頂点ブレンド」ボタンを選択します。

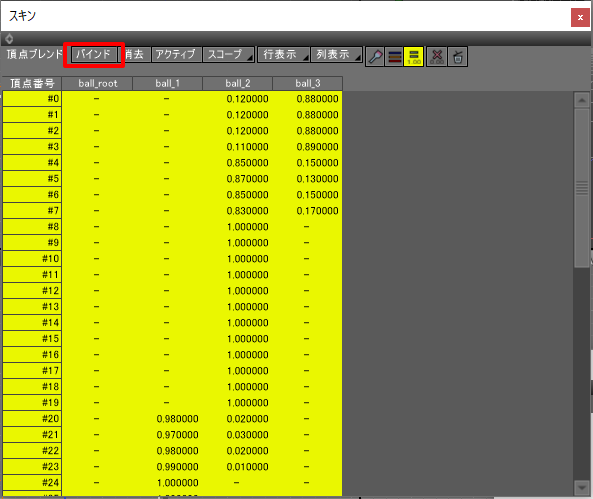
スキンウィンドウの左上の「バインド」ボタンを押すと、テーブル部に数値が表示されました。

これで自由曲面の「コード」にスキンが適用されました。
スキンウィンドウのテーブルでは、左に頂点番号が表示されています。
1行ごとに頂点ごとにジョイントがどれくらいの割合(ウエイト(Weight)と呼びます)で影響を与えるか、というのが表示されます。
このウエイト値は、頂点ごとに合計が1.0となるように調整されます。
「バインド」は、このウエイトを自動で割り当てる機能を指します。
デスクライトのような比較的シンプルなジョイント階層の場合は、バインドを適用するだけでスキン割り当ては完了します。
人体や動物などの複雑なジョイント構造の場合は自動のバインドだけではうまく変形しない場合もあり、
そのときはスキンのウエイト値を微調整する必要が出てきます。
なおバインド割り当て操作は、初期状態ではジョイントの階層構造の一番末端のジョイントはバインド対象には入りません。
そのため、このデスクライトの場合はヘッド部の付け根の「ball_3」の子として「ball_4」を追加しています。
今回は、バインドを行うだけでスキンの割り当ては完了しました。
スキンウィンドウを閉じます。
ボールジョイントを回転させてコードの変形を確認
ジョイントモードに切り替えて、ボールジョイントを回転させます。

コードがアームについてきているのを確認できました。
これで、デスクライトのモデリングの一通りの工程が完了しました。
最後にレンダリングを行います。
デスクライトのレンダリング
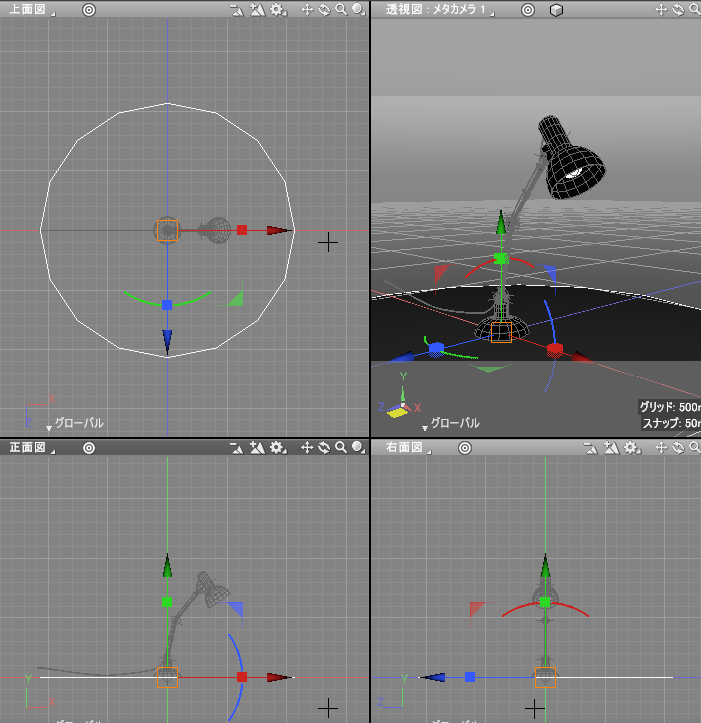
地面として円を配置し、カメラの位置と向きを調整します。

現在は光源として、背景のHDRIの指定、無限遠光源を指定しています。
レンダリングすると以下のようになりました。

これは「パストレーシング+パストレーシング」でのレンダリングになります。
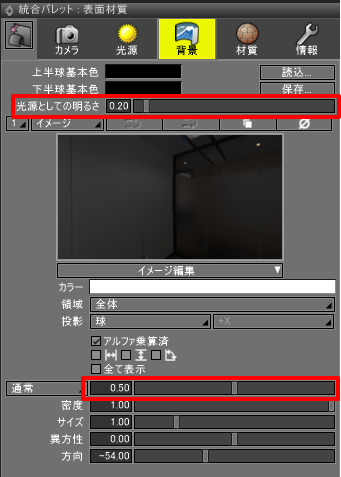
次に、デスクライトの光源を映えさせるため全体を暗くします。
無限遠光源の明るさを0にし、背景の「光源としての明るさ」を0.2、濃度値が4だったものを0.5として背景を全体的に暗くしました。

「パストレーシング+パストレーシング」でレンダリングすると以下のようになりました。

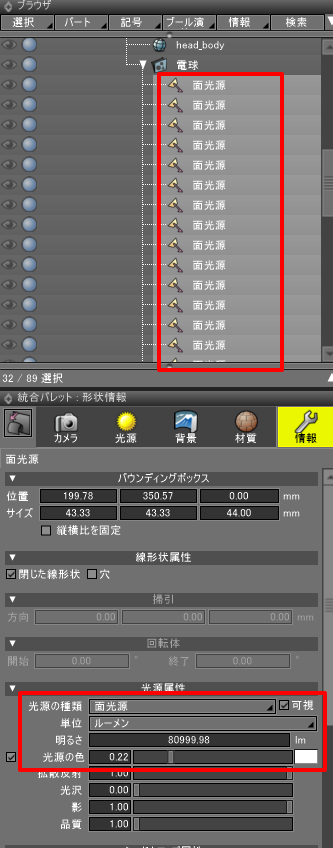
「スポットライト/ペンダントライトのモデリング」で行ったように、光源の球を複数の面光源に分割します。
面光源の情報を形状情報ウィンドウで指定します。光源の単位を「ルーメン」としています。
全光束として明るさを810(lm)の白熱電球60W相当とし、これを100倍した81000(lm)を指定しました。
また「可視」チェックボックスをオンにし、「光源の色」のスライダ値を面の分割数で調整しました。

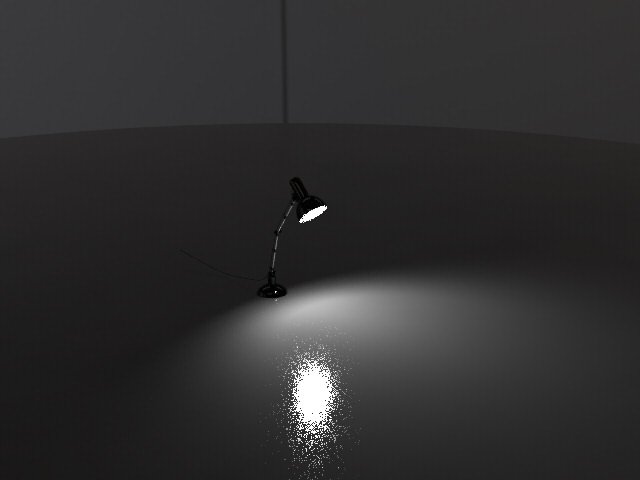
レンダリングすると以下のようになりました。

カメラを引くと、光の広がりは以下のようになっています。

中央下の明るい箇所は、地面での光の映り込みになります。
色補正のゲインを調整し(1.0から3.0に変更)、部位ごとにカメラを調整してレンダリングしました。
なお、近づいた場合はポリゴンメッシュがカクカクになるのが見えるため、形状情報ウィンドウの「分割手法」で「OpenSubdiv」を指定しました。

以上でデスクライトのモデリングからレンダリングまで完了しました。
今回はここまでになります。
照明器具や光源については、今までの解説以外にもまだ伝えきれていないTipsがたくさんあります。
カテゴリとしてのボリュームも大きくなってしまうため「照明器具を作る」はいったん区切り、
今回解説しきれていない照明器具については、改めて「街灯を作る」などのカテゴリを設けて説明していればと考えています。
次回はがらっと変わり、別のテーマに入る予定です。