![]()
- サブディビジョンサーフェスのポリゴンメッシュをベイク(再分割)
- 片面を持つ形状をエクスポート
- テクスチャイメージのR/G/B/A要素をパック
- テクスチャマッピング時の「左右反転」「上下反転」「90度回転」を使用しない

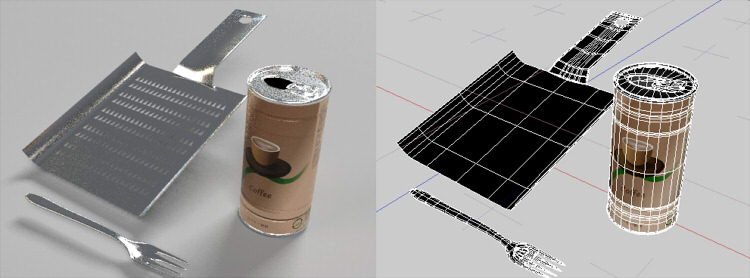
前回に引き続きキッチンシーンのアセットを例として、
ポリゴンメッシュのサブディビジョンサーフェスや片面の表現を他ツールに渡す際の最適化を行います。
また、マテリアルに割り当てているテクスチャイメージを出力用に加工します。
フォークをリアルタイム向けに最適化
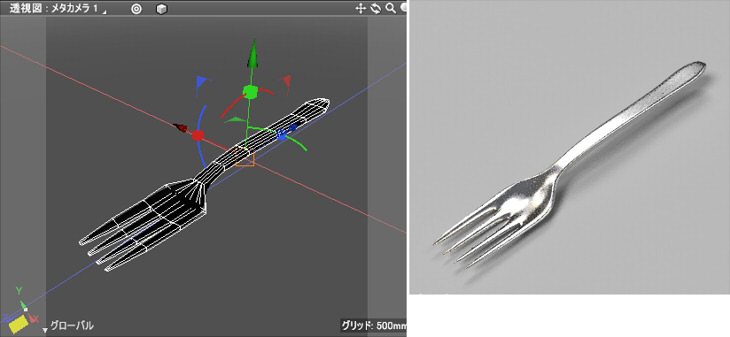
フォークのモデリングは「フォークをモデリング」をご参照くださいませ。
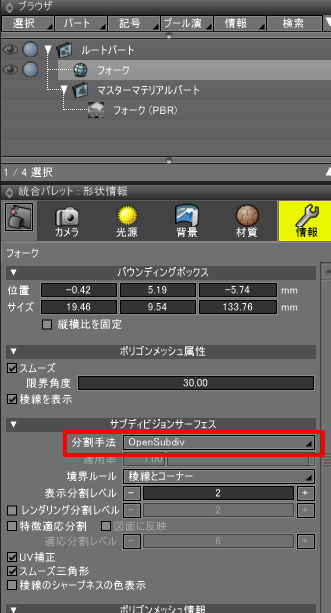
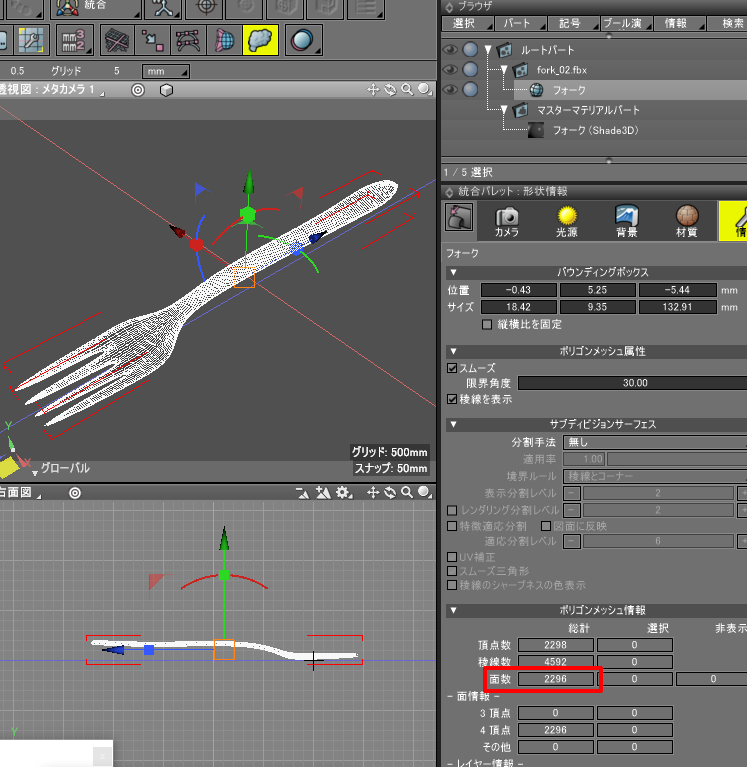
フォークの形状は1つのポリゴンメッシュで構成され、サブディビジョンサーフェスを適用しています。
このサブディビジョンサーフェス(OpenSubdiv)を使用した形状をFBXとしてエクスポートします。


FBXフォーマットは、サブディビジョンサーフェスの情報を持つことができます。
FBXフォーマットの形状をインポートした場合に、サブディビジョンサーフェス情報をそのまま持ってくることができるDCCツールもあります。
ただしリアルタイムエンジン(Unityなど)では、サブディビジョンサーフェス情報ごと持ってくることができるツールは少ないようです。
そのため、Shade3Dからサブディビジョンサーフェスを持つ形状をエクスポートする場合は、
あらかじめポリゴンメッシュに分割するほうがいいかもしれません。
FBXエクスポート時に自動でサブディビジョンサーフェスを分割
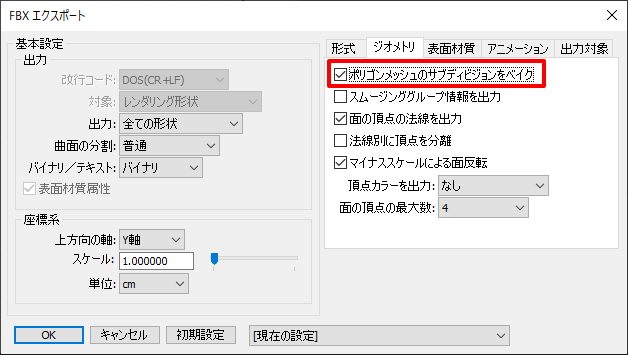
FBXエクスポート時にFBXエクスポートダイアログボックスで、
「ジオメトリ」タブの「ポリゴンメッシュのサブディビジョンをベイク」チェックボックスをオンにすると、
サブディビジョンサーフェスを指定したポリゴンメッシュの面は分割されます。

FBXエクスポートし新しいシーンにインポートすると、
元は145面だったポリゴンメッシュは2296面に増加しました。
この分割レベルはFBXエクスポート時の「曲面の分割」パラメータに従います。

リアルタイムの場合は、フォークでこの面数では無駄が多いです。
そのため、このフォークのシーンを別名で保存し、
サブディビジョンサーフェスが適用されたポリゴンメッシュをあらかじめ再分割しておくことにします。
サブディビジョンサーフェスを再分割
サブディビジョンサーフェスを適用したポリゴンメッシュを再分割するには、
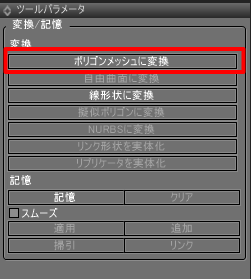
対象のポリゴンメッシュ形状をブラウザで選択した後
ツールパラメータで「ポリゴンメッシュに変換」ボタンを押します。

この処理により、1つの面が複数面に分割された結果、サブディビジョンサーフェスを除外した状態になります。
「分割レベル」を上げることでより滑らかな曲面に近づきます。
ただし、面数がより増えることになります。
この処理は、Shade3Dの図形ウィンドウのプレビュー表示やレンダリング、エクスポート時に自動で行われています。
このフォークの形状は、サブディビジョンサーフェスを適用する前の面数は145面になります。
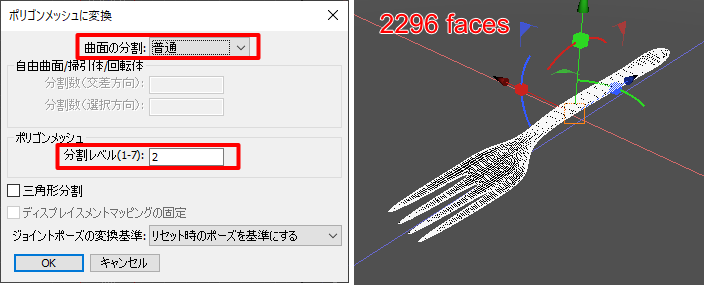
これを「曲面の分割」を「普通」(分割レベル 2)で分割しました。
2296面になりました。

これは、FBXエクスポート時に「ポリゴンメッシュのサブディビジョンをベイク」をオンにした場合と同じ結果です。
やり直す(UNDO)場合は、メインメニューの「編集」-「取り消し」を実行します。
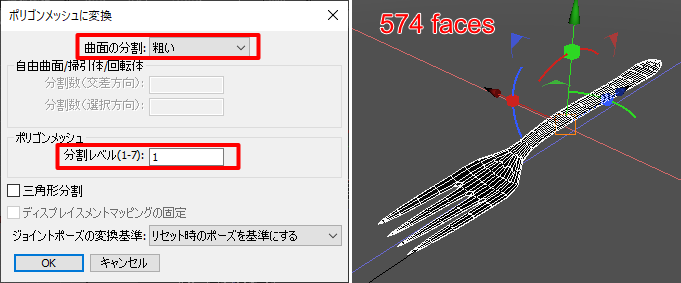
これを「曲面の分割」を「粗い」(分割レベル 1)で分割すると、574面になりました。

これくらいですと、リアルタイムでも問題なさそうです。
形状情報ウィンドウで「限界角度」を70くらいに上げてファイル保存します。
「限界角度」の調整は、リアルタイムで見たときの角のシェーディングを滑らかにする効果があります。
すべてのサブディビジョンサーフェスを適用されたポリゴンメッシュに対して、この処理を行っておきます。
キッチンシーン自身は比較的規模のあるシーンのため、
各アセットが小さい形状で分割しなくても目立たない場合は、サブディビジョンサーフェスの適用を外すのもよいかもしれません。
リソースの消費を抑える(ポリゴン数を削減する)ことを優先するようにします。
もっとポリゴン数を抑えたい
フォークで574面、これは四角形の面数になります。
リアルタイムでは三角形で面数換算することになり、その場合は574 x 2 = 1148三角形になります。
PC上のGPUの処理能力だとこの面数は耐えることができますが、スマートフォンやタブレット/ARでの表現の場合、
複数形状を配置することが前提のときに、これでもリソースとして無駄があることになります。
そこで、以下のように面を削減していきました。
ポリゴンメッシュのサブディビジョンサーフェスをいったん「無し」にし、取っ手部分の同一平面になる面をまとめていきます。

複数面を1つにするには、形状編集モード+面選択モードで複数面を選択し、
ツールボックスより「編集」-「メッシュ」-「結合/除去」-「面の結合」を選択します。
この段階で面数が減ることになります。
この処理を複数回行いました。
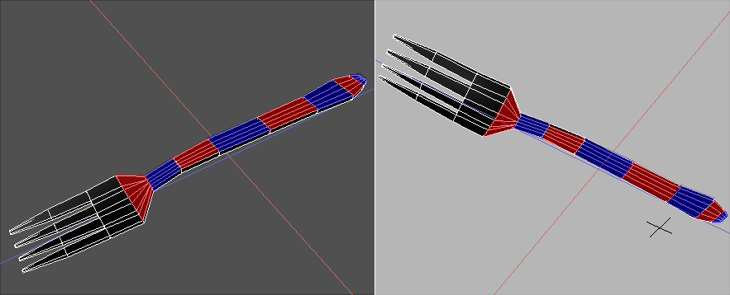
以下の画像の赤い面と青い面をそれぞれ結合しました。

サブディビジョンサーフェスで「OpenSubdiv」を適用します。

ツールパラメータで「ポリゴンメッシュに変換」ボタンを押します。
「曲面の分割」を「粗い」(分割レベル 1)で分割しました。

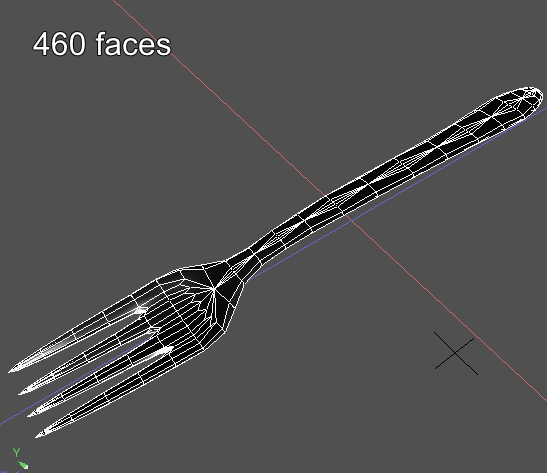
これで、460面となりました。
取っ手部分で頂点をまとめられそうな箇所があるため、形状編集モード+頂点選択モードで複数頂点を選択、
ツールボックスより「編集」-「メッシュ」-「結合/除去」-「平均位置で結合」を選択します。

この処理により、面が削減されます。
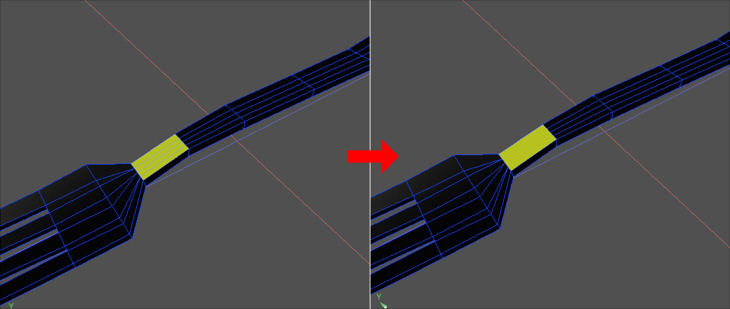
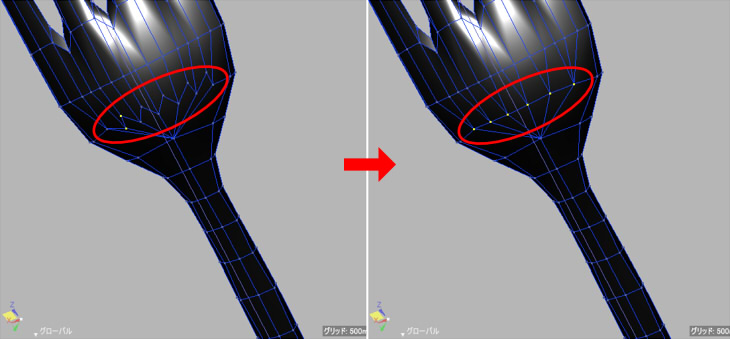
フォークの取っ手との付け根部分も、頂点を結合していきます。
2頂点ずつ選択し、1つの頂点に結合する処理を繰り返しています。

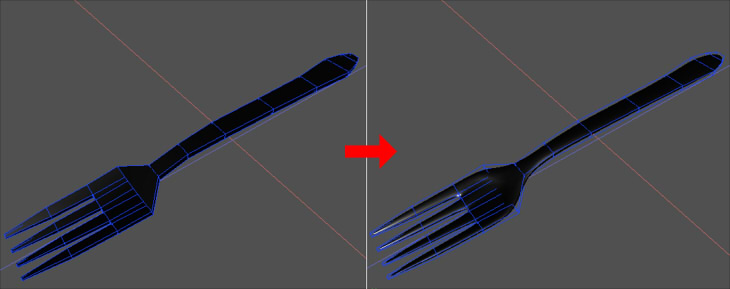
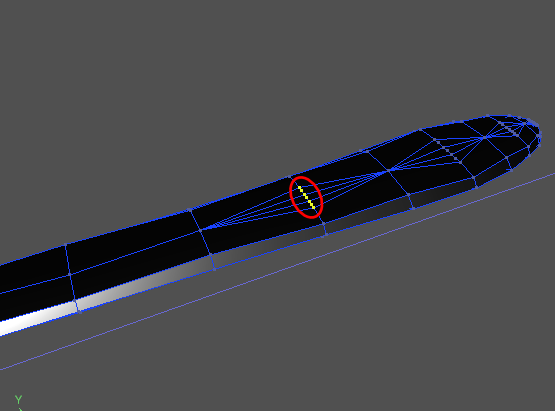
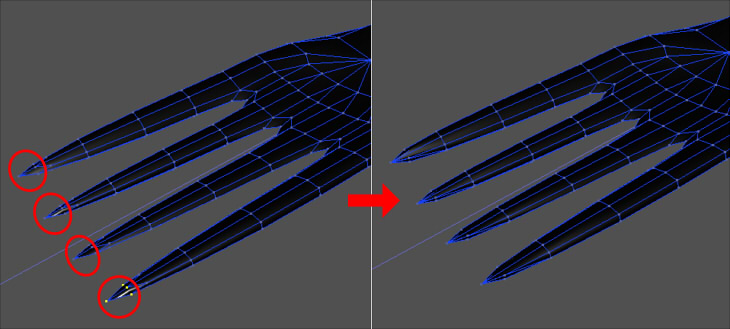
フォークの先端も細かい頂点が密集しており、面を削減できそうです。
フォークの先端の頂点をそれぞれ選択し、「平均位置で結合」します。
これを4回繰り返しました。

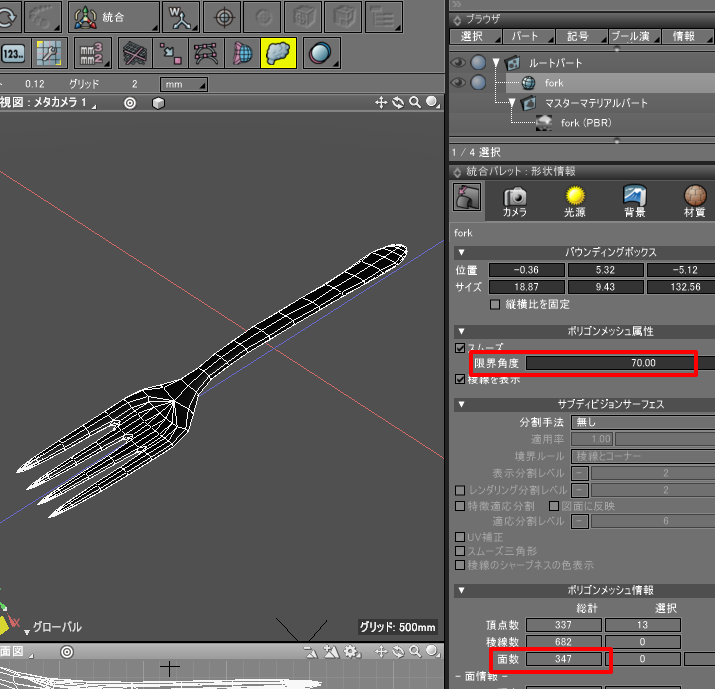
以上の処理で、574面 → 347面まで最適化できました。

限界角度を70としておきます。
このように、サブディビジョンサーフェスからポリゴンメッシュに変換する際に、
ポリゴンメッシュ編集として面数を抑えていくことも、
リアルタイムでは有効な手段になります。
ファイル保存し、前回の手順でFBXファイルをエクスポートします。
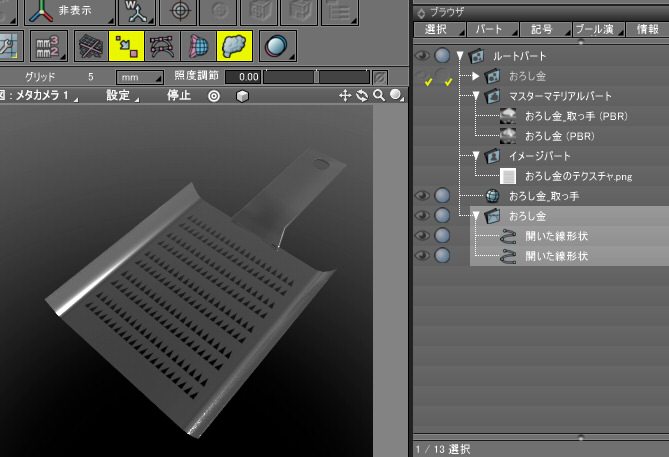
おろし金をリアルタイム向けに最適化
おろし金のモデリングは「「おろし金」のモデリング」をご参照くださいませ。
穴が空いている部分はテクスチャで表現しています。
この部分は片面になります。

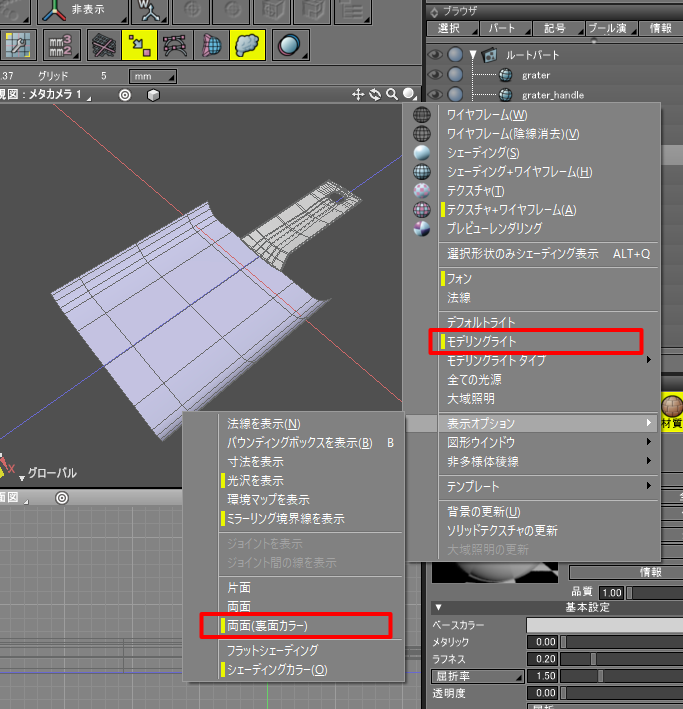
PBRマテリアル割り当て時に「メタリック」や「透明度」が1.0の場合は、
透視図上で「表示オプション」を「両面(裏面カラー)」を選択しても表裏の判断ができないため、
一時的に「メタリック」や「透明度」を0.0にしました。
また、「モデリングライト」の表示にしました。

おろし金の穴のある部分は片面になっているのを確認できます。
これについては、読み込んだツール側のマテリアル設定で両面表示にするようにするため、Shade3D側では特に両面対応など意識する必要はありません。
なお、自由曲面はポリゴンメッシュに変換しておきます。
マテリアルのピクセル透過を調整
リアルタイムに形状を渡す場合、マテリアルについては渡した先のツール側で再設定することになります。
このとき、テクスチャイメージも加工しておく必要があります。
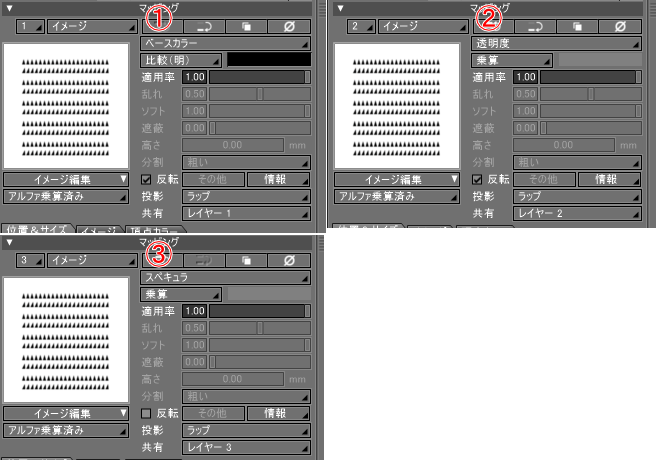
おろし金の場合は、テクスチャイメージを使ってピクセル透過表現を行っています。
これは、PBRマテリアルでは以下のような3つのテクスチャマッピングで構成しています。

リアルタイムでは、RGBでベースカラー、Aで不透明度(Opacity)とし、1枚のテクスチャで表現する必要があります。

この処理は、Shade3DからFBXエクスポートした後にテクスチャイメージに対してペイントツールで加工を加えるか、
Shade3D内で行うようにします。
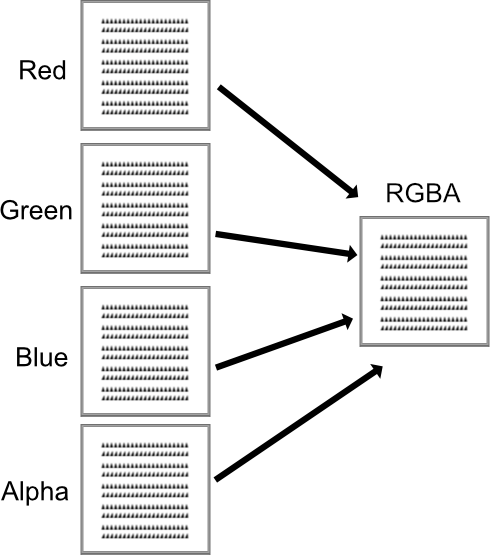
以下は、Shade3Dでスクリプトを使用してR/G/B/AのそれぞれのテクスチャからRGBAテクスチャを合成する(パックする)手順です。
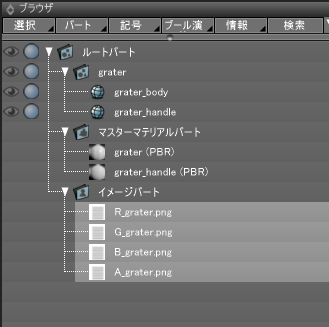
元のテクスチャイメージを「grater.png」とした場合、これを3つ複製します。
テクスチャイメージの複製を行うスクリプトについてはナレッジベースの「同一イメージを複製する (スクリプト)」を使いました。
また、マスターイメージ名を「R_grater.png」「G_grater.png」「B_grater.png」「A_grater.png」と変更します。

この4つのマスターイメージをブラウザで選択し「RGBA要素別のテクスチャイメージを1枚に結合 (Pack) (スクリプト)」のスクリプトを実行します。
生成された「grater.png」のテクスチャイメージがRGBA要素を持つイメージになります。
これをFBX出力時にそのまま使用します。
PBRマテリアルのマッピングのイメージ指定を、生成された「grater.png」で置き換えます。
「R_grater.png」「G_grater.png」「B_grater.png」「A_grater.png」のテクスチャは不要になったため削除しておきます。
マテリアルのマッピング調整
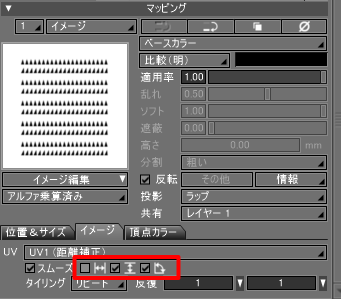
おろし金のマテリアルでは、マッピングで「上下反転」「90度回転」が使われています。

ここで、リアルタイム環境にテクスチャを渡す場合の加工について記載しておきます。
リアルタイム環境にマテリアル(テクスチャ)渡す場合は、Shade3Dでのマッピングでのベースカラー/メタリック/ラフネス/法線/透明度など、
それぞれを複数レイヤ分持つことはできません。
それぞれに対して1つのテクスチャを使用します。
PBRマテリアルの場合は、「ベースカラー(Albedoとも呼ばれる)」「メタリック」「ラフネス」「法線」「発光」「オクルージョン」をテクスチャとして持つ場合が多いです。
「ベースカラー」のAlpha要素として不透明度(Opacity)を持たせる場合が多いです。
ただし、リアルタイム環境ではShaderの実装(マテリアルをプログラム言語で構成する仕組み)によっては複数のテクスチャ要素を持てる場合もあります。
また、Shade3Dでのマッピングレイヤの「適用率」に相当するものを持てる場合と持てない場合があります。
法線マップ時の強度として「適用率」相当のパラメータを使用できる場合が多いです。
「通常/加算/乗算」などの「合成」に相当するものがない場合が多いです。
リアルタイム環境では「乗算」合成相当の挙動になる場合が多いです。
「色反転」、イメージの「左右反転」「上下反転」「90度回転」に相当するものはない場合が多いです。
リアルタイム環境では「透明度」とは逆の「不透明度(Opacity)」を使用することが多いです。
リアルタイム環境側の実装に左右はされますが、大部分で利用できるようにこれらを使用しないようにします。
なお、イメージの「反復」に相当するものはリアルタイム環境である場合が多いため、これは使用しても問題ありません。
まとめると以下のようになります。
- マッピングレイヤで複数のテクスチャ要素がある場合は1枚にする
- マッピングレイヤの「合成」を使用しない(「乗算」合成を念頭におく)
- マッピングレイヤの「適用率」を使用しない
- マッピングレイヤの「色反転」を使用しない (「透明度」使用時は除く)
- マッピングレイヤの「左右反転」「上下反転」「90度回転」を使用しない
おろし金のマテリアルでのマッピングレイヤに戻ります。
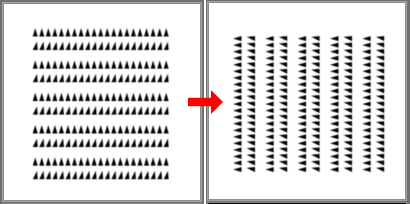
マッピングレイヤの「上下反転」「90度回転」を使用しないようにするため、
テクスチャイメージ自身を回転や反転させるようにペイントツールで加工しました。

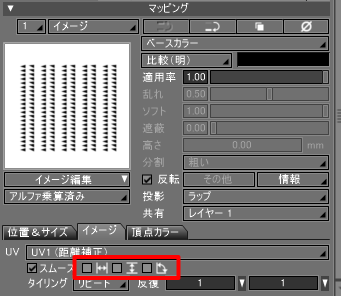
「上下反転」「90度回転」をオフにして正しくマッピングできるのを確認します。

すべてのマッピングレイヤでこの調整を行います。
ファイル保存し、前回の手順でFBXファイルをエクスポートします。
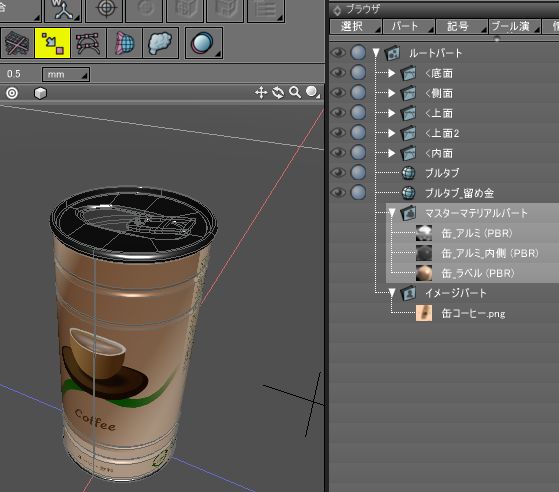
缶(190ml)をリアルタイム向けに最適化
缶(190ml)のモデリングは「缶(190ml)のモデリング」をご参照くださいませ。

この形状は自由曲面とポリゴンメッシュで構成されています。
自由曲面をポリゴンメッシュに変換
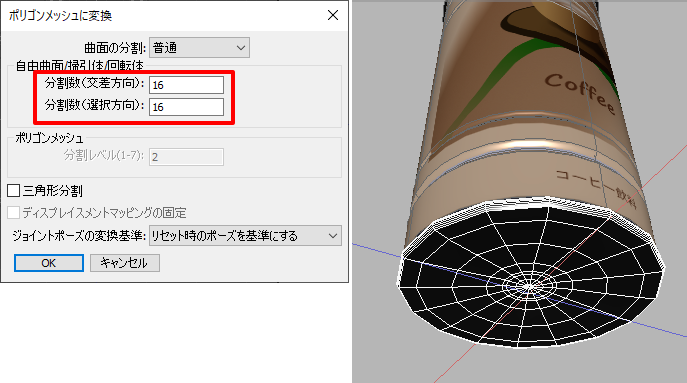
缶の底の自由曲面をポリゴンメッシュに変換します。
分割数が 16 x 16の場合は、256面のポリゴンメッシュになりました。
缶の円周部分(選択方向)の分割が甘くなってしまいます。
また、交差方向はもう少し粗くても問題なさそうです。

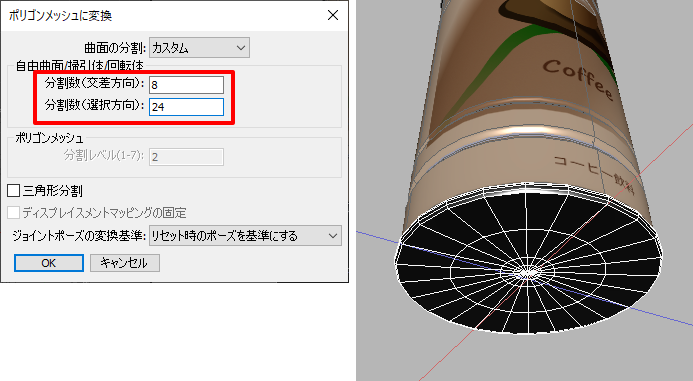
分割数が 8 x 24としました。192面のポリゴンメッシュになりました。

この「分割数(選択方向)」を24とし、これを缶の円周の分割数としてそれぞれの部品をポリゴンメッシュに変換していきます。
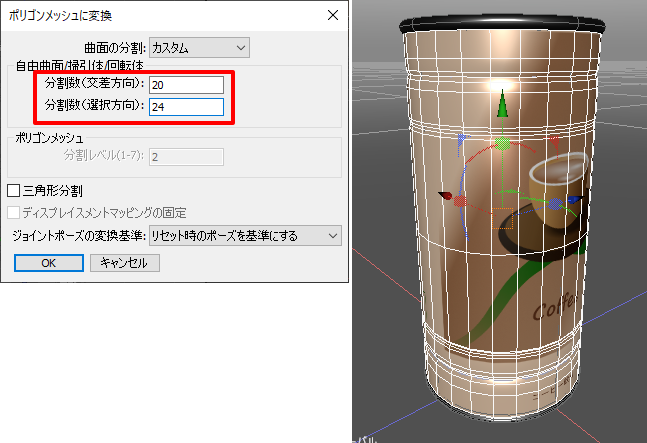
側面部は、20 x 24の分割を行いました(480面)。

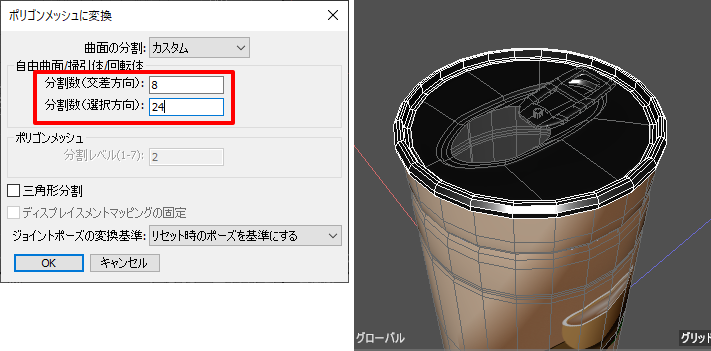
上面の枠は、8 x 24の分割を行いました(192面)。

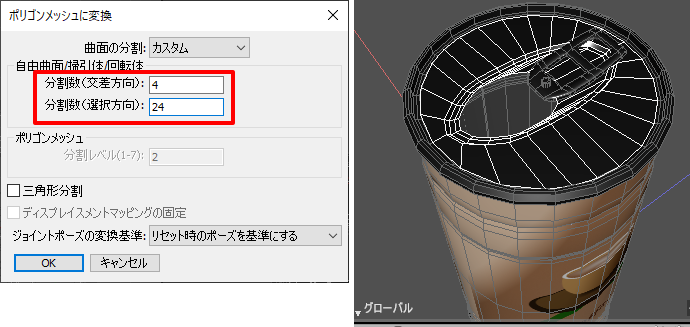
上面の穴の開いている面は、4 x 24の分割を行いました(96面)。

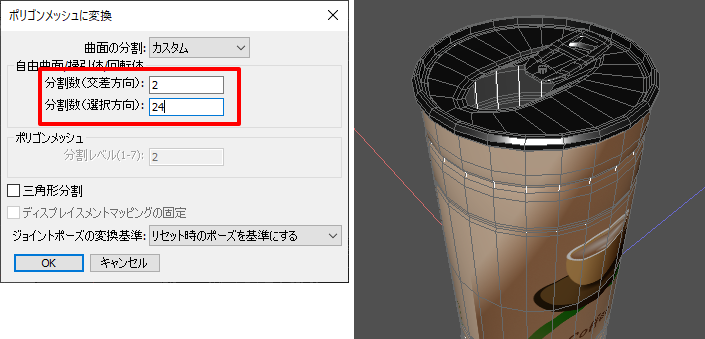
内面は見えにくい箇所のため、2 x 24の分割を行いました(48面)。

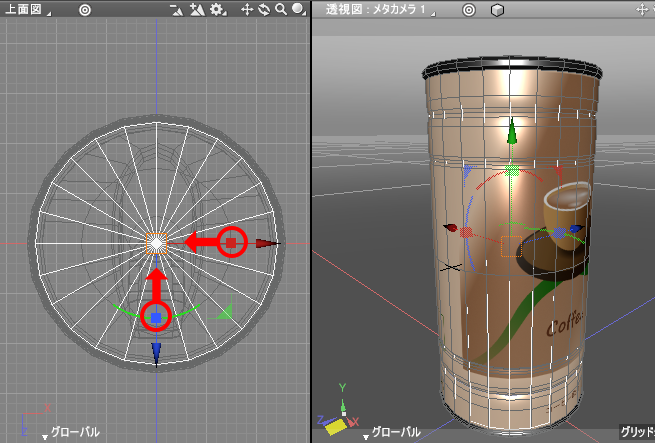
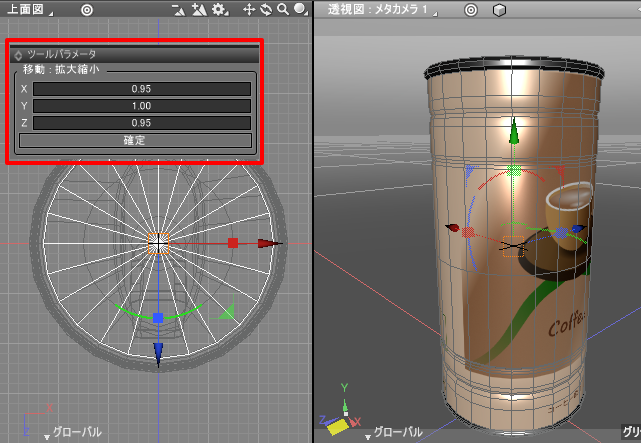
内面は少し外側にはみ出してしまっているため、上面図でX/Z方向に少し縮小します。

ツールパラメータでX/Z方向に0.95倍しました。

これで、缶の自由曲面はすべてポリゴンメッシュに変換されました。
同一マテリアルのポリゴンメッシュを結合
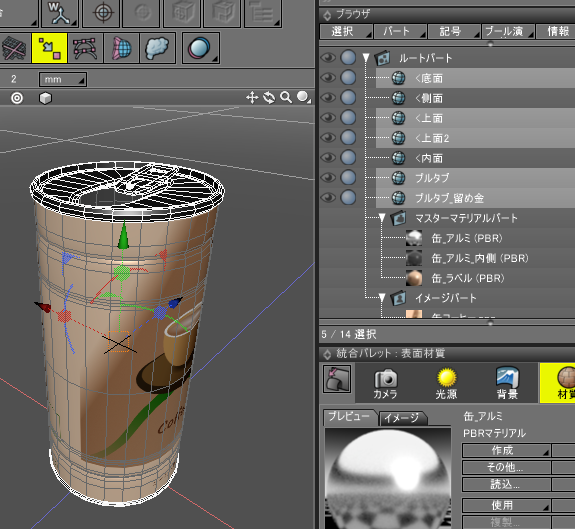
缶のマテリアルは、「缶_アルミ」「缶_アルミ_内側」「缶_ラベル」の3つで構成されています。
以下は、「缶_アルミ」のポリゴンメッシュを選択したものです。

これをツールボックスの「編集」-「メッシュ」-「結合/除去」-「オブジェクトの結合」で1つにまとめます。
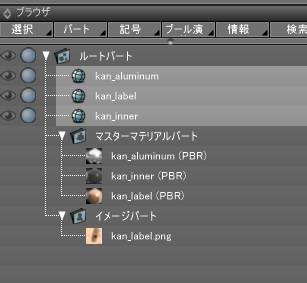
結合後のポリゴンメッシュ名を「kan_aluminum」に変更、割り当てているマスターマテリアル名も「kan_aluminum」に変更しました。
また、「kan_aluminum」を選択したときの形状情報ウィンドウで、「限界角度」を50に変更、
フェイスグループの指定は不要なため削除しました。
また、側面を「kan_label」、内側の面を「kan_inner」に名前変更、テクスチャイメージ名を「kan_label.png」に変更しました。

「kan_label」「kan_inner」の限界角度を50に変更します。
これで、缶の形状の最適化は完了しました。
全体で1128面となりました。
マテリアルのマッピング調整
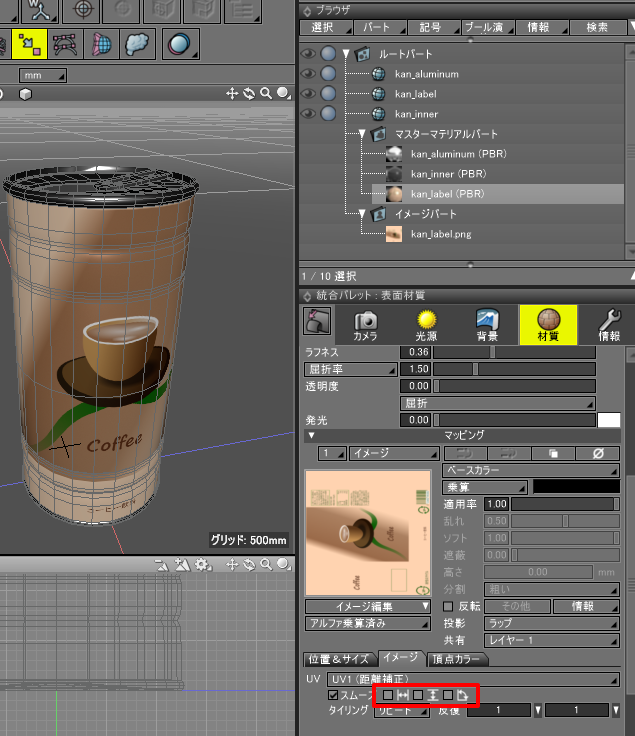
「kan_label」のマスターマテリアルは、kan_label.pngのテクスチャをマッピングしています。
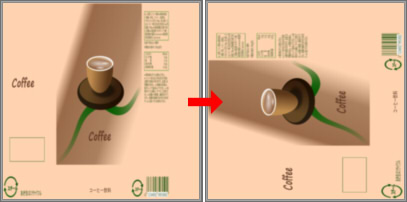
この缶のラベルのテクスチャを以下のように変換しました。
マッピングの「左右反転」「上下反転」「90度回転」をオフにします。

この状態に合うように、テクスチャをペイントツールで回転させました。

これで缶(190ml)の最適化は完了しました。
「kan_coffee.shd」としてファイル保存し、前回の手順でFBXファイルをエクスポートします。
今回は、キッチンのシーンの「フォーク」「おろし金」「缶(190ml)」をリアルタイム環境向けに最適化しました。
解説はもう少し先になりますが、FBXエクスポートしたものをUnityに持っていき、
マテリアルを調整すると以下のようになります。

※ Unity 2019.3でHDRPとして表現。
次回はPBRマテリアルのメタリック/ラフネスをリアルタイム環境に移行していきます。
リアルタイム環境(Unityを使います)との対比は次回行います。