![]()
- マテリアルを割り当て
- テクスチャイメージを外部参照として読み込んで更新
前回は蟻のモデリング/UV割り当てが完了しました。

2つのポリゴンメッシュで構成されています。
今回はこの2つのポリゴンメッシュに対してマテリアルを割り当てていきます。
なお、蟻のチュートリアルは古いバージョンのShade3Dでも手順を追えるようにしています。
Shade3Dマテリアルを割り当て
蟻のモデリングは胴体部で普通のポリゴンメッシュ、脚と触角でサビディビジョンサーフェスのOpenSubdivを割り当てています。
後々のボーン+スキンを使用する際は1つのポリゴンメッシュにしたほうが効率がいいのですが、
サビディビジョンサーフェスを使用していないものと使用しているものを1つ結合できません(異なるマテリアルのポリゴンメッシュは1つにすることができます)。
また、複数のポリゴンメッシュに対するスキニングの説明も行いたいため、そのまま2つのポリゴンメッシュに分けた状態で進めていきます。
マテリアルの割り当ては「Shade3Dマテリアル」(Shade3D ver.18での従来のマテリアル)を使用することにしました。
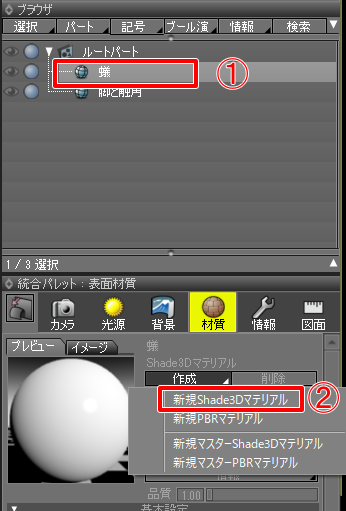
胴体部の「蟻」のポリゴンメッシュをブラウザで選択し、形状情報ウィンドウの「作成」ボタンを押してマテリアル(表面材質)を作成。
「登録」ボタンを押してマスターマテリアル(マスターサーフェス)名を指定します。

Ver.20 Professional版以降の場合は、表面材質ウィンドウの「作成」-「新規Shade3Dマテリアル」を選択してマテリアル(表面材質)を作成。
「登録」ボタンを押してマスターマテリアル(マスターサーフェス)名を指定します。

マスターマテリアル名は「蟻_胴体」としました。
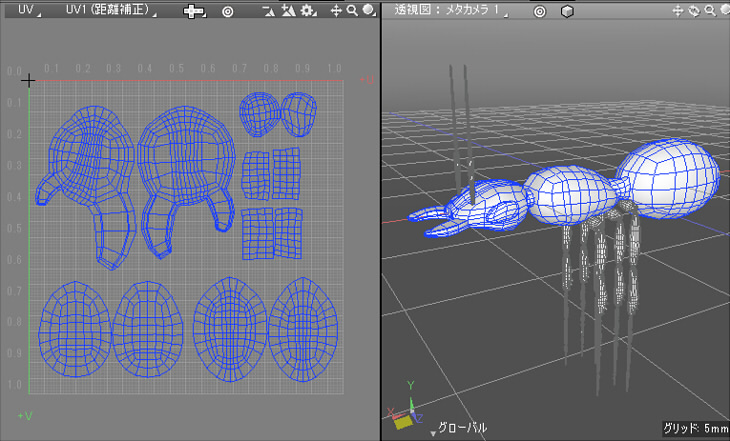
形状名「蟻」、マスターマテリアル名「蟻_胴体」では以下のようにUVが割り当てられています。

テクスチャとして「拡散反射」「バンプ」を作成することにしました。
テクスチャのワイヤーフレーム画像を出力
UV図面を表示し、テクスチャ作成のための準備を行います。
テクスチャは外部のペイントツールを使用します。
レイヤ対応しているツールであれば何を使用してもよいです。
アタリとなるUVのワイヤーフレーム画像をファイル出力します。
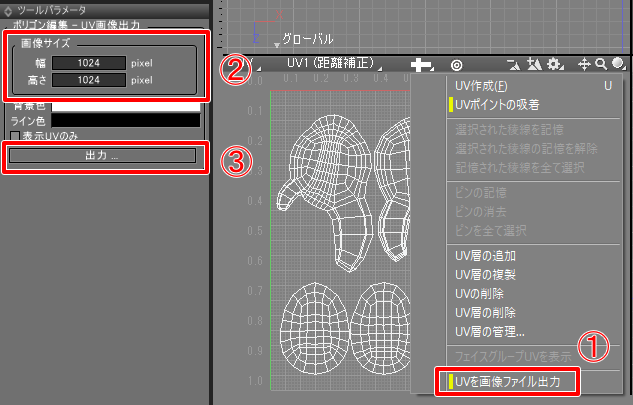
UV図面のUVメニューを表示し、「UVを画像ファイル出力」を選択。
ツールパラメータで「画像サイズ」を1024 x 1024と指定、「出力」ボタンを押します。

“ant_texture_wireframe.png”というファイル名にしました。
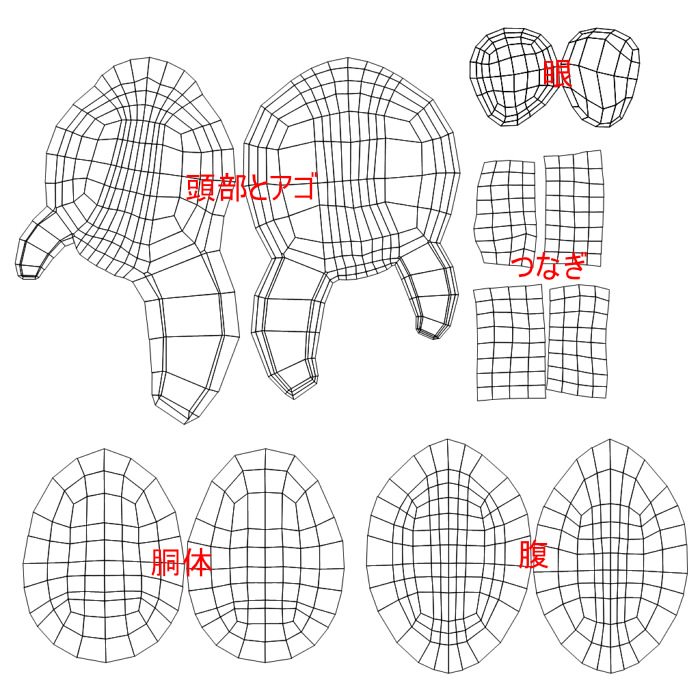
1024×1024ピクセルの画像が出力されました。
以下はチュートリアル向けに縮小したものになります。実際のペイント作業は1024×1024ピクセルの解像度のまま行うようにします。
また、以下の画像は分かりやすいようにそれぞれの部位の名称をペイントツールで記載しました。

拡散反射 : テクスチャを描く
拡散反射用のテクスチャをペイントツールで描きます。
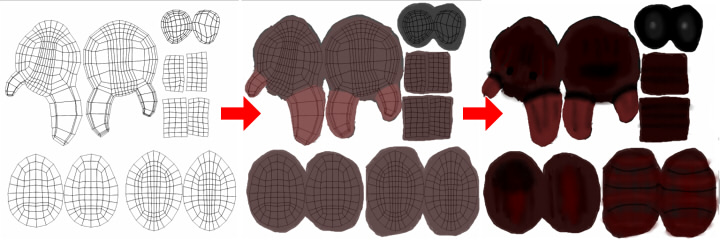
Shade3Dで出力したワイヤーフレーム画像を下書きとして、レイヤを重ねて塗っていきます。

最終的に、1024 x 1024ピクセルの画像をpng形式で出力します。
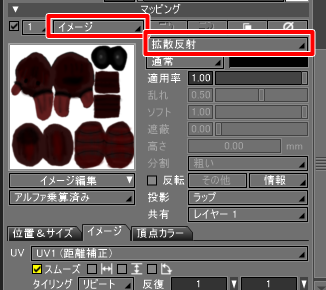
平行してShade3D側で表面材質のマッピング「イメージ-拡散反射」を割り当てておきます。

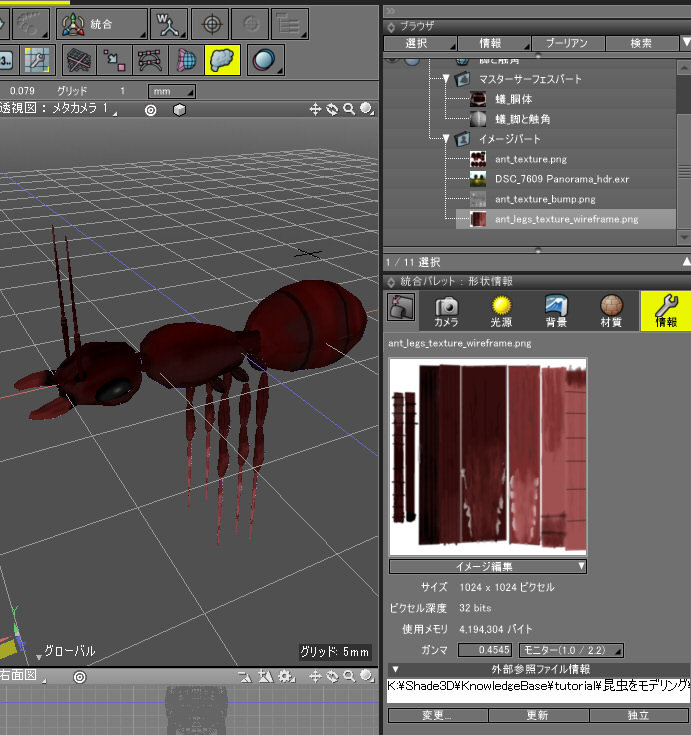
この時のテクスチャ画像は外部参照として割り当てました。

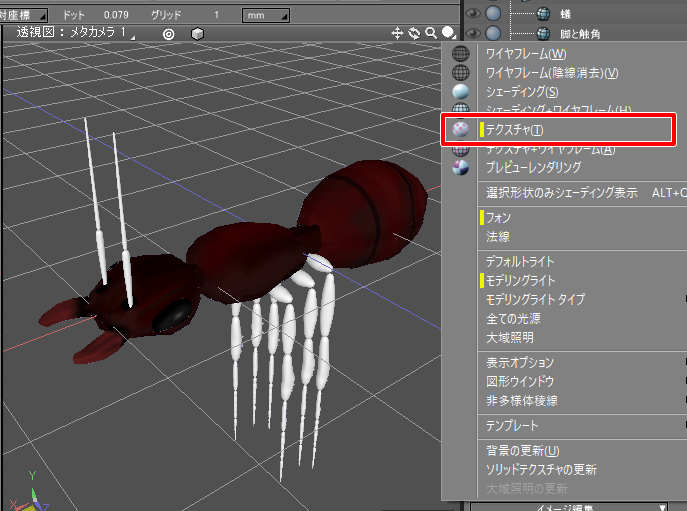
透視図のナビゲーションツールの右端をクリックしてポップアップメニューを表示し、「テクスチャ」を選択します。

ペイントツール側で作業したテクスチャをpng形式で同一ファイルに上書き保存。
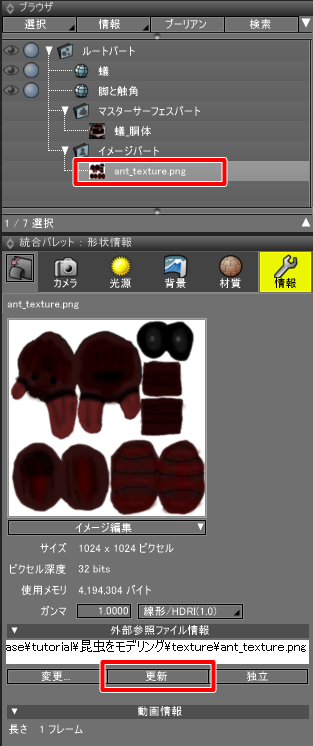
Shade3Dで対象のマスターイメージを選択して形状情報ウィンドウで外部参照の「更新」ボタンを押すことで、
ペイントして仕上がりを3Dで確認、という一連の作業がしやすくなります。
眼のハイライトのような中心の明るい箇所は、拡散反射のテクスチャとして描画しました。
バンプ : テクスチャを描く
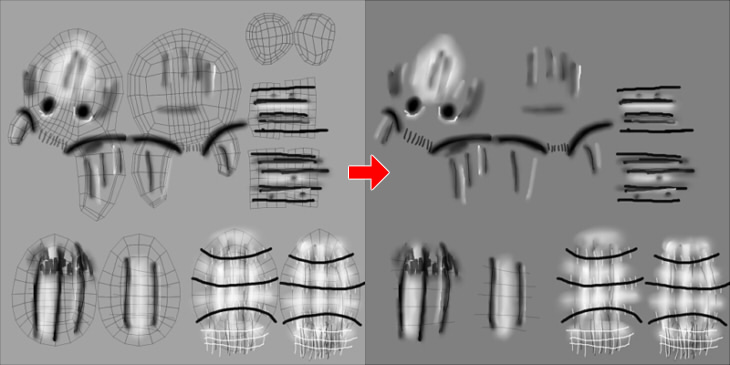
拡散反射のテクスチャと同じ手順で、グレイスケールで凸凹を描きます。
これはペイントツール側で拡散反射の描画を下書きとして灰色のレイヤを重ねていき、最終的に拡散反射のレイヤを削除する、という流れで描画していきました。
灰色を中央値(RGB(128, 128, 128))とし、白(RGB(255, 255, 255))に近づくにつれて凸、黒(RGB(0, 0, 0))に近づくにつれて凹としています。

1024 x 1024ピクセルのバンプ画像をpng形式で出力します。
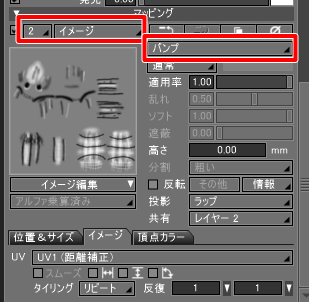
Shade3D側では表面材質のマッピングで「イメージ-バンプ」を割り当てています。

また、イメージは拡散反射時と同じで外部参照として読み込んでいます。
バンプはレンダリングしないと確認できないため、いったん仮の背景を与えてレンダリングします。
仮レンダリング
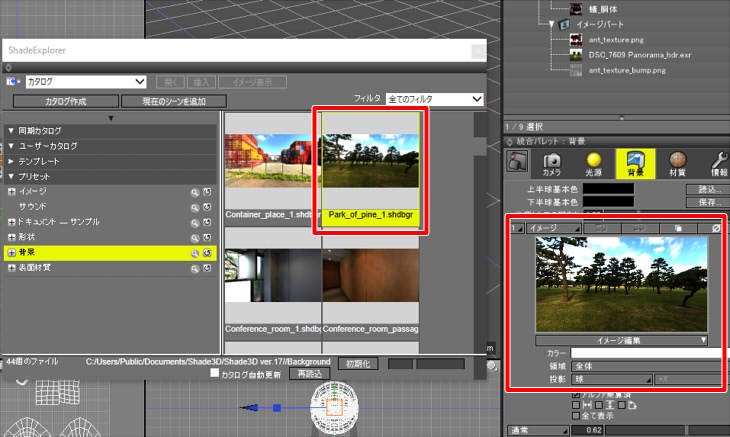
ShadeExplorerで背景を選択しました。

チュートリアルの蟻は最終的にアニメーションレンダリングを行うことになるため、
レンダリング時間を考慮して間接照明なしのレイトレーシングで行うことにします。
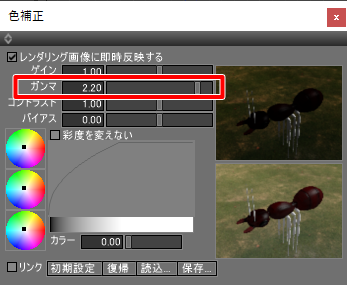
Shade3D ver.18以前の場合はリニアワークフローが手動設定になるため、以下の指定を行います。
ver.20以降のバージョンは「色補正」とテクスチャイメージのガンマの変更は必要ありません。
「色補正」ウィンドウを表示し、「ガンマ」を2.2に変更します。

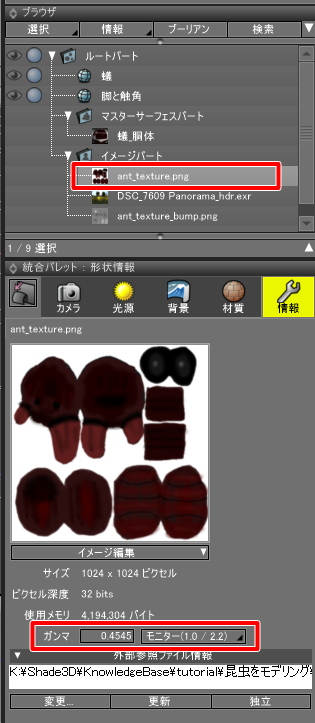
拡散反射テクスチャのマスターイメージをブラウザで選択。
「ガンマ」を「モニター(1.0/2.2)」に変更します。

バンプのテクスチャイメージは「ガンマ」をそのままにしておきます。
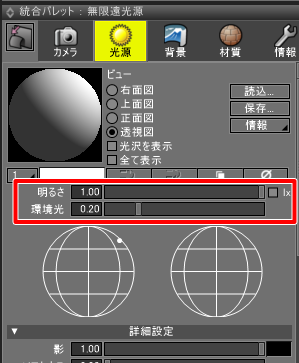
無限遠ウィンドウでは初期設定のまま、明るさ1.0、環境光0.2としています。

無限遠光源の指定は現在はまだ仮の光源です。
最終的なアニメーションレンダリング時は、シーンに合わせて光源を置き換える予定にしています。
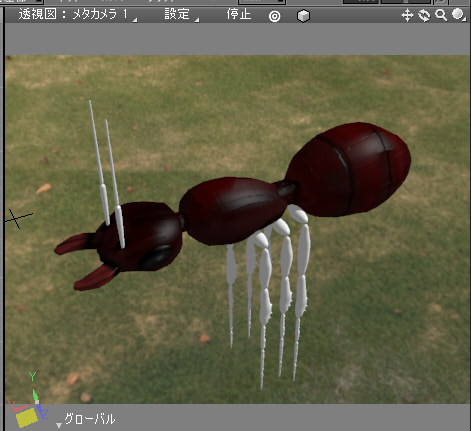
プレビューレンダリングを行うと以下のようになりました。
バンプによる凸凹も反映されていることを確認できました。

この拡散反射とバンプのマテリアルは、
ペイントツール側でテクスチャを描きながら適宜Shade3Dの外部参照としてのイメージを「更新」して並列して確認していくようにしました。
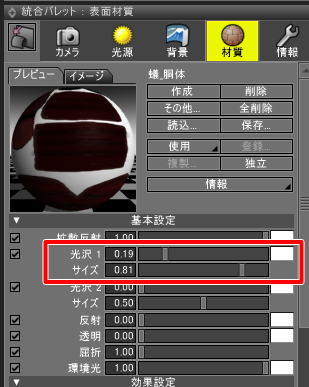
表面材質では、「光沢1」と「サイズ」を調整し、ハイライトが強く出ないようにしました。

その他の表面材質のパラメータは初期状態のままにしています。
脚と触角のマテリアルを割り当て
頭-胴体-腹部のポリゴンメッシュのマテリアルが完了したため、次に「脚と触角」も拡散反射とバンプのテクスチャを与えていきます。
手順は今までと同じです。
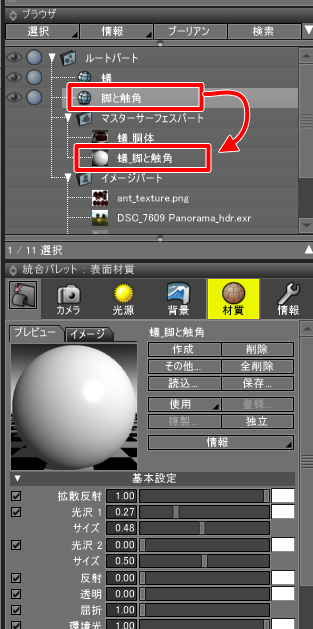
「脚と触角」のポリゴンメッシュを選択して、マスターマテリアル(マスターマテリアル)として「蟻_脚と触角」を登録しました。

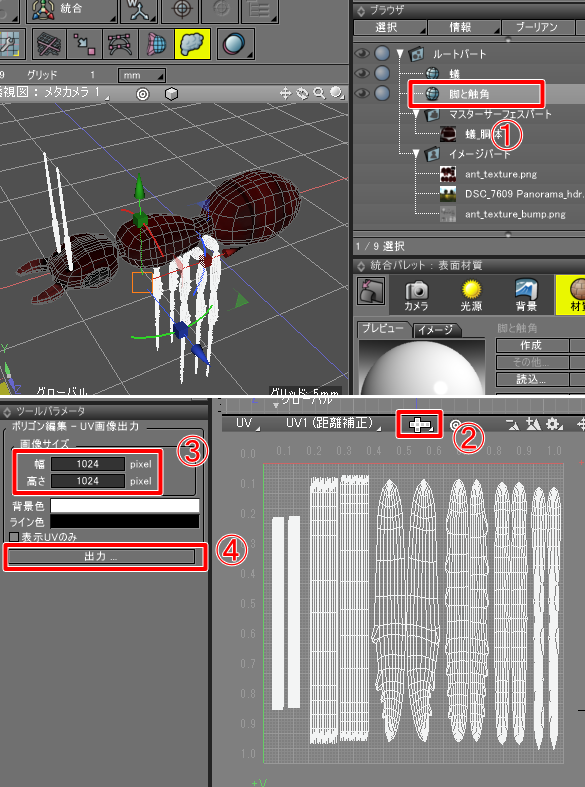
UV図面を表示し、UVメニューより「UVを画像ファイル出力」を選択。
ツールパラメータで「画像サイズ」を1024 x 1024と指定、「出力」ボタンを押します。

pngファイルとして保存しました。
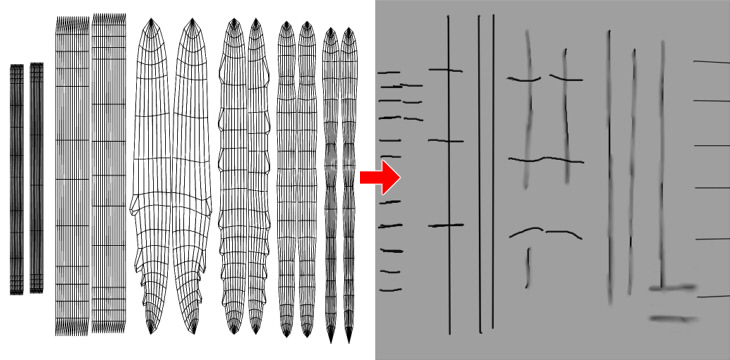
脚と触角のワイヤーフレームがテクスチャの形で出力されます。
拡散反射 : テクスチャを描く
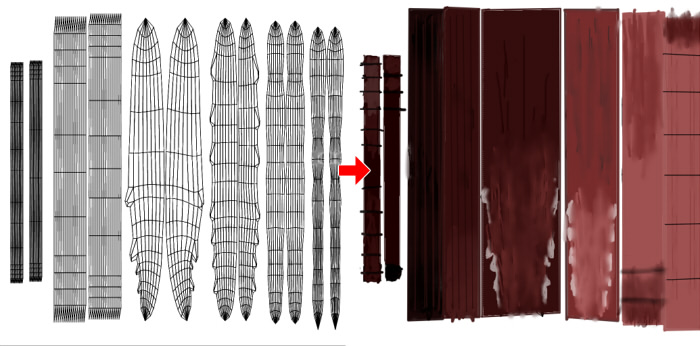
拡散反射テクスチャはペイントツールで以下のように描きました。

ペイントツールから、pngファイルとして出力します。
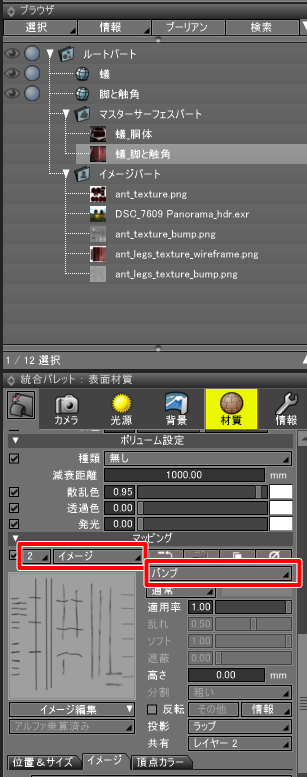
「蟻_脚と触角」のマスターマテリアルのマッピングに「イメージ-拡散反射」を追加し、ペイントツールで描画したテクスチャイメージを割り当てます。
以下のようになりました。

脚は先端に近づくにつれて明るい色になるようにしました。
バンプ : テクスチャを描く
拡散反射のテクスチャと同じ手順で、グレイスケールで凸凹を描きます。

単純に、脚に節を作る描画だけを行いました。
ペイントツールから、pngファイルとして出力します。
「蟻_脚と触角」のマスターマテリアルのマッピングに「イメージ-バンプ」を追加し、ペイントツールで描画したテクスチャイメージを割り当てます。

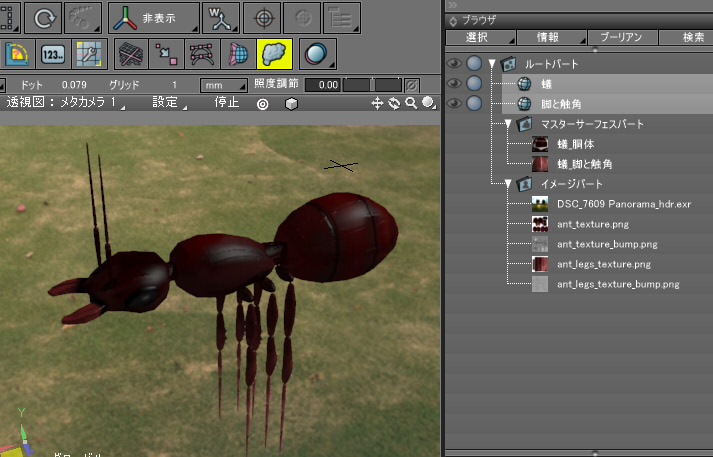
以上で「蟻」「脚と触角」の2つのポリゴンメッシュのマテリアルの割り当てが完了しました。
以下のようになりました。

今回はマテリアルの作業でした。
ここまでは今までチュートリアルで説明したモデリングと同じ流れになり、そんなに難しくはないかと思います。
まだポージングしていないため、昆虫としては物足りなさを感じます。
次回、キャラクタモデリングで欠かせないボーン+スキンについて説明していきます。