![]()
- ボーンとスキン
- 蟻にボーンを与える
- 「 BoneUtil 」プラグインを使ったボーン配置の効率化
「ロボットアームのケーブルを動かす」でボーンとスキンについて説明していました。
今回はこれよりも複雑なキャラクタに対してボーンとスキンを割り当てていきます。
今回は、ボーン(ジョイント)とスキンについて詳しく解説します。Shade3Dの中では難易度が高い内容になります。
流れとしては、概要を説明してから蟻の3Dモデルにボーンとスキンの割り当て、調整を行うことにしました。
「アニメーション事始め」にもボーン+スキンについて書いていますので、こちらもご参照くださいませ。
ボーンとスキンの関係
形状(ポリゴンメッシュまたは自由曲面、線形状)に対して名前の通り「骨(ボーン)」を与えます。

ボーンは形状の中心を通るように配置します。
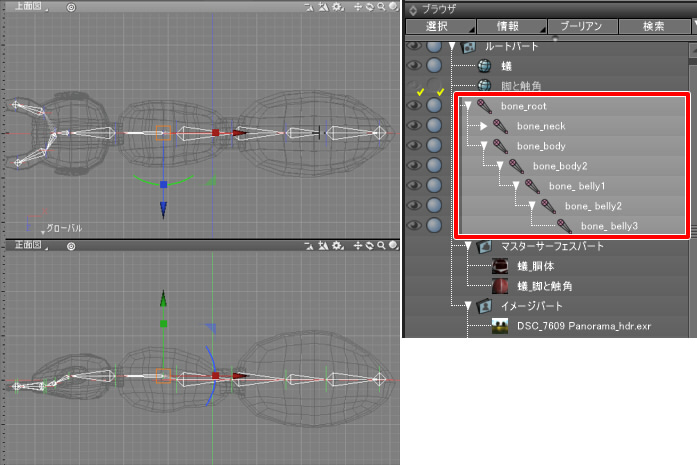
ブラウザ上では、ボーンはジョイントとして階層的に配置することになります。
「ジョイント」はShade3D特有の仕組みで、形状にモーションを与えるための要素を指します。
他ツールで(特に物理シミュレーションで)「ジョイント」という単語が使われる場合がありますが、それとは異なるということにご注意くださいませ。
ボーン自身はレンダリングされる形状ではなく、ポージングまたはモーションを与えるための仕組みになります。
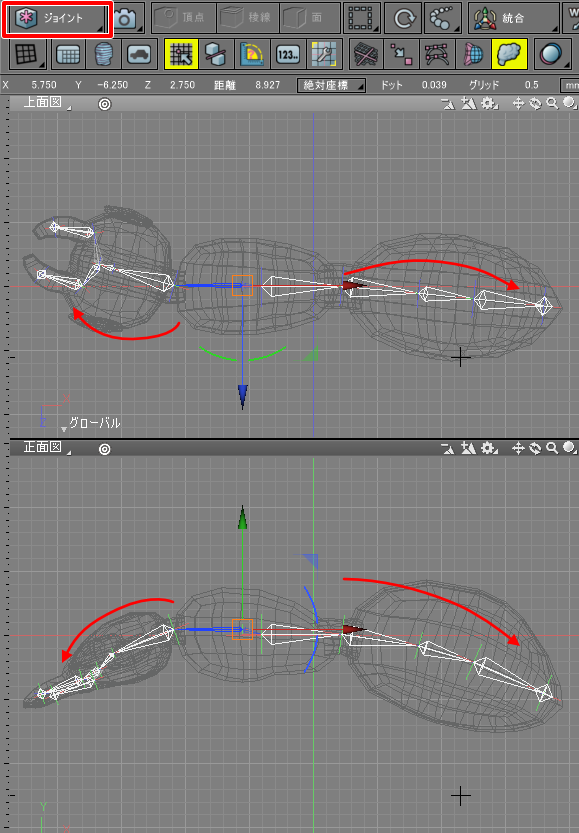
ボーンを使用する目的は、ボーンを動かすことでボーンに割り当てられている形状を変形させることです。

ただ、ボーンを配置しただけではどの形状が変形対象か、というのは判断できません。
ボーンと形状をつなぐ役割をするのが「スキン」になります。

「スキン」はブラウザでは表示されない情報になります。
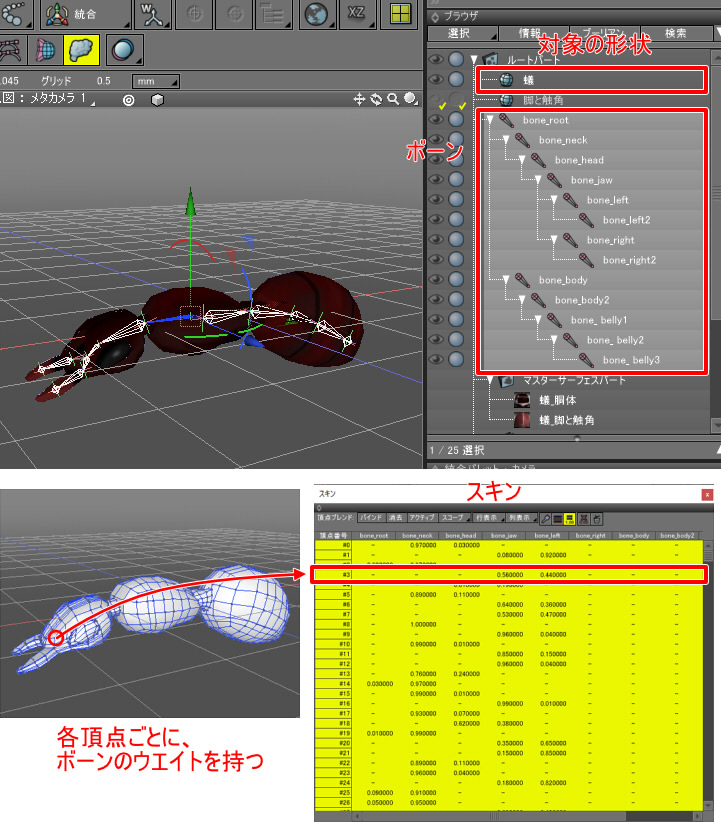
形状を構成する各頂点に対して、「ボーンがどれくらい影響を与えるか」というのをウエイト値で指定していきます。
数値としての一覧は「スキン」ウィンドウで確認することができます。
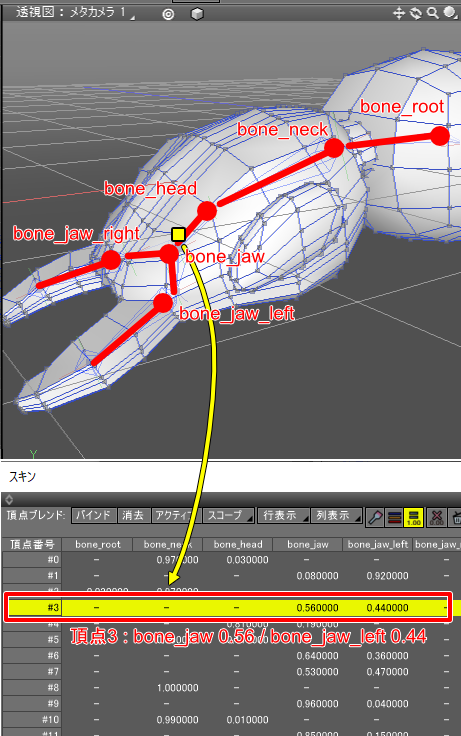
1頂点について詳しく見ていきます。
この説明ではすでにボーンを与えた後のものになりますが、ボーンの割り当てについては順に手順を追いかけていくことにします。
今は概念を大まかに把握するだけで問題ありません。

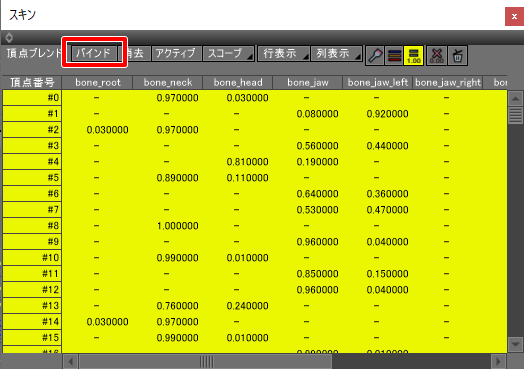
対象形状(ポリゴンメッシュ)のある頂点は、スキンウィンドウを見ると
「bone_jaw」0.56、「bone_jaw_left」 0.44のウエイト値が割り当てられているのを確認できます。
この1つの頂点に影響を与えるボーンのウエイト値の合計は1.0となります。
この「対象形状」-「スキン」-「ボーン」の関連によりそれぞれがつながります。
ボーンを「ジョイントモード」で移動/回転させることにより、ポリゴンメッシュも連動して変形することになります。
スキンを割り当て/調整する手段
Shade3Dではスキンを割り当て/調整する方法として、以下の3つがあります。
下にいくにつれて調整の難易度が高くなります。
- 自動バインド (スキンウィンドウで対象形状の頂点に対し、自動でスキンのためのウエイトを割り当てる)
- ウエイトペイント(対象形状に対応する1つのボーン(ジョイント)に対して図形ウィンドウでペイントして調整)
- スキンウィンドウ (頂点に対するウエイト値が表形式になっている)
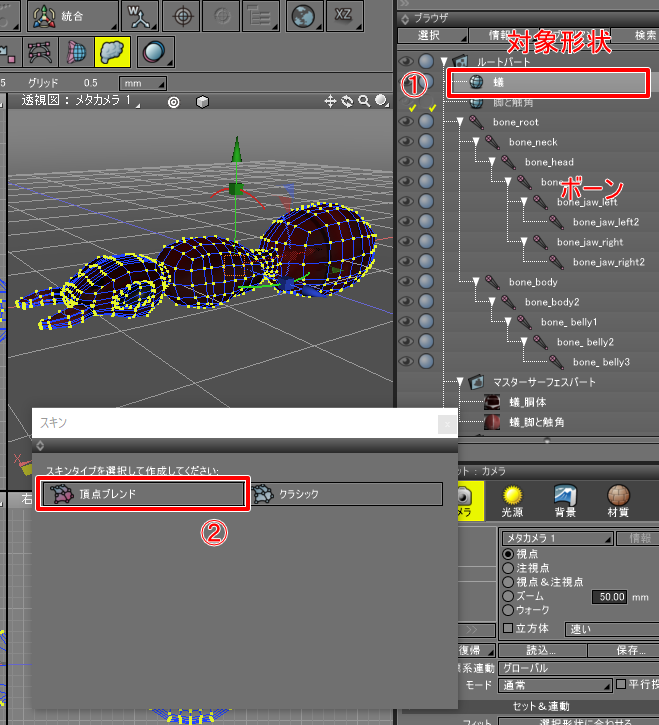
まず、スキンの割り当てを行います。
対象形状とボーン(ジョイント)が用意できた後、ブラウザで1つの形状(ポリゴンメッシュ、自由曲面、線形状)を選択します。
ここではポリゴンメッシュを選択しました。
形状編集モード+頂点選択モードに移行し、すべての頂点を選択します。
メインメニューの「表示」-「スキン」を選択し、スキンウィンドウを表示します。
スキンウィンドウの「頂点ブレンド」ボタンを押します。

自動バインド
スキンを割り当てた直後は、各頂点とボーンは結びついていません。
スキンウィンドウの「バインド」ボタンを押すと、選択頂点付近のボーン使用して自動でウエイト値が割り振られます。

個々の頂点に対してどのくらいの割合で複数のボーンが影響を与えるか、というのを「ウエイト値」で制御します。
頂点に対してボーンのウエイトを与える作業のことを「バインド」と呼びます。
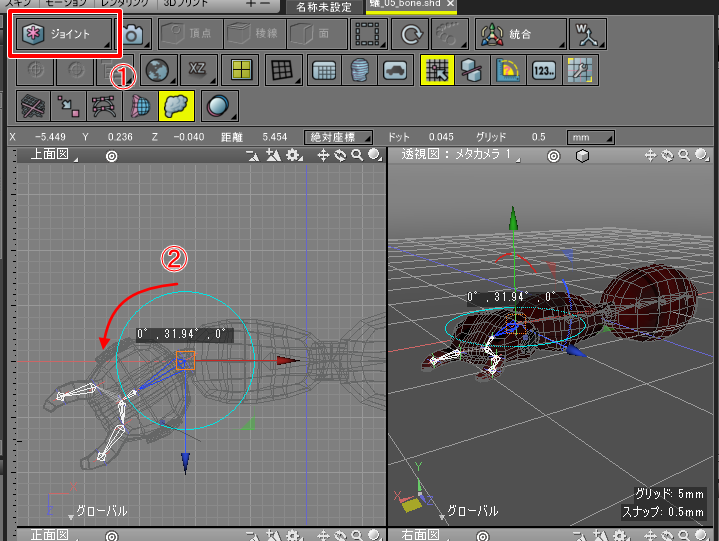
この状態でコントロールバーで「ジョイント」を選択してジョイントモードに移行。
図形ウィンドウでボーンをクリックして選択し、マニピュレータを使ってボーンを回転させるとスキンを割り当てたポリゴンメッシュも滑らかに変形できているのを確認できます。

図形ウィンドウ上でのジョイント(ボーン含む)の操作については、ジョイントモードで行うようにします。
このジョイントモードでの移動や回転は、通常の形状の移動や回転とは異なります。
モーションの要素を与える操作になります。
この自動バインドだけでうまくいくこともありますが、キャラクタの場合は微調整が必要になる場合があります。
さらに調整がいる場合は、次に説明するウエイトペイントかスキンウィンドウで手動で数値指定、を行うことになります。
ウエイトペイント
対象形状のあるジョイント(ボーン)がどれくらいのウエイト値を持つのか、というのを視覚化/編集する手段が「ウエイトペイント」です。
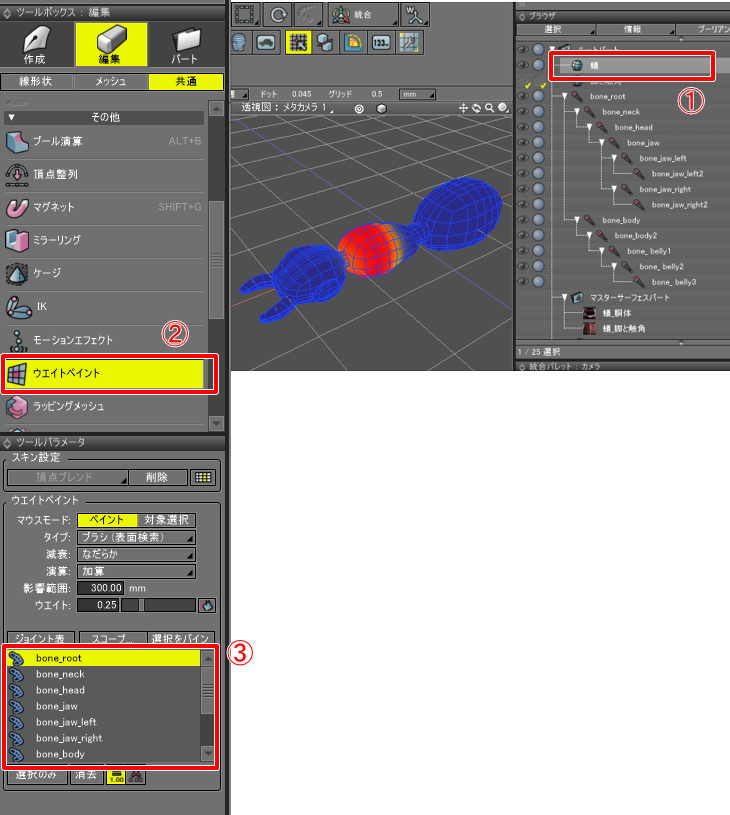
スキンと自動バインドを行った後、ブラウザで対象形状を選択し、
ツールボックスの「編集」-「共通」-「その他」-「ウエイトペイント」を選択します。
形状編集モードに移行するため、面選択モードを選択します。

図形ウィンドウで選択された図面にて、
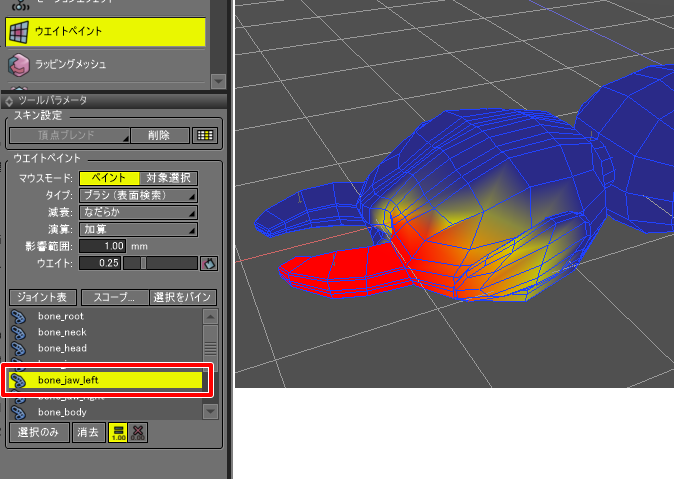
ツールパラメータのジョイントのリストで選択されたジョイントがどのようなウエイト値になっているかというのが視覚化されます。
赤-黄-青のグラデーションで、ウエイト値が大きいものから小さいものが表現されています。
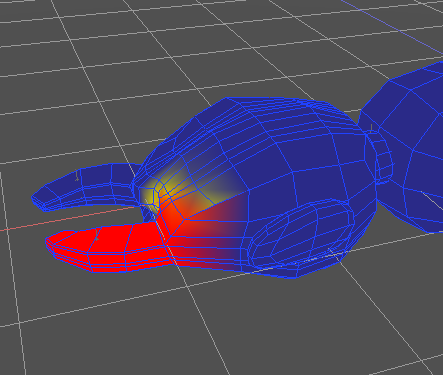
形状の頂点付近をドラッグすることでウエイト値は加算されます。
この場合、ウエイトペイントは赤色に近づきます。
キーボードのShiftキーを押しながら頂点付近をドラッグすることでウエイト値は減算されます。
この場合、ウエイトペイントは青色に近づきます。
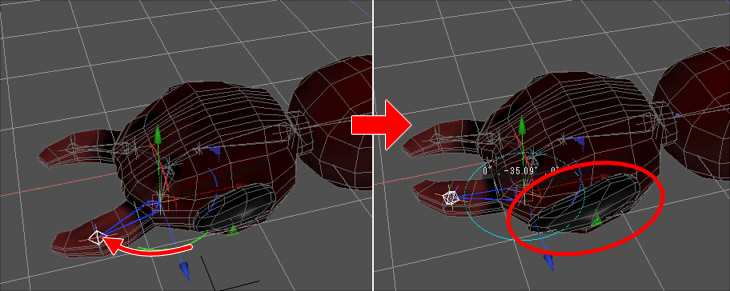
例として、蟻のアゴ部分のボーンによる変形を考えてみます。
自動バインドだけでは、アゴを動かすと眼も伸びてしまいます。

これをウエイトペイントで修正していきます。
ウエイトペイントでアゴのボーンである「bone_jaw_left」を見ると以下のようになっていました。

これは、顎を動かすと眼付近も動いてしまうというウエイト値が割り当てられていることになります。
そのため、Shiftキーを押しながら眼付近の頂点をドラッグしウエイト値を下げていきました。

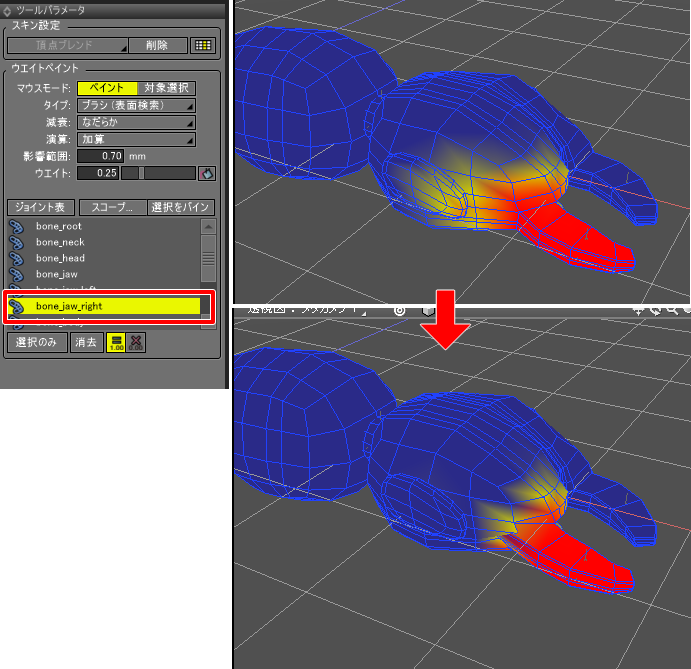
右側のアゴの「bone_jaw_right」も同様にウエイトペイントで調整しました。

以上でジョイントモードでアゴのボーンを動かしても、眼は影響が出ないようになりました。
このように、自動バインドでもうまくスキンが調整できない場合はウエイトペイントを使用すると大部分のスキン変形はうまくいく場合が多いです。
ただ、これでもうまくいかないときがあります。
そのときは、最終手段としてスキンウィンドウの表で数値指定することになります。
これは完全な手動の方法になります。
スキンウィンドウの表で数値指定
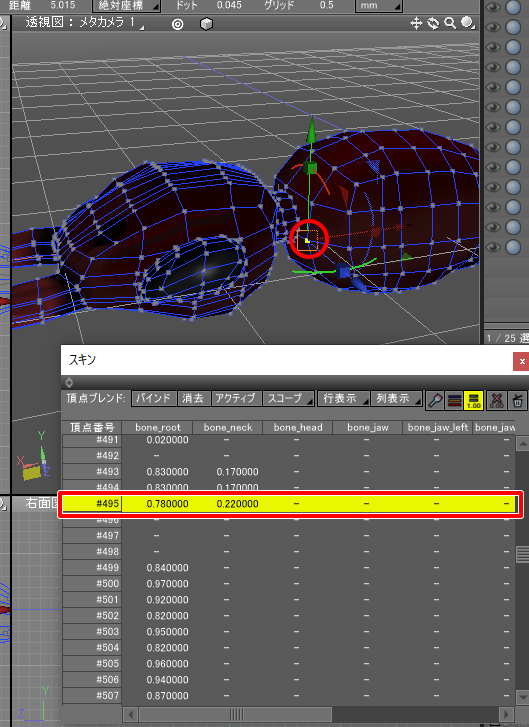
スキンを割り当てた(バインドした)ときのスキンウィンドウを表示します。
形状編集モード+頂点選択モードで選択された頂点が行として黄色でハイライトしています。

この画像の場合は、「bone_root」で0.78、「bone_neck」で0.22のウエイト値を持つことを確認できます。
この1行のウエイト値は合計すると1.0になるように調整されます。
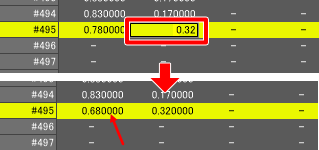
個々の数値は編集することができます。
「bone_neck」のウエイト値を0.32としたとき、「bone_root」は頂点ごとのジョイントのウエイト値の合計が1.0となるように自動で0.68に変更されます。

このスキンウィンドウでの直接のウエイト値の変更は、
ウエイトペイントで調整が難しい入り組んだポリゴンメッシュや
今回の蟻の脚のような、滑らかな変形を極力避けたい場合のスキン調整で有効な手段になります。
蟻でのスキンの調整については、後々手順を追いつつ説明していきます。
蟻にボーンを与える
ボーンとスキンについて、大まかな概要を説明しました。
次に、蟻の3Dモデルに対してボーンを割り当てていきます。
Shade3Dのボーン調整は、標準機能ではいくつか手間がかかる点があります。
Shade3DのStandard/Professional版で動作する「BoneUtil」( https://github.com/ft-lab/Shade3D_plugin_BoneUtil )というプラグインがあるので、これも使って進めていきます。
このプラグインはオープンソースで公開しているものになります。
このBoneUtilプラグインは、ボーンの軸方向の調整、ボーンのリサイズ、ボーンのミラーリングなどを行う機能があります。
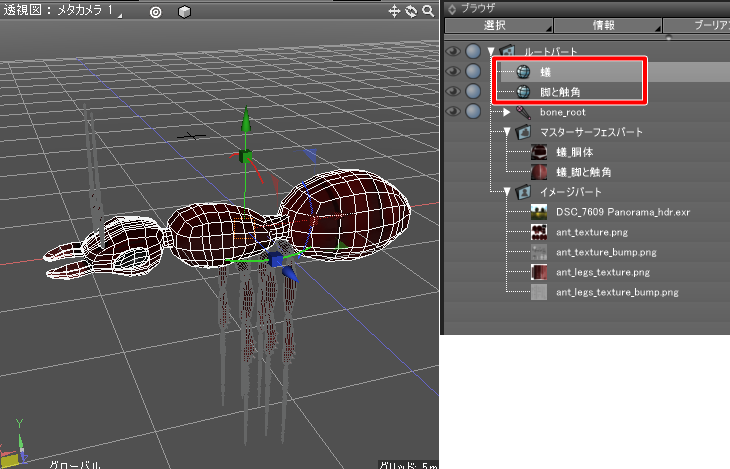
蟻の形状は、「蟻」と「脚と触角」の2つのポリゴンメッシュで構成されています。

これに対して、1組のボーンの階層構造を作成します。
なお、スキンの割り当ては1形状ごとに行うことになります。
この蟻は2つのポリゴンメッシュで構成されていため、2回のスキン割り当て作業を行う必要があります。
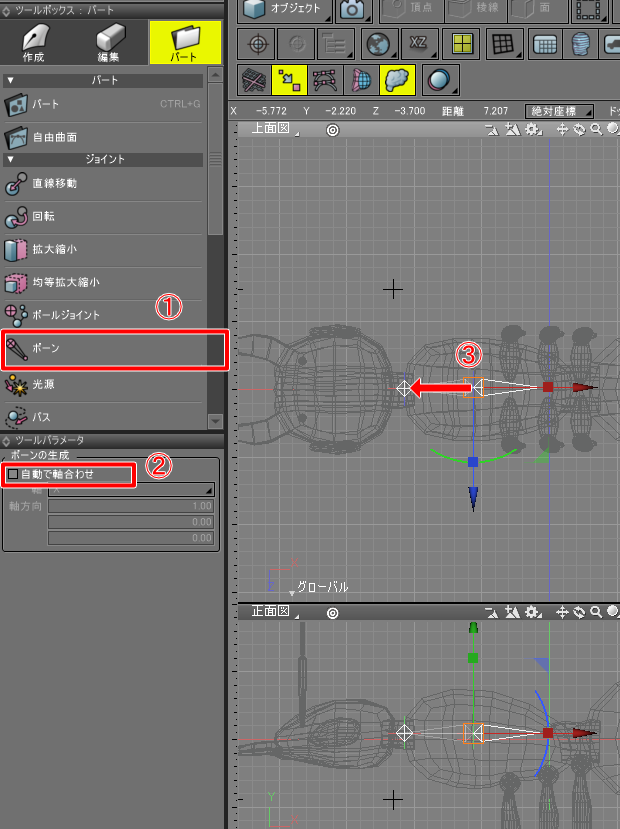
ボーンの配置
中心になるボーンを配置し、bone_rootとしました。
これは腹部の中心あたりに配置しています。

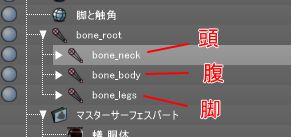
最終的には、頭に伸びるボーンと腹に伸びるボーン、脚に伸びるボーンにそれぞれ分かれます。

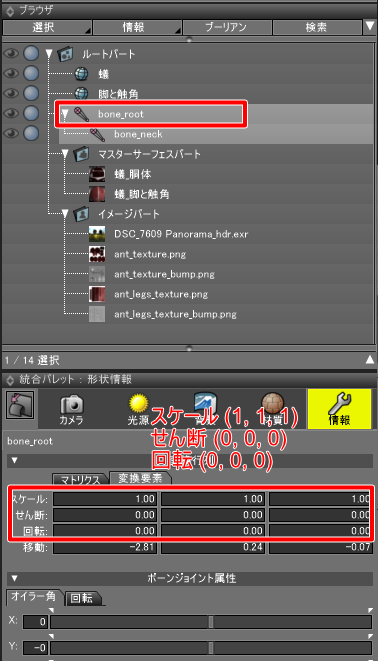
ボーンを配置するとき、ツールパラメータで「自動で軸合わせ」チェックボックスをオフにしています。
これを行うことで、ボーンを配置する際にボーン自身の変換行列の回転は(0, 0, 0)となります。
なぜこのような操作を行うのかというと、Shade3Dのボーンは他ツールのボーンと少し計算が異なるという理由があります。
ボーンを累積計算する際の変換行列をかける順番が異なります。
影響として、ボーンの変換行列に「回転」「せん断」「スケール」の指定がある場合は
ボーンの階層構造をfbx形式でエクスポートして他ツールに読み込んだ際に、
正しく表現されない場合があります。
その差異を吸収するには、変換行列の「移動」以外を使用しないというのがもっとも手軽な回避策となります。

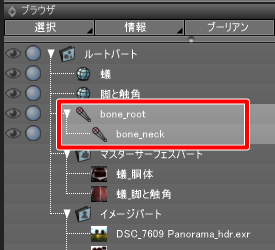
ツールパラメータからボーンを配置したときに、2つのボーンがジョイントとして配置されることになります。
ボーン名は変更しています。首に向かうボーンを「bone_neck」としました。

さらにボーンを階層的に構成する場合は、この末端のボーンをコピーして配置していくのが早いです。

BoneUtil : ボーンの軸方向
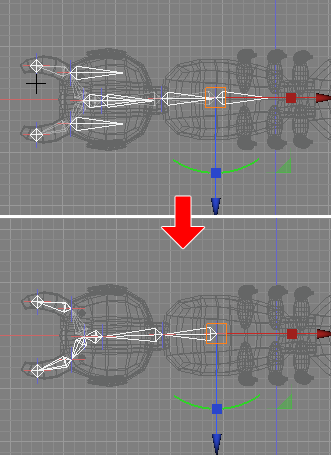
ボーンを配置時に「自動で軸合わせ」をオフにして配置した場合、+X方向にワイヤーフレームの実線が出て見にくいです。
「自動で軸合わせ」をオフのときは、この情報自体は見た目だけのものになり使用されません。
これを見やすくします。
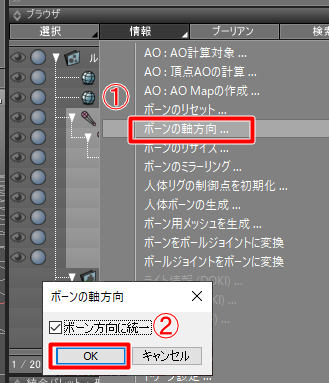
前述したBoneUtilプラグインを使える環境の場合は、ブラウザでボーンを選択して「情報」をクリックし「ボーンの軸方向」を選択します。
「ボーンの軸方向」ダイアログボックスが表示されるため、OKボタンを押すとこの軸方向がボーンの進行方向に変更されます。

これでボーンが見やすくなりました。

この機能は、ボーンを配置したり位置を移動した際に適宜使用するのがよさそうです。
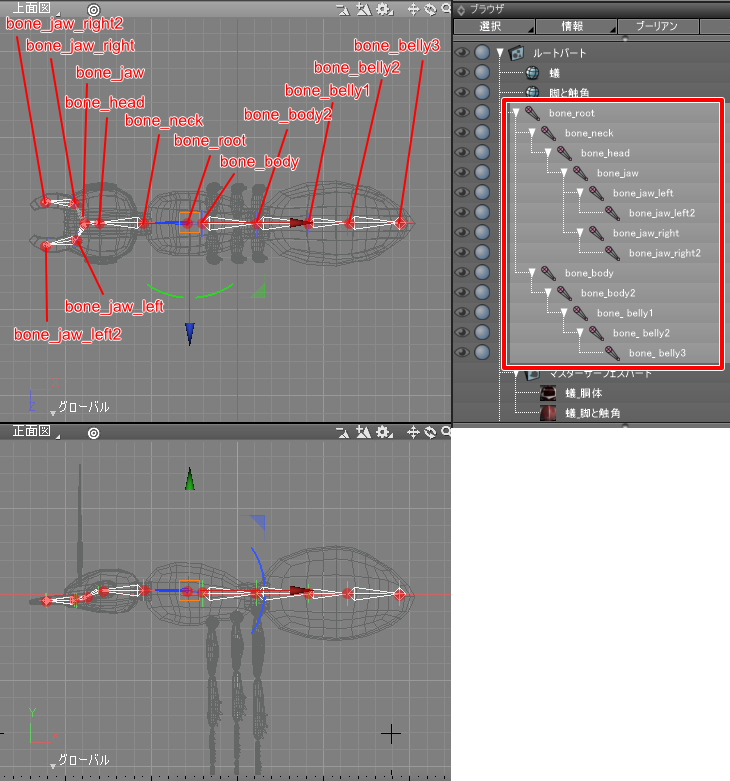
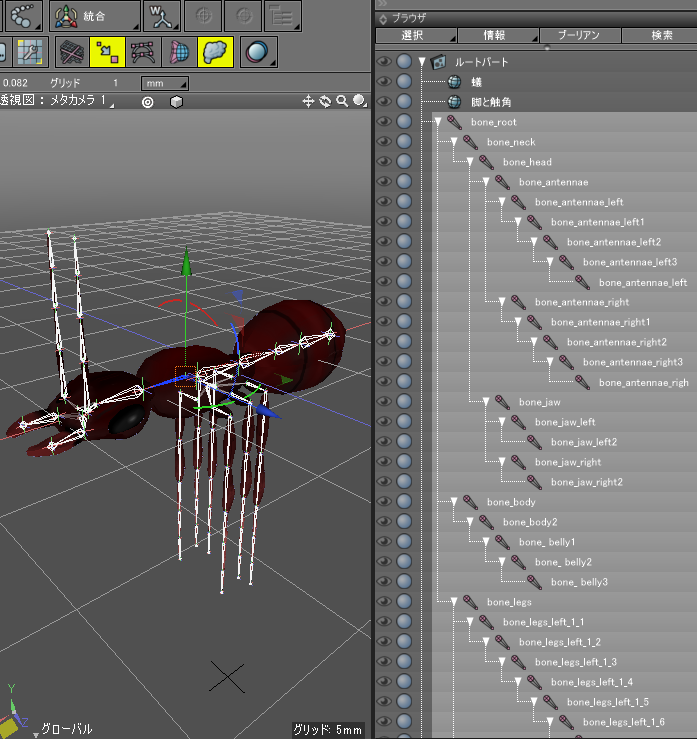
「蟻」のボーン構成
ポリゴンメッシュ形状の「蟻」のボーン構成は以下のようにしました。

キャラクタの場合は、1つのボーンから階層化するようにします。
ここでは「bone_root」が中心位置を表すボーンになります。
このボーンの子としてボーンが枝分かれする構造となっています。
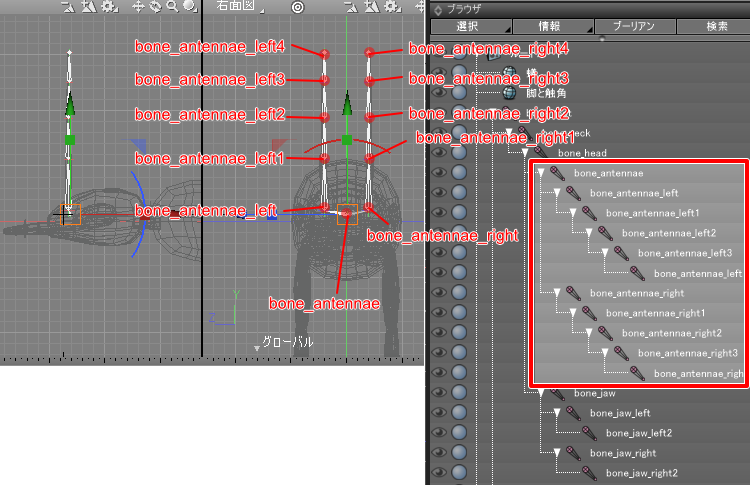
「脚と触角」のボーン構成
ポリゴンメッシュ形状の「脚と触角」は、「bone_root」の子としてボーンの階層構造を設けています。
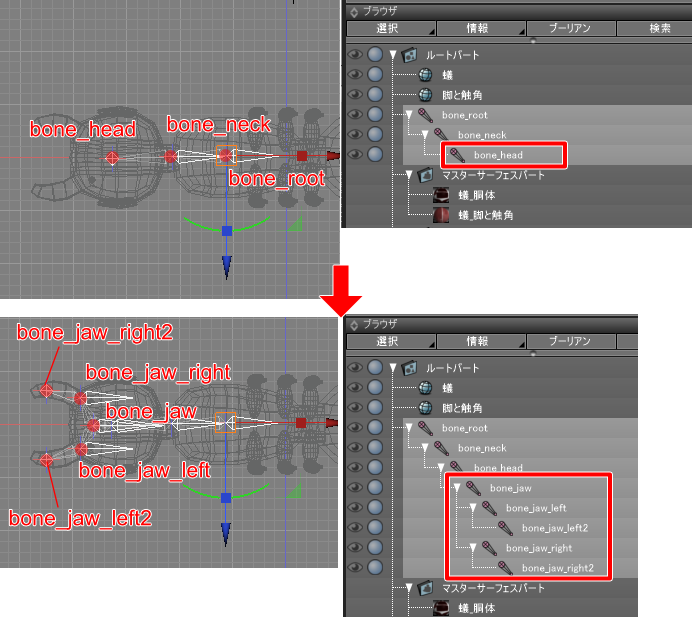
触角は「bone_head」の頭のボーンの子として「bone_antennae」を配置。
ここから左側と右側に伸ばしていきました。

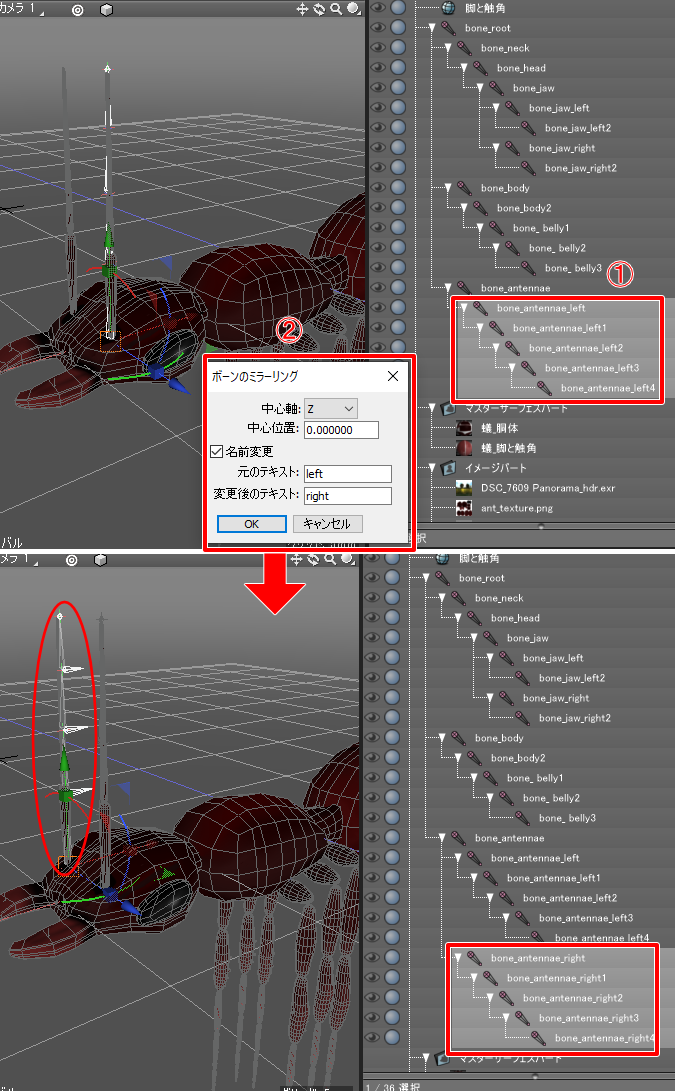
触角や脚は、左右対称のボーン構成になるためボーン配置の処理を効率化しました。
片側のボーンを配置後、BoneUtilプラグインの「ボーンのミラーリング」を使用して反対側を複製しています。

この場合は、Z軸方向に左右対称にボーンを複製しました。
また、複製後のボーン名の「left」を「right」に自動で置き換えています。
BoneUtilプラグインが使えない環境の場合(Basicのグレードの場合など)は、このボーンのミラーリングは手動で行うようにしてください。
注意点として、単純に左右対称をShade3Dの操作で行うと変換要素の「スケール」にマイナス値が入ってしまいます。
そうすると、fbxエクスポートして他ツールでモーションを与える場合などうまく表現できない場合があります。
ボーンの複製については、マニピュレータの「移動」のみを使って操作するようにしてくださいませ。
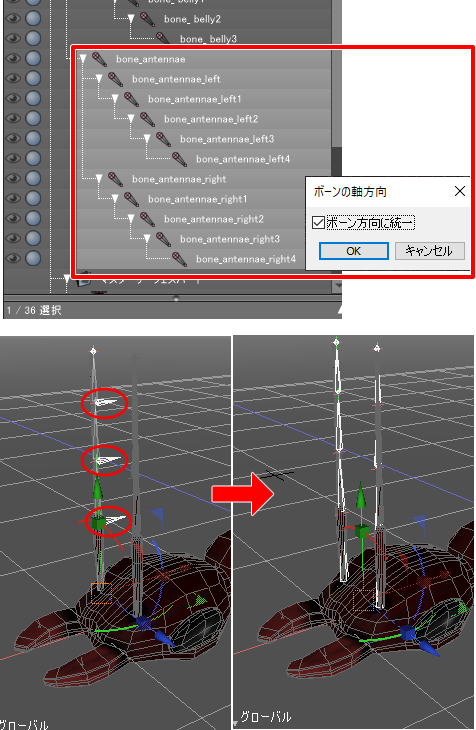
そのままだと+X向きに軸方向の実線が見えているため、BoneUtilプラグインの「ボーンの軸方向」で向きをボーンの進行方向に統一しました。

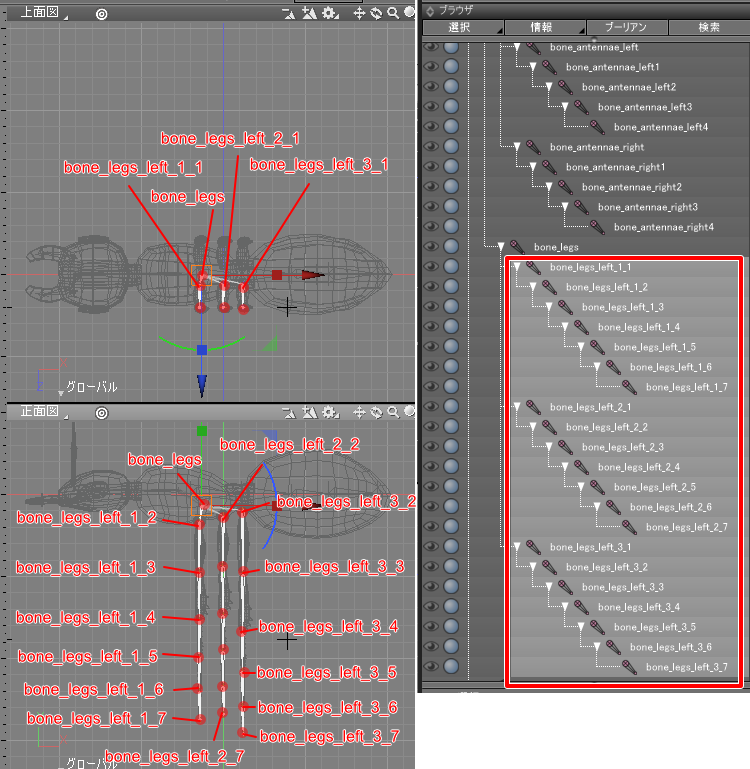
脚は「bone_legs」から伸ばしていきました。
これも左右対称の配置になります。
「bone_legs_left_1_1」「bone_legs_left_2_1」「bone_legs_left_3_1」で左脚の付け根とし、
脚の先までボーンを配置しています。
以下は「bone_legs_left_2_2」「bone_legs_left_2_6」は省略していますが、他の脚と同じ割り当てです。

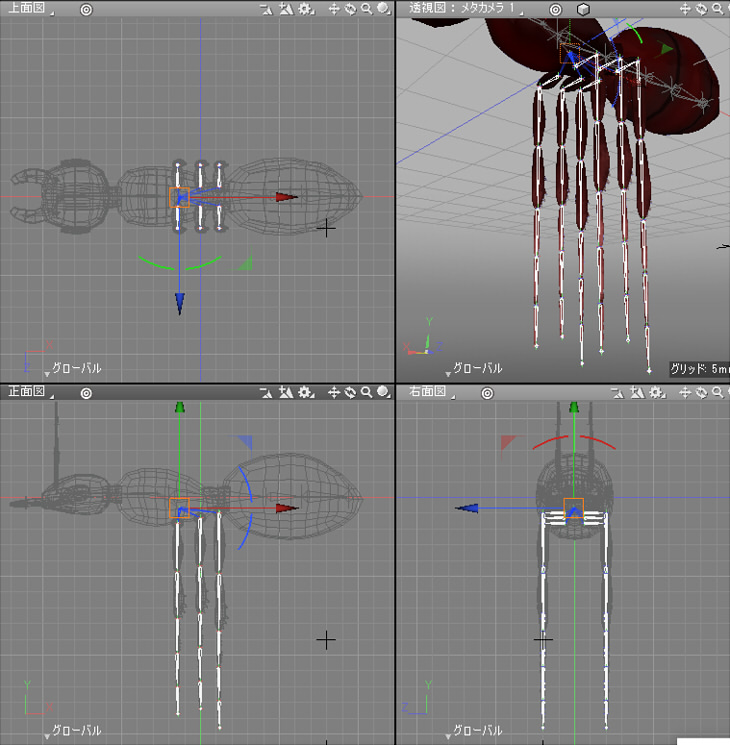
片側のボーンを配置後、BoneUtilプラグインの「ボーンのミラーリング」を使用して脚の反対側を複製しています。

以上ですべてのボーンの配置が完了しました。

長くなったため、ここでいったん区切ります。
次回、配置したボーンに対してスキンを割り当ててポージングを行う前準備を行います。