![]()
- 3Dのシーンを作る流れ
- ブロックUIプログラミングツールを使って、表面材質/光源/カメラを指定してレンダリング
ブロックUIプログラミングツールでは、光源の配置や形状表面の色を指定する機能があります。
今回は、一般的な3DCGの絵作りの流れについて説明していきます。
数学の話は出てきません。
今回出てくる単語は3DCGの用語になります。
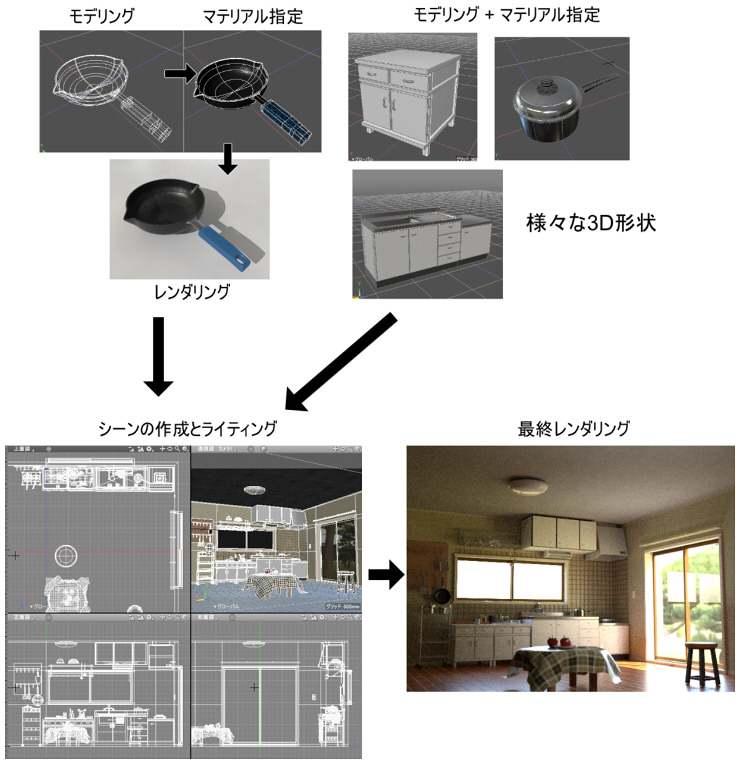
3Dのシーンを作る流れ
Shade3Dを含む、3Dの形状やシーンを作るツール(アプリケーション)のことを「DCCツール」(DCC : Digital Content Creation)と呼びます。
これらのツールは、形状の作成以外にも光源を配置したり形状の色や映り込み具合などを指定し、
最終的にカメラを通してレンダリングで絵を作る、という作業を行います。

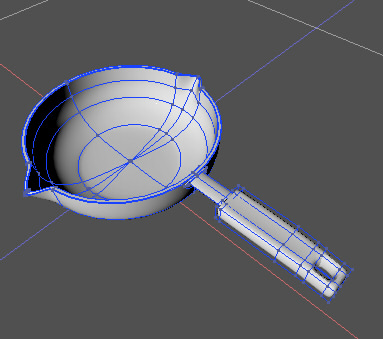
モデリング
モデリングは形状を作成することを指します。
以下のフライパンの形状は、Shade3Dの機能を使ってモデリングしています。

ブロックUIプログラミングツールではこのような複雑な形状はモデリングできませんが、
球や直方体を作成するといったこともモデリングになります。
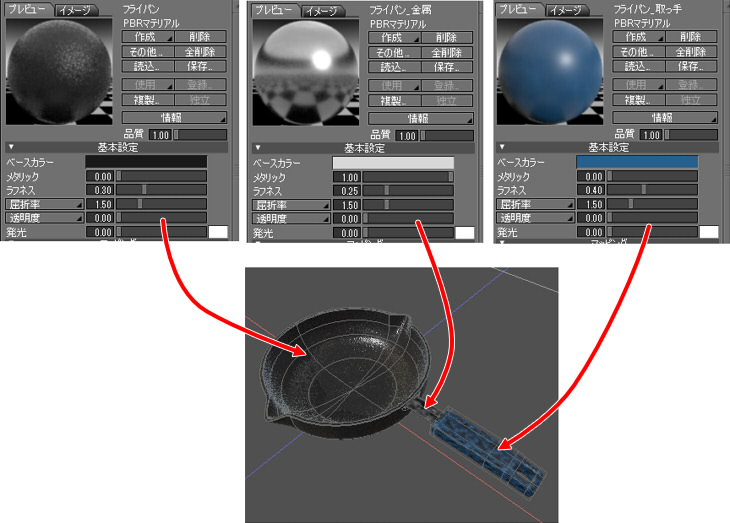
マテリアル
モデリングした段階では、形状は白に近い色が割り当てられています。
これはまだ表面は何も処理をしていない状態になります。
それぞれの形状に対して別々の「マテリアル」を指定することにより、色や表面の光沢やざらつきなどを与えることができます。

Shade3Dでは「表面材質」という単語が使われていますが、一般的には「マテリアル」と呼ぶことが多いです。
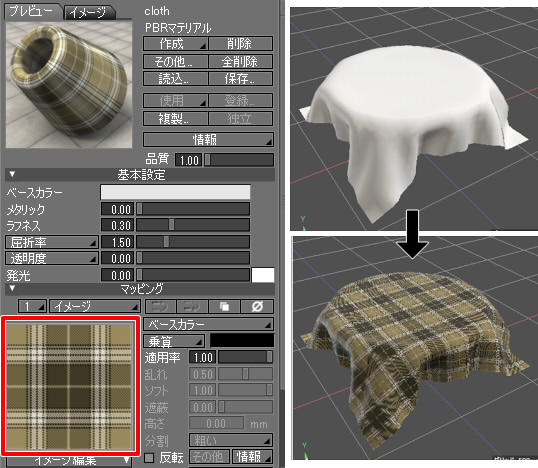
マテリアルに対して模様として「テクスチャ」を指定することもできます。
テクスチャは画像で表されます。

ブロックUIプログラミングツールでは、簡単な機能だけではありますがマテリアルを指定する機能があります。
ライティング
Shade3Dでは無限遠光源/点光源/スポットライトなどの光源をシーンに複数配置できます。
これらの光源で照らすことを「ライティング」と呼びます。
光源がシーンに存在しない場合は、全体が真っ暗になります。
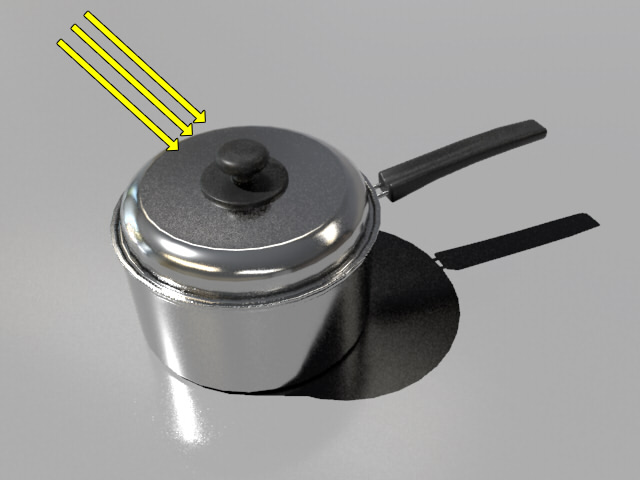
「無限遠光源」は、太陽光のように指定の方向から差し込む光です。

一定方向から平行な光で照らします。
光源で照らされたときに形状でさえぎられるところには「影」が出来ます。
なお、「無限遠光源」という単語はShade3Dでの単語になります。
他のDCCツールでは「平行光源」という名前で使われることが多いです。
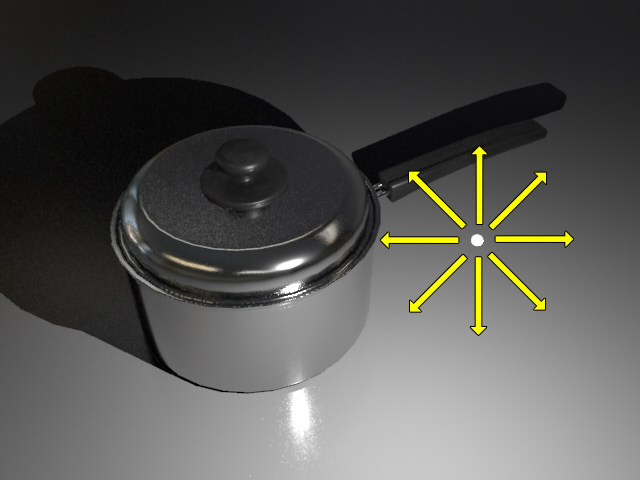
「点光源」は、1点を中心に球状に光で照らします。

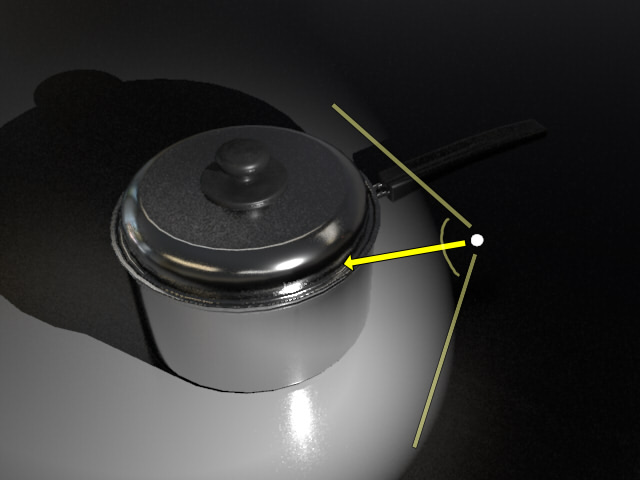
「スポットライト」は、1点を中心に指定の方向に対して指定の角度の範囲で光を照らします。

これ以外も光源の種類があります。
ブロックUIプログラミングツールでは、「点光源」と「スポットライト」の配置に対応しています。
なお、Shade3D/ブロックUIプログラミングツールの初期状態では、シーンに1つの無限遠光源が配置されています。
カメラ
シーン内で3Dの形状を見る場合、どの位置からどの方向を見るという「カメラ」が必要になります。
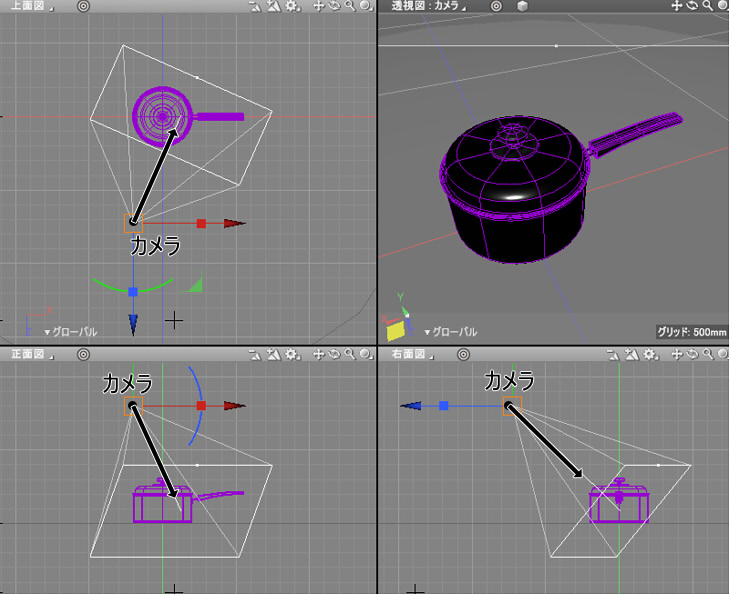
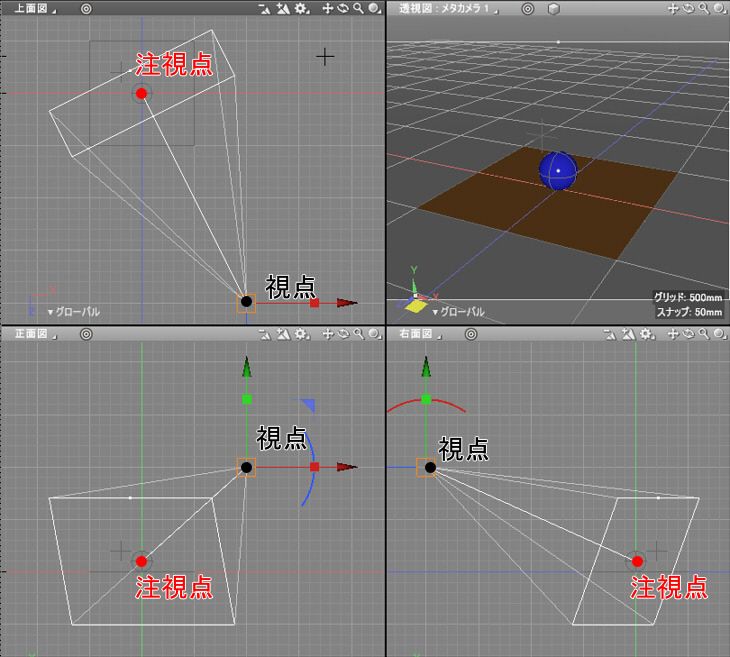
下の画像は、左上は上から見た上面図、左下は正面から見た正面図、右下は横からみた右面図となります。
右上はカメラから見た透視図と呼ばれます。

左上/左下/右下の図面(三面図と呼びます)では、カメラが表示されています。
カメラがどの位置と方向で形状を見ているのか、というのを確認できます。
カメラは現実のカメラと同じ存在で、3D形状を「撮影する」というのが「レンダリング」に相当する動作になります。
Shade3Dの場合は、カメラの位置と向きに加えて「焦点距離」でカメラの撮影範囲(画角、視野角度)を調整します。
「焦点距離」についてはカメラの専門用語になるため、ここでは説明を省きます。
「焦点距離」によりレンダリング画像の範囲がどのように変化するのか、ということだけ確認しておきます。
以下は、焦点距離を50(mm)/40(mm)/30(mm)としたときのレンダリング画像の比較です。

ブロックUIプログラミングツールを使うことで、カメラをシーンに配置することができます。
レンダリング
レンダリングは、指定のカメラから見たシーンをライティングを含めて計算で求める作業です。
最終的には2次元の画像として結果が反映されます。
光の計算を行うため、3D形状やシーンが複雑になれば計算時間がかかることになります。
ブロックUIプログラミングツールでレンダリングまで行う
今までの説明の流れは、すべてShade3D上で行うことができます。
ただし、3DCGの専門的な知識もいるため3Dに慣れていない場合は難しい部分もあるかもしれません。
ブロックUIプログラミングツールでは、簡易的な機能になりますがいくつかの3Dのレンダリングまでの流れを、
ブロックを組み合わせたプログラムで確認していくことができます。
ここでは例として正方形を配置してその上に球を配置し、
形状の色を変更、光源とカメラを配置してレンダリングを行う、という流れをプログラムします。
形状を作成
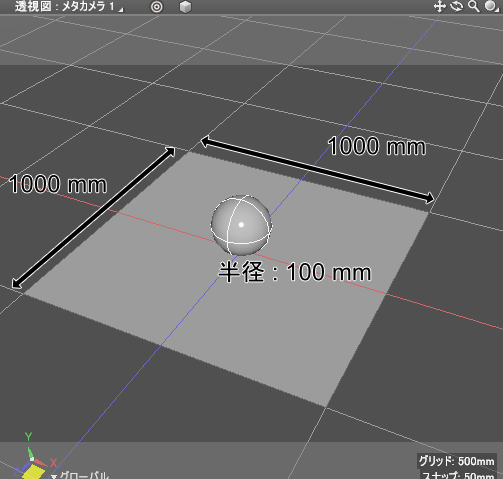
一辺が1000(mm)の正方形を原点を中心に作成し、半径100(mm)の球を(0, 100, 0)を中心に作成します。

これは今までのチュートリアルの説明内容で簡単に作れるかと思います。
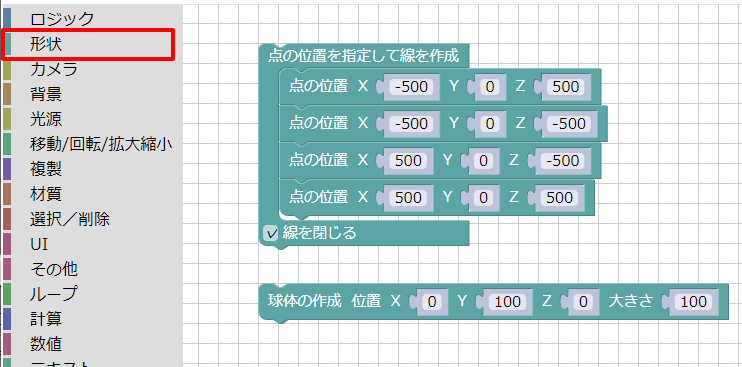
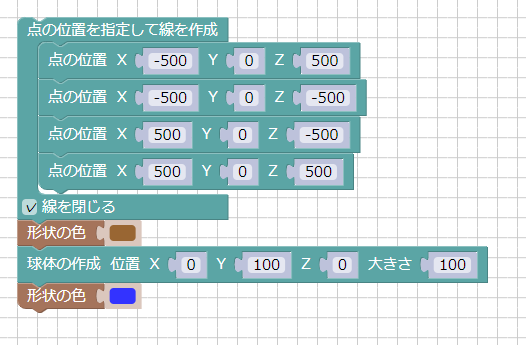
ツールボックスの「作成」から「点の位置を指定して線を作成」「点の位置」ブロックを配置して、
(-500, 0, 500)、(-500, 0, -500)、(500, 0, -500)、(500, 0, 500)を結ぶ閉じた線を作成します。
これで上面図で見て、原点を中心とした1000(mm) x 1000(mm)の正方形が配置されます。

さらに(0, 100 , 0)の位置に半径100(mm)の球を配置しました。
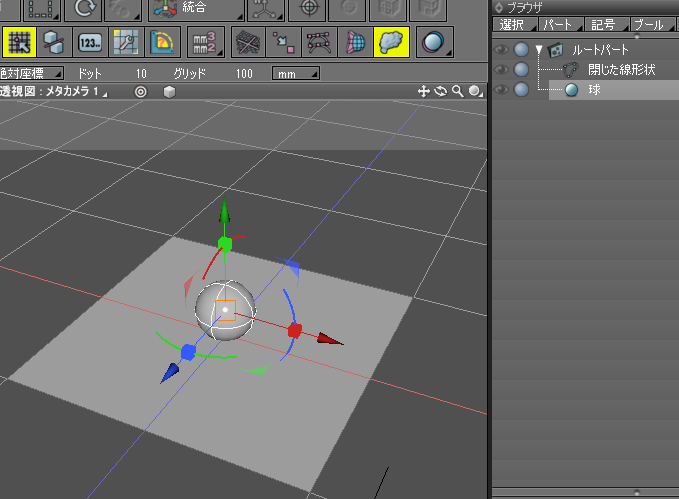
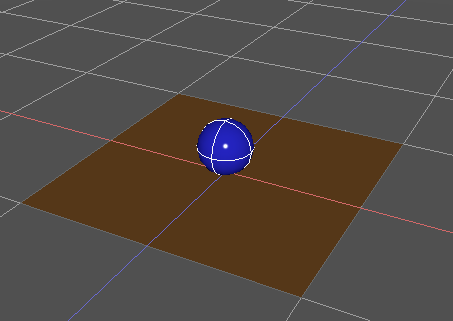
これを実行すると以下のように表示されました。

形状に色を指定
次に形状に色を付けます。
ブロックUIプログラミングツールでは、形状を作成した後にその形状に対してマテリアルを与えることができます。
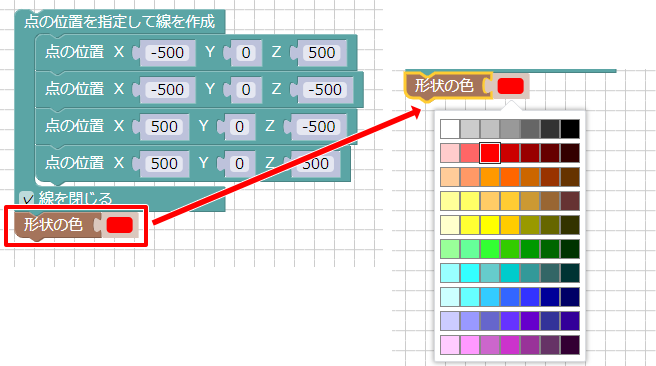
ツールボックスで「材質」を選択し、「形状の色」ブロックを配置します。

「形状の色」ブロックを作成した形状の次に引っ付けます。
これにより、直前の形状の色を指定できます。
また、ブロックの色の四角部分をクリックすることで、色を変更することができます。

以下のように、正方形は茶色、球を青色にしました。

これを実行すると以下のようになりました。

光源を作成
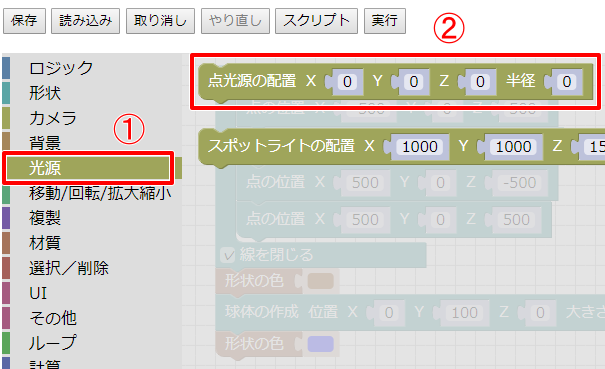
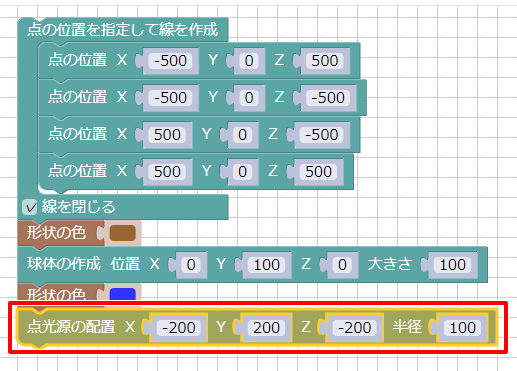
ツールボックスで「光源」を選択し、「点光源の配置」ブロックを配置します。

点光源の場合は、三次元空間上のどの位置を中心にどれくらいの明るさで照らすかを指定します。
以下は、(-200, 200, -200)の位置を中心として、明るさを100としています。

「点光源の配置」ブロックの「半径」が明るさの値です。
これは、光が届く距離の指定になります。
光は、光源の中心から距離が離れるにつれて暗くなります。これは「減衰」と呼ばれる現象です。
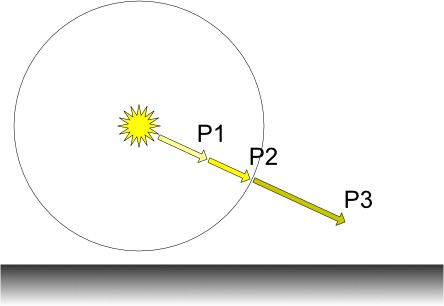
以下は、光源の中心からP1/P2/P3の距離だけ離れた位置を図にしたものです。
P2の位置を「明るさ」の距離とした場合、この位置で光源として指定した色がそのまま届きます。

一方、P2よりも光源に近いP1では指定の光源色よりもさらに明るくなります。
P2よりも光源から遠いP3では、光源色よりも暗くなります。
もっと離れていくと光が届かなくなります。
この光の明るさと距離の関係は「明るさ2 ÷ 距離2」で減衰する計算になります。
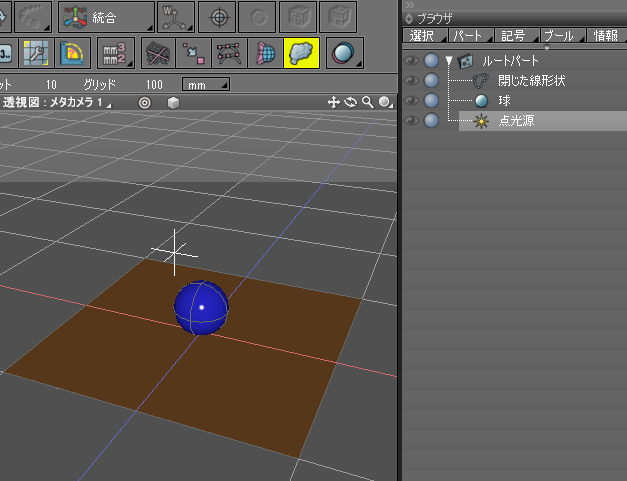
実行すると以下のようになりました。

透視図で見て、白い*となっている形状が点光源です。
光源の影響については、レンダリングまで行わないと正確な挙動は分かりません。
そのまま進めます。
カメラを変更
ツールボックスの「カメラ」で「カメラの視点」「カメラの注視点」ブロックを配置します。

ここでは、視点(1000, 1000, 2000)、注視点(0, 100, 0)としました。

「視点」はカメラの中心になります。
「注視点」はカメラが見る位置を指定します。ここでは球の中心を注視点としました。
実行すると以下のようにカメラが配置されることになります。

カメラの視点と注視点を結んだ直線が「視線」になります。
実行した段階ではカメラ自身は形状化されているわけではないため、このワイヤーフレームは表示されていません。
表示するには、統合パレットのカメラで「記憶」を選択してポップアップメニューで「カメラ」を選択します。
これにより、カメラが形状化されます。

なお、この作業は行わなくても問題ありません。
レンダリングを行う
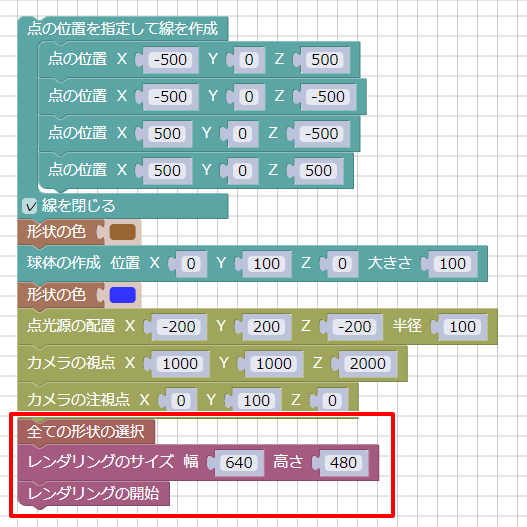
レンダリングは「全ての形状を選択」してからレンダリングを行う必要があります。
これは、ブロックUIプログラミングツールで呼んでいる機能(Pythonスクリプトと呼ばれるものを内部で呼んでいます)の仕様になります。
ツールボックスの「選択/削除」で「全ての形状の選択」ブロックを配置します。
ツールボックスの「その他」で「レンダリングのサイズ」と「レンダリングの開始」ブロックを配置します。

レンダリングのサイズを640 x 480としています。
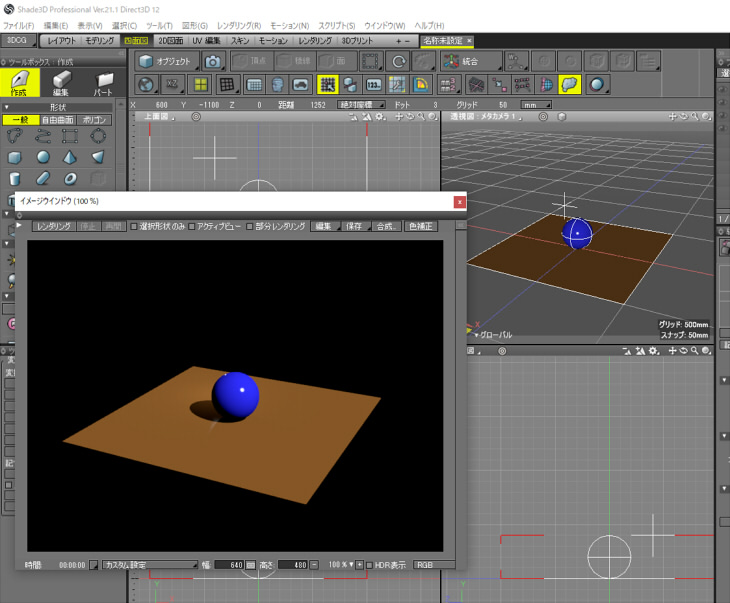
以上を実行すると、イメージウィンドウが表示されレンダリングされた結果が表示されました。

Shade3Dのモデリング~レンダリング作業に慣れている方は、これくらいは手作業のほうが早い、となるかもしれません。
今回注目する箇所は「プログラムとして、モデリング-マテリアル指定-光源指定-カメラ指定-レンダリングまでの流れを一気に行った」ということになります。
このような流れ(3DCGでは「ワークフロー」と呼ばれます)をまとめていく/自動化していくという考えが、
プログラムでは大事です。
洗濯機を例にして、一定時間水を入れる、洗う、脱水、というような工程に置き換えていただければわかりやすいかもしれません。
今の時代は、衣服と洗剤を洗濯機に入れて(入力)、ボタンを押す(実行)だけで、綺麗に洗濯された衣服が出てきますよね(出力)。
プログラムではこのような複数の工程をまとめて順番に行うことを「バッチ」と呼びます。
複雑な計算はプログラムの得意とするところですが、「まとめる(自動化)」ことも得意としています。
長くなりましたので今回はここまでです。
今回は、Shade3Dを使っている方は当たり前として通過している流れを改めて解説しました。
次回は、プログラムを使わないと難しい流れについて説明していく予定です。