![]()
- スクリプトを使った数値計算
回転のモーションを与える例として、まずは歯車をモデリングします。
歯車に必要な情報は、「円の半径」「歯の数」があります。
このとき、数値計算を行う必要がありますので、
ここで電卓目的でスクリプトの使い方についても書いていくことにします。
今回は手作業で行い、次回でスクリプトでモデリングを補助した場合の手順を書きます。
歯車の構成
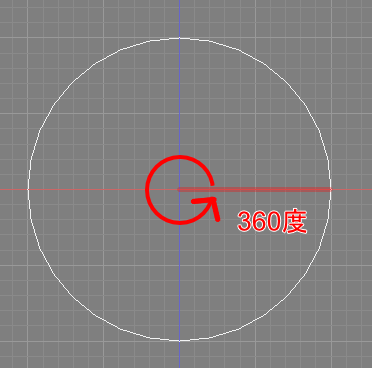
必要な情報として、円は一周360度。

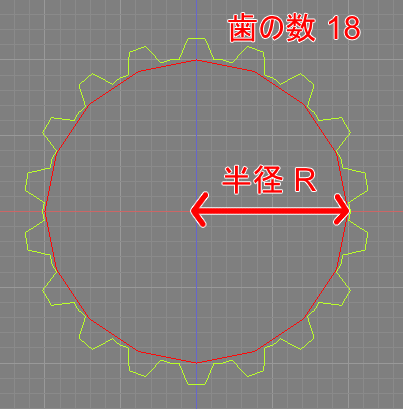
ここでは、半径50mmの円をベースにして歯の数18で歯車を生成してます。

半径はRとしました。
歯1つ分のモデリングを行い、これを円周に並べていきます。
この場合は、「360度 / 歯の数18 = 20度」で1つの歯、となります。
円周上での1つの歯の長さを計算
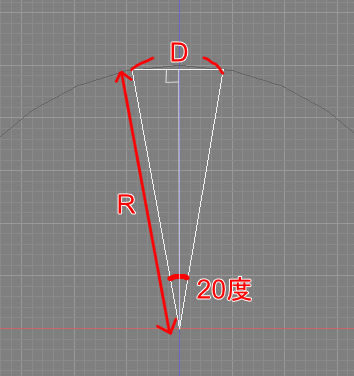
歯は、20度の角度の円弧上にあります。
1つの円弧だけを取り出しました。

この歯を原点中心に18個分配置すると、20 x 18 = 360となり一周をカバーできることになります。
分かりやすくするために、歯は一直線上に配置するようにします。
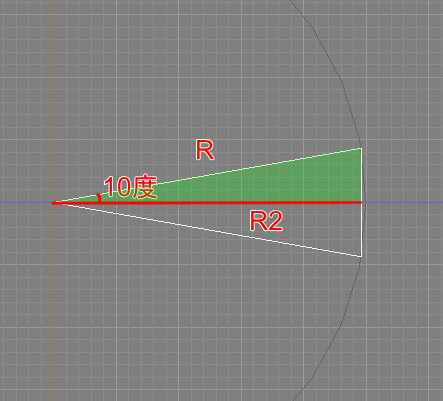
これにより、この円弧は直角二等辺三角形に近似されます。
半径はR、角度は(今回の例では)20度と決まってます。
上画像での「D」の位置に凸状に歯を配置すればよさそうです。では「D」の長さは ?
この計算で三角関数を使用します。
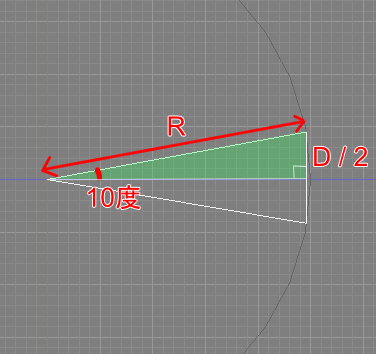
分かりやすいように横に寝かせて、角度が10度の直角三角形を考えます。

角度が10度の三角形で「D/2」の距離を求めます。
三角関数では以下の式になります。
三角関数についてご存じでない、またはうろ覚えの場合は、
高校生の数学の範囲になるためネットで調べてみてくださいませ。
ここでは、こういうものとして扱います。
sin(10度) = (D/2) / RこれをDの式に置き換えると以下のようになります。
D = R * sin(10度) * 2数式になりましたね。
中心から円周上に移動させる距離を計算
※ 2017/12/19に追記しました。

ここでの直角二等辺三角形の1辺を円周上にぴったり並べるには、
中心から半径R分移動させると少し隙間が空いてしまいます。
半径Rよりも少しだけ短い距離にする必要があり、これは上画像のR2の距離になります。
これも三角関数の計算となり、以下で求められます。
cos(10度) = R2 / RこれをR2の式に置き換えると以下のようになります。
R2 = cos(10度) * Rスクリプトとして計算
これをShade3D内のスクリプトで計算します。
Shade3Dのスクリプト処理として対応している言語は「Python」になります。
といっても簡単な数値演算を行うだけですので、特に改めてPythonを覚える必要はありません。
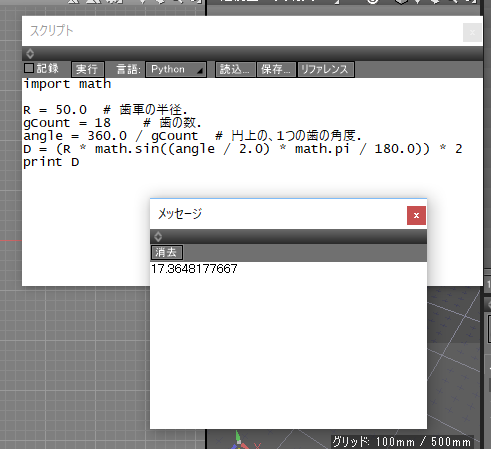
スクリプトウィンドウで以下を入力して「実行」ボタンを押します。
import math
R = 50.0 # 歯車の半径.
gCount = 18 # 歯の数.
angle = 360.0 / gCount # 円上の、1つの歯の角度.
D = (R * math.sin((angle / 2.0) * math.pi / 180.0)) * 2
print D「print D」としているため、「D」の結果はメッセージウィンドウに表示されます。

「17.3648177667」と出力されました。
このスクリプトの意味を軽く説明しておきます。
「import math」は、数値計算の関数(機能)を呼び出すための指定になります。
「math.sin」でsinの計算、「math.pi」は円周率(3.141592 …)です。
「R」に歯車の円の半径、「gCount」に歯の数を入れます。
「math.sin」に入れている式は、度数をラジアンに変換するものになります。
最終的に計算された「D」が、半径Rで角度angleのときの、円周上の長さとなります。
※ 以下、2017/12/19に追記しました。
また、円周上に移動させる距離R2も同じように計算します。
R2 = math.cos((angle / 2.0) * math.pi / 180.0) * R
print R2R2は「49.2403876506」と出力されました。
半径Rの「50.0」よりも少し短くなりますね。
スクリプトが出てくるのはここまでです。
後はモデリングしていくことになります。
1つの歯を開いた線形状でモデリング
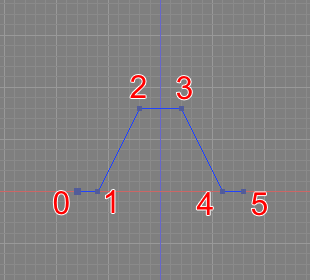
上面図で「開いた線形状」を作成します。左から右に順番に以下のようにポイントを指定しました。

順番に注意してください。まだ、長さは考えなくてもいいです。
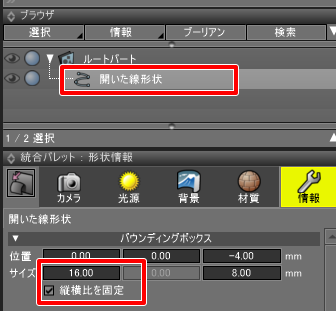
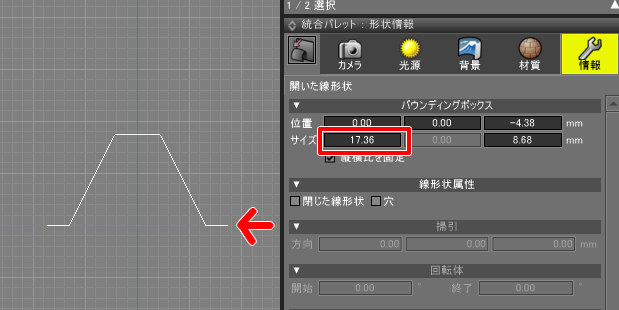
次に、ブラウザで「開いた線形状」を選択した状態で形状情報ウィンドウを表示します。

「縦横比を固定」チェックボックスをオンにして、
「サイズ」のX値に
先ほどスクリプトで計算した「17.3648177667」を小数点以下2桁までとした「17.36」と入力します。
上面図で見て、X=0が水平方向の中心になるように、Z=0に歯の足がそろうように微調整しました。

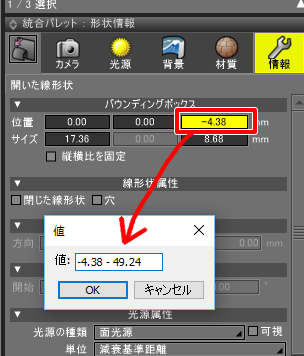
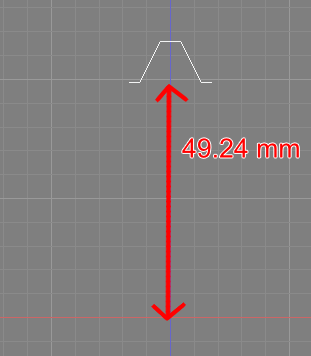
Z方向を先ほどスクリプトで計算したR2「49.2403876506」を、
小数点以下2桁までとした「49.24」分だけ移動させます。
これは、形状情報ウィンドウの「位置」のZ値で行います。
Windowsの場合は[Ctrl]キー(Macの場合は[Option]キー)を押しながら数値入力ボックスをクリックすると、
値を指定するダイアログボックスが表示されます。

ここで、もともと入力されていた数値に追加するように「-49.24」として、数式を入力します。
上面図で見て、Z軸方向に-49.24離れた位置に歯の線形状が配置されました。

円周上に歯を並べる
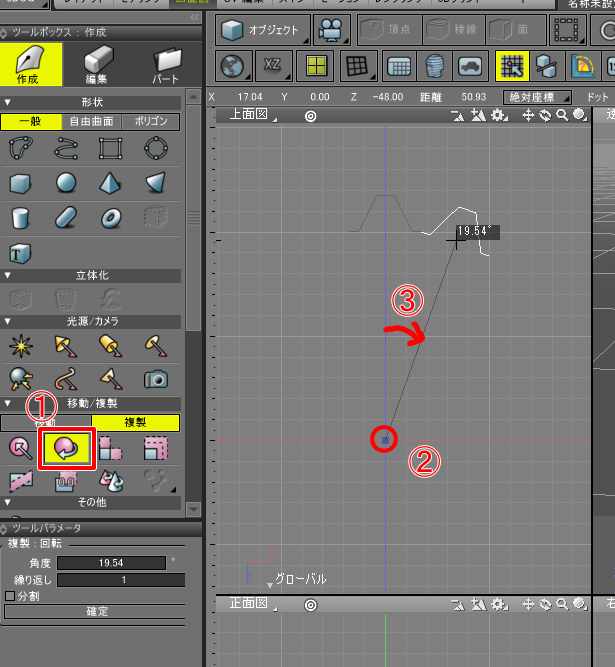
上面図で見て、原点を中心に歯を18個分(残り17個分)並べていきます。
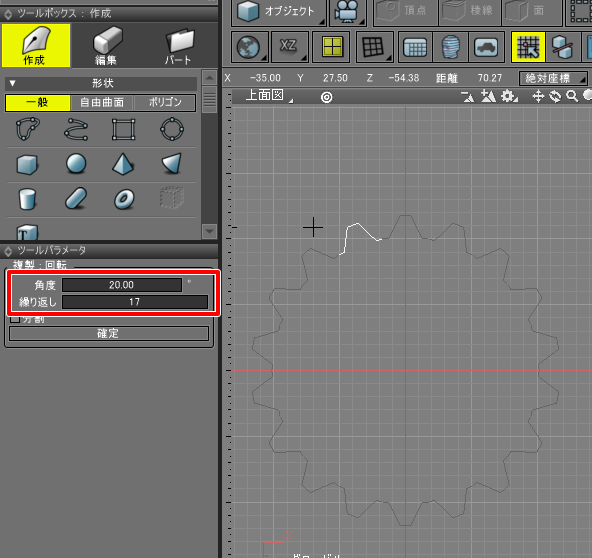
ツールボックスの「作成」-「移動/複製」-「複製」-「回転」を選択し、
上面図の原点をクリック、時計回りにぐるっと回転させます。
このとき「グリッドスナップ」をオンにしておくと、原点を選択しやすくなります。

回転角度はこの段階ではずれていても問題ないです。
なお、必ず時計回りに回転させるようにします。
これは、ポイントの順番が上面図で見て左から右に指定しており、
後で線形状を連結させるときに重要になります。
次に、ツールパラメータで「角度」20、「繰り返し」17と入力して「確定」ボタンを押します。

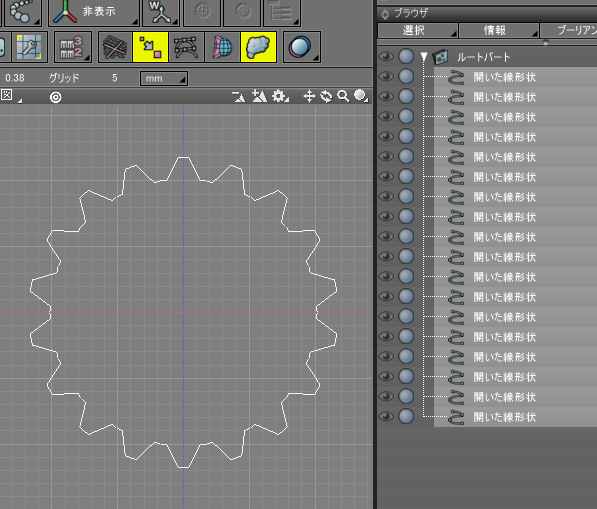
元の歯と合わせて、全部で18個で歯車の形になりました。

この段階では「開いた線形状」は分離されていますので、これを連結します。
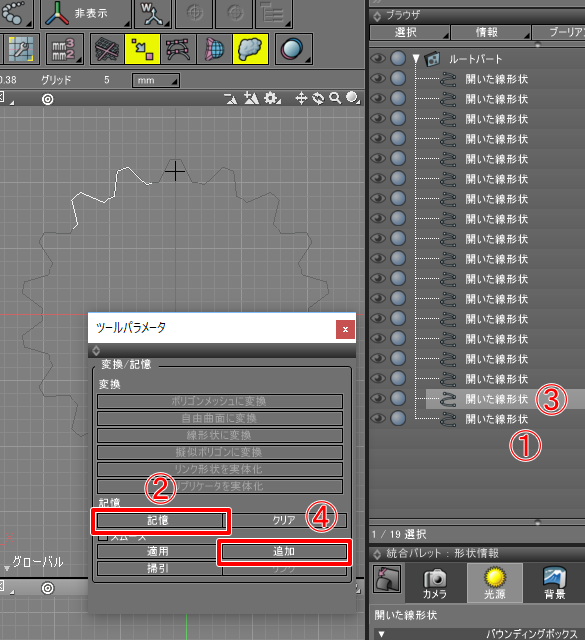
「開いた線形状」を連結する
ブラウザで一番下の「開いた線形状」を選択しツールパラメータより「記憶」、
1つ上の「開いた線形状」を選択し「追加」、という操作で線形状を連結します。

これで、最後の「開いた線形状」が1つ前の「開いた線形状」に連結されました。
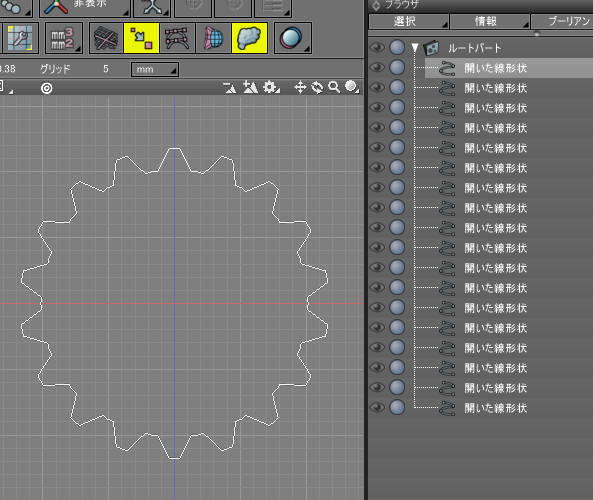
これを一番先頭の「開いた線形状」まで繰り返していきます。
1つの「開いた線形状」につながりました。

先頭の「開いた線形状」以外は不要になりましたので削除します。
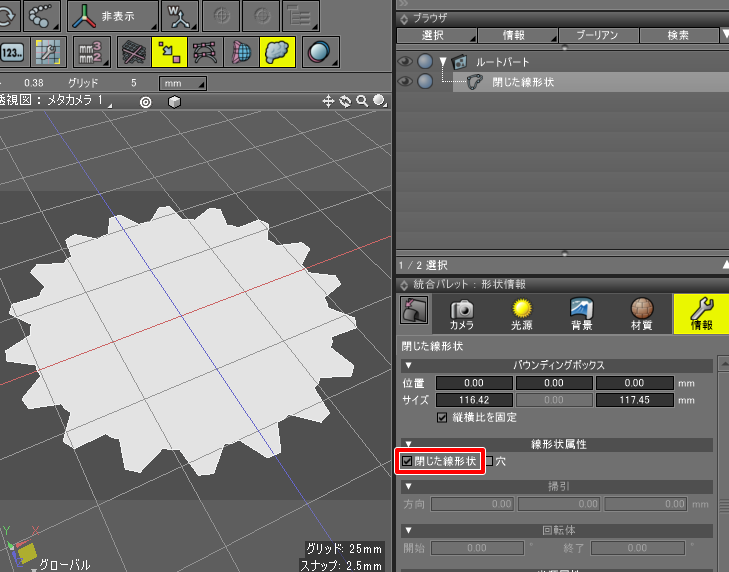
「閉じた線形状」にする
形状情報ウィンドウを表示し、「線形状属性」の「閉じた線形状」チェックボックスをオンにします。

これで、「閉じた線形状」1つで歯車のベース部分ができました。
今回はここまでです。手作業で手間のかかる部分が見えてきましたね。
次回は、この作業をスクリプトで効率化してみます。