![]()
- リアルタイム環境に形状を渡す
- Unity : 両面表示(DoubleSided)
- Unity : ピクセル透過の表現
- Unity : 半透明表現
- Unity : VRで見渡す
リアルタイム環境に形状を渡していきます。
ここではUnityに渡してVRで見る、までの流れを説明していきます。
なお、Unityの作法を詳しく書いていくとかなりのボリュームになるため、流れを説明するのに留めておきます。
Shade3D側では、ポリゴンメッシュの面数削減やマテリアルの最適化が済んでいるものとして、形状を渡していきます。
最適化については、「リアルタイム環境に渡すための最適化」の過去記事をご参照くださいませ。
形状を他ツールに渡す流れ
形状を他ツールに渡すときのおさらいです。
以下の流れでアセット類をFBX形式でエクスポートします。
ここまでの流れは「Shade3Dでモデリングした形状をリアルタイム環境に渡すときの最適化」もご参照くださいませ。
- Shade3D : 形状/マテリアルの最適化を行う
- Shade3D : FBX形式でエクスポート
- 他ツール : FBX形式でインポート (FBXファイルとテクスチャイメージファイル)
- 他ツール : マテリアルの調整
1つのアセットは、以下のようにフォルダ内にFBXファイルとテクスチャイメージファイルを出力しました。
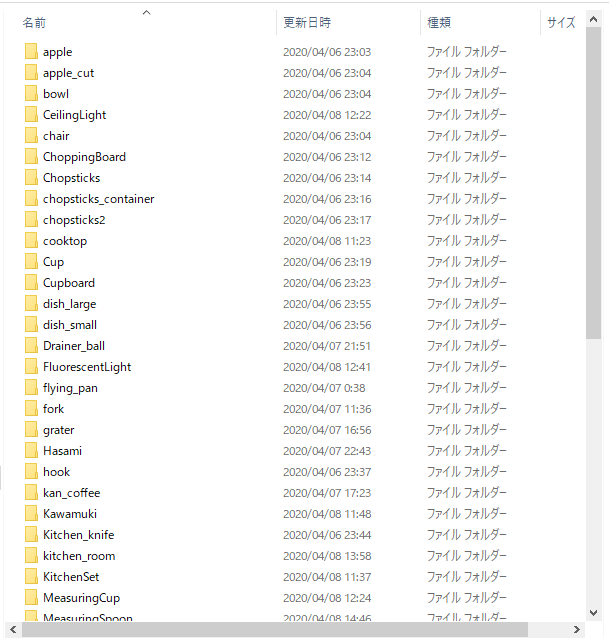
以下は、Windows 10のエクスプローラーのキャプチャになります。

1アセット(shdファイル)ごとにフォルダを分けて管理しています。

Unityでの調整
UnityにFBXファイルをインポート/マテリアルを調整
ここではUnity 2019.3の「Universal Render Pipeline(URP)」というモードを使用しました。
URPはUnity上で負荷を抑えた描画を行うレンダリングモードになります。
VRでもパフォーマンスを確保することができます。
なお、ここではUnityで説明していますが、他の環境に渡す場合は個別の格納方法/マテリアル指定が必要になります。
FBX形式はPBRマテリアル情報を持たないフォーマットであるため、
インポートする際はいずれの環境でもマテリアルの再調整が必要になります。
Unity上でのFBXファイルのインポート手順は、ナレッジベースの「PBRマテリアルを持った形状情報をエクスポートするには ?」もご参照くださいませ。
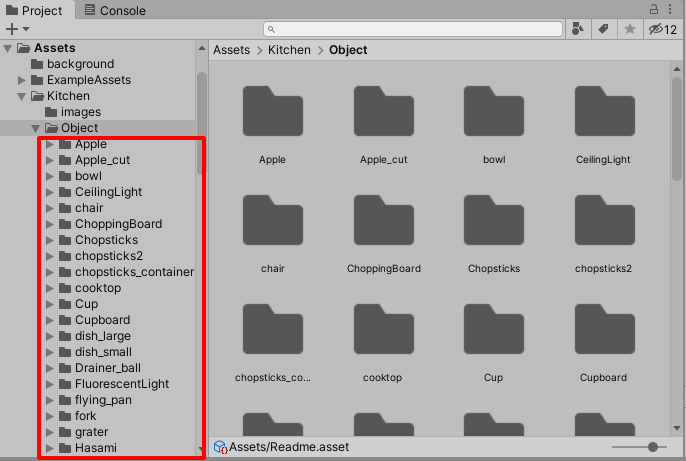
Unity上のProjectウィンドウで「Asset/Kitchen/Object」のフォルダを作成し、
Shade3DからFBXエクスポートした個々のキッチンアセットを格納しました。

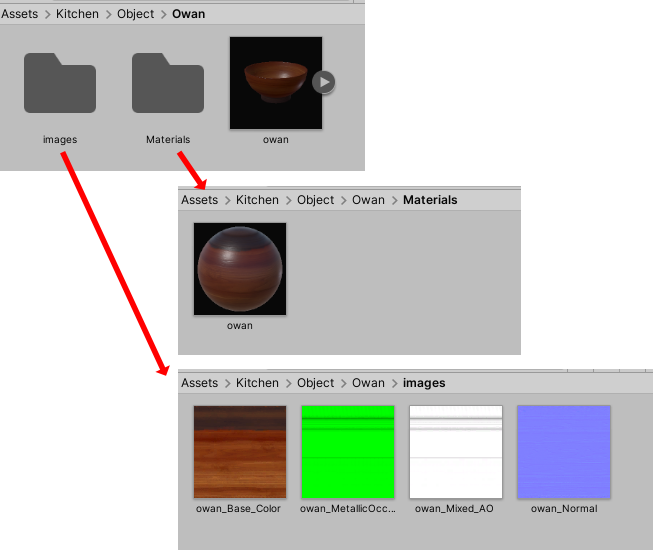
個々のアセット別のフォルダは以下の構成にしています。

個々のアセット別のフォルダ内に「images」フォルダを作成し、この中に参照するテクスチャイメージを格納。
「Materials」フォルダを作成し、この中にマテリアルを作成して格納しました。
この配置は自由に決めることができるため、管理しやすいように構成するようにします。
イメージはPBRマテリアルの要素として、以下を使用しています。
- ベースカラー
- 法線マップ
- オクルージョン
- メタリック(R)とスムースネス(A)をパックしたもの
「メタリック(R)とスムースネス(A)をパックしたもの」については、
さほどマテリアルに変化がない場合はテクスチャを使わずに、それぞれ数値で指定してもよさそうです。
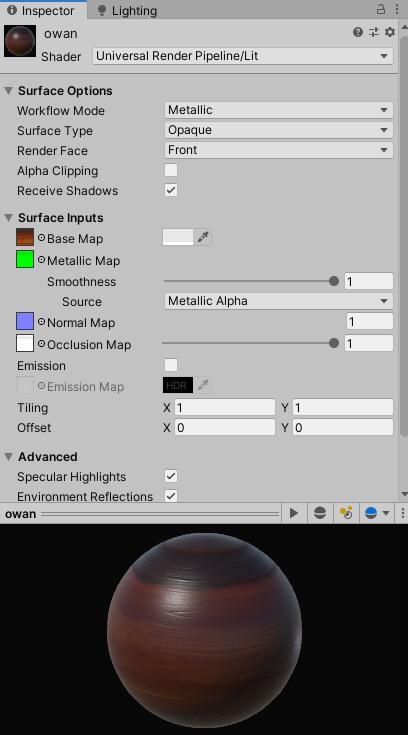
マテリアルは以下のように割り当てています。

「メタリック+スムースネス」のテクスチャが存在しない場合は、個々を数値指定できます。
Smoothnessは、「1.0 – Roughness」と同じ意味になります。
Smoothness値が0.0に近づくほどざらついて反射がなくなり、1.0に近づくほどプラスチックのような光沢感が増します。
PBRマテリアルであるため、Shade3D ver.20のPBRマテリアルとパラメータはほぼ1対1に対応しています。
半透明表現とラフネスのみ異なります。
シーンに配置して光源などを調整すると以下のようになりました。

両面表示
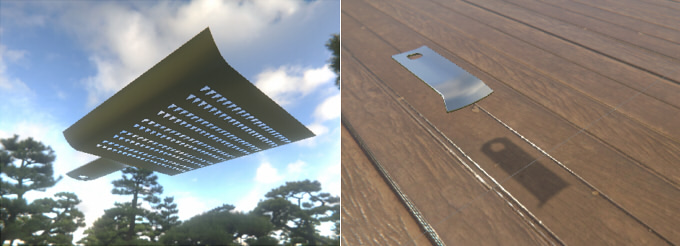
Shade3Dのレンダリングでは片面だけの面がある場合、表も裏も表示されていました。
リアルタイム環境では負荷を軽減する目的もあり、デフォルトでは片面のみ描画されます。
そのため、裏を向けると面が消えてしまいます。

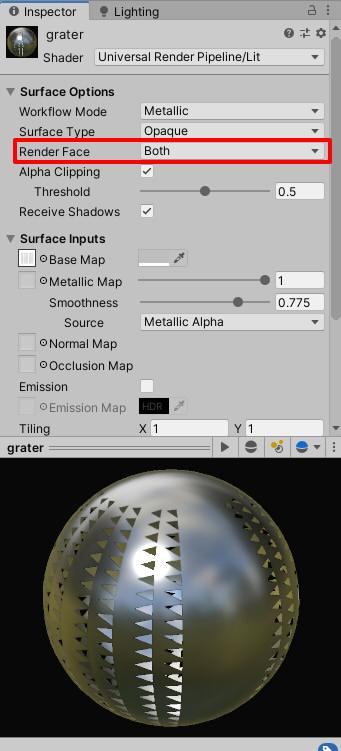
マテリアルのInspectorウィンドウで「Render Face」を「Front」から「Both」に変更すると両面表示になります。

これで以下のように両面表示になりました。

この表現は、ツールによって単語が変わりますが「Double Sided」(glTFやUSDフォーマット)や「Dual Sided」のように呼ばれます。
なお、UnityのURPやHDRPといったモードではこの表現がありますが、
従来の「Built-in Render Pipeline」というモードではこの表現はありません。
「Built-in Render Pipeline」で両面表示を行う場合は、シェーダーを記述する必要があります。
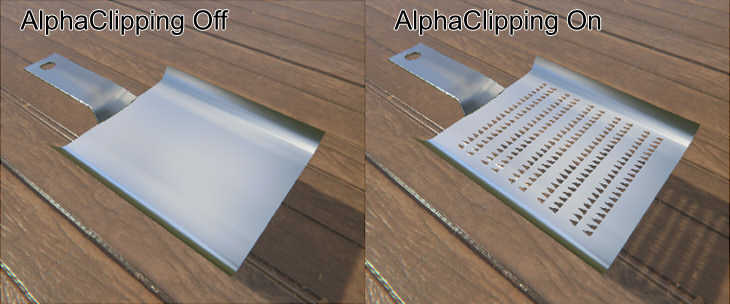
ピクセル透過の表現 (アルファ値によるトリミング)
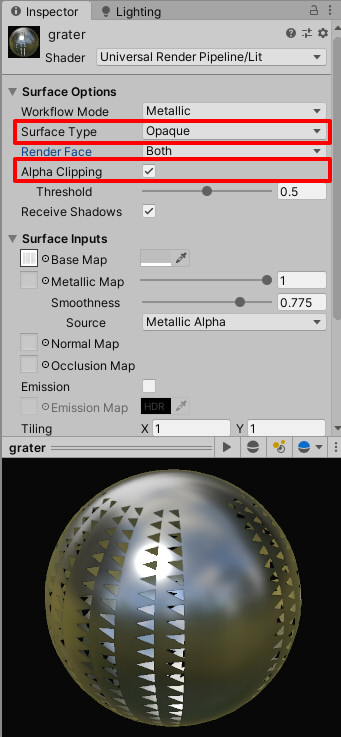
ベースカラーのテクスチャイメージでアルファ値を0としてピクセル透過を行う場合、
マテリアルのInspectorウィンドウで「Surface Type」を「Opaque」、
「Alpha Clipping」チェックボックスをオンにします。

こうすることで、ベースカラーテクスチャのアルファチャンネルで0に近いピクセルが透明になります。
「Threshold」でしきい値を調整できます。
このモードを使う場合は、両面表示(「Render Face」を「Both」にする)も併用することが多いかと思われます。
影を落とす場合は、この指定を行うことでトリミングされた状態の影が落ちるようになります。

木の葉の表現などは、この方法を使用することになります。
半透明の表現
リアルタイム環境の場合は、マテリアルはシェーダー(Shader)により定義が行われています。
シェーダーはGPUのハードウェアで極力負荷をかけないように設計するため、
負荷のかかる「半透明」については切り替えて使う場合が多いです。
リアルタイム環境では描画の際に先に不透明の形状を描画し、
その後に半透明の形状をスクリーンの奥から手前に向かって描画します。
これにより、半透明形状の前後関係が正しくなるようにしています。
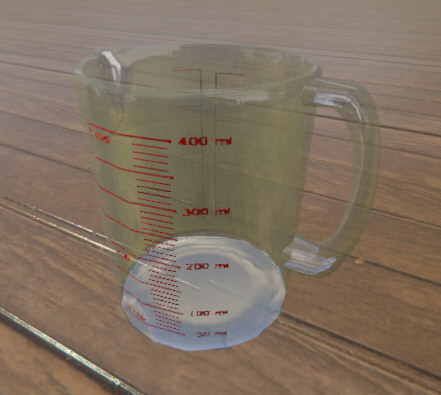
以下は、Shade3Dでモデリングした計量カップをUnityで表示しています。

リアルタイム環境では「屈折」表現ができない場合が多いです。
まだ過渡期ですが、昨今ではマッピングをずらすことで屈折のような表現を行ったり、
レイトレーシングをGPUを使ってリアルタイムに行い、屈折を正確に表現することもできるようになってきています。
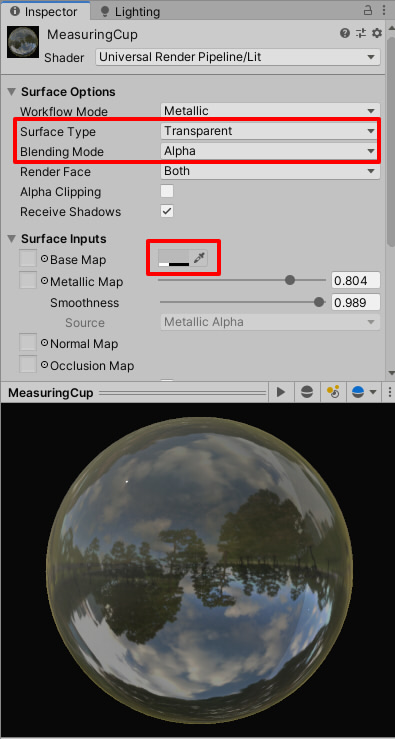
半透明のマテリアルを調整します。
マテリアルのInspectorウィンドウで「Surface Type」を「Transparent」、
「Blending Mode」を「Alpha」と指定します。

「Base Map」でアルファ値を指定できるので、ここでアルファ値を0に近づけます。
これにより、半透明の表現となります。
Unityでアセットを配置してシーンを作る
Shade3DでモデリングしたアセットをUnityにすべてインポートし、並べてみました。

キッチンルームもインポートし、シーンとして調整しました。

キッチンルーム自身も、小物のアセットと同じです。FBX形式でインポートしています。
なお、ライトマップの指定、ポストエフェクトとしての「Post Processing」も与えています。
これらのUnity上の調整の説明はボリュームがかなりあるため省きます。
以下のような作業を行いました。
- 光源の配置と調整
- Light Probe(光の回り込みをキャッシュする)の配置
- Reflection Probe(映り込みをキャッシュする)の配置
- ライトマップによる光のベイク計算
- Post Processingでのポストエフェクト
役割分担として、Shade3Dではモデリングとマテリアルの割り当て。
Unity側でアセットとしてFBX形式で形状をインポートし、マテリアルを再調整後にシーンを構築、としました。
VRで見渡す
Unityではこの状態で、工数をかけることなくそのままVRで動くようにできます。
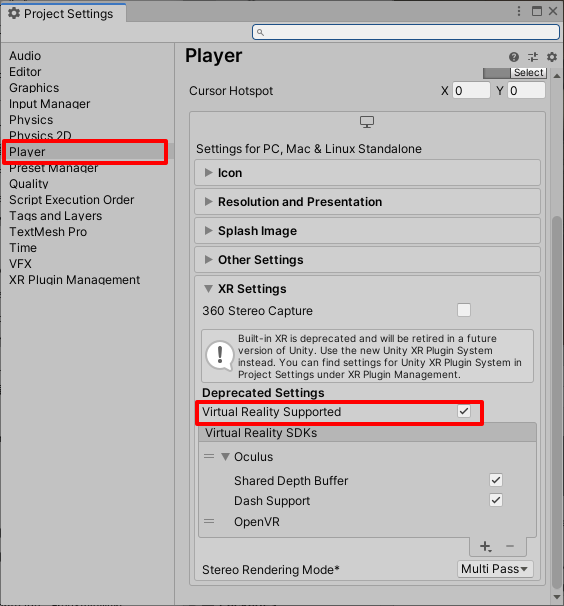
メインメニューの「Edit」-「Project Settings」を選択。
Project Settingsウィンドウで「Player」を選択し「Virtual Reality Supported」チェックボックスをオンにします。

PC上で、Oculus(Oculus Quest + Oculus Link)を使ってVRで見渡してみました。
VR環境でないとなかなか伝わらないですがキャプチャした動画です。
このシーンは、NVIDIAのGTX 1060のGPUで40FPSくらいで動作しました。
遅延はなく、快適に動かすことができています。
今回はUnityに形状を渡してVRで見るまでの流れでした。
次回はglTFフォーマットの出力とARについて説明する予定です。