![]()
- glTFフォーマットでのPBRマテリアル
- glTFのPBRマテリアルをShade3Dに割り当てる
![]()
ここでは、glTFの周辺情報と、
glTFとして用意されたPBRマテリアル情報を、Shade3DのPBRマテリアルとして割り当てる手順を説明します。
ver.20ではglTFのインポート機能はないため、各種パラメータの値とテクスチャを用意して手動で割り当てることにします。
glTFとは ?
KhronosGroupのglTF ( https://github.com/KhronosGroup/glTF )フォーマットは、比較的簡単なPBRマテリアルを持つことができる3D形状のフォーマットです。
オープンソースで公開されています。
商用/非商用問わず自由に利用したり、ツールに実装したりすることができます。
複雑なことはできませんが、PBRマテリアルの基本は押さえているため形状の受け渡しでは重宝されます。
Windows 10も、OSレベルでglTFのプレビュー機能をサポートしています。
glTFの特徴
glTFの特徴は以下のようなものがあります。
- シーンの階層構造の保持。複数形状を持つことができる
- 日本語(UTF-8)の形状名、マテリアル名を指定可能
- 形状は三角形メッシュとして構成
- PBRマテリアル(BaseColor/Metallic/Roughness/Emissive/Occlusion/Normal)を持つ
- 形状ごとにキーフレームアニメーションを持つことができる
- ボーン+スキン対応
- 頂点補間アニメーションのための「Morph Targets」対応
- マテリアルごとに、メッシュの裏面を表示するフラグ(DoubleSided)を持つことができる
- 1メッシュごとに最大2つのUVレイヤを持つことができる
- メッシュの頂点ごとに頂点カラーを持つことができる
- 形状フォーマットとして拡張(extensions/extras)でき、デベロッパ別のデータを保持できる
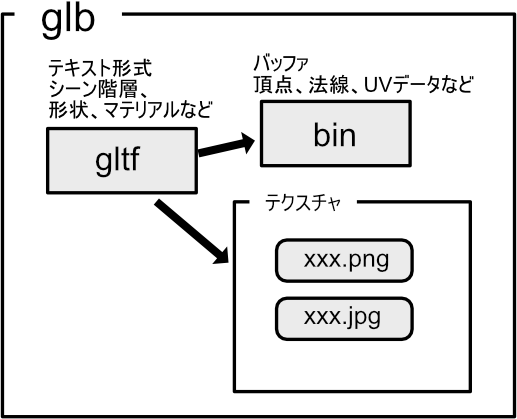
- 可読性のあるテキスト形式(拡張子 gltf)、形状データ(拡張子 bin)、テクスチャ(拡張子 pngまたはjpg)を1つにまとめたバイナリ形式 (拡張子 glb)がある
データの受け渡しやWebGLで使用する場合は、形状データとテクスチャを1つにまとめた「glb」のファイルが使用されることが多いです。

glTFが使われる場所
glTFは、Webブラウザ(Edge/Google Chrome/firefox/Safariなど)上のコンテンツとして
WebGLを使って3D形状を表示するのによく使用されます。
そのため、比較的ファイルサイズが小さくなるようにモデリングすることが望ましいです。
glTFは、モバイル環境やAR/VRなどの最先端の場でもよく使われています。
活用されている場所をいくつか列挙します。
Windows 10で、OSレベルでglTFのプレビュー機能をサポートしています。
いくつかのVR空間上のコミュニティのプラットフォーム(Oculus Homeなど)で、
glTFのインポートをサポートしています。
日本国内のメーカーが開発しているVRプラットフォームもいくつか存在します。
Androidのスマートフォン環境では、AR(ARCore)としてglTFのインポートをサポートしています。
参考 : https://developers.google.com/ar/develop/java/sceneform/import-assets
3Dモデルを投稿/共有できるプラットフォーム「Sketchfab」( https://sketchfab.com/ )でglTFファイルのエクスポートをサポートしています。
Shade3DでglTFを扱う
Shade3Dでは、glTFフォーマットのインポート/エクスポートをサポートしていませんが、
筆者が開発したオープンソースのプラグイン「glTF Converter」を使うことで、
glTFの形状をShade3Dにインポートしたり、glTF形式のファイルをエクスポートすることができます。
https://github.com/ft-lab/Shade3D_GLTFConverter
ただし、「glTF Converter」でのマテリアル表現はver.20以前の「Shade3Dマテリアル」のみで、ver.20の「PBRマテリアル」には対応していません。
「Shade3Dマテリアル」の表面材質を「PBRマテリアル」に似せるように、マッピングレイヤを組み合わせるようにしています。
以下はglTFの形状確認でよく使用される「glTF Viewer ( https://gltf-viewer.donmccurdy.com/ )」で、
Shade3Dでモデリングした形状をglTF(glb)としてWebGL表示したものです。

ここでは、glTFで指定されたPBRマテリアルをShade3D ver.20に渡す説明となるため、
Shade3DでのglTF形状の受け渡しについては説明しません。
glTFのPBRマテリアルの構成
glTFフォーマットの仕様 ( https://github.com/KhronosGroup/glTF/blob/master/specification/2.0/README.md#metallic-roughness-material )を参考にしています。
glTFでは以下のテクスチャ要素を使用してPBRマテリアル(metallic-roughness material model)を構成します。
| テクスチャの種類 | 使用要素 | 内容 |
|---|---|---|
| BaseColor | 色(RGB)/A | マテリアルの色情報。 透過がある場合は、Alphaを使用。 |
| Emissive | 色(RGB) | 発光色 |
| Metallic | グレイスケール(0.0-1.0) | 映り込みの強さ |
| Roughness | グレイスケール(0.0-1.0) | 荒さ。表面のざらつき。 |
| Occlusion | グレイスケール(0.0-1.0) | 遮蔽の強さ |
| Normal | 色(RGB) | 法線マップ |
それぞれの意味は、Shade3D ver.20のPBRマテリアルの各要素と同じです。
glTFのPBRマテリアルの場合はOcclusion/Roughness/Metallicをパックして、
1枚のテクスチャのR要素にOcclusion / G要素にRoughness / B要素にMetallicを入れます。
なお、Occlusionについては別テクスチャに分けることができます。
glTFでのPBRマテリアルでのファイルとして存在するテクスチャは、以下が使用されます。
それぞれは、使用しない場合に省略できます。
| テクスチャ | 内容 |
|---|---|
| baseColorTexture | マテリアルの色情報 |
| metallicRoughnessTexture | Occlusion(R) / Roughness(G) / Metallic(B) Occlusionはオプション |
| emissiveTexture | 発光色 |
| normalTexture | 法線マップ |
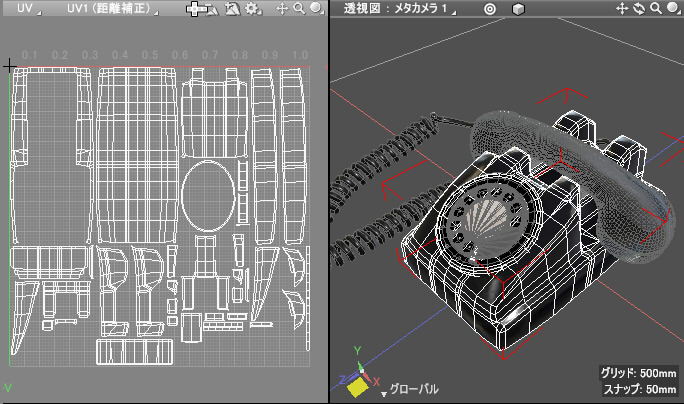
例として、以下の黒電話の白いワイヤーフレームの部分のテクスチャを見ます。

この部分は1つのポリゴンメッシュになります。
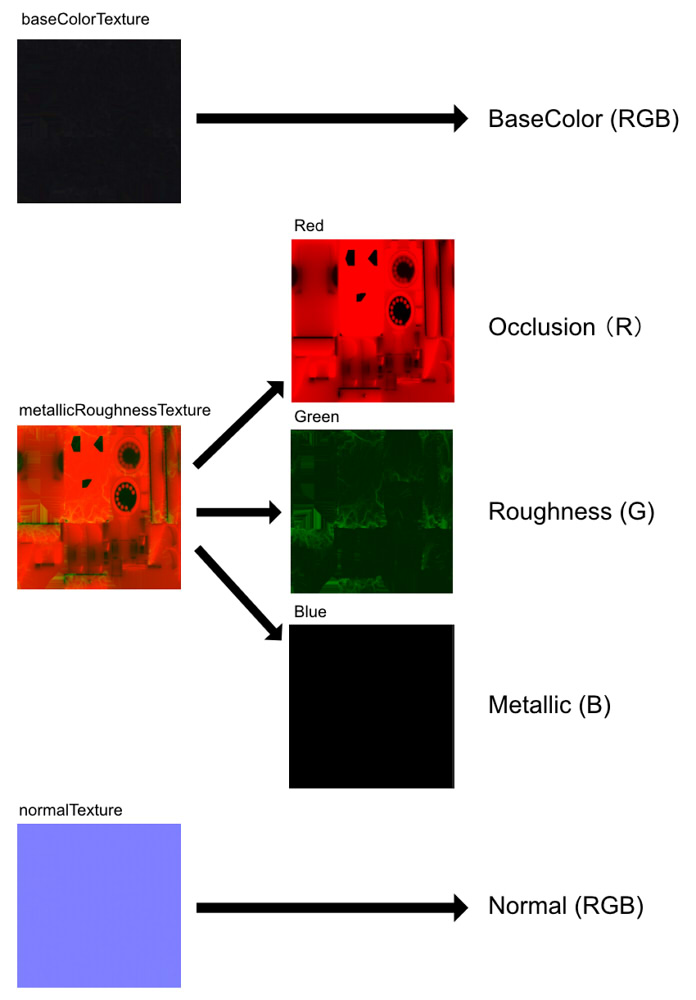
glTF形式で格納されている場合、以下のようなテクスチャを持っています。

合計3枚のテクスチャで構成され、
metallicRoughnessTextureは、Occlusion / Roughness / Metallicの要素をそれぞれR/G/Bに入れています。
これらは、それぞれ0.0-1.0の値を持つグレイスケールとなります。
このglTFでの「ベースカラー/オクルージョン/ラフネス/メタリック/法線」のテクスチャ要素を
Shade3DのPBRマテリアルに割り当てます。
glTFのPBRマテリアルをShade3Dに割り当てる
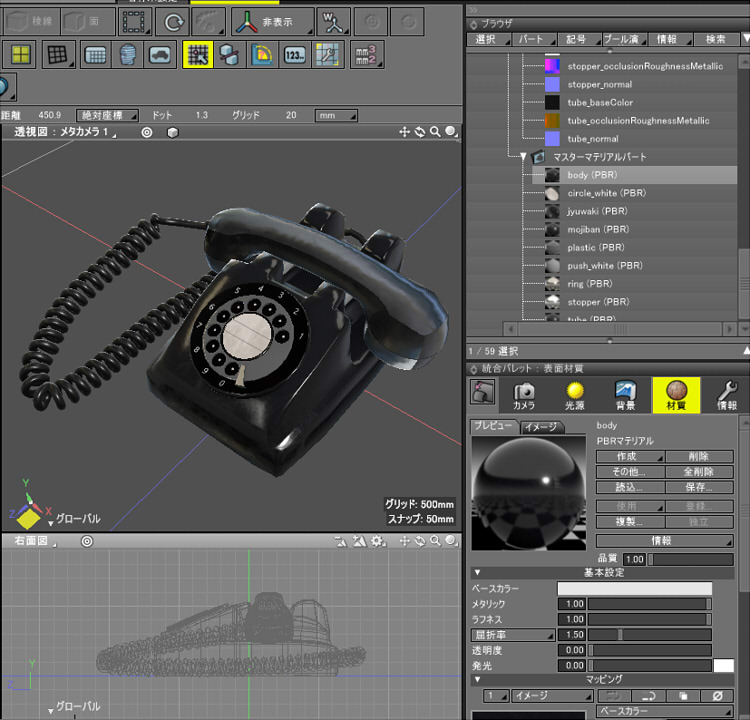
マスターマテリアルとして「PBRマテリアル」を割り当てます。

PBRマテリアルの「基本設定」で、「メタリック」と「ラフネス」を1.0にします。
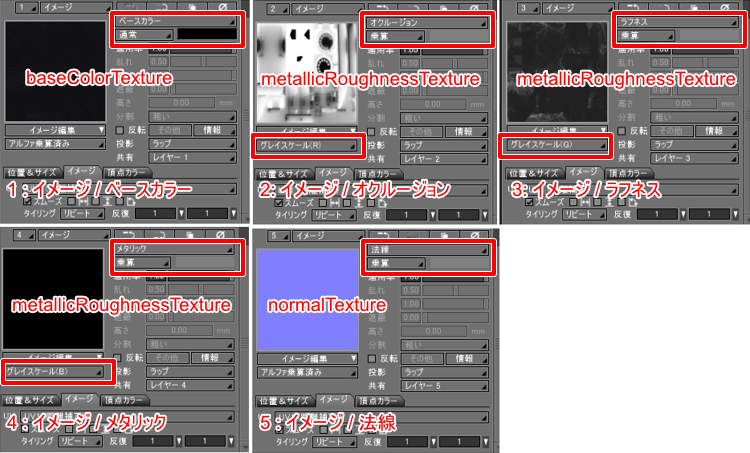
マッピングで、以下のレイヤを追加します。

| レイヤの種類 | glTFでのテクスチャ | 合成 | チャンネル合成モード |
|---|---|---|---|
| イメージ/ベースカラー | baseColorTexture | 通常 | アルファ乗算済み |
| イメージ/オクルージョン | metallicRoughnessTexture | 乗算 | グレイスケール (R) |
| イメージ/ラフネス | metallicRoughnessTexture | 乗算 | グレイスケール (G) |
| イメージ/メタリック | metallicRoughnessTexture | 乗算 | グレイスケール (B) |
| イメージ/法線 | normalTexture | 乗算 | アルファ乗算済み |
「イメージ/ベースカラー」のマッピングで合成を「通常」にすることで、テクスチャの色がそのまま使用されます。
「イメージ/オクルージョン」については、glTFの指定で割り当てがない、もしくは別テクスチャになっている場合があります。
PBRマテリアルを使用する場合は、それぞれの要素を1対1で割り当てるだけです。
glTFフォーマットではテクスチャとは別に定数値として、
baseColorFactor(ベースカラーの色)、metallicFactor(メタリックの値)、roughnessFactor(ラフネスの値)、を指定できます。
この値とテクスチャを同時に指定する場合は、ピクセル値は乗算合成になります。
Shade3Dでベースカラー色とベースカラーのテクスチャを両方使用する場合は、マッピングレイヤの合成を「乗算」にするようにします。
テクスチャで「法線」または「オクルージョン」使用時は、Shade3Dのマッピングレイヤの「適用率」で強さを調整できます。
なお、木の葉のような透過ピクセルがある場合は
「[ver.20] PBRマテリアルでのテクスチャを使用した透過ピクセルの表現」の説明をご参照くださいませ。
すべてのPBRマテリアルの割り当てを行い、
図形ウィンドウの表示でPBRマテリアルを反映すると以下のようになりました。

大域照明で「パストレーシング」を指定してレンダリングすると、以下のようになりました。
分かりやすくするため、地面に灰色の円形状を追加しています。

今回は、glTFフォーマットでのPBRマテリアルをShade3Dで割り当てる説明でした。
他ツールで指定されたPBRマテリアルをShade3Dに渡す場合、
従来の「Shade3Dマテリアル」では表面材質のマッピングで複数レイヤをいくつか組み合わせて似せることはできますが、
一致させるには難易度がありました。
ver.20の「PBRマテリアル」を使うことで他ツールからのマテリアルをよりシンプルに管理でき、
マテリアルの互換性を保つことができます。