![]()
- glTFエクスポート時のテクスチャのベイク
- glTFエクスポート時の最適化
- Unlit表現
![]()
今回は、glTFエクスポート時のテクスチャマッピングのベイクについて、
各種エクスポートオプション、「陰影付けしない」を使ったUnlit効果について解説していきます。
glTFエクスポート時のテクスチャのベイク
PBRマテリアルの「ベースカラー」「ラフネス」「メタリック」などの種類ごとに複数のテクスチャマッピングを重ねている場合、
glTFエクスポートではそれぞれの種類ごとに1枚にベイク(複数枚を1枚のテクスチャに合成)されます。
ベイクは、テクスチャ自身を加工する処理になります。
このときのポイントを記載します。
マッピングで使用できるテクスチャの種類
glTFエクスポート時にマッピングで使用できるテクスチャの種類は以下になります。
- イメージ/ベースカラー
- イメージ/メタリック
- イメージ/ラフネス
- イメージ/透明度
- イメージ/発光
- イメージ/オクルージョン
- イメージ/法線
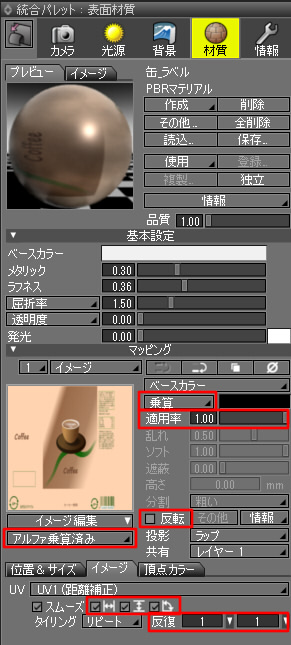
マッピングで考慮される要素
glTFエクスポート時にマッピングで考慮される要素は以下があります。

「合成」は以下が使用できます。
- 通常
- 加算
- 乗算
- 減算
- 比較(明)
- 比較(暗)
- 乗算 (レガシー)
glTFでは、Shade3Dの基本設定のパラメータに対してテクスチャを乗算することで表現します。
この「合成」のパラメータはglTFでは存在しません。
そのため、「合成」を使うとテクスチャはベイクされることになります。
「チャンネル合成」は、
「グレイスケール(平均)」「グレイスケール(R)」「グレイスケール(G)」「グレイスケール(B)」「グレイスケール(A)」を指定できます。
これらを指定した場合、テクスチャはベイクされます。
「反転」(色を反転させる)、イメージタブ内の「左右反転」「上下反転」「90度回転」を使用した場合、
このパラメータはglTFフォーマットでは存在しないもののため、テクスチャはベイクされます。
「適用率」で1.0より小さい値を指定した場合は、テクスチャはベイクされます。
「反復」は、glTFのパラメータ materialのextension、KHR_texture_transformとして指定されます。
反復の使用ではいくつか制約があります。
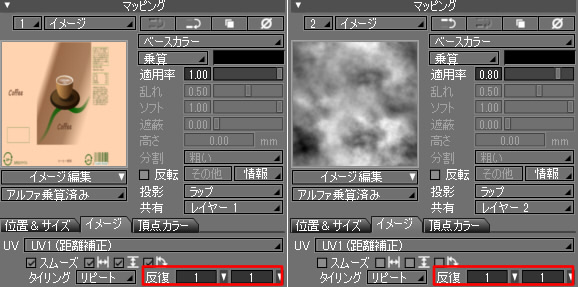
例として、以下のように「イメージ/ベースカラー」を2レイヤ分指定しました。

glTFにエクスポート後の「ベースカラー」のテクスチャは以下のようになります。

これは、1つめの「イメージ/ベースカラー」の「左右反転」「上下反転」「90度回転」がベイクされ、
2つめの「イメージ/ベースカラー」が「適用率」0.8として乗算合成された結果になります。
同じテクスチャの種類で複数を重ねる場合は、「反復」は同じ繰り返しの数を指定するようにします。
そうでない場合は、反復が1×1となるようにテクスチャがベイクされます。
ベイク時は一番大きなサイズのテクスチャを基準にするため、反復でベイクが発生する場合はテクスチャとして劣化することになります。
また、glTFの仕様では「メタリック」「ラフネス」は同一のテクスチャに格納されます。
Shade3DのglTFエクスポータでは「オクルージョン」も同一のテクスチャに格納されます。
そのため、「メタリック」「ラフネス」「オクルージョン」は同じ「反復」を指定したほうがきれいに格納されます。
そうでない場合は、反復が1×1となるようにテクスチャがベイクされます。
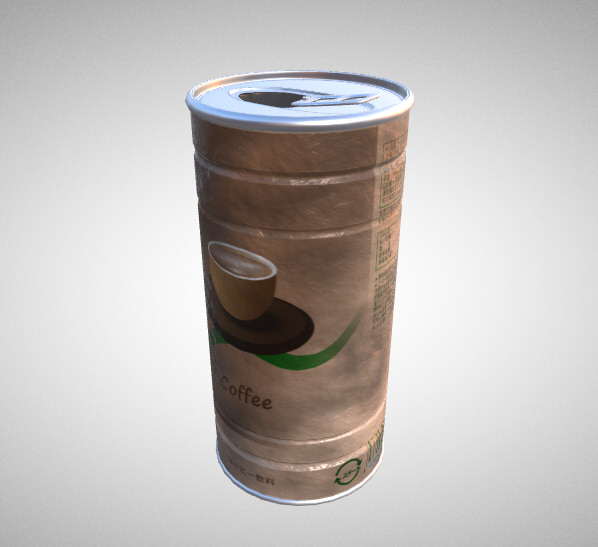
複数のテクスチャマッピングを指定した缶をglTFエクスポートし、glTF Viewer ( https://gltf-viewer.donmccurdy.com/ )で表示しました。
缶のラベルのマテリアルで、ベースカラーを2枚、法線マップを1枚使用しています。

glTF Viewerに持って行くと以下のようになりました。

そのままのマテリアルが反映されているのを確認できます。
glTFエクスポート時の最適化
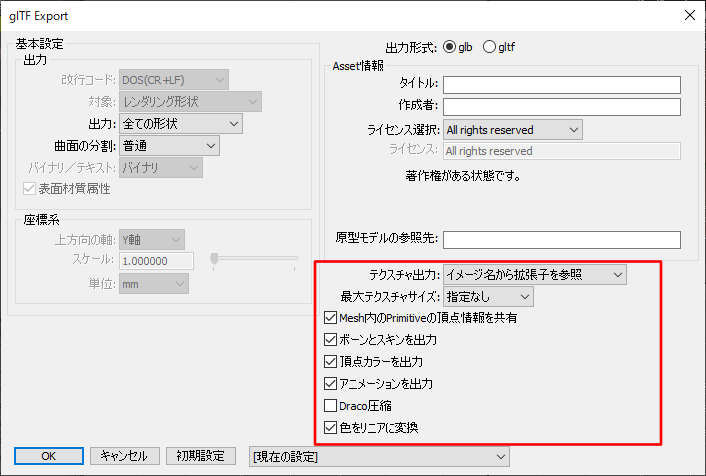
glTFエクスポート時に表示されるダイアログボックスで、エクスポート時のオプションを指定できます。
ここで、glTFエクスポート時に最適化できる部分があるためそれらについて解説します。

形状データで一番容量を使う部分は ?
glTFに限らず形状データを提供する場合に一番容量(ファイルサイズ)を消費する部分は、「テクスチャイメージ」になります。
glTFではテクスチャとしてpng形式とjpeg形式を使用できます。
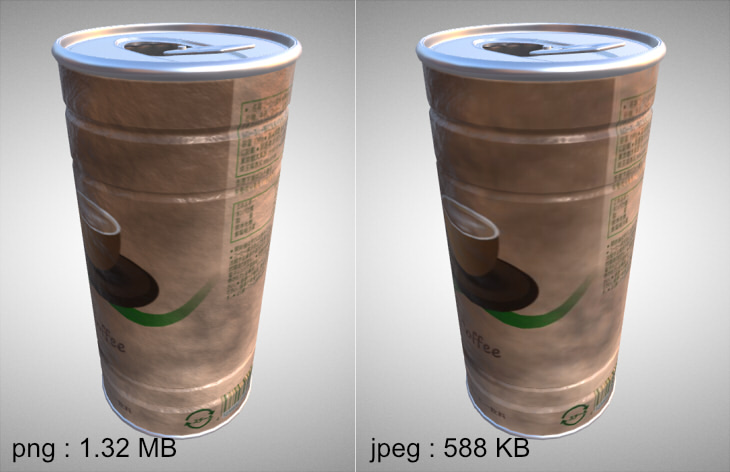
上記の凸凹を付けた缶の形状の場合、3つのテクスチャを使用しました。
テクスチャをpngとしてglTFエクスポートした場合、glbのファイルサイズは1.32 MBとなりました。
glTFエクスポートダイアログボックスの「テクスチャ出力」で「jpegに置き換え」としてエクスポートした場合、glbのファイルサイズは588 KBとなりました。
これでファイルサイズは半分以下に最適化できたことになります。
glTF Viewerで見ても、違いはほとんどありません。

写真のようなテクスチャの場合はjpegを使うのが有効です。
チェック模様や幾何学的な模様など単純なテクスチャの場合はpngを使うのが有効です。
Shade3Dで個々のテクスチャイメージごとにpng/jpegを指定したい場合は、マスターイメージ名に拡張子「.png」または「.jpg」を指定するようにしてください。
また、glTFエクスポートダイアログボックスの「テクスチャ出力」で「イメージ名から拡張子を参照」を選択するようにしてください。
この場合、マスターイメージ名で拡張子がない画像はpngとして出力されます。
また、画像サイズも容量に大きく影響するため、glTFエクスポートダイアログボックスの「最大テクスチャサイズ」で上限を設けておくのも有効です。
フェイスグループ使用時の最適化
ポリゴンメッシュとしてフェイスグループを使用している場合、glTFでは1つのMeshに対して複数のMesh(glTFではPrimitiveと呼ぶ要素)を持たせる格納が行われます。
これにより、Primitiveごとにマテリアルを与えています。
このとき、頂点座標やUV値/法線は複数の面から参照されます。
glTFエクスポートダイアログボックスの「Mesh内のPrimitiveの頂点情報を共有」チェックボックスをオンにした場合、
頂点情報はMeshごとに1グループにまとめて保持され、面情報として各Primitiveから頂点の番号(インデックス)を参照します。
これにより多少は重複する要素を削減でき、ファイルサイズを小さくする効果があります。
Draco圧縮
Draco圧縮 ( https://github.com/google/draco )は、Google社の提供している3D形状や3Dポイントクラウドのデータを高い圧縮効率で圧縮する機能です。
オープンソースで提供されており、glTFでも利用できます。
3Dスキャンされたデータや3Dプリントで使う面数が多い形状の場合は、「Draco圧縮」を使用することでジオメトリ(三角形の頂点インデックス/位置/法線/UV/頂点カラー/スキンのウエイト)の圧縮を行うことができます。
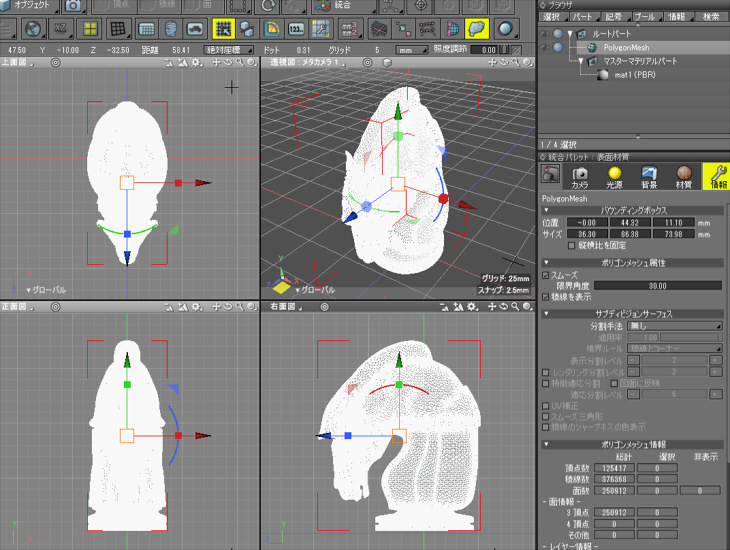
以下は250912三角形で構成されています。

これを通常のglbエクスポートとDraco圧縮を使ったglbエクスポートでファイルサイズを比較します。
glTFエクスポートダイアログボックスの「Draco圧縮」チェックボックスをオンにすることで、Draco圧縮が有効になります。
なお、この形状はUVとテクスチャイメージを指定していません。
glb形式でエクスポートし、glTF Viewerで表示すると以下のようになりました。

| 通常のglbエクスポート | 5.82 MB |
|---|---|
| Draco圧縮してglbエクスポート | 418 KB |
ファイルサイズは1/10以下になりました。
このDraco圧縮された形状は、WebGLなどで形状の読み込み時に元の状態に展開されます。
ファイルサイズがかなり最適化される以外は劣化もありません。
なお、リダクション(ポリゴン数を削減)ではないため、リアルタイム描画時のリソースの使用量は変化しません。
Draco圧縮は形状(Mesh)単位に行われます。
多数のポリゴンメッシュがある場合に圧縮効果があるわけではありません。
そのため、直方体をビルに見立てて1つのMeshとし、
これを無数に配置した都市のシーンを作成した場合など、Draco圧縮すると逆にファイルサイズが増えてしまう場合もあります。
Unlit表現
リアルタイム環境では、「Unlit」という光源の影響を受けずにそのままのベースカラーテクスチャを表示する機能があります。
この機能は、シーンにユーザインターフェースとしての矢印やアイコンなどの記号的な形状を表示したい場合、
トゥーン調の表現を行いたい場合などに使用されます。
UnlitはShade3D Professional ver.21以降で使える機能です。
ver.19以前の「Shade3Dマテリアル」では同等の表現が行えますが少し仕様が異なります。
「Unlit(陰影付けしない)の表現」もご参照くださいませ。
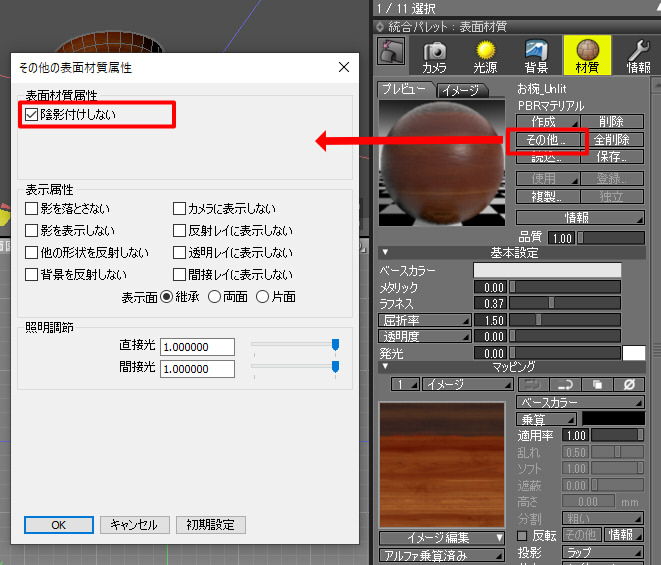
Shade3Dの「PBRマテリアル」では、表面材質ウィンドウの「その他」ボタンを押し、
「その他の表面材質属性」ダイアログボックスで「陰影付けしない」チェックボックスをオンにすることでUnlit対応します。

Shade3DとglTF ViewerでのUnlitの比較は以下のようになります。

Unlit使用時は「ベースカラー」以外のラフネス、メタリック、法線マップなどは無効になります。
以上でShade3D ver.21でのglTFに関する主要な情報を説明しました。
glTFファイルを使用することで、Shade3Dでレンダリングして確認したそのままの形状をWebGL含むリアルタイム環境、AR/VR環境などにシームレスに受け渡しできるようになります。
次回は別のテーマで解説を行う予定です。