![]()
- 形状の位置を指定/距離の理解
- 四則演算
今回は初級編の最終回です。
相対的な座標の指定と、四則演算をブロックUIプログラミングツールを使って理解していきます。
ブロックUIプログラミングツールで形状の位置を指定
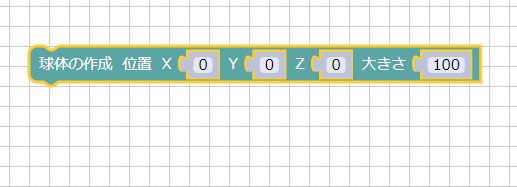
「球体の作成」の場合、中心位置と半径(大きさ)を指定しています。

この場合、「実行」すると半径50mmの球が原点位置(0, 0, 0)に作成されます。
この位置から(500, 0, 0)の位置に移動します。
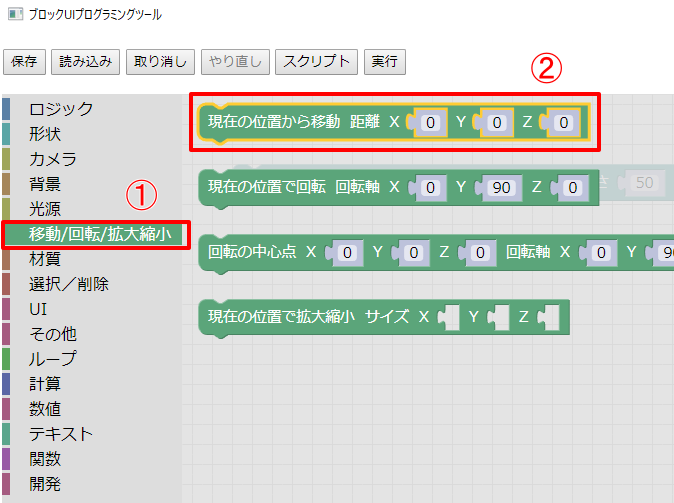
ツールボックスで「移動/回転/拡大縮小」を選択し「現在の位置から移動」を選択します。

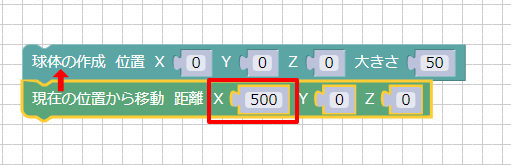
「現在の位置から移動」ブロックをドラッグし、「球体の作成」にくっつけます。
また、「現在の位置から移動」のX値を500としました。

これを「実行」します。
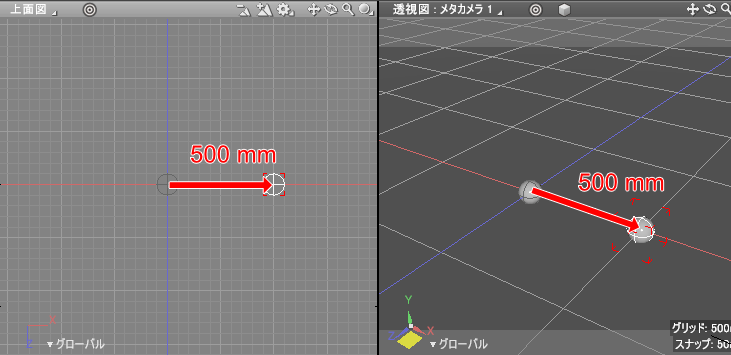
Shade3Dの図形ウィンドウを見ると、原点からX軸方向に500 mm離れた位置に球が生成されました。

球の中心は(500, 0, 0)となったことになります。
ある座標位置(始点)から別の座標位置(終点)までの移動量を「距離」と呼びます。
「現在の位置から移動」は複数をつなげることができます。
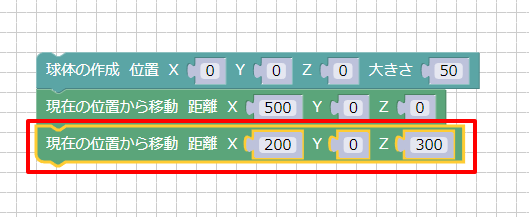
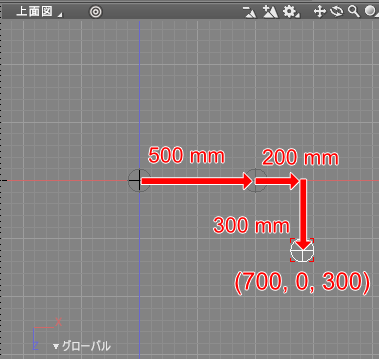
以下の場合は、さらに(200, 0, 300)の移動を行いました。

これを実行した場合、以下のようになりました。

球の中心は(700, 0, 300)となります。
これは、2つの「現在の位置から移動」の指定で、
(0, 0, 0) + (500, 0, 0) + (200, 0, 300) = (700, 0, 300)で計算できます。
座標値の計算が分かりにくい場合
三次元空間の場合X/Y/Zの3つの要素(軸)があるため、慣れていないと理解しにくいかもしれません。
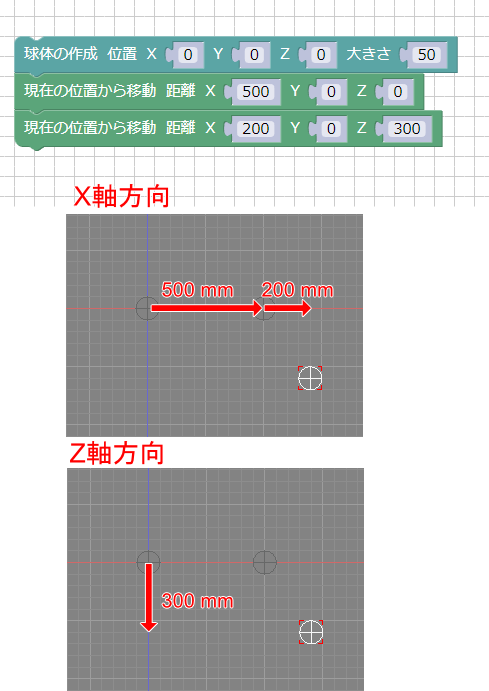
その場合は、X/Y/Zをそれぞれ分けて考えてみましょう。

なお、三次元空間の高さ方向(Y軸)は未使用のため無視してかまいません。
X(横方向)は0の位置から右に500移動し、さらに200移動しています。
Xの値は 500 + 200 = 700 となります。
Z(縦方向)は0の位置から下に0移動し、さらに300移動しています。
0の移動は移動しないことになりますので、Zの値は300となります。
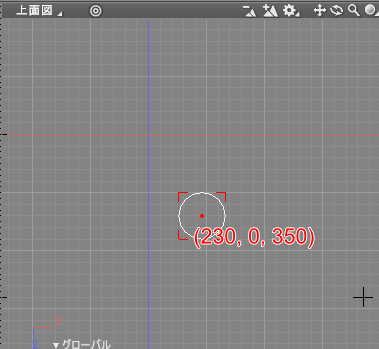
[問題 1] 原点(0, 0, 0)に半径100の円を作成し、(100, 0, 100) の移動を2回、(10, 0, 50)の移動を3回行ったときの円の中心位置はXYZ値でいくつになるでしょうか ?
[答え 1] (230, 0, 350)
すべて足し算で表現すると「 (100, 0, 100) + (100, 0, 100) + (10, 0, 50) + (10, 0, 50) + (10, 0, 50)」と計算できます。
これは、足し算とかけ算を使うと、「(100, 0, 100) x 2 + (10, 0, 50) x 3」と計算できます。
これくらいの量であれば足し算だけで表現しても手間はかかりません。
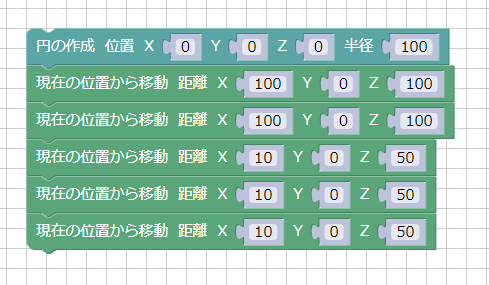
[問題 2] 問題1の半径100の円の作成を、ブロックUIプログラミングツールで行ってみましょう。
[答え 2] 以下のようになります。

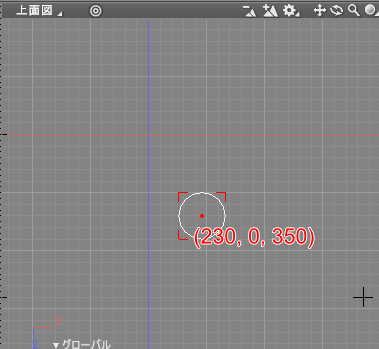
これを「実行」すると以下のようになりました。

計算式を座標に入れる
今までは、足し算を使って座標値を計算しました。
少しだけかけ算も使っていましたが、これは足し算で計算できる範囲でした。
では、次にかけ算を使わないと手間がかかってしまう場合を考えていきます。
ブロックUIプログラミングツールでは、位置指定のXYZのそれぞれに値と数式を入れていくことができます。
これにより、より複雑な計算をブロックとして指定できます。
半径100mmの球体を作成します。
このときに、(12, 0, 8)の移動を30回行ってみましょう。
「現在の位置から移動」を使って(12, 0, 8)を30個のブロックとして並べるのは手間がかかります。
そのため、座標XとZに対して計算式を入れることにしました。
ツールボックスの「形状」より「球体の作成」を選択します。
位置を(0, 0, 0)、大きさを100としました。

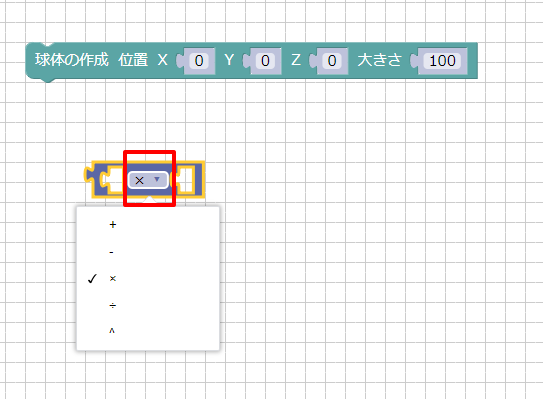
ツールボックスの「計算」より合計を計算するブロックを選択します。

このブロックは、足し算/引き算/かけ算/割り算などに変更することができます。
「+」の箇所を選択するとポップアップメニューが表示されるため、ここで「X」を選択します。

これで2つの数値のかけ算を行うブロックになりました。
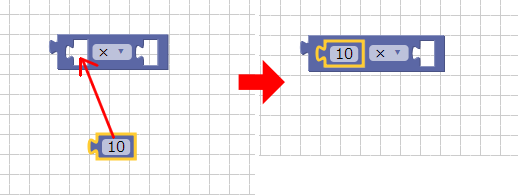
まだ値が入っていないため、ツールボックスの「計算」より「数」のブロックを選択します。

この数のブロックを計算のブロックにドラッグしてくっつけます。

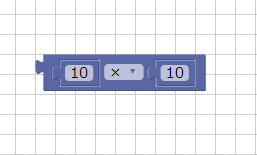
数のブロックを複製し(ブロックを選択して右クリックして「複製」を選択)、計算のブロックの右側にもくっつけます。

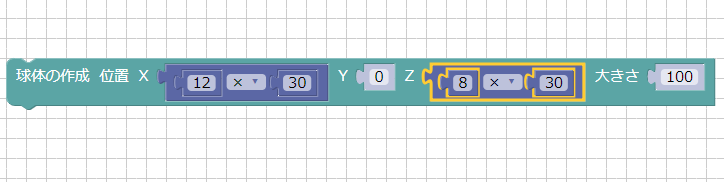
この計算ブロックを「球体の生成」ブロックのXにくっつけます。

「(12, 0, 8)の移動を30回」としたため、Xの計算式の左に12、右を30を入力しました。
計算のブロックを選択して複製します。
複製したブロックを「球体の生成」ブロックのZにくっつけます。
また、計算の式を「8 x 30」に変更しました。

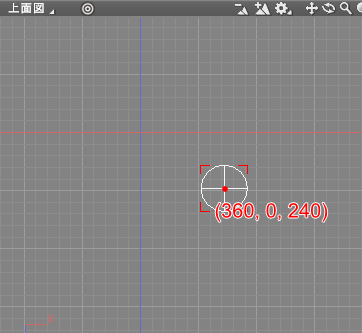
これを「実行」します。

(360, 0, 240)の位置に半径100mmの球が作成されました。
X値は「12 x 30 = 360」、Z値は「8 x 30 = 240」となっているのを確認してください。
[問題 3] 問題1で行った、原点(0, 0, 0)に半径100の円を作成し、(100, 0, 100) の移動を2回、(10, 0, 50)の移動を3回行う作業を、ブロックUIプログラミングツールを使って数式で指定してみましょう。
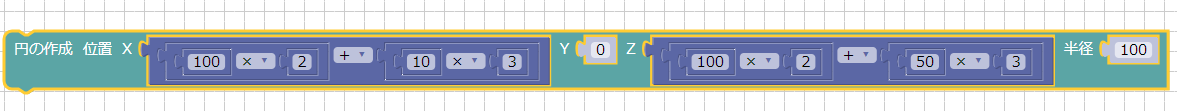
[答え 3] 以下のようになります。

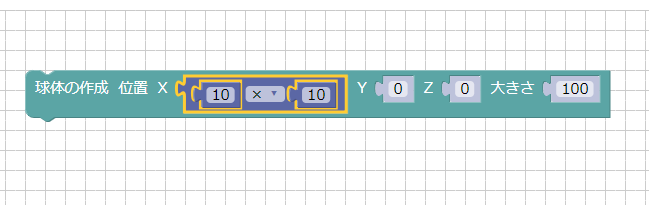
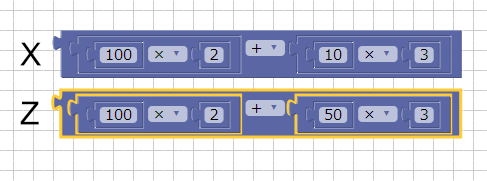
見にくいため、X/Zの計算部分のみ取り出しました。

実行すると、[答え 2]と同じ結果になります。

これはXYZを分けて以下のようにしました。
- X : 100 x 2 + 10 x 3
- Y : 0
- Z : 100 x 2 + 50 x 3
XとZの値は、2つのかけ算を行い、それを足し算しています。
このように、ブロックUIプログラミングツールの計算は複数を組み合わせていくことができます。
四則演算の式を解く
では、これらを使って「四則演算」を計算として組み込んでみます。
四則演算は「足し算」「引き算」「かけ算」「割り算」の4つです。
ここでは、四則演算自身の計算の説明は省きます。
[問題 4] 「100 – ((10 x 2) ÷ 4 ) + 50」をブロックUIプログラミングツールで計算してみましょう。結果は何になるでしょうか ?
[答え 4] 145
「100 – ((10 x 2) ÷ 4 ) + 50」の式の場合は、内側から順番に組み立てていきます。
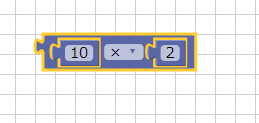
「10 x 2」をブロックで表しました。

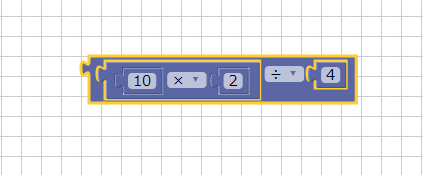
「(10 x 2) ÷ 4」をブロックで表しました。

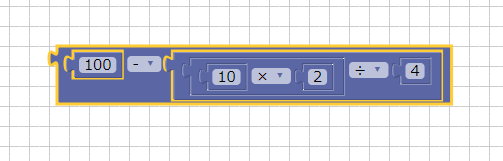
「100 – ((10 x 2) ÷ 4 )」をブロックで表しました。

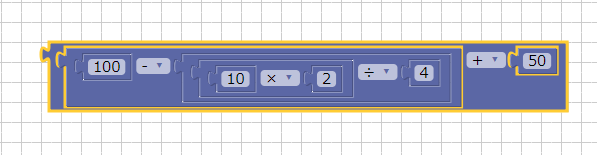
「100 – ((10 x 2) ÷ 4 ) + 50」をブロックで表しました。

これで計算が行えました。
この四則演算の式は、実際の計算もこのようなブロックを組み立てるように計算し答えを出していくことになります。
前から順番に計算するのではなく、カッコで囲まれた小さな部分から解いていくのがコツになります。
では、この結果をメッセージウィンドウに表示してみます。
ツールボックスで「その他」の「メッセージを表示」を選択します。

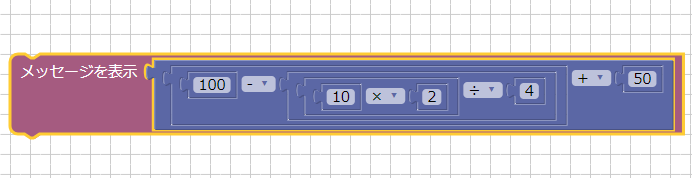
「メッセージを表示」ブロックに、計算式のブロックをくっつけました。

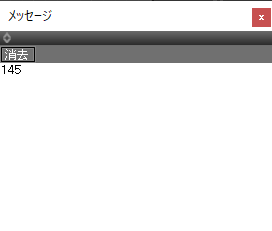
これを「実行」すると、Shade3Dのメッセージウィンドウに145と表示されました。

現状では、式の計算は横に長くなってしまいますね。
式が複雑になる場合は「変数」というのを使用して、式をより整理して組み立てていくことになります。

「変数」が出てくるとプログラミングの考え方にぐっと近づくことになります。
これは中級編で説明していきます。
以上で初級編は完了しました。
初級編はブロックを並べて簡単な形状を作成してみる、計算してみる、という説明でした。
論理的要素が見えにくいかもしれませんが、この「ブロック的に構成していく」ということ自体がプログラミングの流れの根本の考え方になります。
次回はブロックUIプログラミングツールの中級編に入る前に、Shade3Dの別のカテゴリを説明していく予定です。