![]()
- パスジョイント
- 線形状にポイントを追加
- 「選択した点を始点に」スクリプト
- パスジョイントでの移動時に方向制御 (Standard/Professional)
前回モデリングした「スプロケット」と「ローラーチェーン」を動かします。
スプロケットは単純ですが、ローラーチェーンは難易度が高い部分になります。

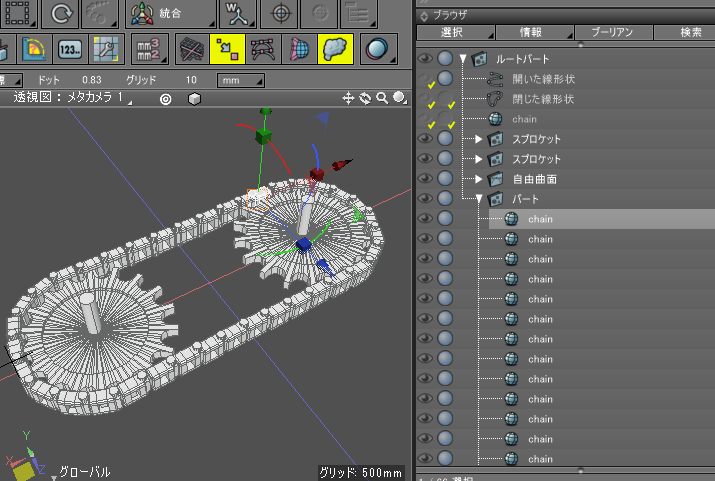
モデリングでは、2つのスプロケットと、パートに入れたローラーチェーンのローラー部が複数存在しています。
これより、動きをつけていきます。
スプロケットの回転 (回転ジョイント)
スプロケットは回転ジョイントを使用して「冠歯車を動かす」のときと同じで、
30フレームで一回転するとしました。
ローラーチェーンを使って回転する場合は、2つのスプロケットは同じ向きで回転します。

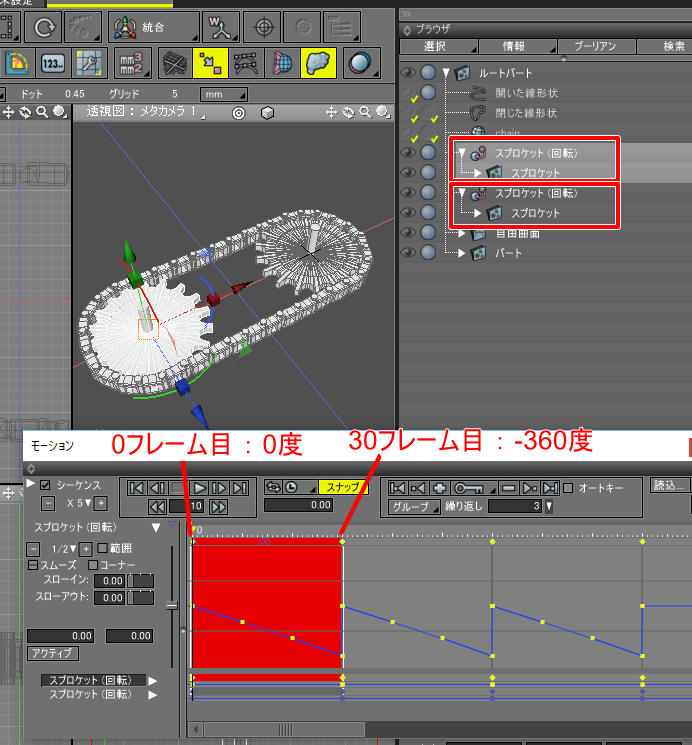
上面図から見て時計回り回転させるため、
0フレーム目は0度、30フレーム目は-360度のキーフレームを与えました。
ローラー1つ分を動かす
ローラーチェーンは、1つ1つのローラー部が「移動」しつつ「回転」しています。

前回のモデリングでローラーチェーンが通る経路を「閉じた線形状」で与えるようにしました。
経路に沿ってローラ部は「移動」し、同時にローラ部の向きを「回転」させて与えています。
この動きを「パスジョイント」を使用して実現します。
パスジョイントの使い方
パスジョイントを使用することで、線形状に沿って形状を移動させるモーションを与えます。
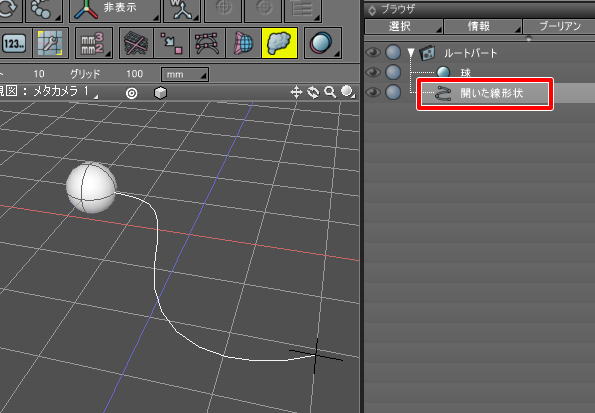
「閉じた線形状」または「開いた線形状」を配置し、線形状の先頭のポイントに動かしたい形状を配置します。

この場合は、開いた線形状に沿って球を移動させます。
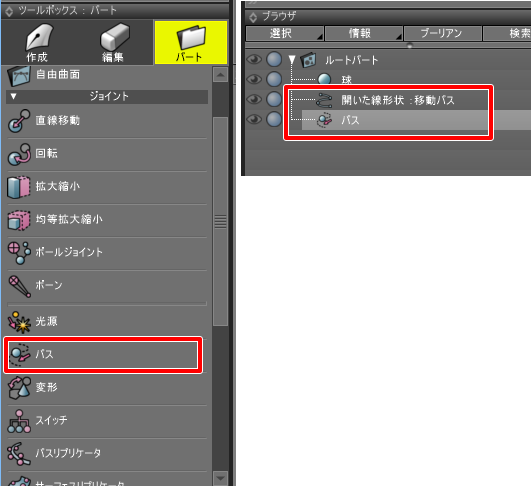
線形状をブラウザで選択した状態で、ツールボックスの「パート」-「ジョイント」-「パス」を選択します。
これでブラウザ上で「開いた線形状」は「開いた線形状 : 移動パス」と表示され、その下に「パス」のジョイントが配置されます。

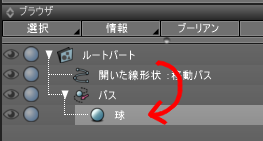
ブラウザで「パス」の中に移動させる形状を入れます。

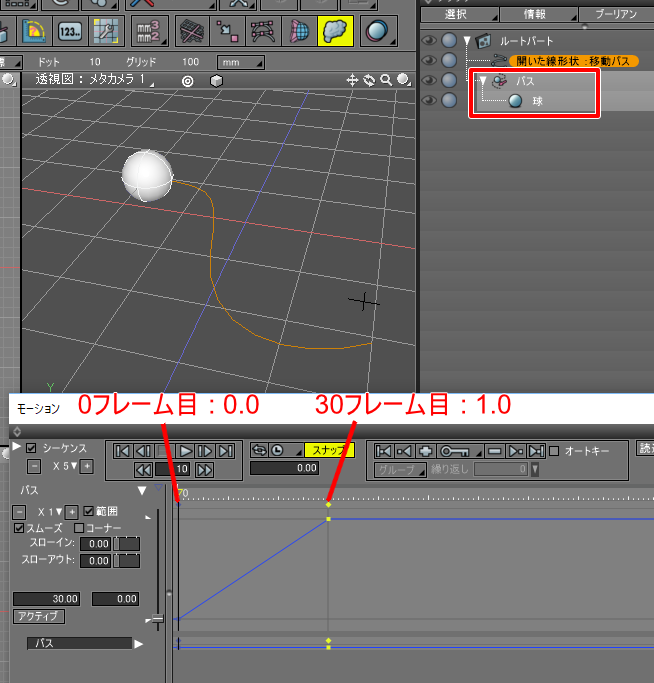
「パス」をブラウザで選択し、
0フレーム目に0.0を指定してキーフレームを登録、30フレーム目に1.0を指定してキーフレームを登録、としました。

これで再生すると、開いた線形状のパスに沿って球が移動しました。
与えられたパスの開始位置から終了位置までを0.0~1.0としてキーフレームに与えることで、移動を制御します。
このパスジョイントをローラーチェーンの動きで使用します。
ローラー部1つに対して、パスの線形状を与える
パスジョイントの開始位置にローラーチェーンの軌跡となる「閉じた線形状」を与えることで、
パスに沿った移動を行います。
「開始位置」はそれぞれのポイントの始点である必要があります。
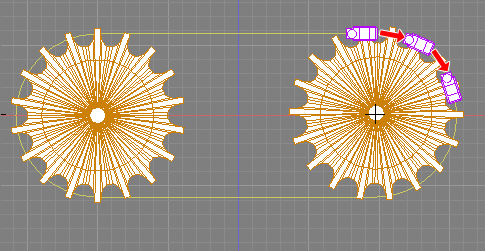
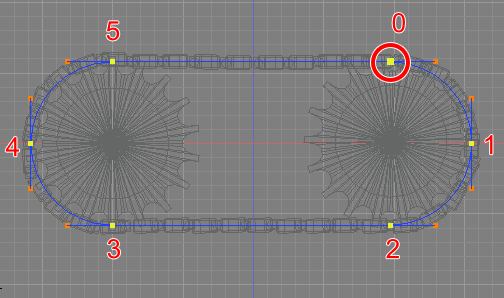
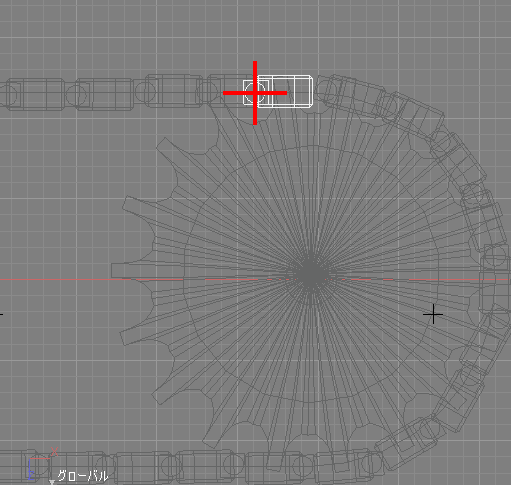
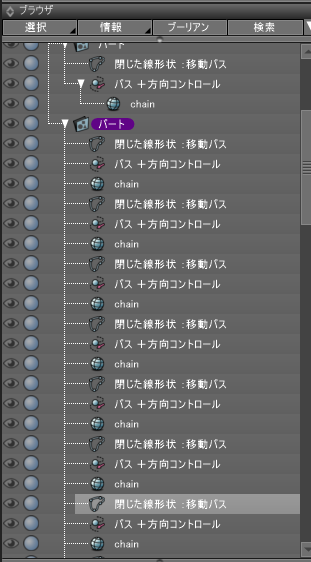
現在のローラーチェーンの軌跡となる「閉じた線形状」は以下のように構成されています。

ここで、各ローラー部の中心となる位置にあうように「閉じた線形状」上にポイントを与えて、それを始点にします。
ローラー部の中心は、下画像のように上面図から見て左の円柱の中心を使用するようにしました。

「閉じた線形状」を複製して加工するようにしました。
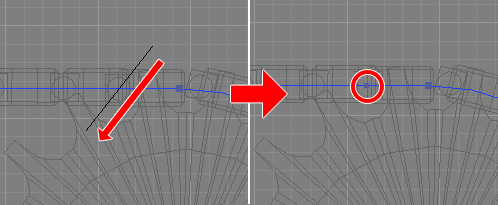
形状編集モードに移行し、上面図で「閉じた線形状」を横断するように、
Windows環境の場合は[Z]+[X]キー(Mac環境の場合は[option]+[command]キー)を押しながらドラッグします。
これで、ドラッグした始点と終点、線形状が交差する位置にポイントが追加されます。

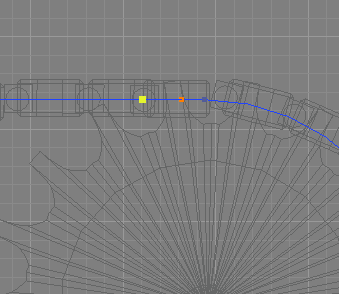
形状編集モードで追加した点を選択し、メインメニューの「スクリプト」-「選択した点を始点に」を選択します。

これで、「閉じた線形状」をパスとして使用するための準備ができました。
パスジョイントを追加
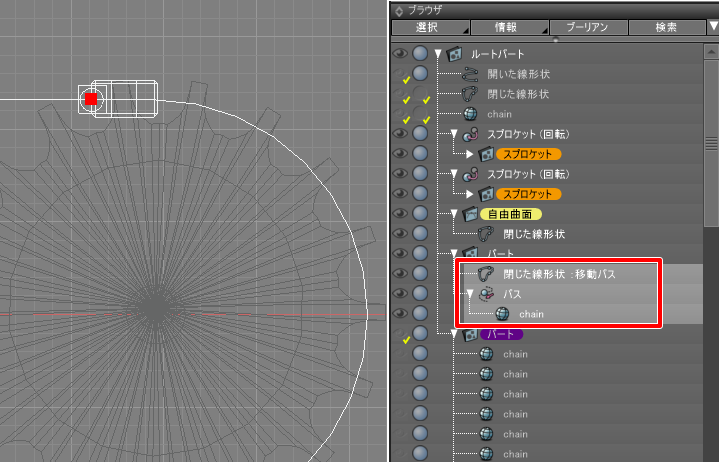
「閉じた線形状」をブラウザで選択した状態で、ツールボックスの「パート」-「ジョイント」-「パス」を選択します。
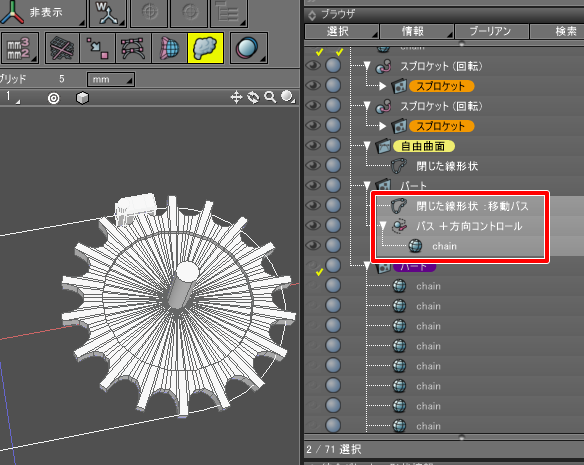
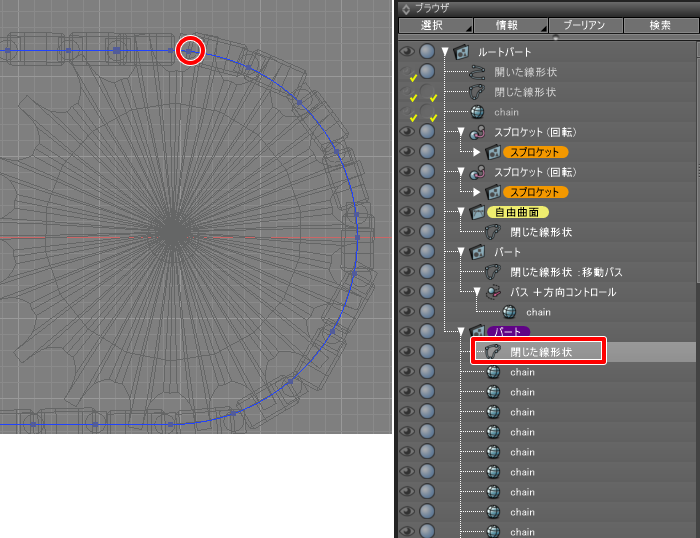
そのあと「パス」の中にローラー部のポリゴンメッシュを1つ入れました。
分かりやすいように、1つのローラー部だけ取り出してパートに格納しています。
それ以外のローラ部は非表示にしました。

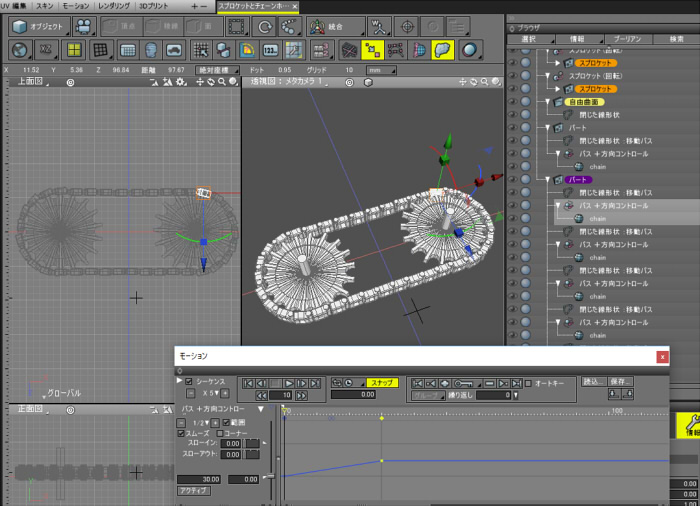
上画像の赤い四角がパスの始点(=「閉じた線形状」の始点)になります。
パスジョイントにモーション情報を与える
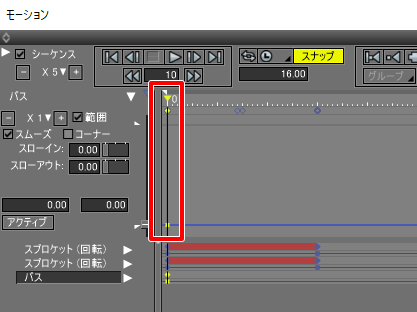
モーションウィンドウで、パスジョイントにモーション情報を与えます。
モーションウィンドウの0フレーム目に0.0の値でキーフレームを追加します。

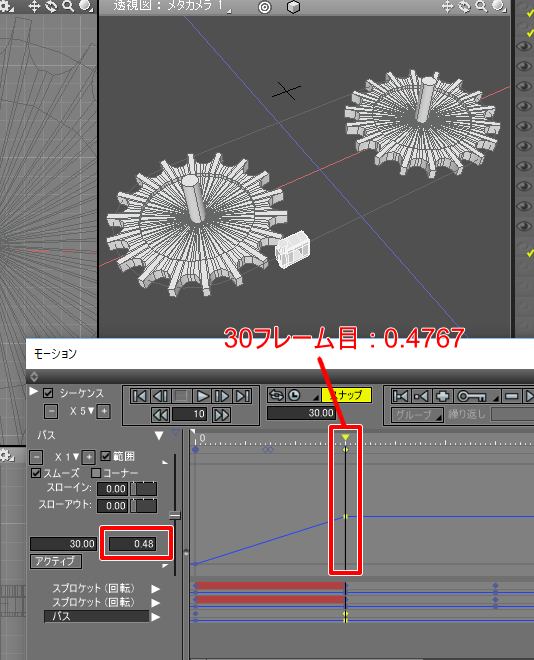
次に、スプロケットが一回転する30フレーム目で、
パスの値はいくつになるか ? を求めます。
前回の「ローラーチェーンの長さを計算」で、
ローラーチェーンの長さ = スプロケットの円周 + スプロケット間の距離 x 2の式で、半径50mmのスプロケットに対してマージンを8mm設けて「(50+8) * 2 * π + 200 * 2 = 764.4247」として計算していました。
スプロケットは30フレームで一回転、円周はマージンの8mmも考慮して「(50+8) * 2 * π = 364.4247」となります。
364.4247 / 764.4247 = 0.4767この値が、30フレーム目でのパスの値になります。
モーションウィンドウで、30フレーム目に0.4767のキーフレームを登録しました。

モーションウィンドウで「ステップ」を0.25と動きがゆっくりになるようにして、再生しました。
ローラー部は回転が加わらずにパスに沿って移動だけしてます。
次に、回転を与えてローラー部がパスの接線に沿うようにします。
パスジョイントでの移動時に方向制御
※ パスジョイントの「方向制御する」の機能は、Shade3DのStandard/Professional版で使用できます。Basic版では使用できません。
Basic版ではパス+回転ジョイントを使用すると、同様のモーションを与えることができます。
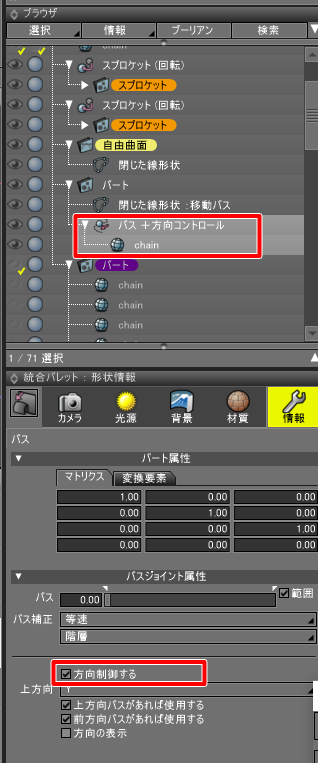
ブラウザで「パス」を選択した状態で形状情報ウィンドウを表示。
形状情報ウィンドウの「パスジョイント属性」の「方向制御する」チェックボックスをオンにします。
また、「上方向」が「Y」となっているのを確認します。

再度モーションウィンドウの再生ボタンを押して、プレビューします。
これで、ローラー部がパスの接線に沿うように回転しながら移動しました。
ローラー1つ分はこれでモーション設定できました。
これを、すべてのローラー部に対して行っていきます。
ローラーチェーンを動かす
閉じた線形状(移動パス用)、パス、ローラー部の形状、の3つが1つの要素です。

それぞれに対して、以下の手順を行います。
- 閉じた線形状を複製
- 開始ポイントがローラー部の中心になるように指定
- パスを割り当て
手間を省くために、
それぞれのローラー部の中心が存在する位置に「閉じた線形状」のポイントを追加していくことにします。
ここは、1つの「閉じた線形状」での操作になります。
非表示にしていたローラー部をすべて表示します。
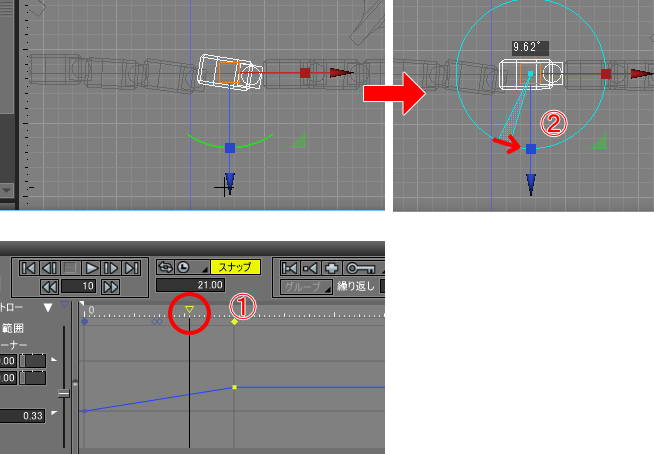
形状編集モードに移行し、上面図で「閉じた線形状」を横断するように、
Windows環境の場合は[Z]+[X]キー(Mac環境の場合は[option]+[command]キー)を押しながらドラッグします。
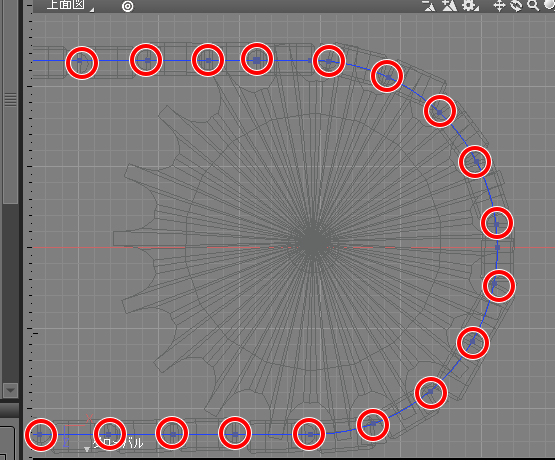
下画像の赤丸の箇所が、ポイントを追加した位置になります。

ポイント位置は、ローラー部の円柱形状の中心にだいたい合うようにしています。
この「閉じた線形状」を、ローラー部のポリゴンメッシュの前に複製して配置します。

上画像の赤丸の位置を開始ポイントとするため、形状編集モードで開始ポイントを選択してスクリプトの「選択した点を始点に」を実行します。
線形状は複製されます。
複製された線形状をブラウザで選択した状態で次のポイントに移動し、再び「選択した点を始点に」を実行。
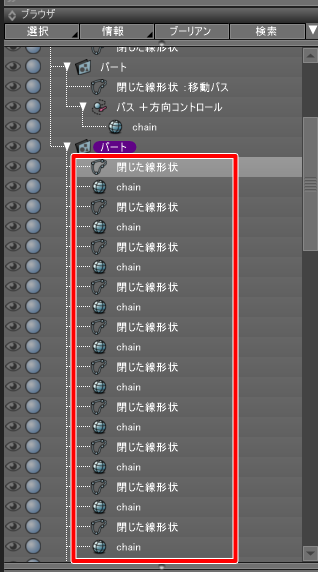
として、交互に「閉じた線形状」「ローラー部の形状」が並ぶようにします。

「閉じた線形状」をブラウザで選択した状態で、
- 形状編集モードで選択が解除されているのを確認して[M]キーを2回押す(開始ポイントの次が選択された状態)
- 「選択した点を始点に」を実行
- 複製された「閉じた線形状」をローラー部の形状の次に移動(交互に配置)
この操作を繰り返していくことになります。
手作業でもなんとかなる作業量ですが、スクリプト化できそうではありますね。
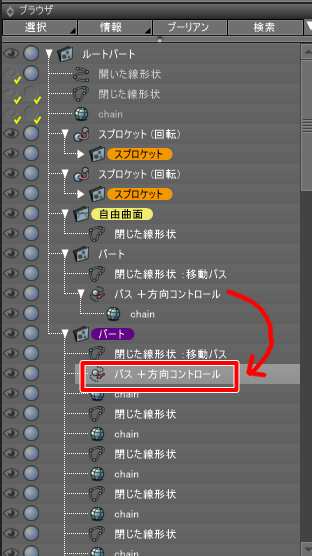
すでにモーション設定を割り当ててある「パス」を「閉じた線形状」の次に複製して配置します。
また、パスの中の形状は削除しておきます。

線形状の次にパスを配置することで、自動的に「線形状」+「パス」は参照しあうようになります。
この複製した「パス」はすでにモーション割り当てがされていますので、それを再利用しています。
単体の「パス」を選択してメインメニューの「編集」-「コピー」を選択。
次の「閉じた線形状」を選択して、メインメニューの「編集」-「貼り付け」を選択します。
この「閉じた線形状」を選択して貼り付ける作業を、すべての閉じた線形状に対して行っていきます。

ブラウザ上では「閉じた線形状」「パス」「ローラー部の形状」が順番に並ぶ配置になります。
ブラウザ上で、ローラー部の形状をパス内にドラッグして移動させます。

これで、ローラーチェーンのモーション指定は完了です。

モーションウィンドウの再生ボタンを押して、プレビューします。
これで、スプロケットの回転にあわせてローラーチェーンが連動していますね。
もし、アニメーションの途中でローラー部の角度が傾きすぎているのが気になった場合は、
マニピュレータを使って、パス内の形状のみを回転して補正します。

これを繰り返していると、なじんできます。
以上で、スプロケットとローラーチェーンのモーション付けは完了です。
なかなか難易度のある内容だったと思います。
ジョイントの役割、わかってきましたね。
さて、次は歯車シリーズの集大成となる、複数の歯車を使った機械的な作例を作っていきます。
表面材質の指定やレンダリングは、次回に作例として行っていく予定です。