![]()
- バンプマップを法線マップに置き換え
チュートリアルの「リンゴを作る」ではテクスチャを使用してますので、これをUnityに渡していきます。
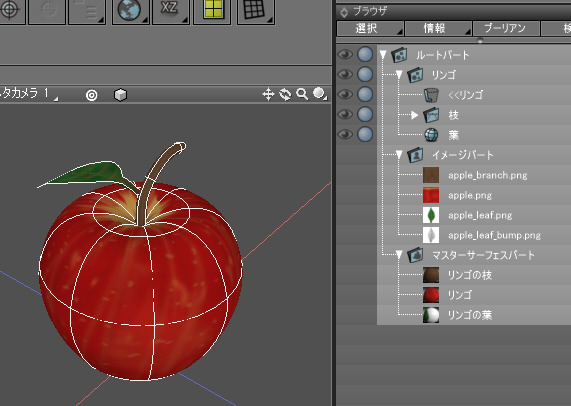
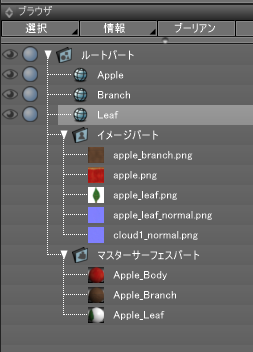
以下のようなシーンになっています。

リンゴ本体と、枝、葉、の3つから構成されています。
ポリゴンメッシュに変換しマスターサーフェス名を英字にする、などは前回の「Unityに形状を渡す手順」と同じです。
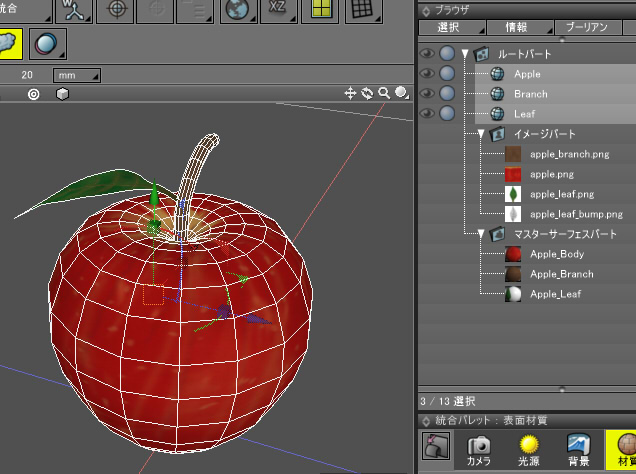
以下のように編集しました。

ブラウザ上で、「リンゴ」パートから「ルートパート」に3つのポリゴンメッシュを移動しておきます。
形状は「Apple」をリンゴ本体、「Branch」をリンゴの枝、「Leaf」をリンゴの葉、としました。
また、それぞれのマスターサーフェス名を「Apple_Body」「Apple_Branch」「Apple_Leaf」としました。
マスターサーフェス名は、fbx経由でUnityに渡したときはマテリアル名になりますので、
他のマテリアルと同一の名前にならないようにするため、「Apple_xxx」と明示するようにしています。
それでは、マスターサーフェスを見ていくことにします。
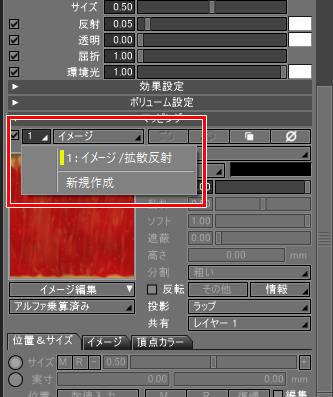
マスターサーフェス「Apple_Body」
マッピングで「イメージ/拡散反射」が指定されています。

ここで割り当てているマスターイメージとしてのテクスチャ名は「apple.png」となっています。
拡散反射のテクスチャだけが指定されている場合は、特に何もする必要はありません。
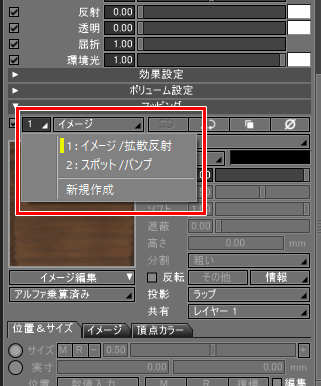
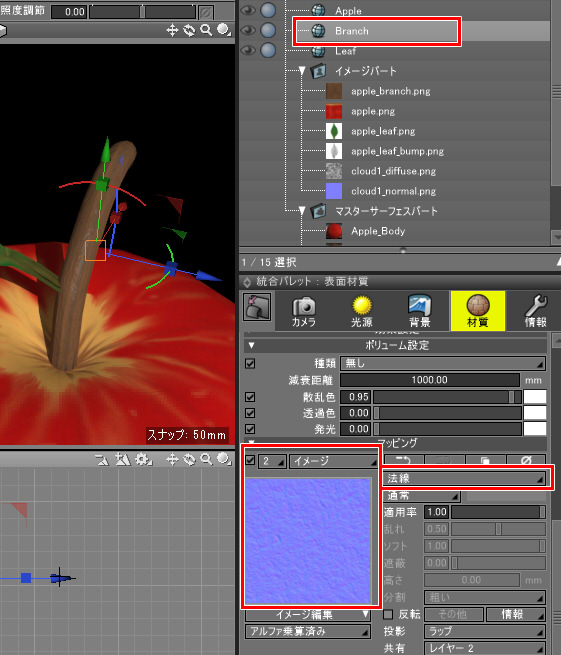
マスターサーフェス「Apple_Branch」
マッピングで「イメージ/拡散反射」「スポット/バンプ」が指定されています。

マッピングの「スポット」はfbx経由ではエクスポートできないため、ここはテクスチャに置き換えます。
雲模様はタイリング画像として上下左右がつながるように生成しています。

バンプマップを法線マップに変換
Unityでの凸凹表現はバンプマップではなくて法線マップを使用しますので、Shade3D側でバンプマップのテクスチャを法線マップに変換します。
(なお、Unity内でバンプマップを法線マップに置き換えることは可能です)
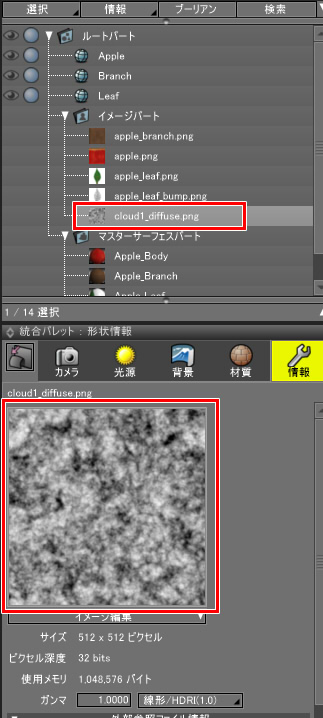
ブラウザで「イメージパート」よりノイズ模様のテクスチャを選択。
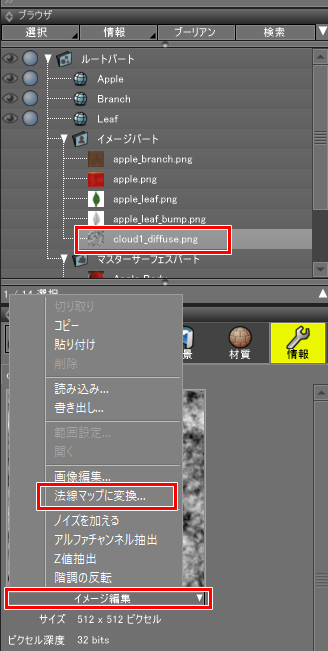
形状情報ウィンドウのイメージのプレビュー下の「イメージ編集」をクリックしてポップアップメニューを表示します。

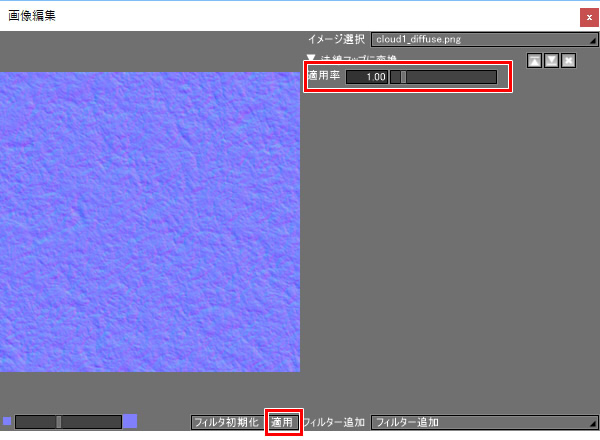
「法線マップに変換」を選択すると、「画像編集」ウィンドウが表示されます。
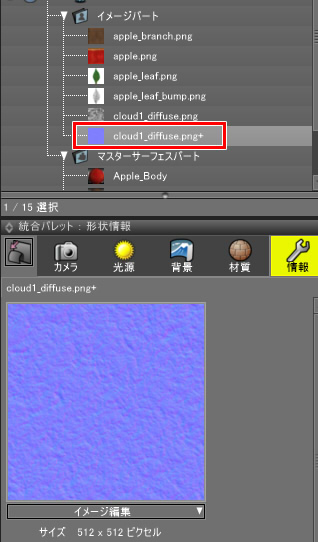
「適用率」を調整し、ウィンドウ下の「適用」ボタンを押すと「イメージ名+」の名前のイメージが生成されます。


これを「cloud1_normal.png」のように、法線マップとわかるように名前変更しました。
表面材質のマッピングに法線マップを割り当て
ブラウザで「Branch」形状を選択し、表面材質のマッピングで「イメージ/法線」を割り当てます。

また、プレビューレンダリングで凸凹が表現されているのを確認します。
これで、枝のポリゴンメッシュは「イメージ/拡散反射」「イメージ/法線」のマッピングが指定されました。
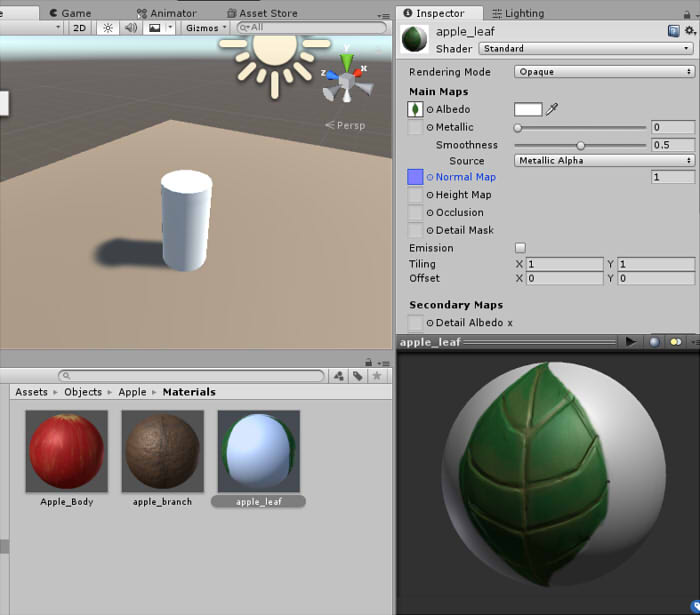
マスターサーフェス「Apple_Leaf」
葉のマッピングを調整します。ブラウザで「Leaf」形状を選択し、表面材質ウィンドウを表示します。

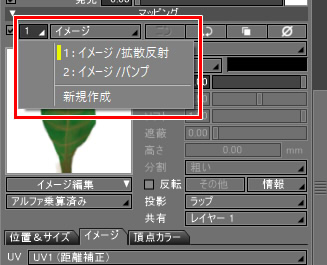
マッピングでは「イメージ/拡散反射」「イメージ/バンプ」が指定されています。
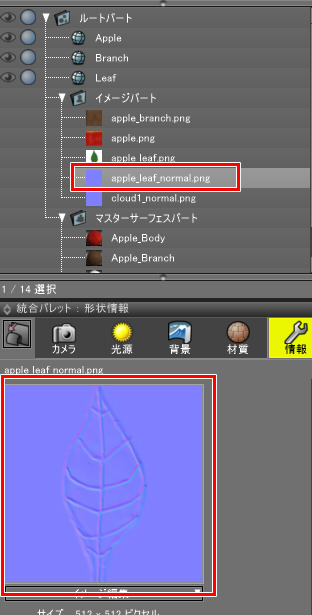
枝のときと同じように、バンプマップを法線マップに変換します。

「apple_leaf_normal.png」という名前にしました。
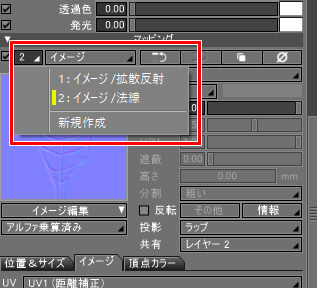
これを、表面材質のマッピングに指定します。
「イメージ/拡散反射」「イメージ/法線」と並ぶようにしました。

FBXエクスポート
以上で、エクスポート用のリンゴの調整は終わりました。
ブラウザでは以下のようになっています。

ポリゴンメッシュ3つ、テクスチャ5つ、マスターサーフェス3つ、になります。
表面材質の各種パラメータは調整しなくて問題ありません。
表面材質については、Unity側でマテリアルとして調整していくことになります。
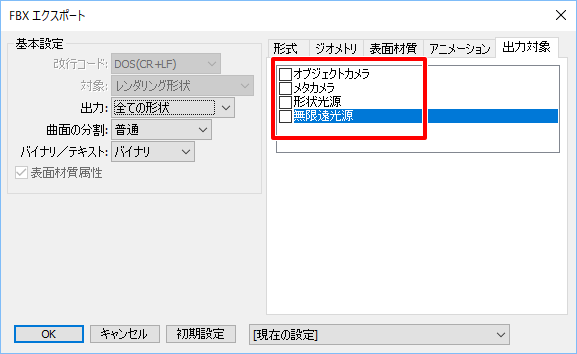
メインメニューの「ファイル」-「エクスポート」-「FBX」を選択し、FBXエクスポートダイアログボックスを表示。
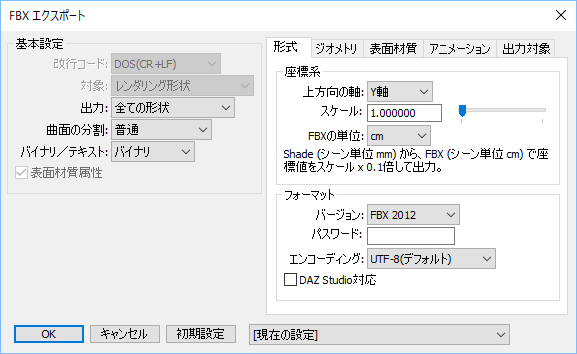
「形式」タブはデフォルトのままにしています。

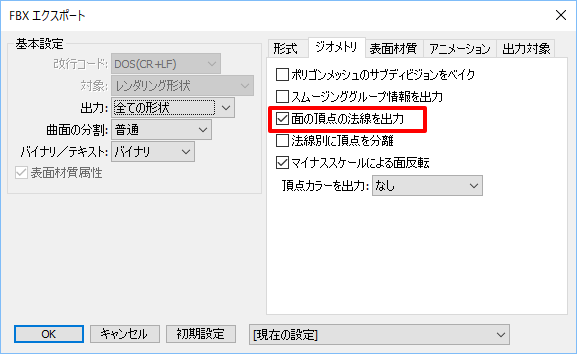
「ジオメトリ」タブは、「面の頂点の法線を出力」チェックボックスをオンにします。

FBX出力時は、法線を出力するとポリゴンメッシュの角部分がよりShade3Dでのシェーディングと近くなります。
また、ツールによってはfbx読み込み時に法線がないと、正しくシェーディングされないことがあります。
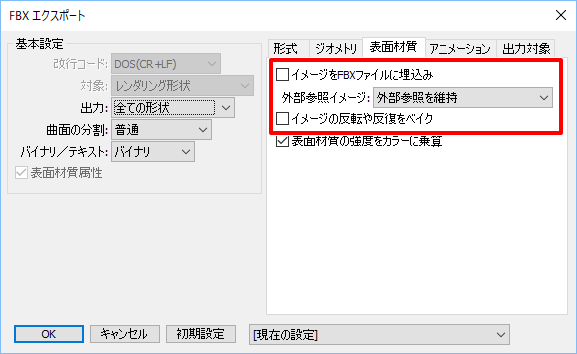
「表面材質」タブでは、「イメージをFBXファイルに埋め込み」をオフに、「イメージの反転や反復をベイク」をオフにします。

「イメージをFBXファイルに埋め込み」をオフにすることで、FBXファイル自身にテクスチャが含まれないようになります。
この場合は、fbxファイルと同じディレクトリにテクスチャ画像が出力されることになります。
これは、Unity側でfbxをインポートした際に
その都度fbxからテクスチャがロードされてしまうのを防ぐための指定となります。
、「イメージの反転や反復をベイク」をオフにすることで、表面材質のマッピングの「反復」指定で反復数に応じたテクスチャを作らないようにします。
反復指定は、Unity側で設定するほうが確実です。
今回はアニメーション情報は含まれない形状のため、「アニメーション」タブはデフォルトのままにします。
「出力対象」タブは、すべてのチェックボックスをオフにしておきます。

これで「OK」ボタンを押して、「apple.fbx」として出力しました。
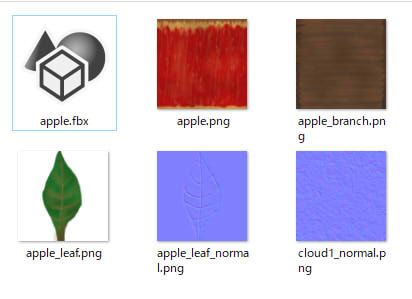
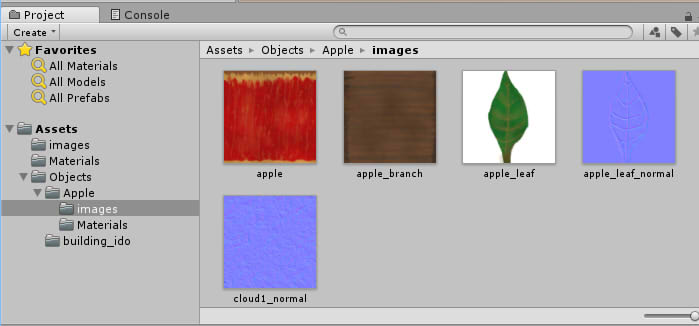
以下のように1つのfbxファイルと5つのテクスチャが出力されました。

Shade3D側の操作は以上になります。
Unityに形状をインポート
Unity 2017.1.1f1を使用しました。
前回との差は、テクスチャを渡す部分になります。
fbxをインポート
Shade3Dでエクスポートした「apple.fbx」をインポートします。
Projectウィンドウで右クリックし、ポップアップメニューから「Import New Asset」を選択します。
また、読み込んだ形状を選択し、Inspectorウィンドウの「Material Naming」を「From Model’s Material」に変更します。
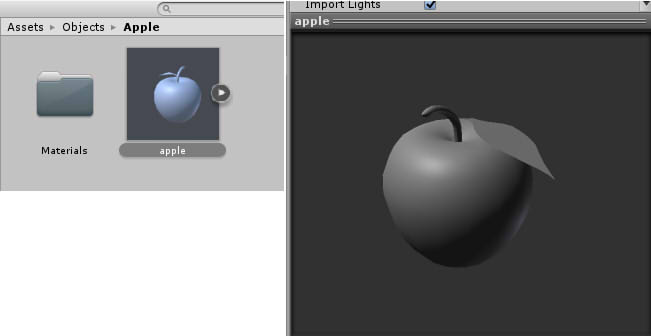
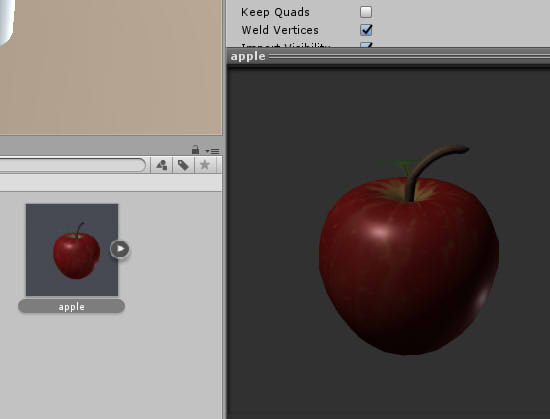
ProjectウィンドウとInspectorウィンドウのプレビューでは以下のように表示されています。

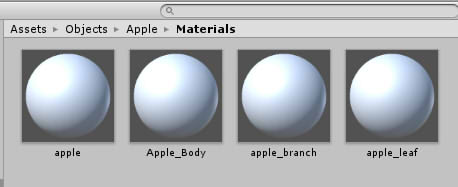
Materialsフォルダを開くと以下のように表示されます。

「apple.fbx」を読み込んだ場合は同一名の「apple」のマテリアルもできてますが、これは不要なので削除します。
「Material Naming」を「From Model’s Material」としているため、fbx内のマテリアル名(Shade3Dでのマスターサーフェス名)をそのまま採用します。
「apple_body」「apple_branch」「apple_leaf」のマテリアルが存在することになります。
この段階では、まだテクスチャは読み込まれていません。
テクスチャ画像を読み込み
Projectウィンドウでimagesフォルダを作成し、ドラッグ&ドロップで画像をインポートします。

Projectウィンドウで右クリックしてポップアップメニューを表示し、「Import New Asset」からインポートする場合も同じ動作になります。
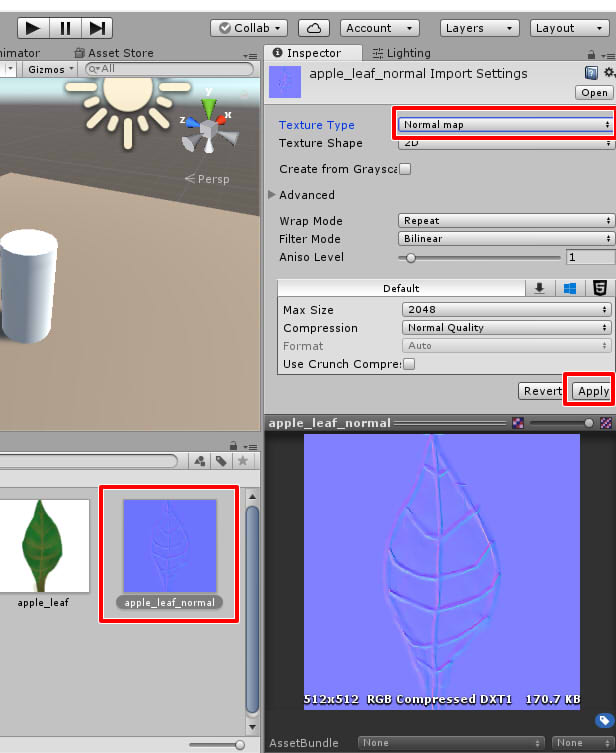
法線マップのTexture TypeをNormal mapにする
Projectウィンドウで法線マップを選択し、Inspectorウィンドウの「Texture Type」を「Normal map」に変更して、「Apply」ボタンを押します。

これで、Unityはテクスチャを法線マップ用と認識するようになります。
法線マップのテクスチャはすべてこの処理を行うようにします。
Projectウィンドウで複数を選択して、まとめて法線マップに置き換えることも可能です。
Materialにテクスチャを割り当てる
3つのマテリアルに対してテクスチャを割り当てていきます。
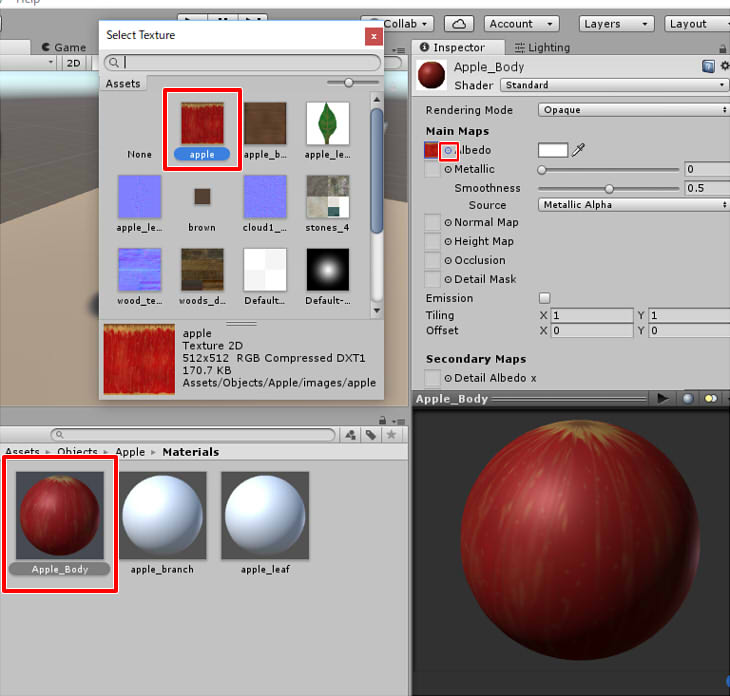
Projectウィンドウで「Apple_Body」を選択し、Inspectorウィンドウを表示します。

ここで、「Albedo」の左の小さな丸をクリックすると、プロジェクト内のテクスチャが一覧される「Select Texture」ウィンドウが表示されます。
一覧は右上のスライダを調整することで大きく表示することができます。
ここで、「Apple_Body」に割り当てるテクスチャとして「apple」を選択しました。
「Albedo」は、Shade3Dでの「拡散反射」に相当する材質の基本色情報になります。
「Mettalic」を調整すると反射感が出ます。
「Smoothness」を調整すると、ざらついているかどうかの調整ができます。Smoothnessを大きくすると、ハイライトがシャープになります。
小さくすると、ハイライトや映り込みは分散されてざらついた感じになります。
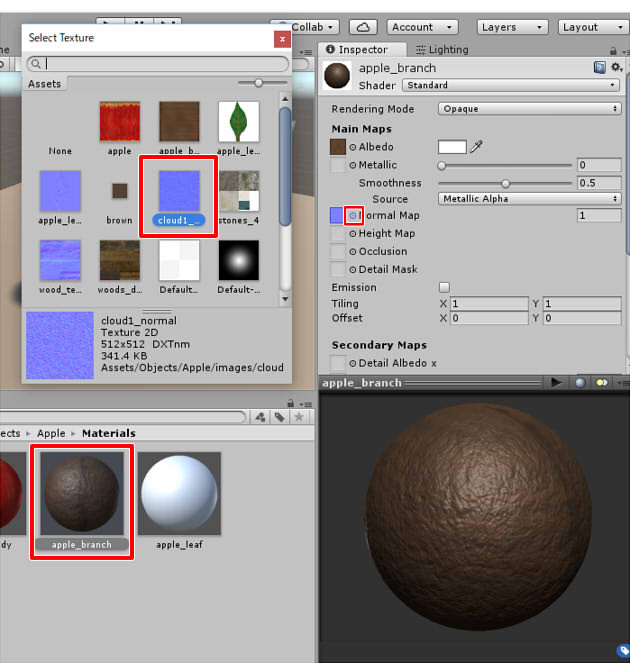
「Apple_Body」マテリアルも同じ処理を行います。
「Normal Map」で法線マップの「cloud1_normal」を指定しました。

「Apple_leaf」マテリアルも同じ処理を行い、最終的には以下のようになりました。

Projectウィンドウで「apple」形状を選択し、Inspectorウィンドウのプレビューで意図した質感になっているか確認します。

これでマテリアル設定は完了になります。
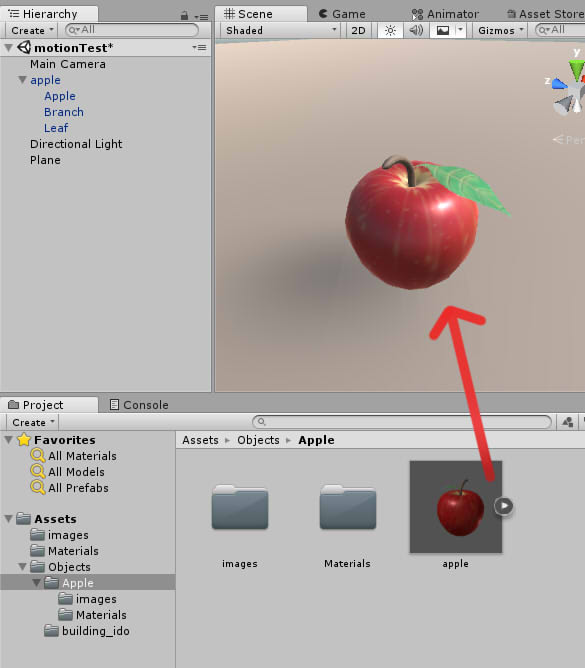
シーンに形状を配置
シーンにあらかじめPlaneを配置し、地面とします。マテリアルとして、茶色を指定しました。
Projectウィンドウから「apple」をドラッグしてシーンに配置します。

影が薄いですね。
ここを調整していきます。
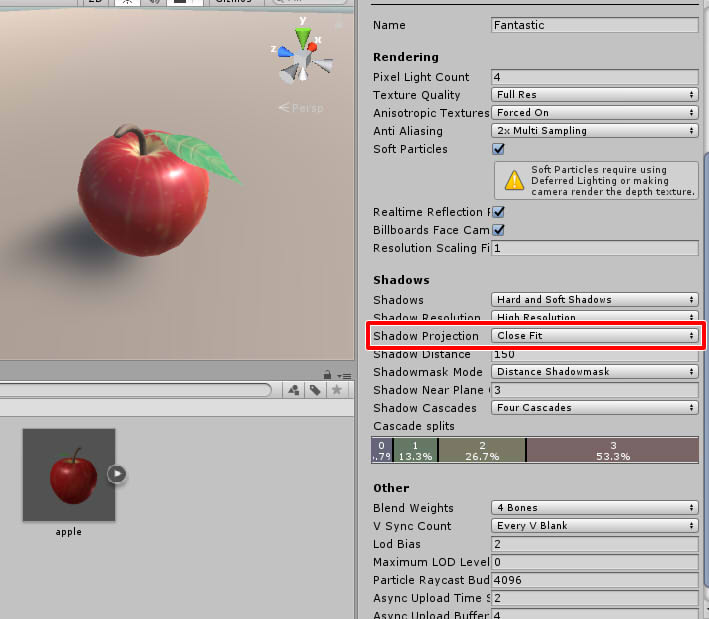
影の調整
メインメニューの「Edit」-「Project Settings」-「Quality」を選択し、
Inspectorウィンドウの「Shadows」-「Shadow Projection」を「Close Fit」に変更します。
これで、影が少しくっきりしました。

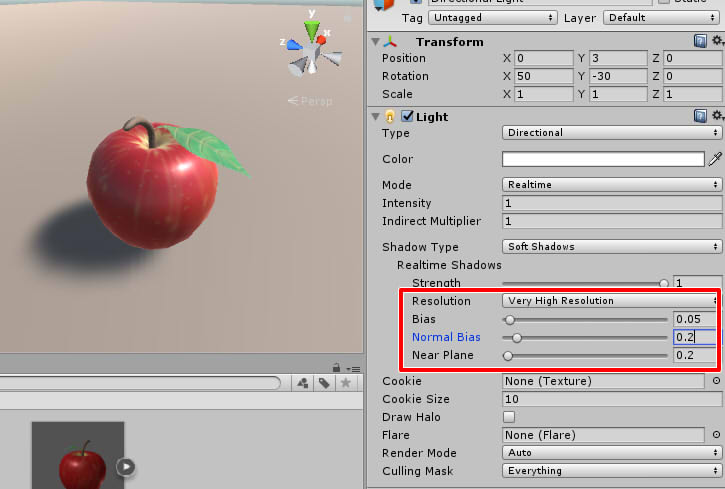
Hierarchyウィンドウで「Directional Light」を選択し、
「Light」の「Realtime Shadows」-「Resolution」を「Very High Resolution」とします。
これは、影を生成するシャドウマップの解像度を高くする指定になります。
また、「Normal Bias」を0.2としました。これは、影を落とす場合に少し浮かせる距離を指定します。
大きい値にすると、影の幅が狭くなってしまいます。
リンゴ自身はサイズが小さいため、影がはっきり出やすいように値を小さくしました。

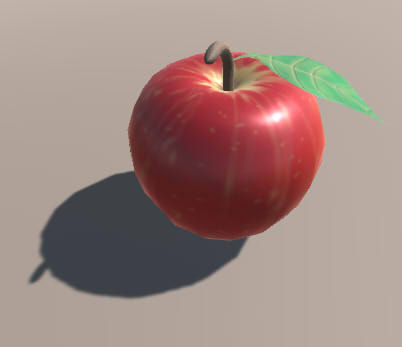
視点を変えて、リンゴが大きく見えるようにすると以下のようになりました。

Color Spaceをリニアにする
Unityのデフォルトでは、「Color Space」はリニア空間で処理されていません。
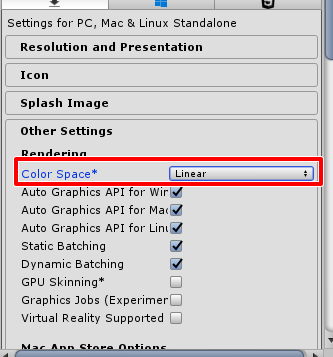
これはメインメニューの「Edit」-「Project Settings」-「Player」の「Other Settings」より、
「Color Space」で「Linear」を選択します。

これにより、Unity上でリニアワークフローの処理が行われ、より正しいレンダリング結果が得られます。
最終的に、以下のようになりました。

これで、Unityにリンゴをインポートする処理は完了となります。
ここで2つの問題を残しました。
葉は裏から見ると透明になります。これはポリゴンメッシュの裏面をカリングする(レンダリングしない)ために起きる現象です。
また、3つのマテリアル、5つのテクスチャで1つのリンゴを表現しているため、テクスチャとマテリアルのリソースは豪勢に使っていることになります。
リンゴ以外もたくさんの形状を配置する場合、マテリアルやテクスチャを極力抑えるほうがメモリリソースとしても、速度としても有利になります。
この2つについて、次回対応していきます。