![]()
- マス目を使って設計図を作る
- 図面から形状を作成
- プログラミング言語について
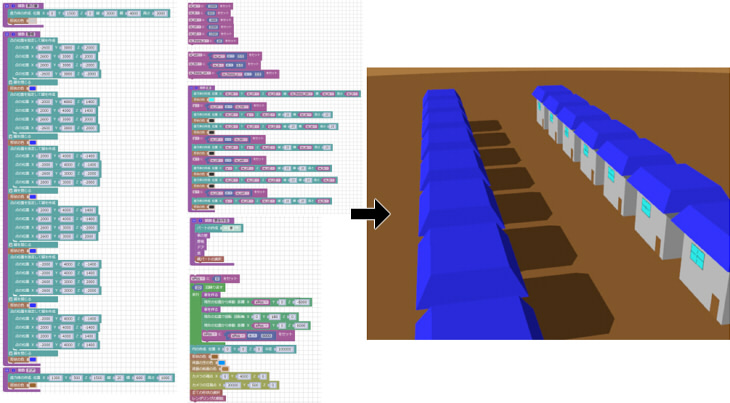
ブロックUIプログラミングツールの最後の課題として、家をモデリングします。
今回は設計図を作成し、それを元に数値を当てはめて形を作っていきます。

設計図を作成
Shade3Dの図面でマス目が表示されているため、これを使ってサイズを決めながら設計図を書いてみましょう。
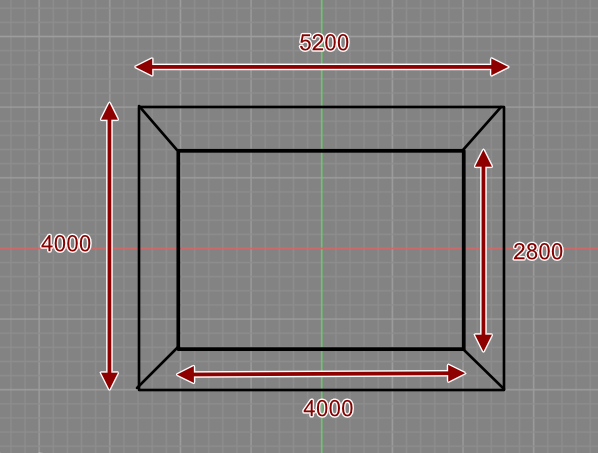
上面図は以下のようになっています。

モデリングする場合は簡単でいいので、まずは「何」を「どのような形」で作るかのイメージを固めていきます。
ここではShade3Dでモデリングするのではなくペイントツールで描いています。
方眼紙があれば鉛筆で描くのもよいかもしれません。
Shade3Dの操作に慣れている場合は、Shade3D上の図面を使ってそのままモデリングしていくことになりますが、
今回はブロックUIプログラミングツールの説明になるため、遠回りの手順で進めます。
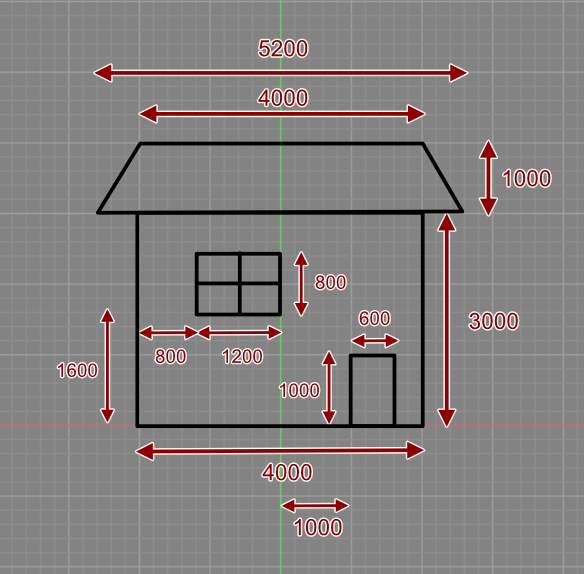
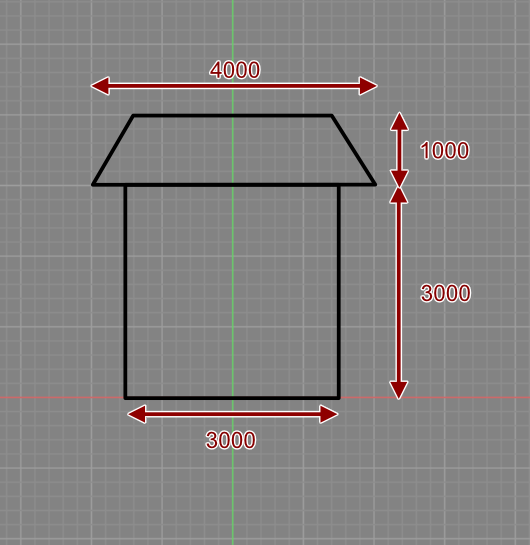
1つのマス目を200(mm)とし、以下のように家の形を描きました。
これは正面から見た図になります。

それぞれの距離感が分かるように寸法を記載しています。
これはマス目を数えながら数値を入れていきました。
この場合は「200 x マス目の数」が対象の長さになります。
窓とドアを設けました。
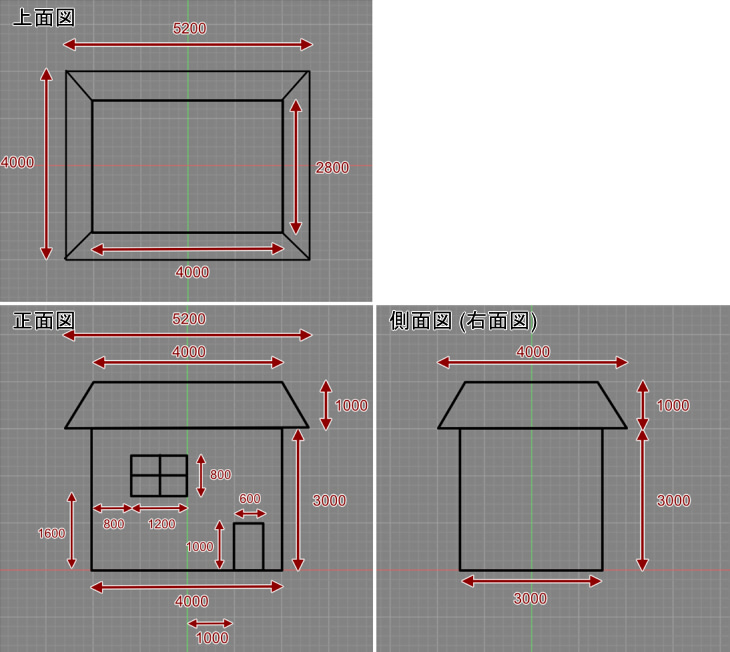
これだけでは情報不足のため、上から見た図を描きました。
この場合は屋根が見えていることになります。

さらに横から見た図を描きました。

この3つの図面を以下のように並べることで、立体の構造が把握しやすくなります。

これを「三面図」と呼びます。Shade3Dのモデリングは、この三面図を通して行うことになります。
CADツール(工業製品などの設計で使われるツール)の場合は、この三面図での図面表示とモデリングが合わさっている場合が多いです。
図面を作ってから立体化していく、という工程もモデリングではよく使われる手段になります。
プログラムで家を作る
それでは、作成した図面を元にブロックUIプログラミングツールを使って家を作っていきます。
まず、部品ごとに分けてそれぞれを関数でまとめることにしました。
- 家の壁 (直方体)
- 屋根 (6つの面で構成)
- ドア (直方体の組み合わせ)
- 窓 (直方体の組み合わせ)
家の壁
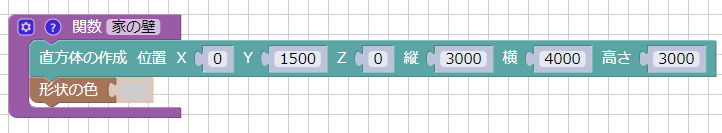
家の壁は直方体で作成しました。
XYZそれぞれが(4000,3000,3000)のサイズにしています。
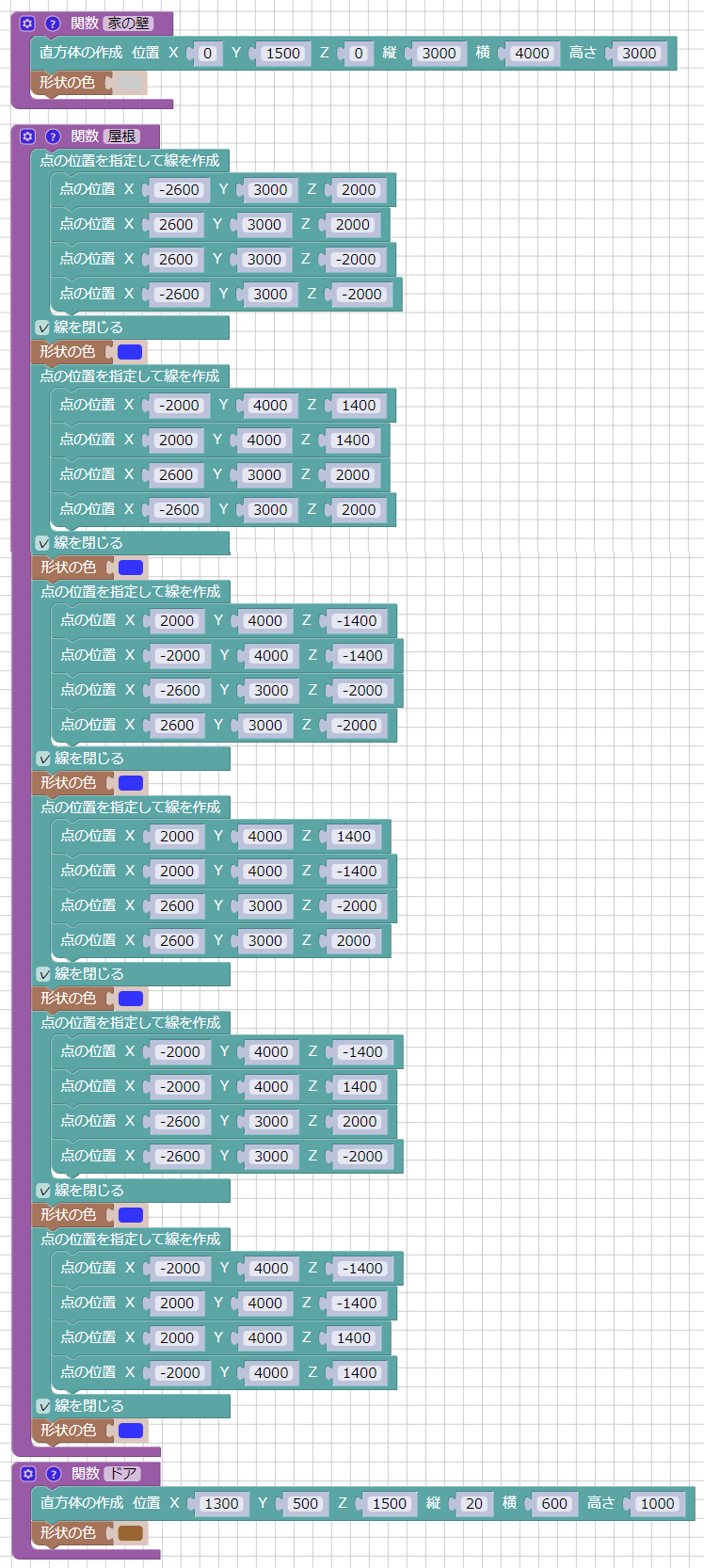
関数「家の壁」を作成して以下のようにブロックを構成しました。

中心は(0, 1500, 0)としています。
また、ツールボックスの「材質」で「形状の色」を追加して灰色を与えています。
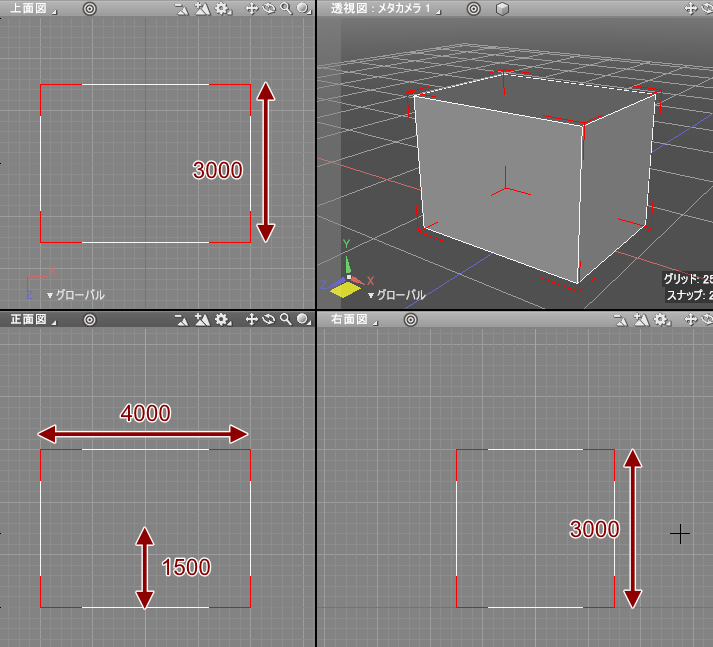
「家の壁」ブロックを追加して実行すると、以下のようになります。

何回か実行を行って確認したい場合、あらかじめシーンをすべて削除するようにします。
これは、図形ウィンドウを選択した状態でメインメニューの「編集」-「全て選択」を実行し、メインメニューの「編集」-「削除」を実行します。
屋根
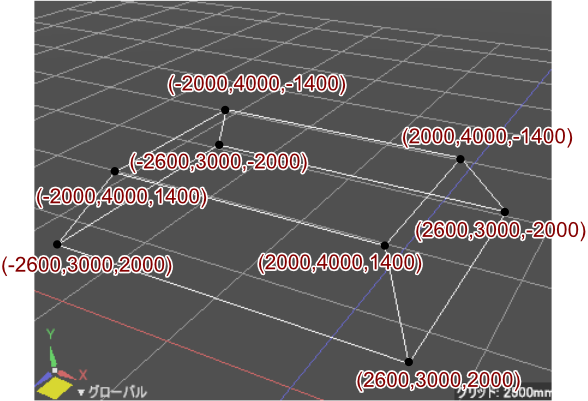
屋根は直方体の上面が縮小した台形の形をしているため、6つの面で構成することにしました。
6つの面を座標を指定して作成することになりますが、そのままでは座標が分かりにくいため頂点ごとに座標を書いていきます。
三面図を作成したときに寸法を書いているため、それより座標値を取り出していきました。

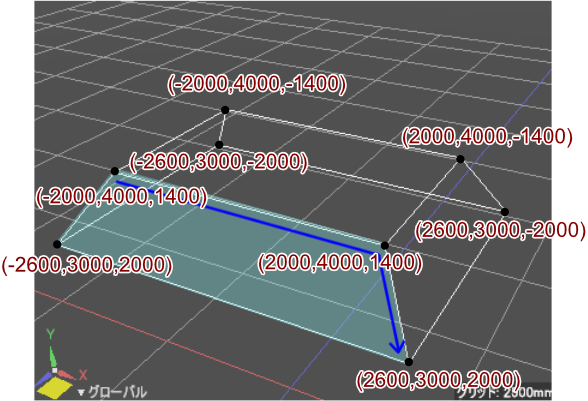
面は時計周りに頂点を指定していきます。

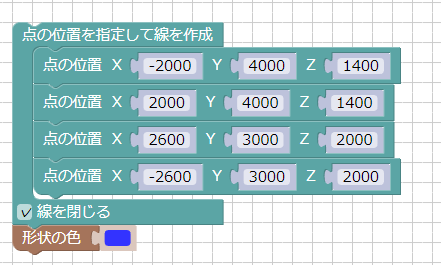
以下のブロックの構成で1面分です。
また、色を青色にしました。

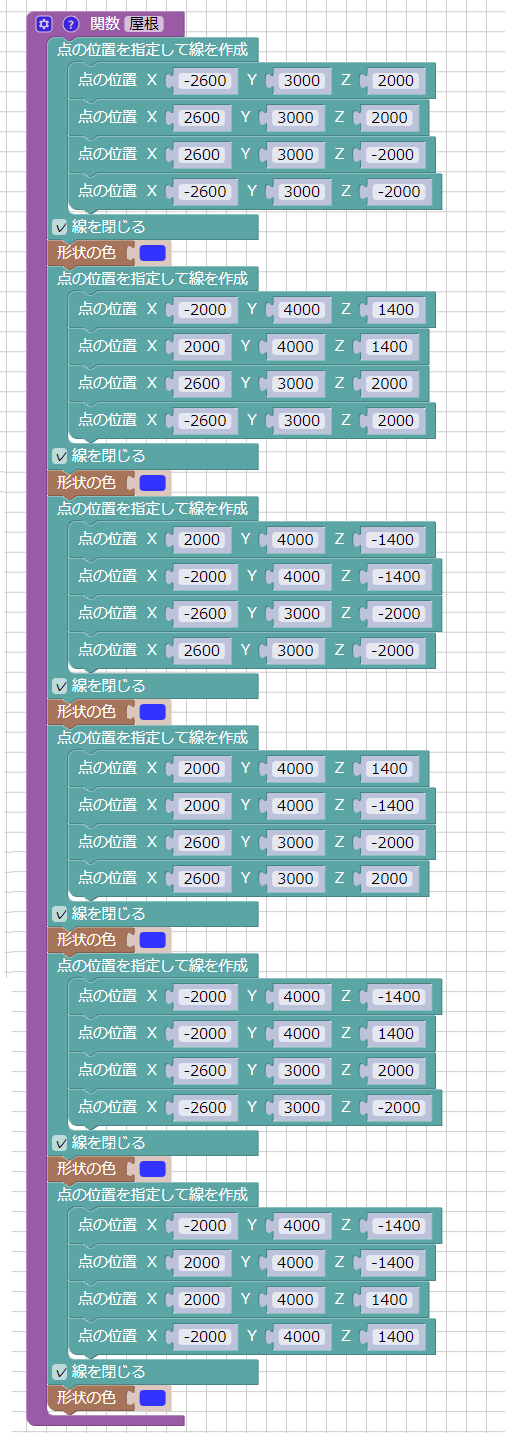
関数「屋根」を作成して、以下のようにブロックを構成しました。

1つの面のブロックの後に「形状の色」を入れています。
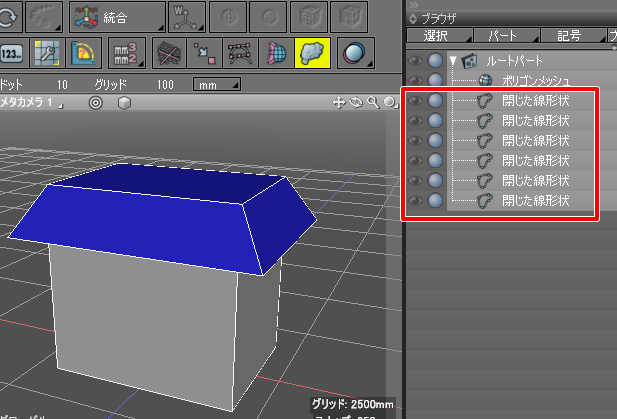
「屋根」ブロックを追加して実行すると、以下のようになります。

右端のブラウザの「閉じた線形状」が1つの面になります。これが6つ並んでいるのを確認できます。
ドア
ドアは直方体で構成しました。
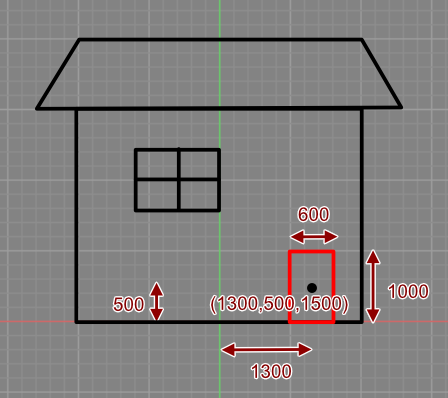
以下のような配置になります。

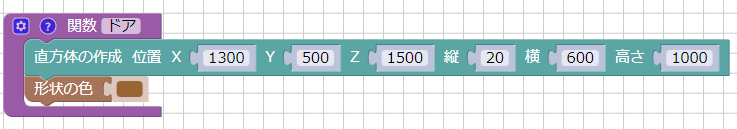
関数「ドア」を作成して、以下のようにブロックを構成しました。
厚さ(直方体の縦、Z方向のサイズ)を20としました。

「形状の色」を茶色にしています。
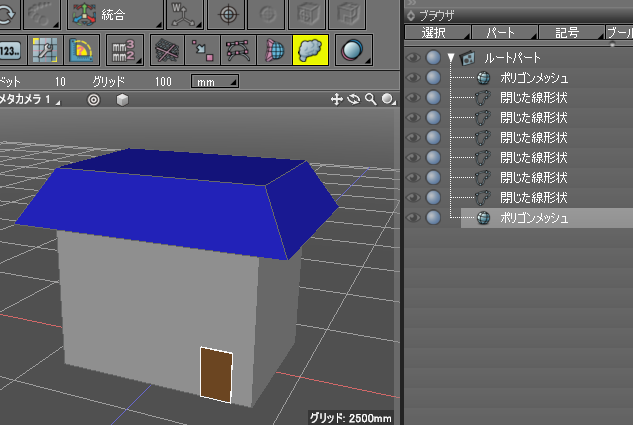
「ドア」ブロックを追加して実行すると、以下のようになります。

壁から20/2=10(mm)だけ出っ張って配置されました。
窓
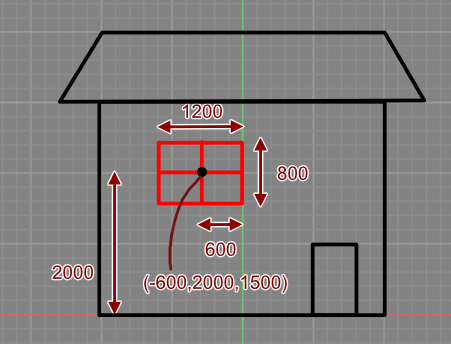
窓は以下の配置にしています。

窓は7つの直方体(窓ガラス部、窓枠 x 6)で構成することにしました。
また、変数を用意してサイズを変更しやすいようにしています。

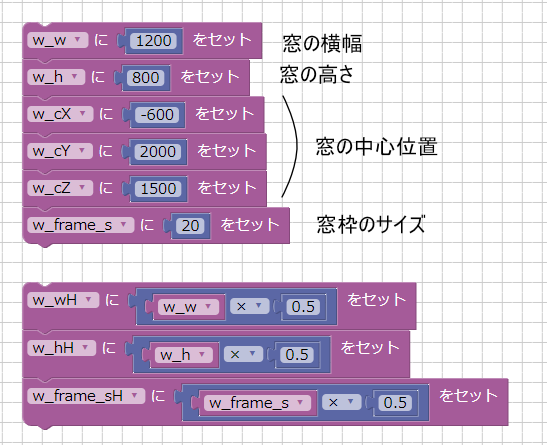
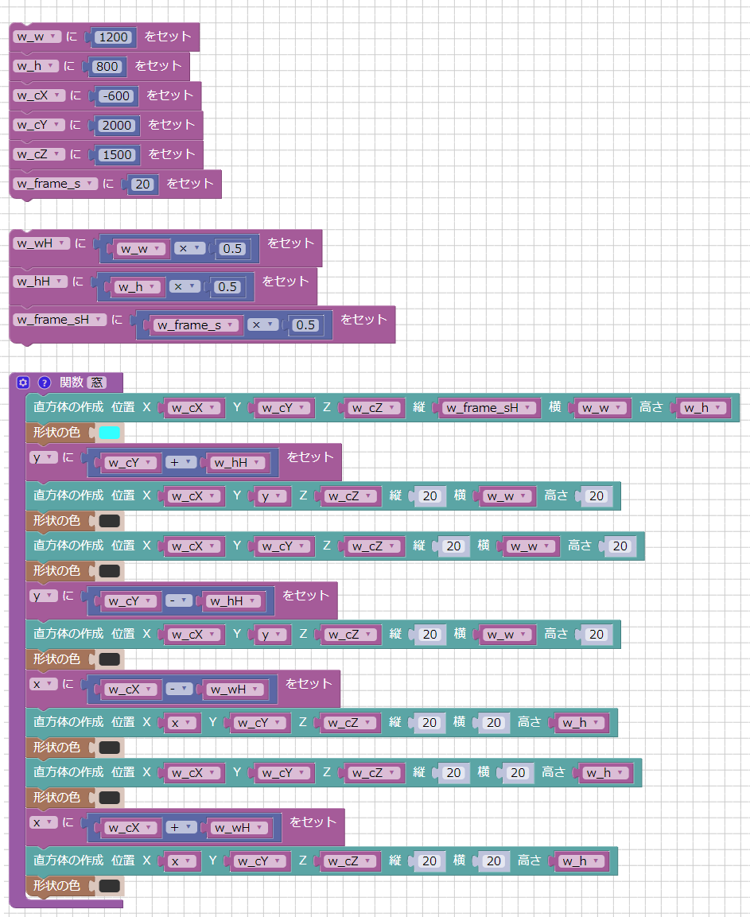
「w_w」は窓の横幅、「w_h」は窓の高さ、(w_cX, w_cY, w_cZ)は窓の中心位置、「w_frame_s」は窓枠のサイズ、としました。
また、変数「w_wH」「w_hH」「w_frame_sH」を追加しました。
「w_wH」には「w_w * 0.5」、
「w_hH」には「w_h * 0.5」、
「w_frame_sH」には「w_frame_s * 0.5」、を格納します。
これらの変数は関数の外に出しています。
途中の計算を格納する変数「x」「y」「z」を追加しました。
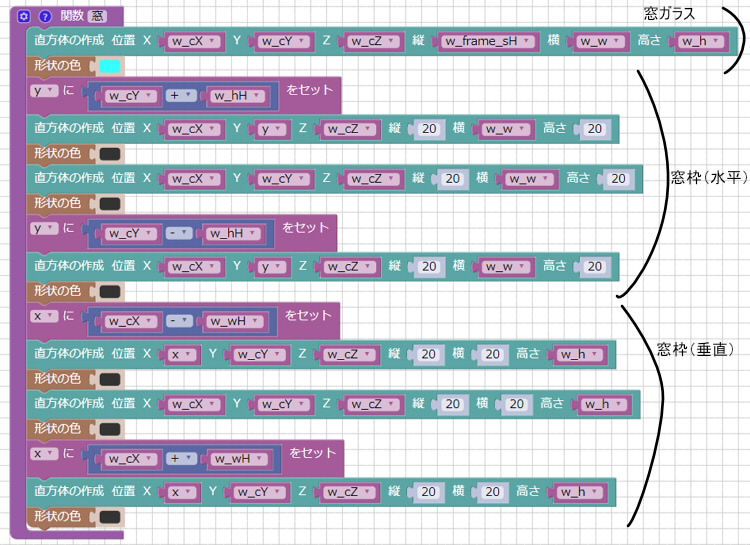
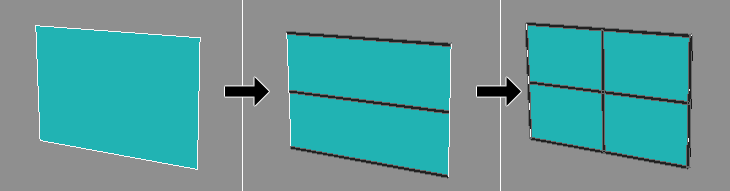
「窓」の関数を作成して、ブロックを以下のように構成しました。

「w_frame_sH」の厚みで窓全体を覆う窓ガラスの直方体を水色で配置。
横方向の窓枠を3つ配置、縦方向の窓枠を3つ配置しました。

それぞれは単純な直方体になるため、中心とサイズをチェックして組み合わせていってくださいませ。
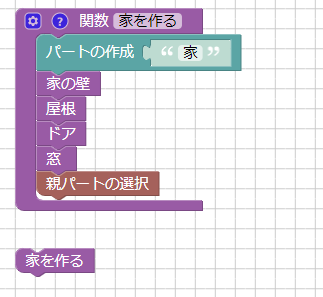
以上の「家の壁」「屋根」「ドア」「窓」の関数を組み合わせて、「家を作る」関数を構成しました。

ツールボックスの「形状」より「パートの作成」ブロックを配置します。
この後形状を作成すると、パート内に形状が配置されます。
これにより、形状をパートごとにまとめることができます。
ツールボックスの「選択/解除」で「親パートの選択」ブロックを配置することで、「家」パートが選択されます。
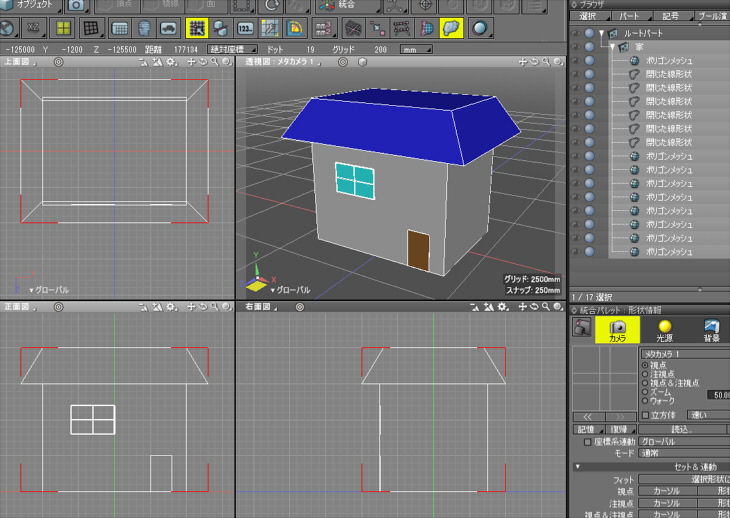
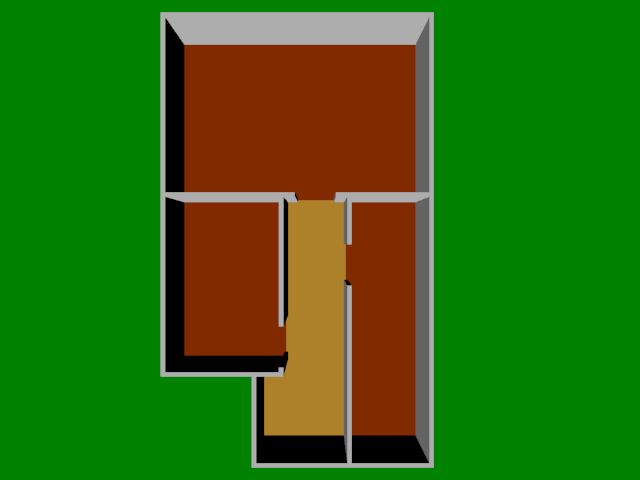
以上を実行すると、以下のように家が作成されました。

右端のブラウザウィンドウでは「家」というパート内に家の部品形状が配置されているのを確認できます。
家を複数並べる
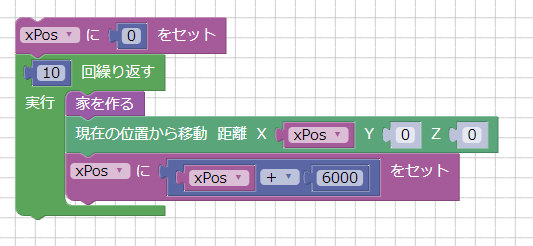
形状を作成してから、ツールボックスの「移動/回転/拡大縮小」より「現在の位置から移動」ブロックを配置することで、
形状の位置を変えることができます。
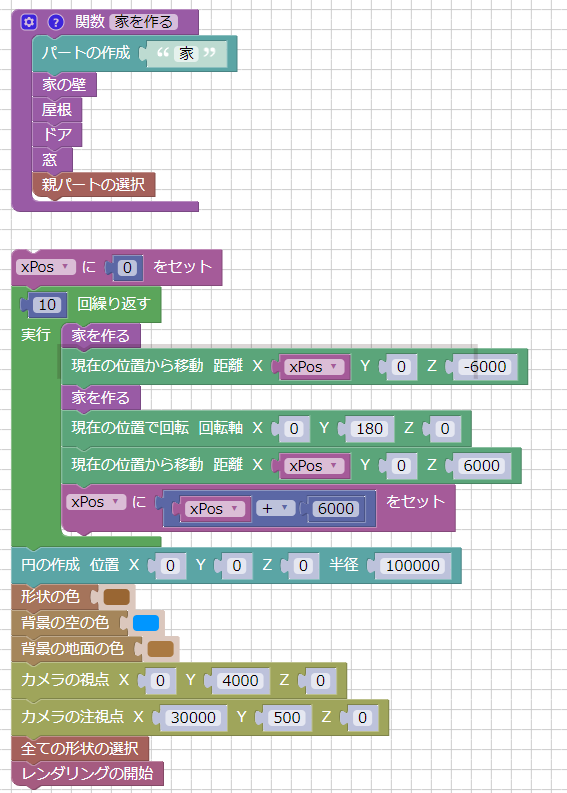
変数「xPos」を追加し、0から6000(mm)間隔でX軸方向に家を10戸並べるには以下のようにループを使ってブロックを構成します。

「家を作る」は、前の章で説明した1戸の家を作成する関数です。原点が家の底面の中心になります。
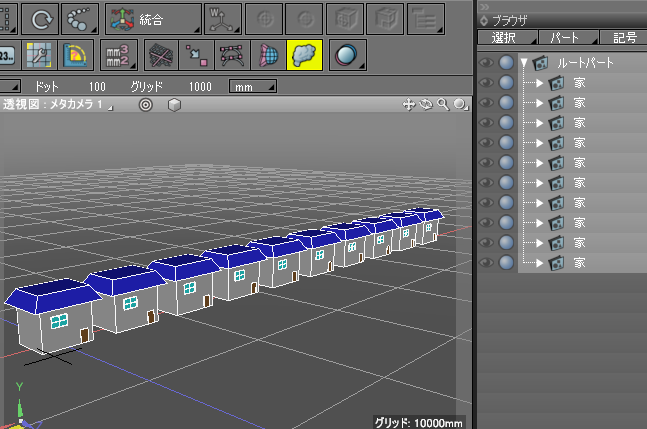
xPosを0、6000、12000、18000…と変化させて10回ループしました。
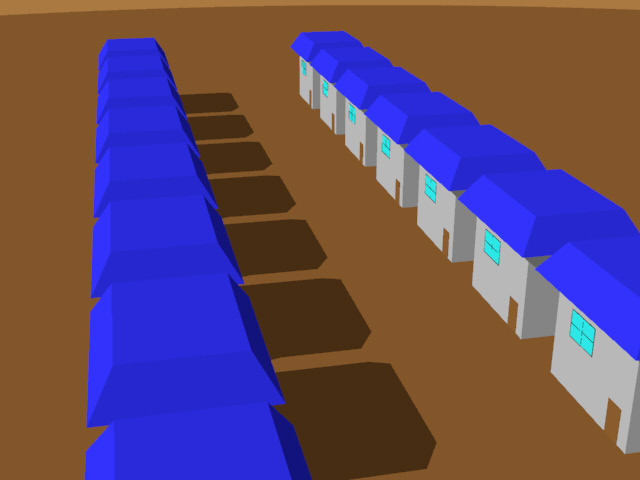
実行すると以下のようになりました。

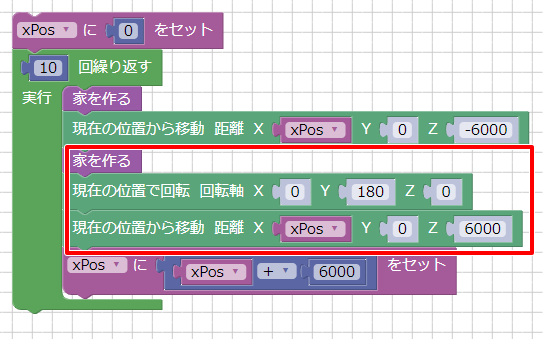
次に、家をX軸に沿って向かい合わせになるように配置してみます。
Z軸方向に12000(mm)離して、互いに家を向き合うようにしました。

ループ内の1つ目の家はZ軸方向に-6000移動し、回転は指定していまません。
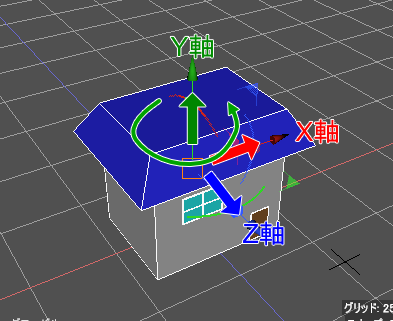
2つ目の家は、ツールボックスの「移動/回転/拡大縮小」より「現在の位置で回転」を選択し「家を作る」関数を呼んだあとにY軸中心に180度回転させることで向きを逆転させています。
この回転は、このシーンをXYZ軸で表したときのY軸(上向きの矢印)を中心とした回転角度の指定です。

度数で指定します。180度の場合は、Z軸を中心に逆を向くことになります。
その後にZ軸方向に+6000移動しました。
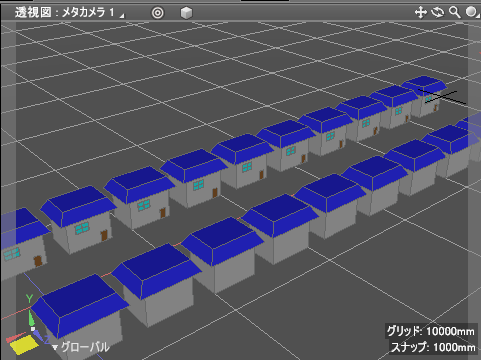
実行すると以下のようになりました。

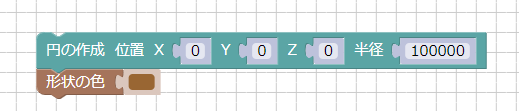
地面の配置
地面が配置されていないため、大きな円を配置しました。

背景色を指定
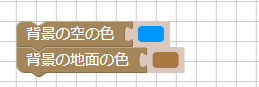
ツールボックスの「背景」より「背景の空の色」「背景の地面の色」ブロックを配置しました。

これはレンダリング時の背景に反映される色になります。
カメラの視点と注視点を指定してレンダリング
最後に、カメラの視点と注視点を指定しレンダリングします。
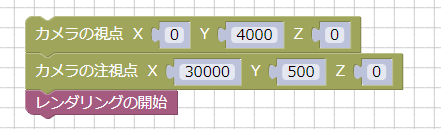
ツールボックスの「カメラ」より「カメラの視点」(0, 4000, 0)、「カメラの注視点」(30000, 500, 0)として、端からX軸方向に見下ろす形にカメラを指定しました。

ツールボックスの「選択/削除」で「全ての形状の選択」ブロックを配置し、「その他」の「レンダリングの開始」ブロックを配置します。
以上ですべてのプログラムができました。
全体は次のような構成になりました。
ブロック全体の構成
関数「家の壁」「屋根」「ドア」。

関数「窓」。

関数「家を作る」、家を複数配置、地面の配置、背景の指定、カメラの指定、レンダリング。

実行と光源の調整
以上のプログラムを実行します。
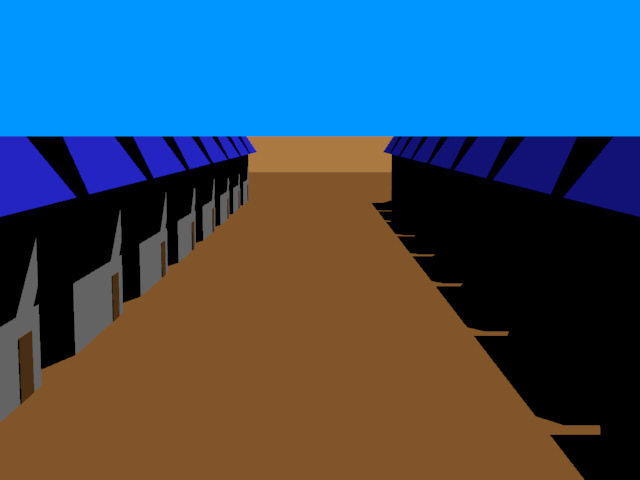
レンダリングが行われ、イメージウィンドウは以下のように表示されました。

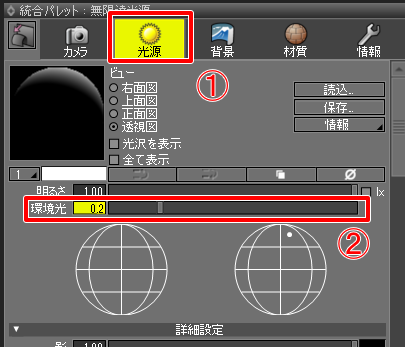
影が真っ黒のため、統合パレットで無限遠光源ウィンドウを表示し、「環境光」を0.2に変更します。

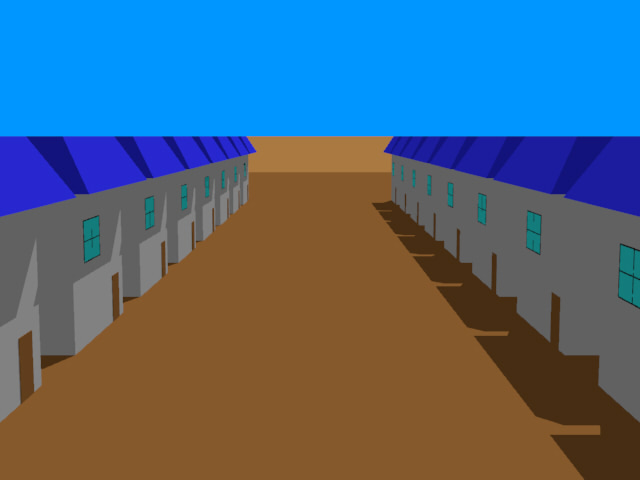
イメージウィンドウの左上の「レンダリング」ボタンを押すと、以下のようになりました。

Shade3Dの操作で光源の向きを変更したり、カメラを変えて「レンダリング」ボタンを押すことでレンダリング結果を変えることができます。

プログラミング言語について
以上でブロックUIプログラミングツールの解説は終わりです。
3DCGを使ったプログラミング学習用のツールですので凝ったことはできませんが、レンダリングまで一通りブロックを組み合わせることで3DCGツールとしての流れを模索することができました。
実際のプログラミングではこのようなブロックは使いません。
「プログラミング言語」で制御します。
ブロックUIプログラミングツールの「スクリプト」ボタンを押すと、Python(パイソン)スクリプトとして以下のように表示されます。
w_w = None
w_wH = None
xPos = None
w_h = None
w_hH = None
w_cX = None
w_cY = None
w_cZ = None
w_frame_sH = None
y = None
w_frame_s = None
x = None
# この関数の説明…
def _E5_AE_B6_E3_81_AE_E5_A3_81():
global w_w, w_wH, xPos, w_h, w_hH, w_cX, w_cY, w_cZ, w_frame_sH, y, w_frame_s, x
xshade.scene().create_primitive_box(None, 3, True, 1, 1, 1, [0 - 4000/2, 1500 - 3000/2, 0 - 3000/2],[0 + 4000/2, 1500 - 3000/2, 0 - 3000/2],[0 + 4000/2, 1500 - 3000/2, 0 + 3000/2],[0 - 4000/2, 1500 - 3000/2, 0 + 3000/2],[0, 3000, 0],True, True)
color = '#cccccc'
RGB = tuple(int(color.lstrip('#')[i:i+2], 16) for i in (0, 2, 4))
dc = [RGB[0] / 255.0, RGB[1] / 255.0, RGB[2] / 255.0]
xshade.scene().active_shape().surface.diffuse = 1
xshade.scene().active_shape().surface.diffuse_color = dc
Shade3Dでは「Python」というプログラミング言語を使ってプログラムを組むことができます。
できる範囲はブロックUIプログラミングツールよりもはるかに多いです。
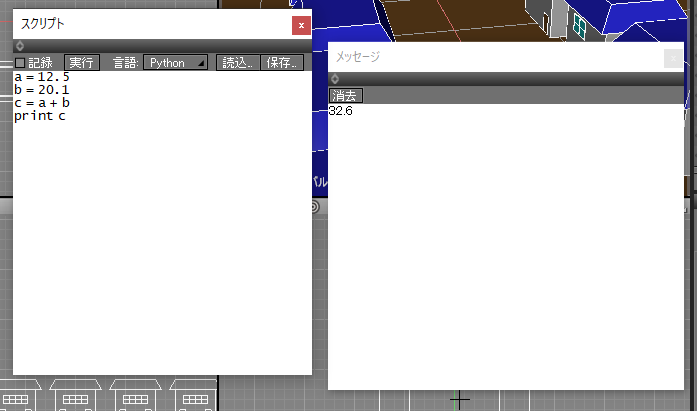
簡単な例ですが、スクリプトウィンドウでプログラムを記載して実行するのは以下のようになります。

以下のようなプログラムをスクリプトウィンドウに記載します。
a = 12.5
b = 20.1
c = a + b
print c
これは変数aとbに値を入れ、変数cにa+bの足し算の結果を代入します。
「print c」はメッセージウィンドウでcの値を表示します。
スクリプトウィンドウの「実行」ボタンを押すと、メッセージウィンドウに「32.6」と表示されます。
Python言語は最近流行りのAIでもよく利用されるため、覚えておいて損はないかと思います。
PythonだけでなくC / C++ / C# / Java / JavaScript / PHPなど、さまざまなプログラミング言語が存在します。
それぞれ分野や環境によって使われる言語が異なるため、また流行にも左右されるため、
一概にどの言語を覚えれば有利というものでもありません。
しかし、構文の役割や「プログラムを組む」際の流れはどのプログラミング言語でもほぼ同じです。
それらは、このブロックUIプログラミングツールとして説明した「変数」や「関数」、論理的な考え方(算数や数学に近い)でうっすらと掴めたかと思われます。
その後は、特定のプログラミング言語に絞って模索していくのがよさそうです。
早い方で小学校の高学年、中学校の数学が理解できるレベルになると、プログラミング言語に直接触れて理解していく、という手ごたえはつかめるかもしれません。
次回は別のテーマの解説を行う予定です。
ブロックUIプログラミングツールについて
ブロックUIプログラミングツールの、初級、中級、上級で解説した課題はいかがでしたでしょうか。
チュートリアルでは、ブロックUIプログラミングツールでのプログラムの流れをご理解いただくため、
単純な形で解説いたしましたが、組み方や応用次第では様々な形状を作成することができます。
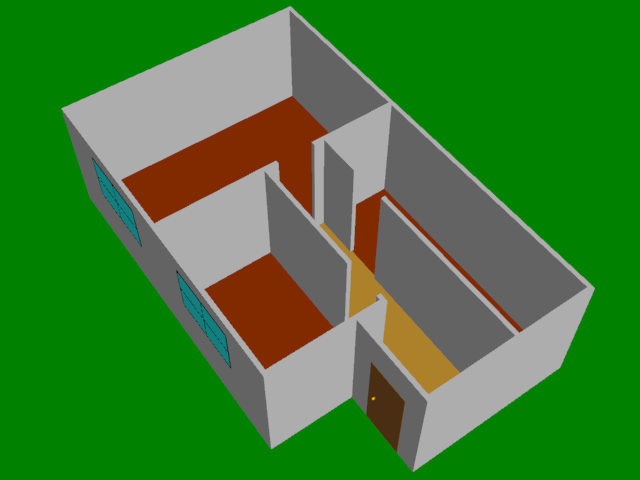
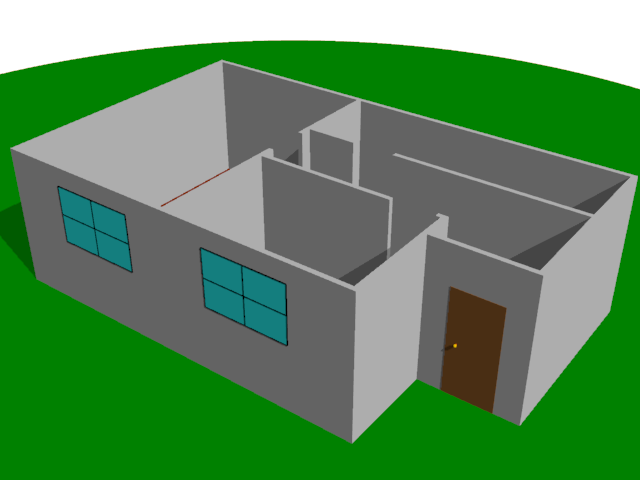
例えば、これまでの課題や「[上級] プログラムで家を作る」の内容を応用し、
お好みの「間取り」を作成するなど、教育分野以外にも幅広い分野でご利用いただけます。




このブロックUIプログラミングツールのサンプルは以下からダウンロードできます。
ダウンロード : home_madori.zip
「home_madori.zip」を解凍すると、「家の作成チュートリアル_間取り作成.shdblk」ファイルに展開されます。
ブロックUIプログラミングツールの「読み込み」ボタンを押して読み込むようにしてください。
なお、ブロックUIプログラミングツールについては以下のWebサイトをご確認ください。
ブロックUIプログラミングツール
https://shade3d.jp/product/shade3d/ver21/block_ui_programing.html