![]()
ジョイントに入れた形状以外に、カメラ自身をアニメーションの対象にすることができます。
カメラのモーション割り当て
シーンに配置できるオブジェクトカメラは、視点と注視点をモーションウィンドウのキーフレームとして登録していくことができます。
ただし、ここでのカメラに直接キーフレームを割り当てる方法は操作が難しいのもあり、使うことは少ないかと思います。
オブジェクトカメラをシーンに配置
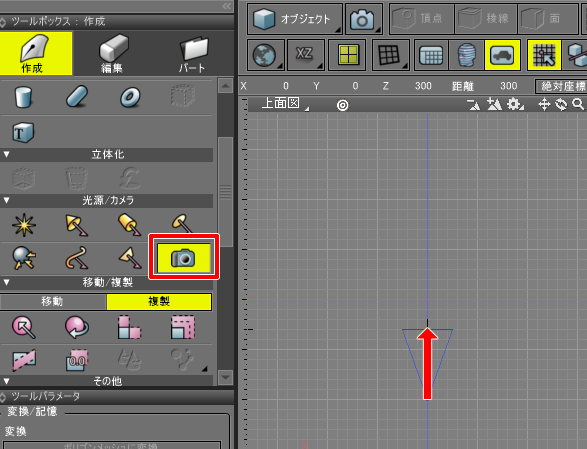
ツールボックスの「作成」-「光源/カメラ」よりオブジェクトカメラを選択し、
図形ウィンドウでドラッグすることでカメラの視点と注視点を指定して配置します。

カメラウィンドウでオブジェクトカメラを選択
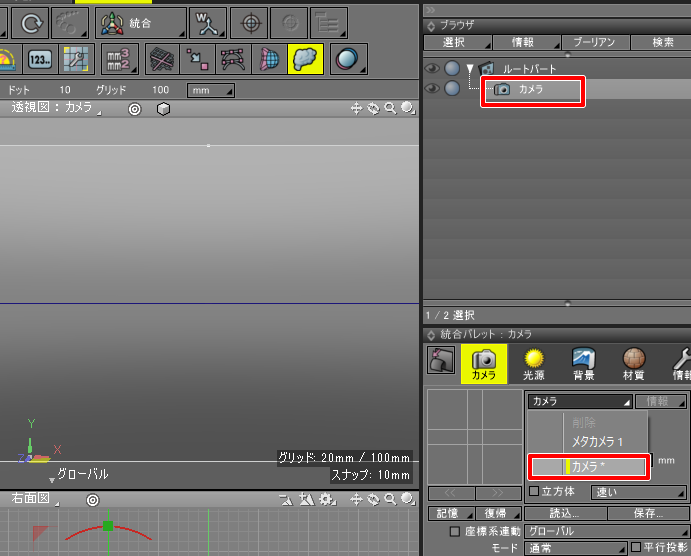
統合パレットのカメラウィンドウで、オブジェクトカメラを選択するドロップダウンリストから
先ほど作成した「カメラ」を選択します。
これで、図形ウィンドウの透視図では選択されたカメラからの視点で表示されます。

モーションを割り当て
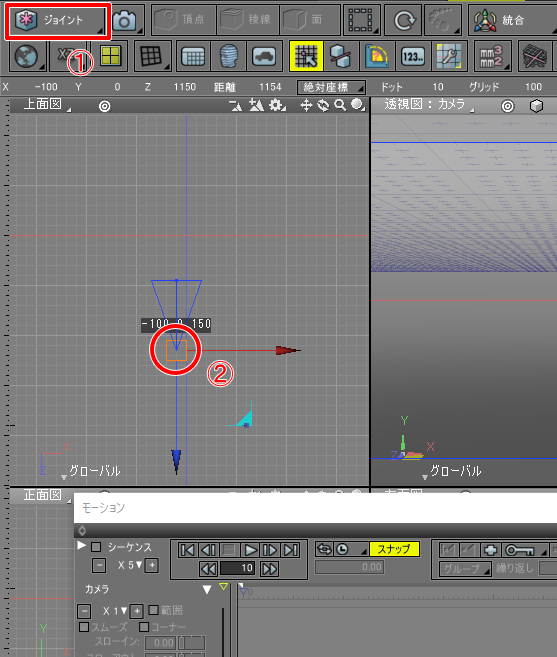
コントロールバーより編集モードを「ジョイント」に切り替えます。
ここで「ジョイントモード」にするのは、形状としての視点/注視点の変更ではなくモーション情報として視点/注視点を与えるためです。
オブジェクトモードでカメラを移動させると1つのカメラの基準が移動することになり、モーションは全部移動してしまいます。
モーションを与える際の操作は「ジョイントモード」に切り替えてから行う、と意識するようにしてみてください。
この状態で図形ウィンドウ上でカメラを「移動」のみできます。
マニピュレータ使用ではカメラの回転操作は使えません。

このジョイントモードでカメラの開始位置を決めてから、
ブラウザで「カメラ」を選択した状態で、モーションウィンドウを開き、
キーフレームを登録します。

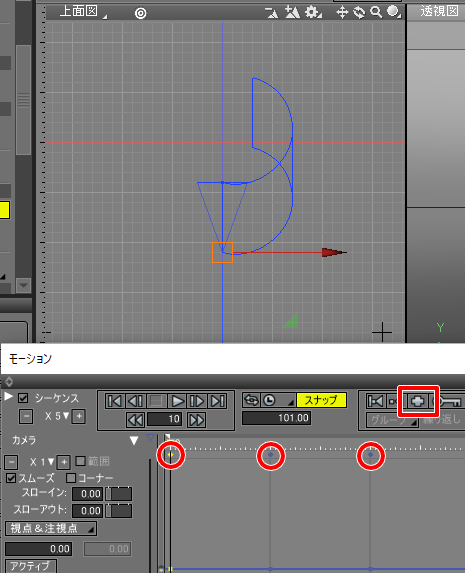
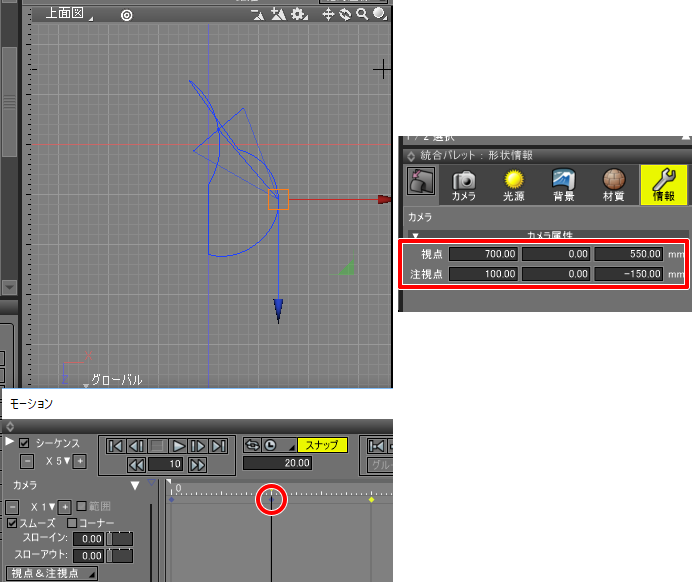
オブジェクトカメラのキーフレーム登録では、「視点」と「注視点」、
統合パレットのカメラウィンドウ内のカメラ情報(焦点距離や傾きなど)が記録されます。
複数のキーフレームを指定したとき、図形ウィンドウでは視点と注視点の軌跡がラインで表示されます。
モーション再生すると以下のようになりました。
キーフレーム登録時にカメラの向きを変える
ジョイントモードでのマニピュレータでのカメラの移動は、
モーションウィンドウで変更したいキーフレーム位置に移動し、
統合パレットの形状情報ウィンドウで「視点」「注視点」の数値を変更してから再度キーフレーム登録します。

ただ、これは手間がかかります。
形状編集モードに切り替えてカメラの視点または注視点の軌跡を編集する、という方法もあります。
形状編集モードでカメラの向きを変える
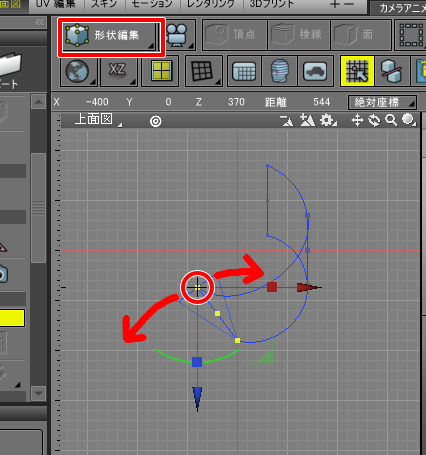
コントロールバーの編集モードで「形状編集」に切り替えます。
これで、カメラの視点または注視点のキーフレーム位置に四角のポイントが表示されます。
これをドラッグすることで、カメラの視点または注視点のモーションを変更できます。

この操作は、あらかじめカメラのキーフレームを与えておく必要があります。
次にパスジョイントと回転ジョイントを使用した「ウォークスルー」の手順を説明していきます。
ウォークスルーを行う
3DCGにおける「ウォークスルー」とは、
カメラに特定の動きを与えて歩いたり飛んだりしているようなアニメーションを与えることを指します。
カメラを動かす際は、まず軌跡(パス)があり、それに沿ってカメラが向きを変えながら移動、とすることが多いかと思われます。
「開いた線形状」で移動のパスを指定
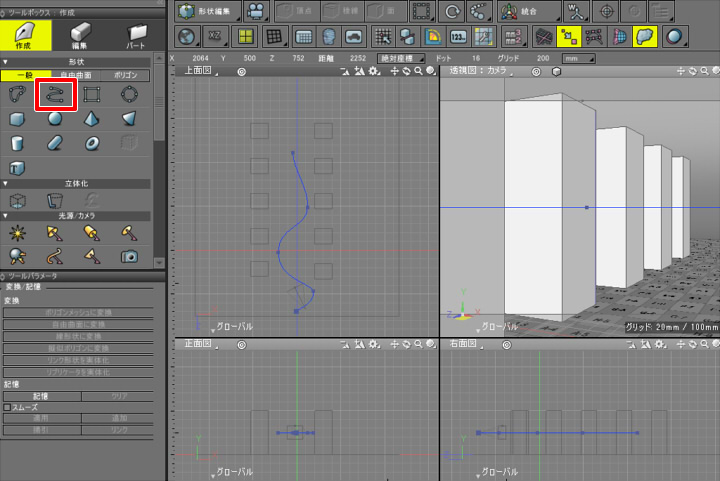
ツールボックスから「作成」-「一般」-「開いた線形状」を選択、
移動する軌跡を「開いた線形状」として作成します。

パスジョイントを割り当て
「開いた線形状」をブラウザで選択した状態で、
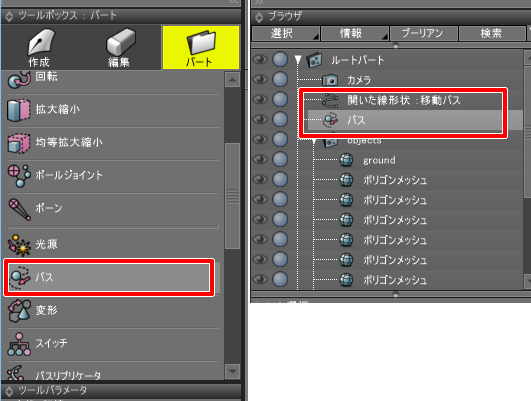
ツールボックスの「パート」-「ジョイント」-「パス」を選択します。
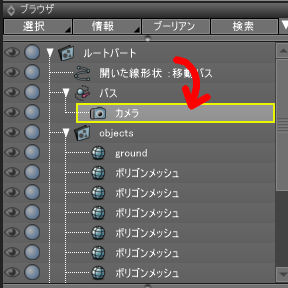
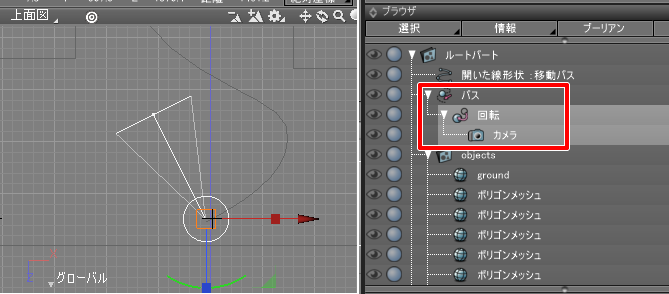
ブラウザ上では「開いた線形状」が「移動パス」となり、その下に「パス」ジョイントが作成されます。

この「パス」の中にオブジェクトカメラをドラッグして入れます。

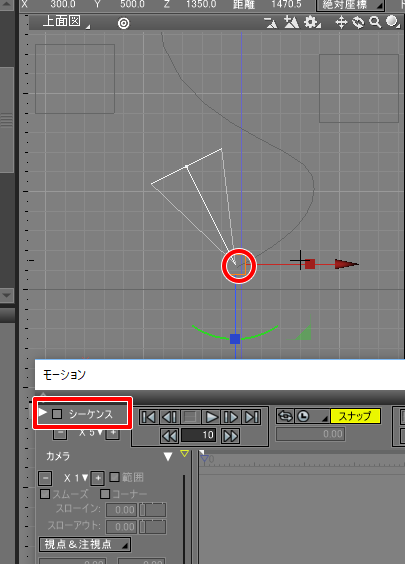
また、「開いた線形状」の始点位置がカメラの視点となるように、
一度モーションウィンドウで「シーケンス」をオフにしてから「オブジェクトモード」でカメラを移動させます。

後は、パスジョイントとしてのモーションのキーフレーム登録となります。
パスジョイントでのキーフレーム割り当て
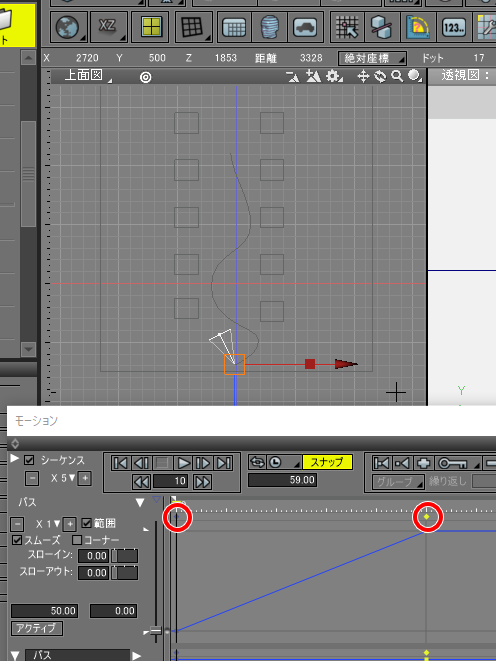
ブラウザで「パス」を選択し、モーションウィンドウで0フレーム目と50フレーム目にキーフレームを登録しました。
0フレーム目はパスジョイント値を0.0、50フレーム目はパスジョイント値を1.0としてます。

モーション再生すると以下のようになりました。
この段階では、まだカメラの向きは固定で変わっていません。
カメラの向きは「回転ジョイント」で与えることにしました。
回転ジョイントでカメラの向きを指定
ブラウザで「パス」を選択した状態で、
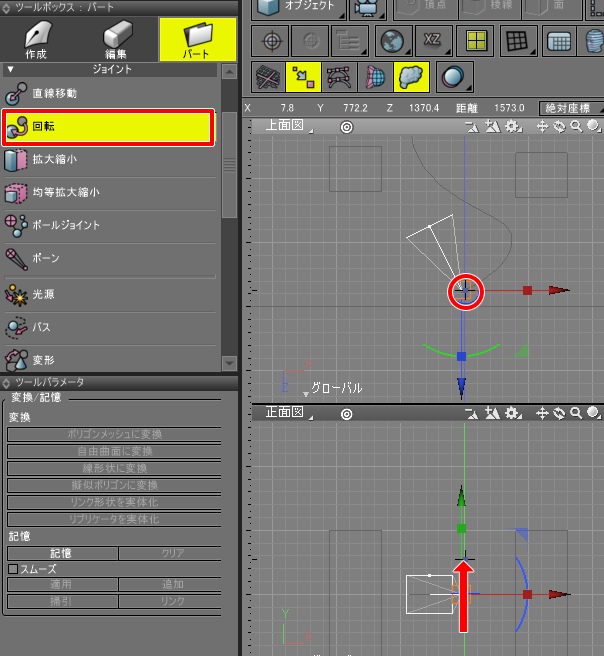
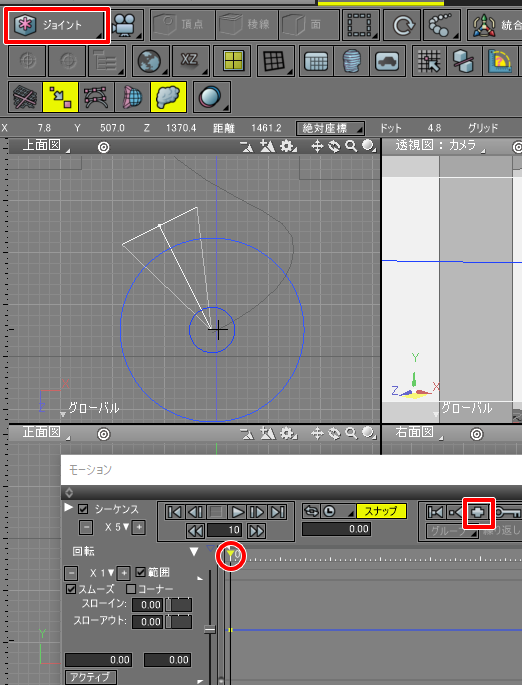
ツールボックスの「パート」-「ジョイント」-「回転」を選択して、
正面図でカメラの始点位置が中心になるように
下から上にドラッグして回転の中心軸を与えます。

水平位置をパスの始点に合わせる場合は、
「オブジェクトモード」でマニピュレータを使って上面図でドラッグして回転ジョイントを移動させます。
ブラウザで「パス」-「回転」-「カメラ」の階層になるように配置します。

ブラウザでは「回転」ジョイントを選択します。
ジョイントの操作になりますので、コントロールバーより「ジョイントモード」に切り替えておきます。
モーションウィンドウで0フレームを選択し、キーフレーム登録します。
必要であれば、キーフレームを登録する際にマニピュレータの回転操作を行ってからキーフレーム登録すると、回転がキーフレームに登録されます。

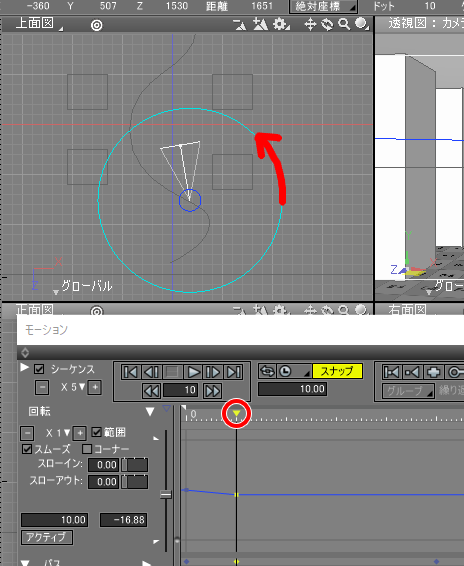
モーションウィンドウでフレーム位置を移動すると、回転ジョイントの親はパスジョイントとしているため、
パスに沿ってカメラは移動します。
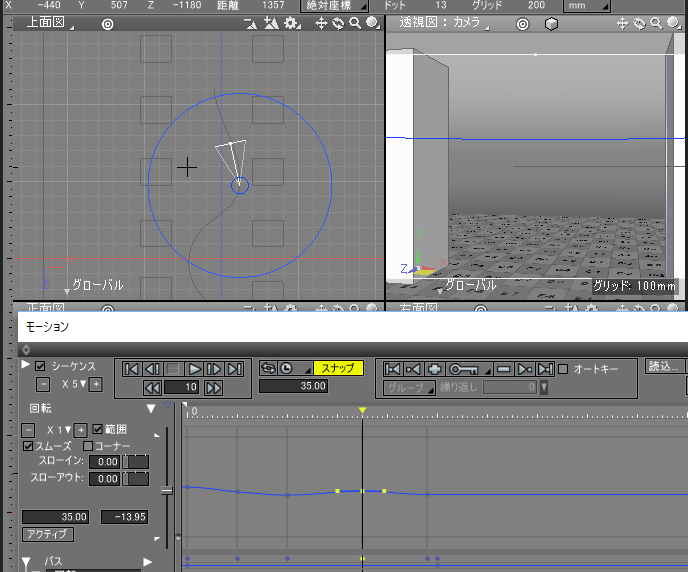
その時の回転を図形ウィンドウのマニピュレータで変更してキーフレーム登録していきます。

以下のようになりました。

以下、アニメーションさせたときの動画です。
ウォークスルーでは、「パス」+「回転」のジョイントで動きを付けることができました。
ただ、この場合は2つのジョイントの配置とキーフレーム登録の手間がかかります。
次回、Shade3D ver.16で追加された「ウォークスルーアシスタント」を使ったウォークスルーの操作について説明してきます。