![]()
- ホイールローダの車輪をモデリング
- タイヤでディスプレイスメントマップを使用
ホイールローダの車輪をモデリングしていきます。
ホイールローダはタイヤの凸凹に特徴があるため、バンプマップや法線マップのテクスチャだけでは表現が難しいです。
この違いについても比較していきます。
車輪をモデリング
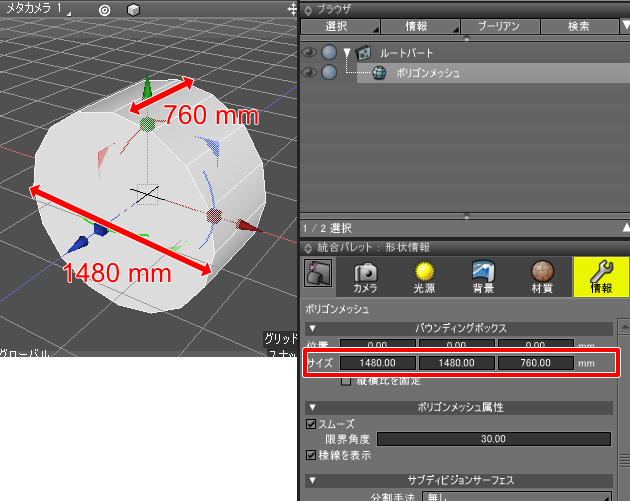
車輪の直径を1480(mm)、半径としては740(mm)とします。
また、Z軸方向の厚みを760(mm)としました。
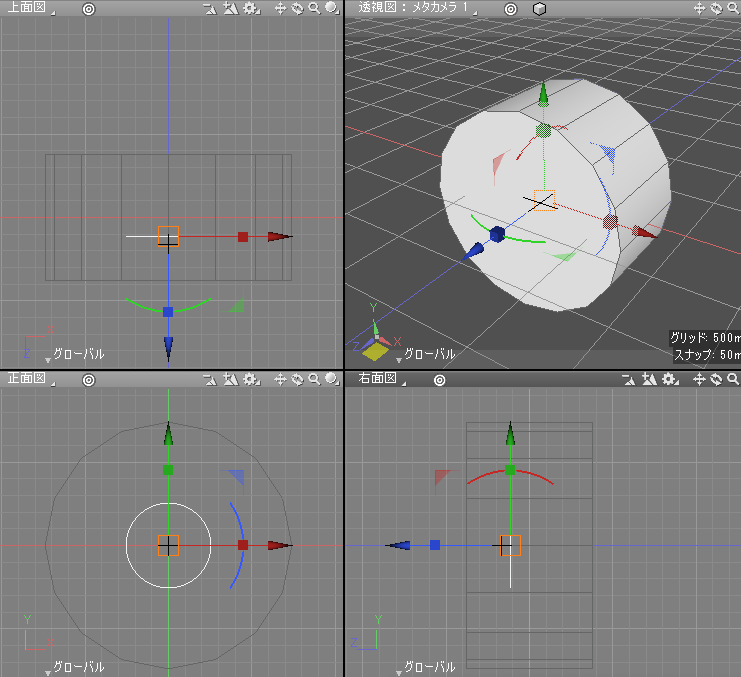
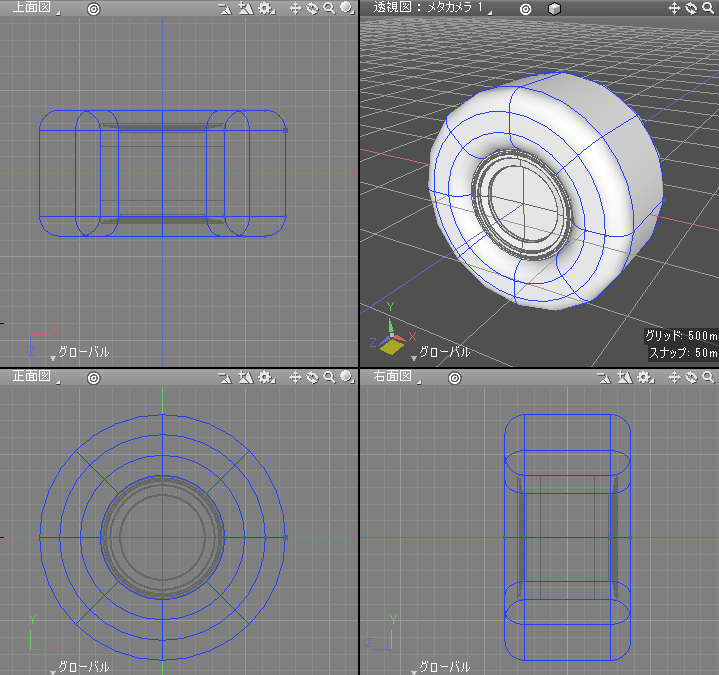
ポリゴンメッシュの円柱として、ラフに配置したものは以下になります。

これをアタリとしてモデリングしていきます。
今回はマッピングを考慮するため、自由曲面を使ってモデリングします。
車輪の内側
正面図で原点を中心にプリミティブの円を配置し、線形状に変換します。

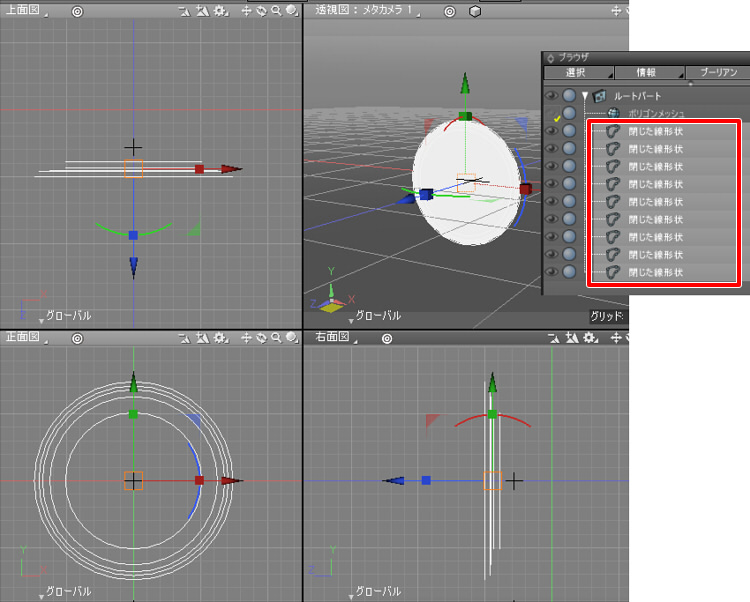
この「閉じた線形状」を複製し、正面図で見てZ方向のつながりを考慮しながらXY方向に広げていきました。
以下はラフのポリゴンメッシュの円柱は非表示にしています。

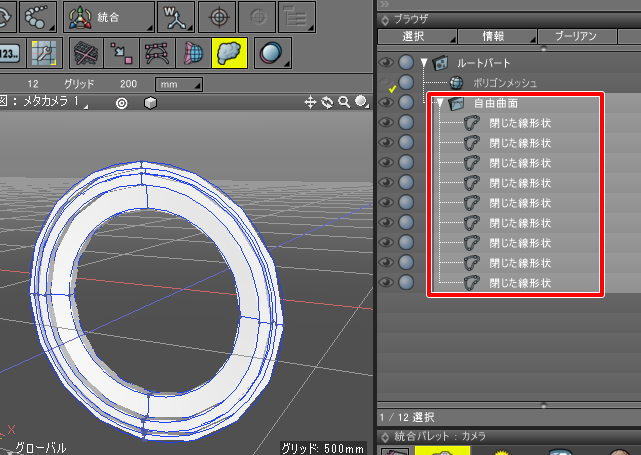
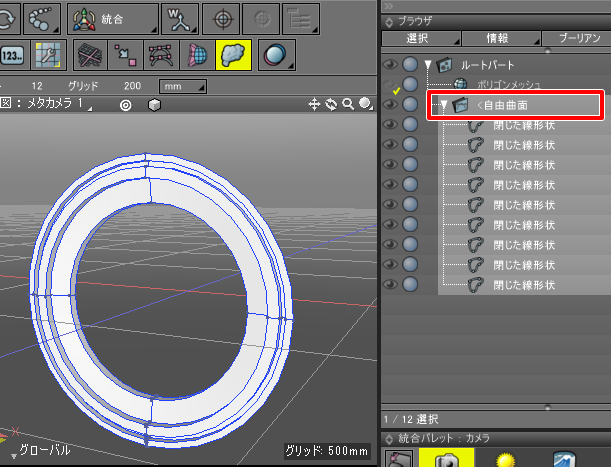
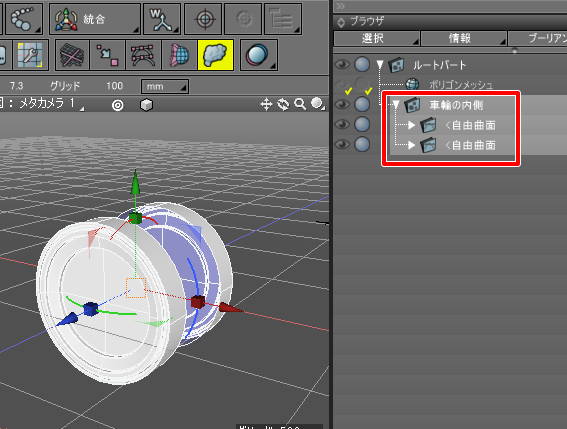
これを自由曲面パートに入れると以下のようになります。

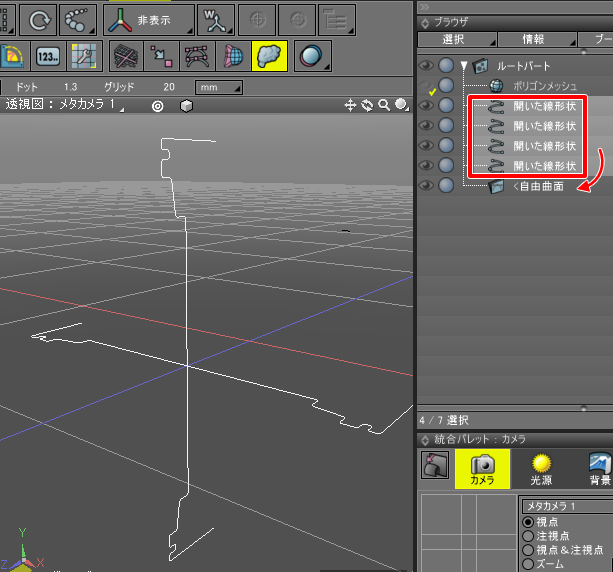
ブラウザでは、上から下の配置で「閉じた線形状」の内側から外側に向かう流れになります。
透視図でメッシュがカクカクしているため、ブラウザで「自由曲面」の名前を「<自由曲面」としました。

これは自由曲面の面の分割レベルを上げる調整になります。
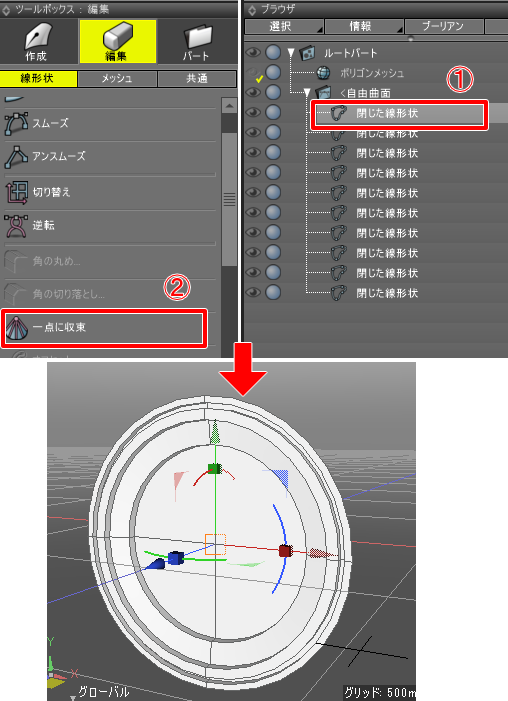
先頭の「閉じた線形状」を複製します。
複製後は2番目が選択された状態になるため、再び先頭を選択します。
ツールボックスの「編集」-「線形状」-「編集」-「一点に収束」を選択して、中心を閉じるようにしました。

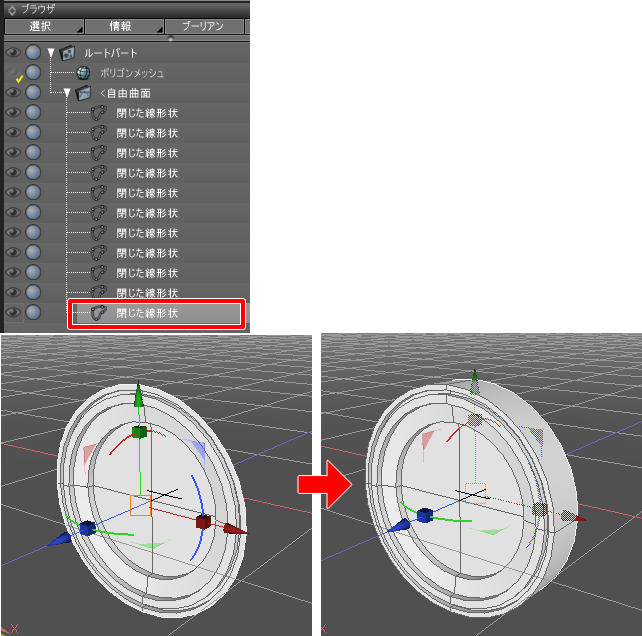
ブラウザで一番下の「閉じた線形状」を複製し、-Z方向に移動させました。

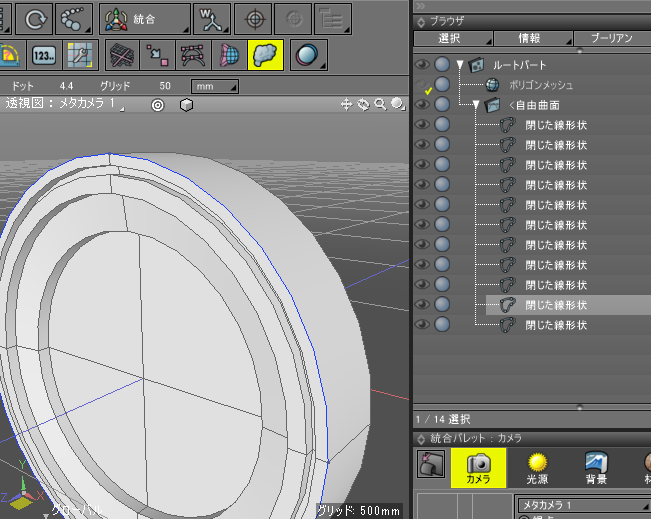
「車輪の内側」の角を面取り
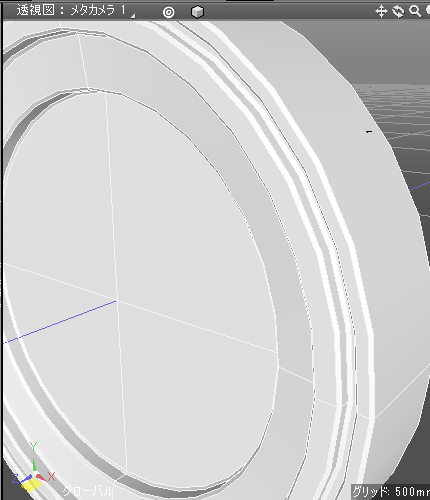
透視図でカメラを近づけると、角部分は90度になっています。

この部分を面取りすることにしました。
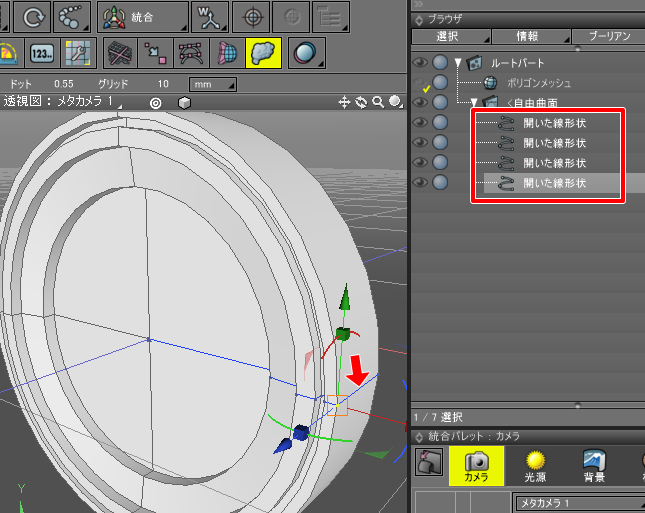
側面のワイヤーフレーム部を透視図でクリックすると、直角方向に切り替わります。
ブラウザでは4つの「開いた線形状」が表示されました。

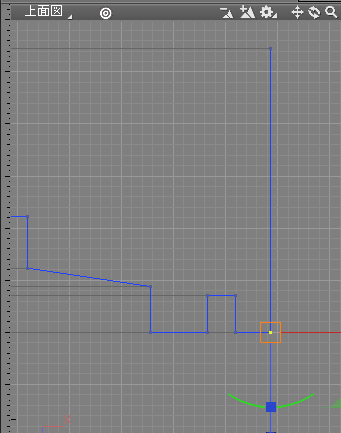
上面図でズームしていくと、どの部分を面取りすればいいか分かりやすいです。

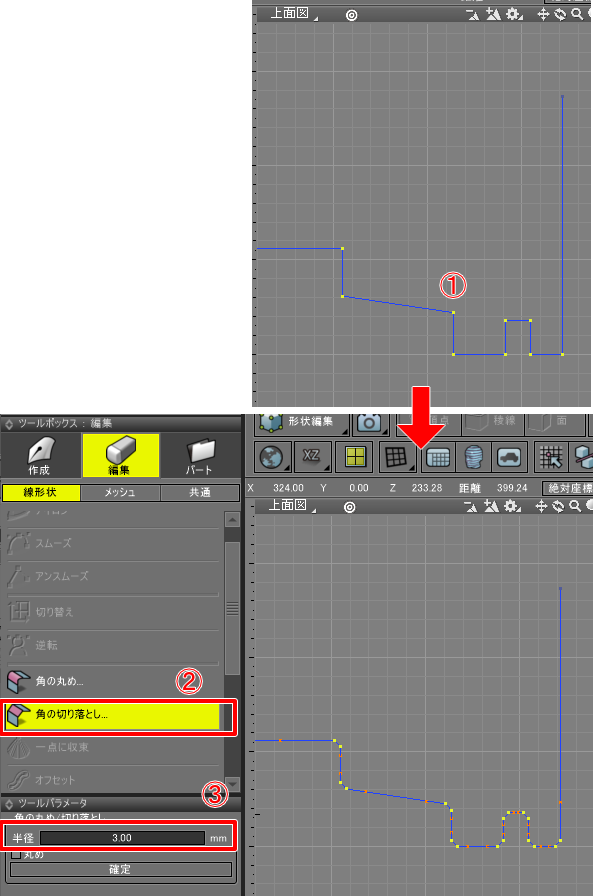
ツールボックスの「編集」-「線形状」-「編集」-「角の切り落とし」を使って面取りします。
なお、この機能は自由曲面パート内では使用できません。
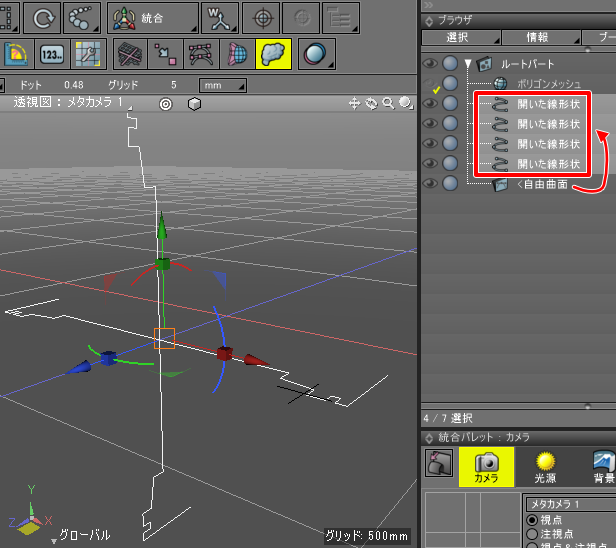
そのため、4つの「開いた線形状」を一時的に自由曲面パートから外に出します。

上面図で角部分の頂点を選択し、ツールボックスの「編集」-「線形状」-「編集」-「角の切り落とし」を選択。
ツールパラメータで半径を3(mm)としました。

この処理を4つの「開いた線形状」すべてで行います。
4つの「開いた線形状」を自由曲面パートに戻します。

これで角が面取りされました。

「車輪の内側」をY軸中心に180度回転して複製
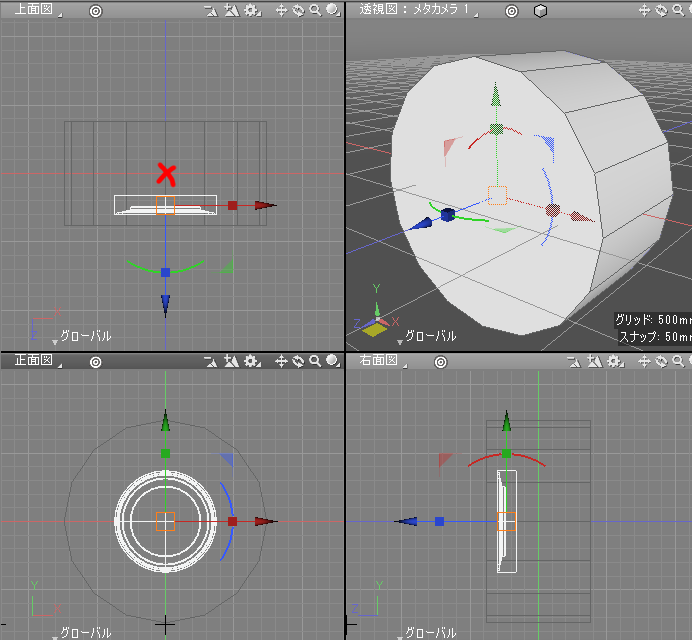
ラフとして配置しているポリゴンメッシュの円柱を表示し、表示位置を確認します。

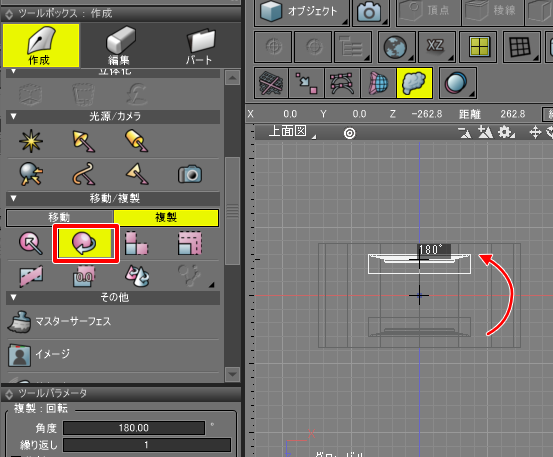
上面図の原点を中心に180度回転複製しました。

この2つの自由曲面を「車輪の内側」パートに入れました。

タイヤをモデリング
外側のタイヤをモデリングします。
Z軸中心の回転体でモデリングすることにしました。
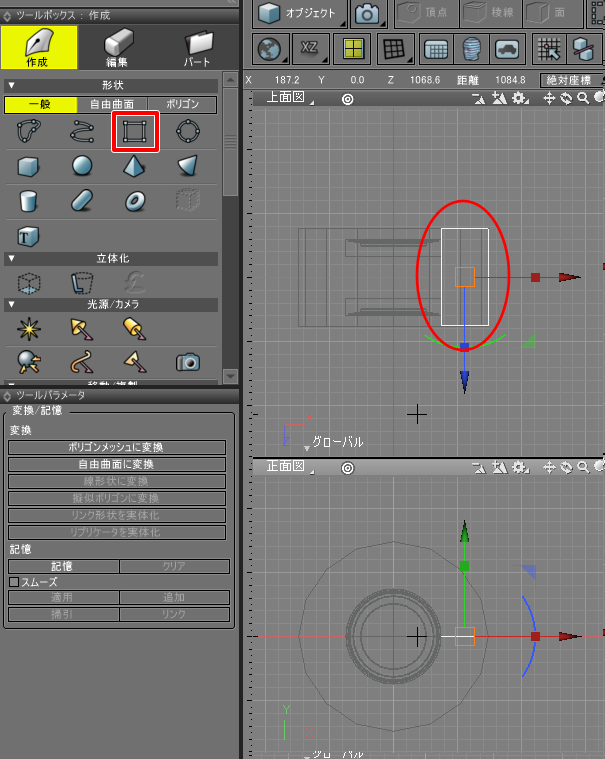
四角形の「閉じた線形状」を上面図でY=0の位置に配置。

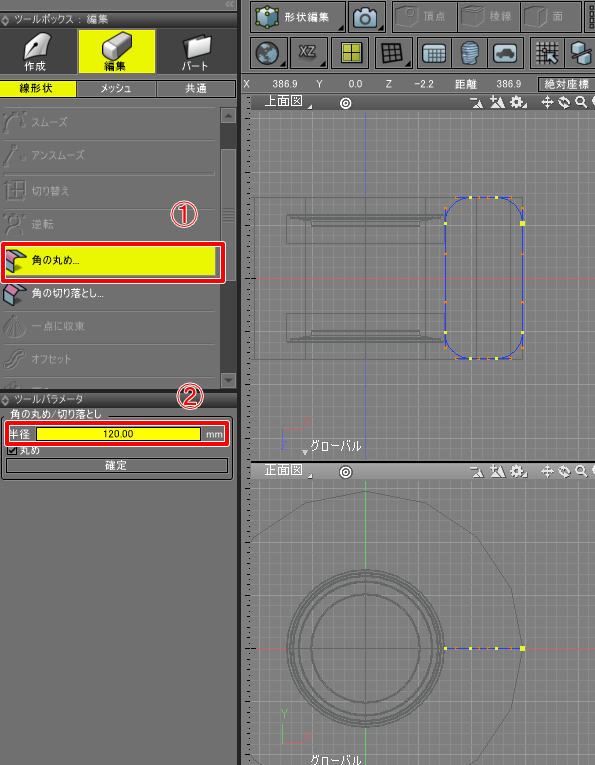
形状編集モードで「閉じた線形状」の4つのコントロールポイントを選択し、ツールボックスの「編集」-「線形状」-「編集」-「角の丸め」を選択。
ツールパラメータで「半径」を120(mm)としました。

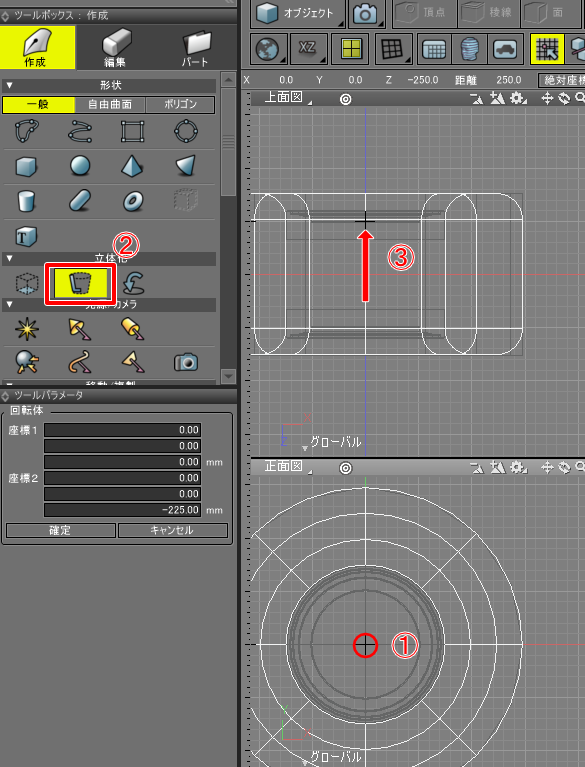
正面図で原点位置をクリックして、カーソルをXY=0にします。
ツールボックスの「作成」-「立体化」-「回転体」を選択し、上面図でX=0の位置でZ軸方向にドラッグして回転体にします。

以下のようになりました。

ラフで配置していたポリゴンメッシュの円柱は不要になったため、削除しておきます。
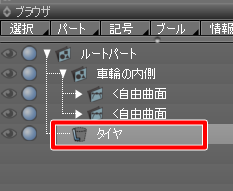
タイヤの回転体の名前を「タイヤ」に変更しました。

以降はレンダリングしながら確認するため、Shade3D Ver.22.2.1を使用しています。
タイヤのマッピング (テクスチャを使用する場合)
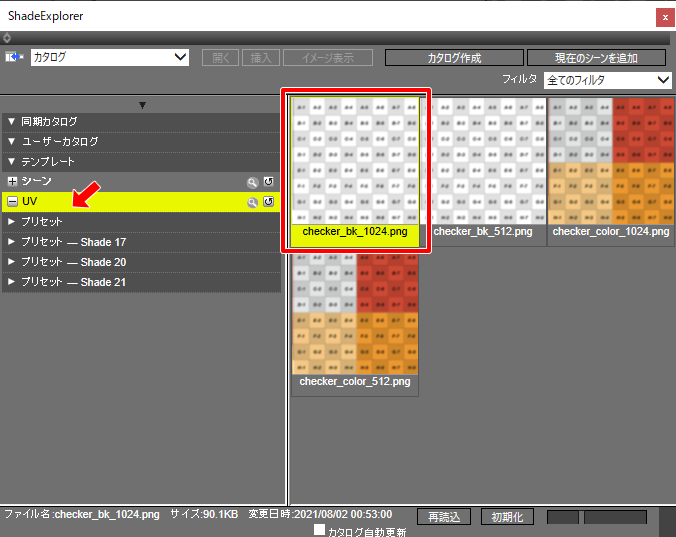
ShadeExplorerを開き、「UV」よりタイル画像を使ってタイヤのマッピングを確認します。

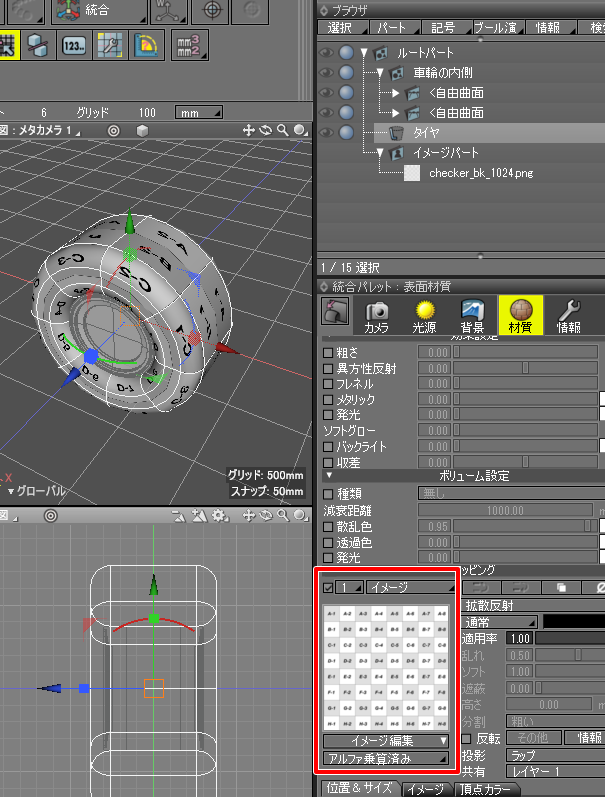
以下のようになりました。

マッピングが逆転しています。
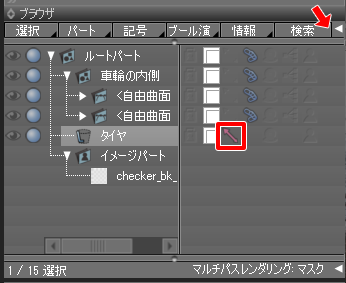
ブラウザの右上または右下の白い三角をクリックしてオプションを表示すると、「面反転」がオンになっていました。

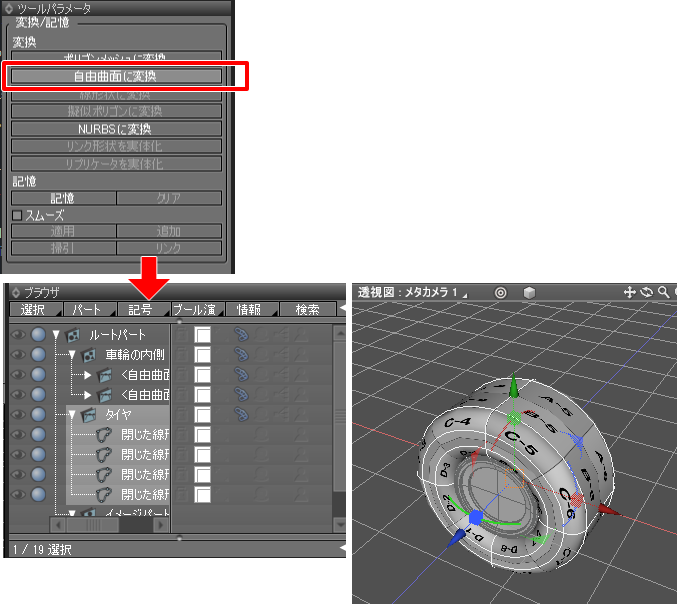
「面反転」をオフにするため、ツールパラメータの「自由曲面に変換」ボタンを押して自由曲面に変換しました。

これで「面反転」がオフになり、マッピングも反転がなくなりました。
「車輪の内側」を非表示にしてマッピングを確認します。

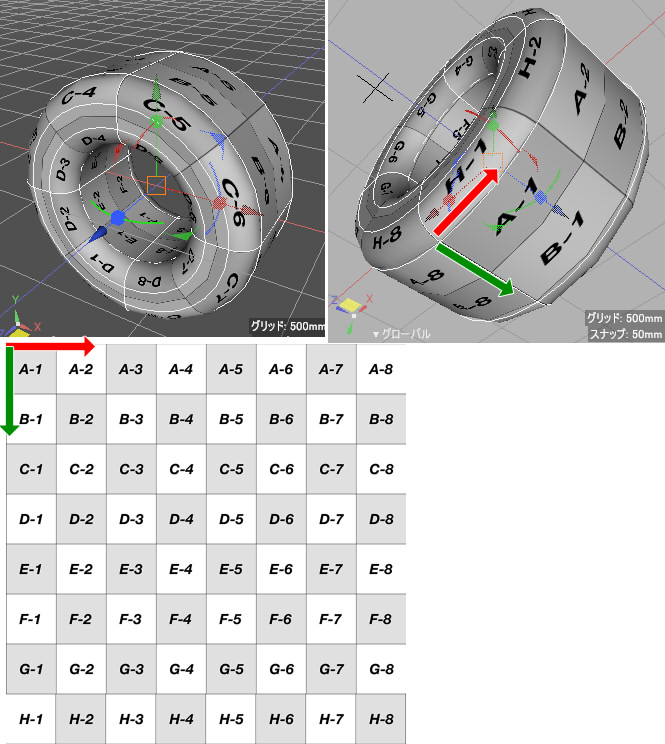
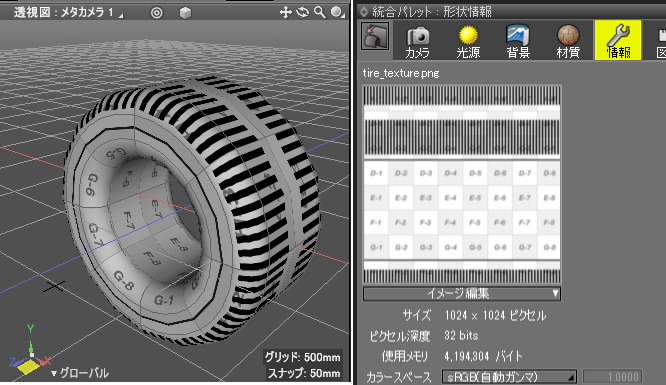
テクスチャは、横方向(UVマッピングのU方向)にA-1、A-2、A-3と並びます。
縦方向(UVマッピングのV方向)にA-1、B-1、C-1と並びます。
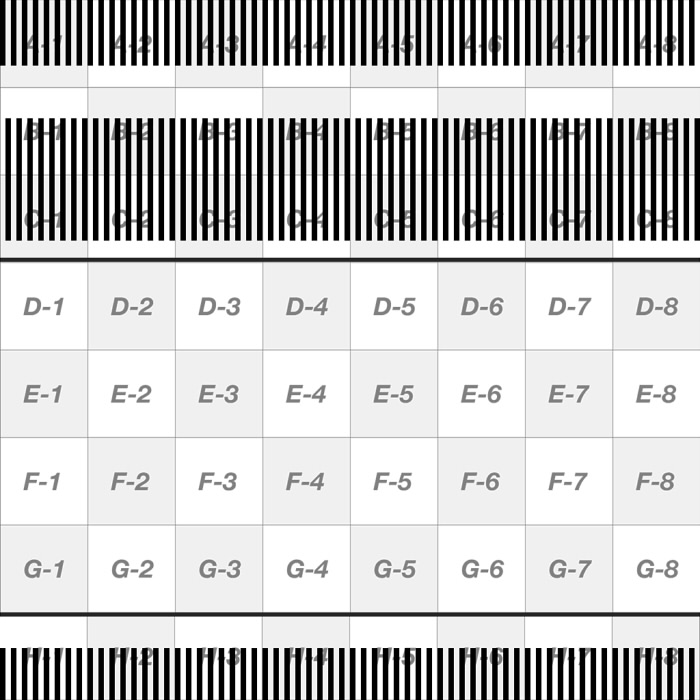
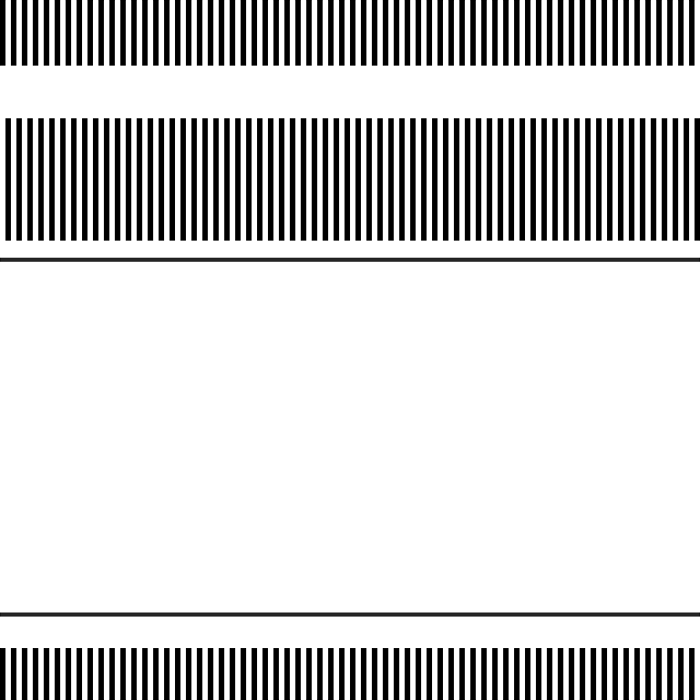
これらのマッピングを参考にして、以下のようにテクスチャをペイントツールで描きました。
分かりやすいように、下絵となるタイル状のテクスチャを残しています。
溝部分を黒色にしています。

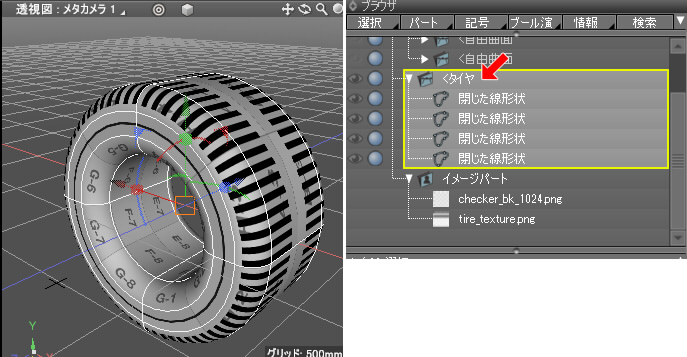
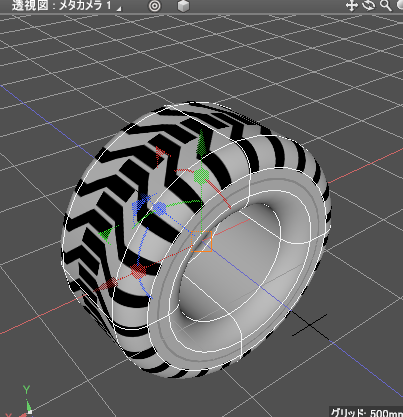
Shade3Dでテクスチャとしてマッピングすると以下のようになりました。

円周上で角ばっているため、自由曲面名を「タイヤ」から「<タイヤ」とし分割レベルを上げました。

ペイントツール側で下絵となるタイル状のテクスチャを隠し、以下のようになりました。

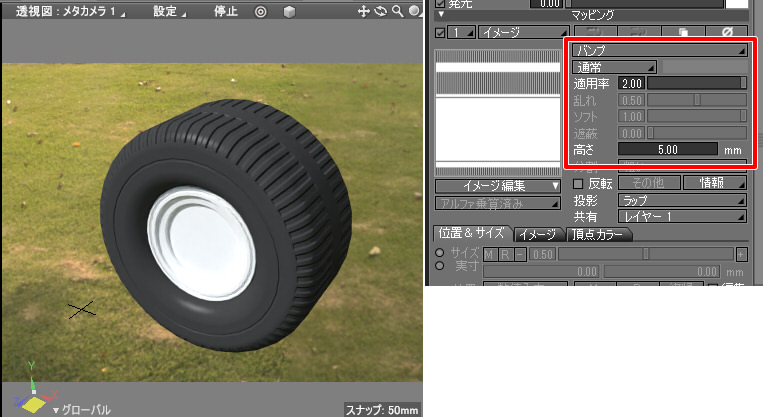
Shade3Dのマテリアルとして、バンプマップに割り当ててプレビューレンダリングすると以下のようになりました。

バンプまたは法線マップの場合は輪郭に凸凹が反映されるわけではありません。
このホイールローダの場合は、タイヤの溝はテクスチャだけでは少し弱いです。
そのため、溝をよりモデリングに反映させる方法を考えます。
タイヤのマッピング(ディスプレイスメントマップを使用)
![]()
ディスプレイスメントマップは、Standard/Professional版で使用できる機能です。
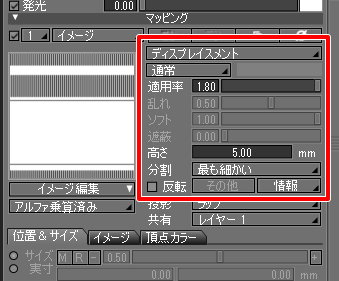
「Shade3Dマテリアル」のマッピングで「イメージ/ディスプレイスメント」を使用します。
「適用率」1.8、「高さ」5.0、「分割」を「最も細かい」としました。

レンダリングすると以下のようになりました。

ただし、レンダリングの前処理として面の再分割が行われるため時間がかかってしまいます。
ディスプレイスメントマップをポリゴンメッシュに変換
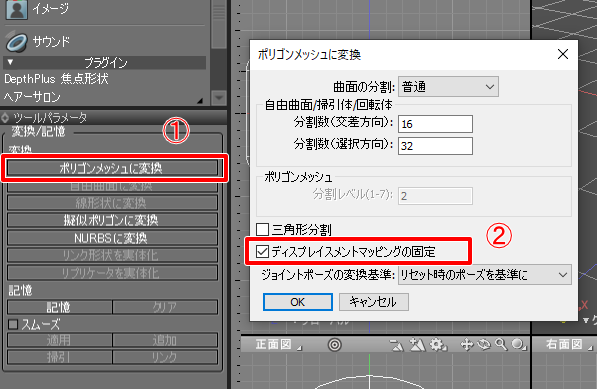
そこで、このディスプレイスメントマップによる凸凹をポリゴンメッシュに変換します。
ツールパラメータの「ポリゴンメッシュに変換」ボタンを押し、「ディスプレイスメントマッピングの固定」チェックボックスをオンにしてOKボタンを押します。

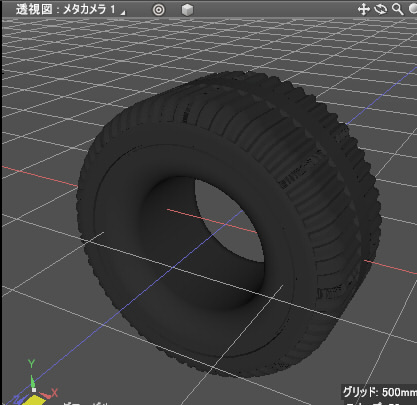
こうすると、ポリゴンメッシュとして溝が与えられた状態になります。

タイヤの汚れを与える
1つ前の自由曲面+ディスプレイスメントマップを使用した溝を与える設定に戻ります。
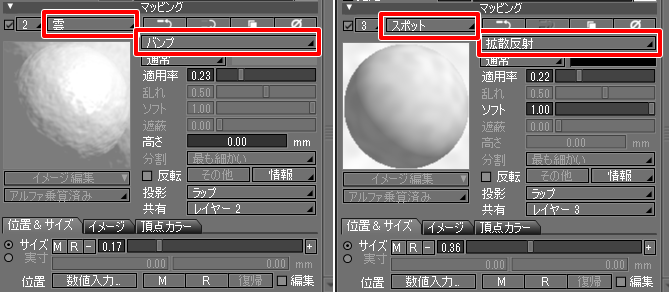
「雲/バンプ」「スポット/拡散反射」で微小の凸凹と汚れを与えました。

レンダリングを行うと以下のようになりました。

タイヤの凸凹をよりホイールローダらしくする
もう少し力強いタイヤにするために、以下のようにテクスチャを作成しました。

「イメージ/拡散反射」でマッピングすると以下のようになります。

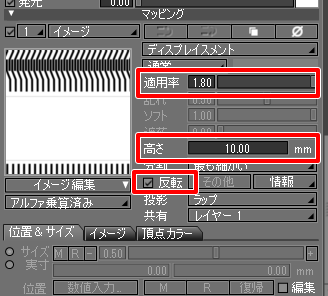
今度はディスプレイスメントマップで黒部分を出っ張るようにします。
「適用率」1.8、「高さ」10.0、「反転」をオンにしています。

マッピングで汚れを追加し、レンダリングを行うと以下のようになりました。

このように、テクスチャとディスプレイスメントマッピングのパラメータを変えることで
よりタイヤに個性を与えることが確認できました。
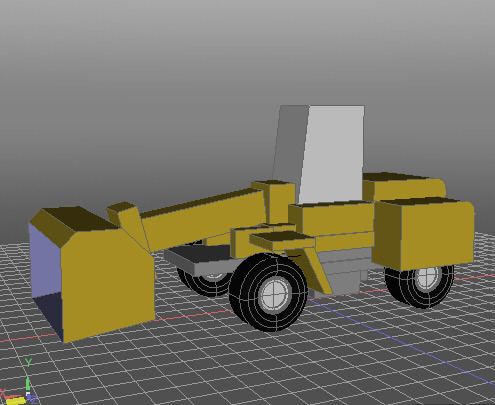
前回のホイールローダのラフなモデリングの車輪だけ今回のモデリングに置き換えると、
以下のようになりました。

今回はここまでです。
次回は足回りから順番にモデリングを詰めていく予定です。