![]()
- 回転ジョイントでのモーション指定
- フレーム、フレームレート、キーフレームについて
- モーションのグループ化と繰り返し
「歯車を作る」としてモデリングした形状に対して、回転のモーションを与えます。
このページでは、Shade3Dの形状のアニメーションに関する基本的な操作について説明します。
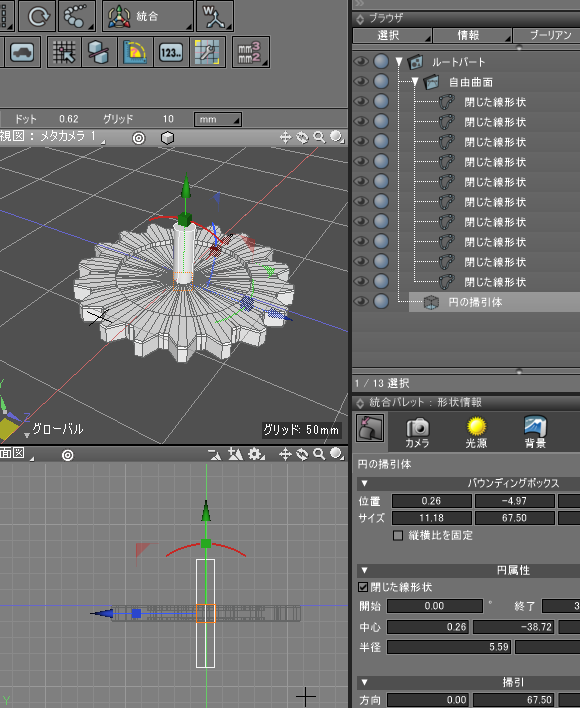
歯車の軸として、円を配置して掃引を行い「円の掃引体」を作成しました。

ここでは歯車の中心を原点(0, 0, 0)としています。
回転ジョイントを配置
モーションを与える形状として「ジョイント」があります。
今回は1軸での回転になるため「回転ジョイント」を使用します。
ツールボックスの「パート」-「ジョイント」に配置することができるジョイントが一覧されています。

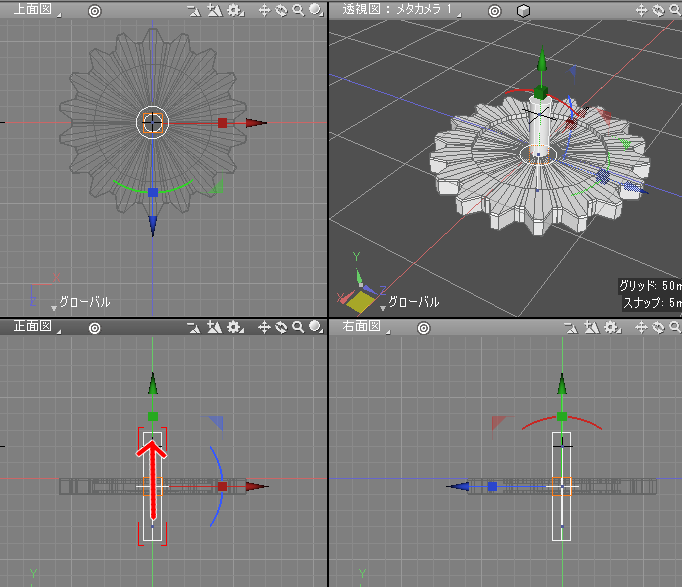
ここで「回転」を選択し、正面図から見て+Y方向にドラッグします。

「グリッドスナップ」をオンにして操作するほうが、原点に沿いやすいかと思います。
上面図で回転ジョイントの中心が歯車の中心に来ていない場合は、
3次元カーソル位置を確認するようにします。
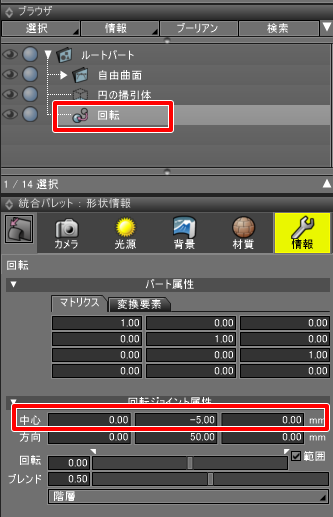
ブラウザに「回転」ジョイントが配置されます。
形状情報ウィンドウで「回転ジョイント属性」の「中心」のXとZが0であるのを確認します。

この値がずれている場合は、数値入力で0を入れるようにします。
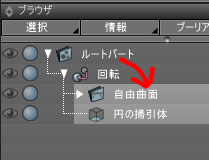
ブラウザ上でこの「回転」ジョイント内に、歯車の形状を入れます。

これでモーションをつける前準備ができました。
ジョイントとキーフレーム
Shade3Dでのモーションを与える形状は、「キーフレーム」を与えることで制御することになります。
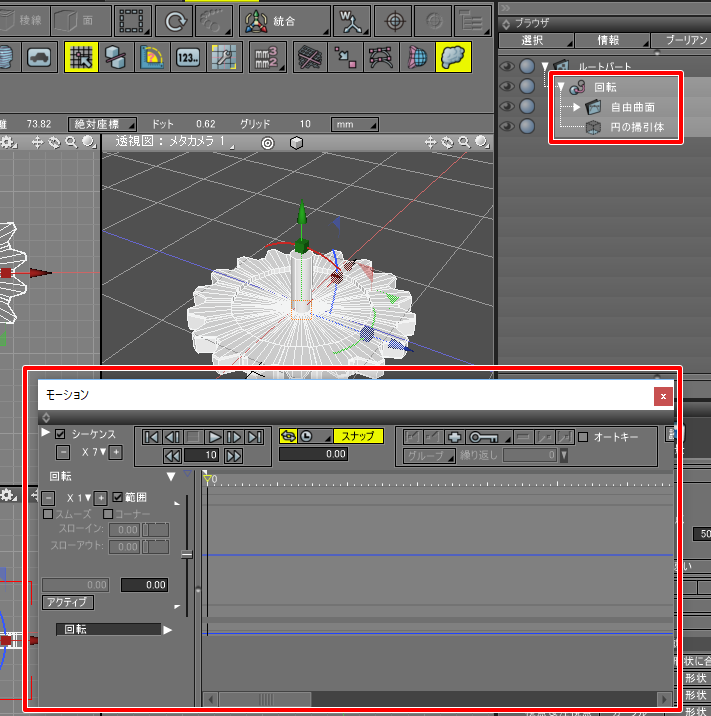
ブラウザで「回転」ジョイントを選択し、メインメニューの「表示」-「モーション」を選択します。

モーションの設定は、この「モーション」ウィンドウで行います。
グラフの上に黄色の三角が表示されています。ここで、今のフレーム位置を指定します。
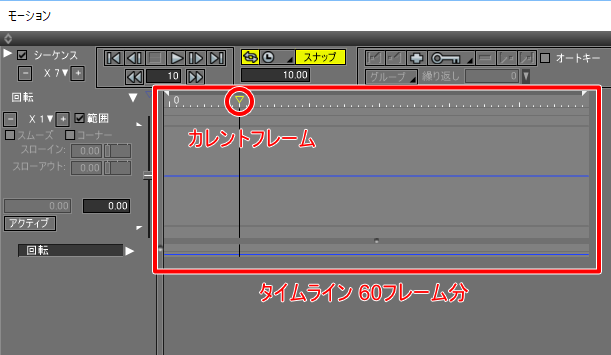
タイムラインとフレーム
アニメーションを行う際は、シーン全体の時間経過を「タイムライン」で管理します。
「タイムライン」はシーンに1つだけ存在し、アニメーション時の時間を「フレーム」として指定します。
今の時間の位置は「カレントフレーム」と呼びます。
Shade3Dでは「フレーム」は「シーケンス」とも呼ばれます。
「タイムライン」はフレームが時間軸上に並んでいる形になり、
それを連続再生することでアニメーションとなります。

上画像の場合は、全体で60フレーム分、カレントフレームは10フレーム目となっています。
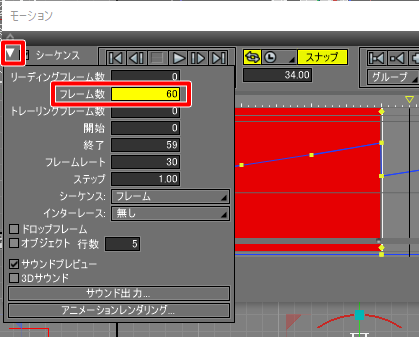
全体のフレーム数を変更
ここでは、全体で60フレームになるようにしています。
モーションウィンドウの左上の白い三角をクリックして「アニメーション設定」を開き、
「フレーム数」で全体フレーム数を変更できます。

フレームレート
これに加えて実時間の情報として、
1秒間に動画として使用されるフレーム数を「フレームレート」と呼びます。
Shade3Dの初期状態では、30フレームで1秒分を表しています。
全体で60フレーム分のタイムラインの場合は、60/30=2で2秒分のアニメーションが行われることになります。
このフレームレートを表す単位として、fps(frames per second : フレーム/秒)がよく使用されます。
キーフレームを作成
「キーフレーム」は、ジョイントごとに持つ情報になります。
キーフレームはモーション時のキーとなるフレームです。
ジョイントを動かしてからキーフレームを登録することで、その間は滑らかに補間されます。
回転ジョイントを使用している場合は、回転角度をキーフレームとして登録します。
0フレームで0度、30フレームで一周の360度とする場合は、以下のように指定します。
ここではモーションウィンドウのみで操作します。
ジョイントモードにすることで図形ウィンドウ上で回転をかけることができるのですが、
これは別途解説予定です。
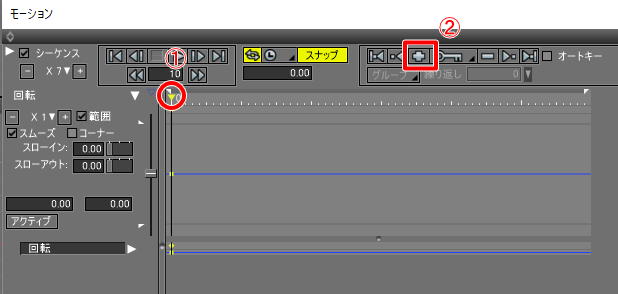
ブラウザで回転ジョイントが選択されていることを確認し、
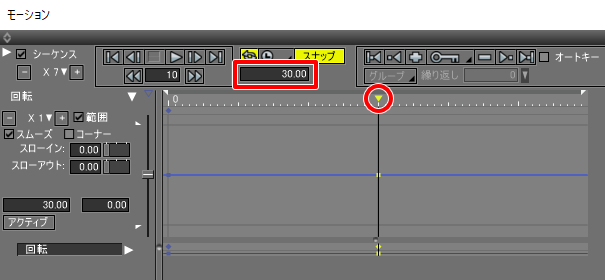
モーショングラフ上の上の目盛りのところでカレントフレームを0フレーム目に移動させます。
モーションウィンドウ上の「+」ボタンを押すと、キーフレームが作成されます。

次に30フレーム目に移動させて、同じように「+」ボタンを押してキーフレームを作成します。

カレントフレーム番号は、モーションウィンドウ上の入力フィールドに表示されています。
キーフレームの情報を変更
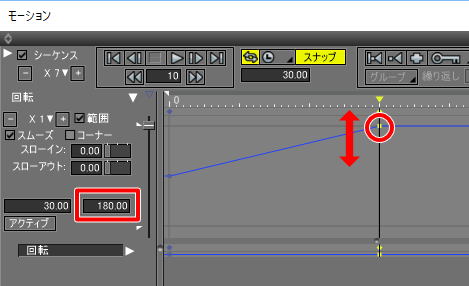
モーションウィンドウのグラフで、キーフレームの黄色の四角を上下にドラッグすることで値を変更できます。

モーションウィンドウ左に表示されている「180」が回転角度になります。
この場合は、0フレーム目で回転角度0、30フレーム目で回転角度180となってます。
回転の範囲を変更
回転ジョイントを配置した初期段階では、回転角度は-180度から+180度の範囲に制限されています。
360度まで指定する場合は、この範囲の上限を変更する必要があります。
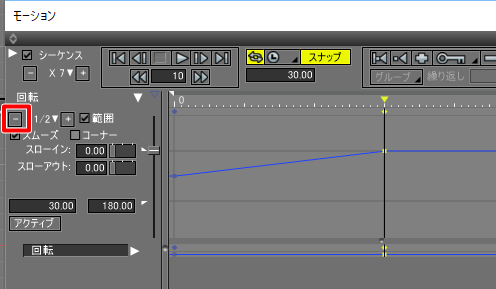
モーションウィンドウ左の「-」ボタンを押して、グラフの縦方向を広げます。

モーショングラフの左にある小さな白いツマミを上にドラッグして移動させます。

これで上限サイズを変更できました。
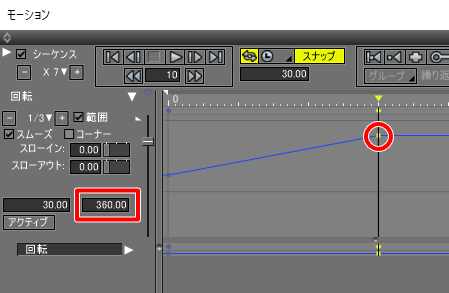
次に、30フレーム目のキーフレームを360度に変更しました。
入力フィールドで回転角度の数値を変更した場合は、「+」ボタンを押して再度キーフレームを上書きするようにします。

これで、0フレーム目で回転角度0、30フレーム目で回転角度360となりました。
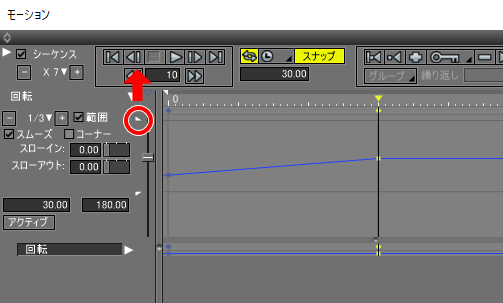
再生して動きを確認
これで、歯車の1回転分のジョイントのモーション指定ができました。
モーションウィンドウでカレントフレームを0フレーム目に移動し、
再生ボタンを押すことで動きを確認できます。
回転を繰り返す
30フレームで回転角度が0度から360度で一回転させましたが、
このモーションを繰り返す場合は「グループ」を使用します。
ナレッジベースの「回転ジョイントを使用して、回転し続けるモーションを作成」にも同じ情報を記載しています。
30フレーム目に360度と0度のキーフレームを配置
30フレーム目で360度にしたと同時に、0度に戻します。
360度で一周になるため、360度と0度は同じ回転角度です。
この場合は、30フレーム目に360度と0度のキーフレームが同時に並ぶ必要があります。
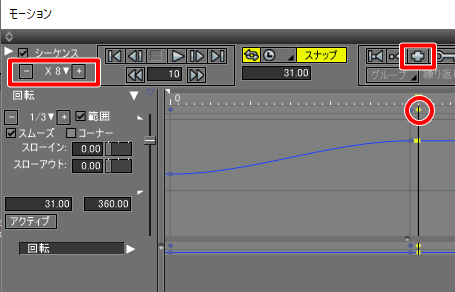
カレントフレームを31フレーム目に移動し、キーフレームを作成します。

モーショングラフを横に拡大したい場合は、モーションウィンドウ左上の「シーケンス」チェックボックス下の「+」ボタンを押します。
「-」ボタンを押すと縮小になります。
31フレーム目の回転を0度に変更します。

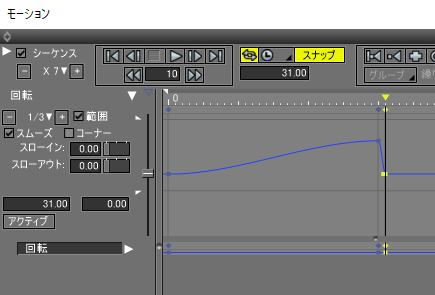
31フレーム目のキーフレームの四角をドラッグして、30フレーム目に合わせます。

これで、30フレーム目は回転角度が360度でかつ0度、の状態となりました。
モーションカーブを直線的にする
この状態では、モーションカーブが曲線となっており意図した回転が行われません。
モーショングラフ上で直線になるように修正します。
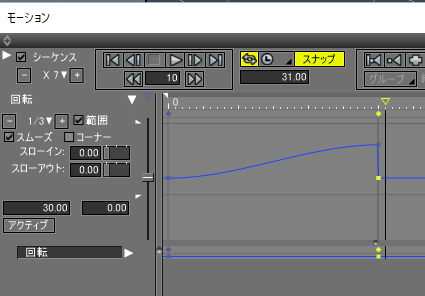
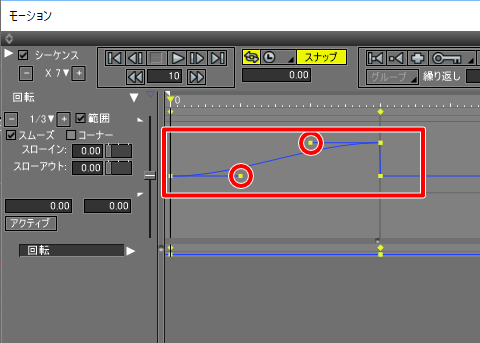
モーショングラフ上でドラッグして0フレーム目と30フレーム目のキーフレームを矩形選択します。

キーフレームにハンドルが出ているのを確認できます。
このハンドルの端の黄色のポイントをドラッグして、モーションカーブが直線になるようにします。

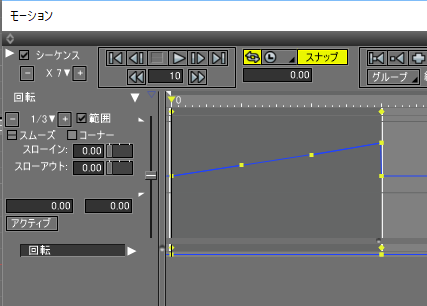
キーフレームが複数選択された状態では、フレームの範囲選択状態になっています。
モーショングラフで選択範囲外のところをクリックすることで、範囲選択は解除されます。
これで、30フレーム分の回転のキーフレームの組み合わせができました。
0から30フレーム分をグループ化して繰り返す
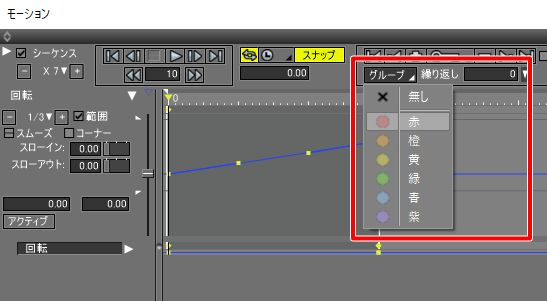
モーショングラフ上でドラッグして、0から30フレーム分を選択します。
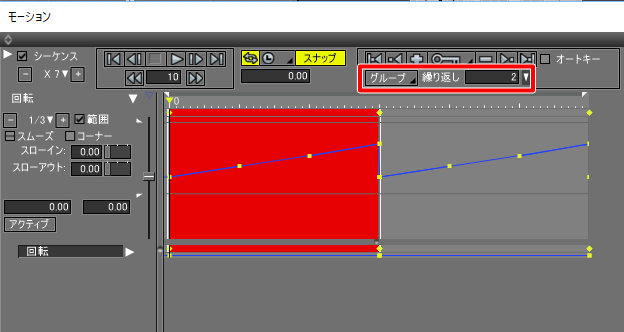
そのあと、「グループ」ポップアップメニューより「赤」を選択して、「繰り返し」で「2」を指定します。

これで、以下のようにモーショングラフ上で選択範囲の色が赤になり、2回分同じ動きが繰り返されることになります。

これで再生すると、以下のように歯車が途切れることなく2回転しました。
ここでは、もっとも初歩的な回転ジョイントを使用した回転のモーションを指定しました。
次回は、複数の大きさの異なる歯車をかみ合わせた場合のモーションについて説明していきます。