![]()
- 橋のモデリングと配置
- 地図の解像度を上げる
- 地形の高低を反映
- 区画/建物/道路のモデリング
- 航空写真に入れ替え
前回、2つの緯度経度による位置から地図上の距離を計算、Shade3Dに地図画像を読み込む部分まで進みました。

バウンディングボックスの「サイズ」はXは1509328(mm)、Zは1848472(mm)としていました。
今回はこれらの情報を元に、地図上に3Dの建物を建てていきます。
橋の大きさを取得
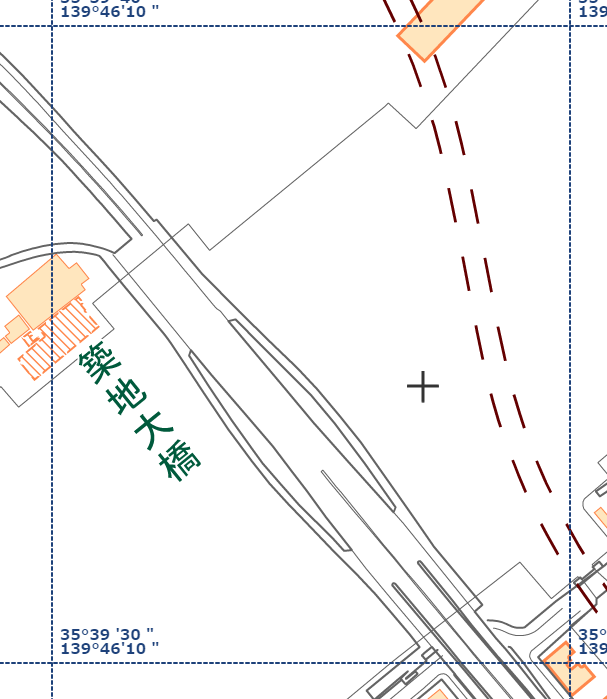
「地理院地図」( https://maps.gsi.go.jp/ )を開き、例として「築地大橋」の大きさを取得します。
最大限までズームしてくると、橋の形が見えてきます。

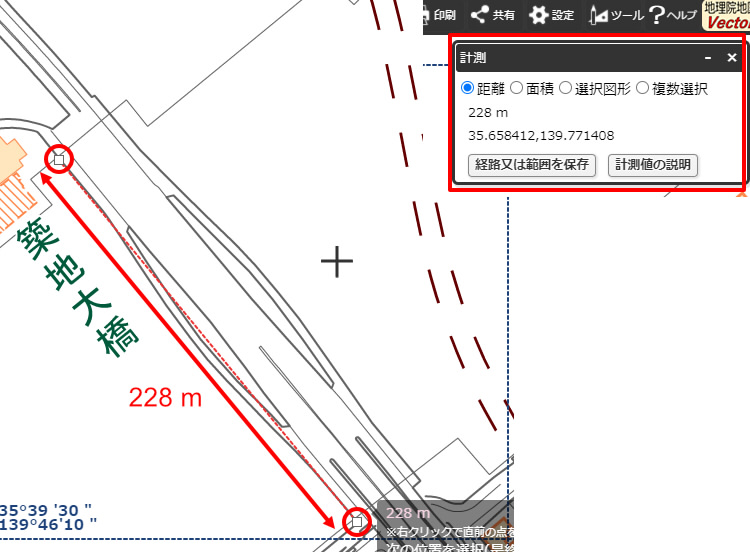
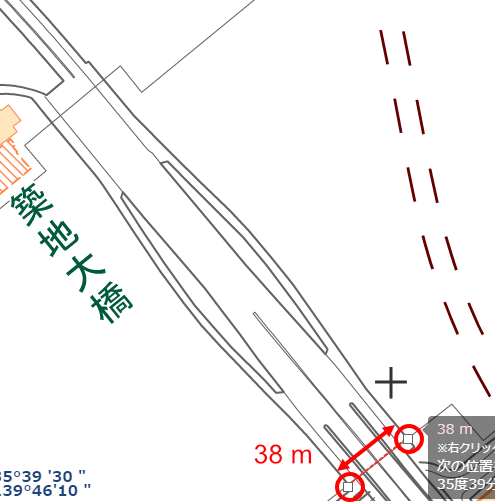
「ツール」の「計測」を使用し、2点間の距離を表示しました。


この計測では長さ228(m)、幅 38(m)となりました。
なお、Webで検索すると築地大橋の設計時の正確なサイズは見つかります。
長さ 245(m)、幅 32.3(m)-47.94(m)となっています。
築地大橋のような有名な建造物の場合はサイズが判明することも多いですが、ほとんどの建物は検索してもサイズが分からないことが多いです。
そのため、3Dモデルを実際の地図に配置したい場合は地図上で計測するのが有効な手段となりそうです。
橋のモデリング
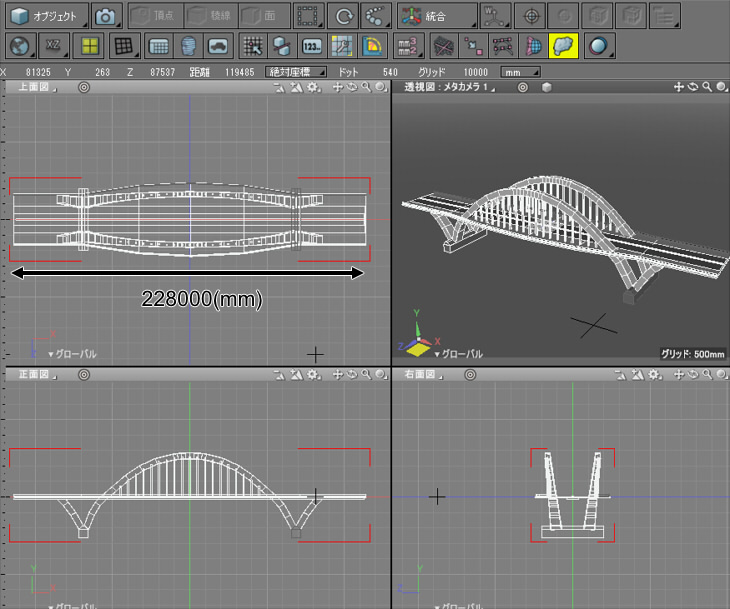
上面から見た橋の形とサイズが把握できたため、Shade3Dで橋をモデリングしていくことにします。
なお、現段階で橋の「高さ」は不明です。
検索すれば橋の写真といくつかの情報が出てくるため、それである程度補間することにします。
以下のようにモデリングしました。

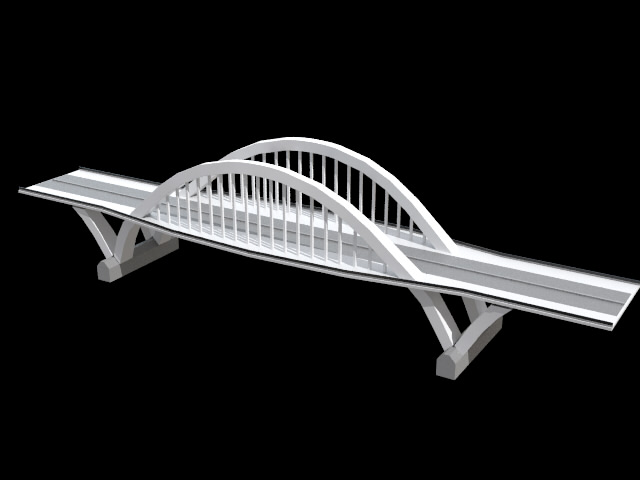
レンダリングすると以下のようになりました。

橋のモデリングについては解説しません。
それほど難しいモデリングではないため、過去のチュートリアル記事を参考にモデリングしてみてくださいませ。
この橋を「築地大橋.shd」としてファイル保存しました。
橋を地図上に配置
前回モデリングした地図のシーンを開き、「築地大橋.shd」を外部参照としてインポートします。
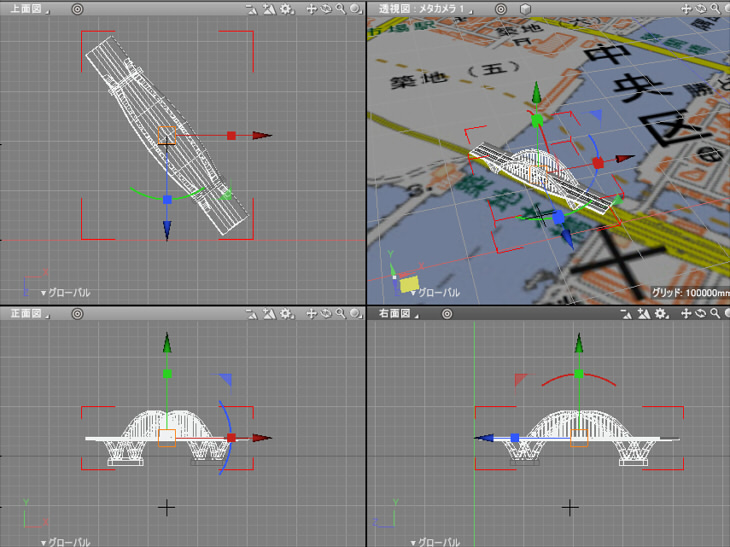
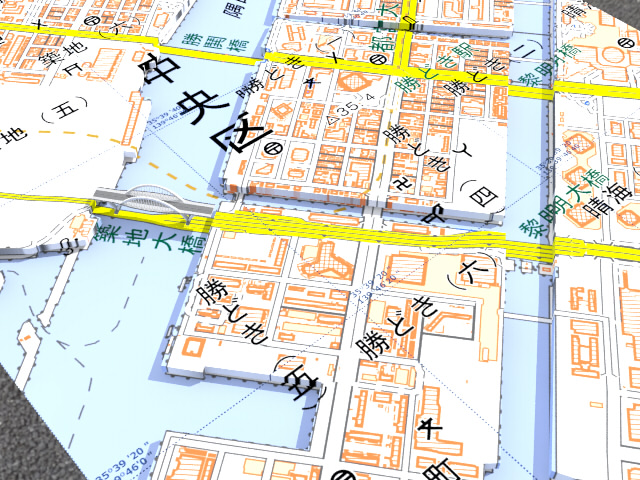
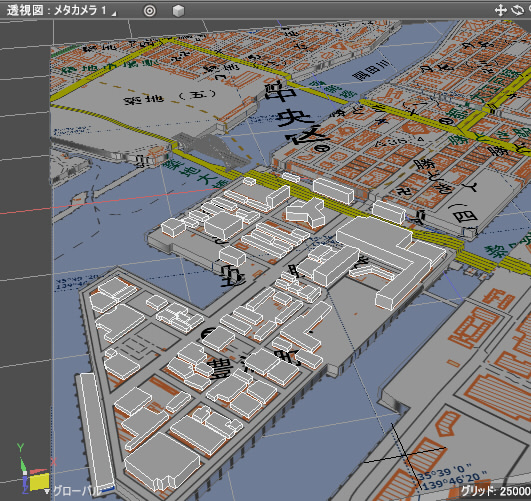
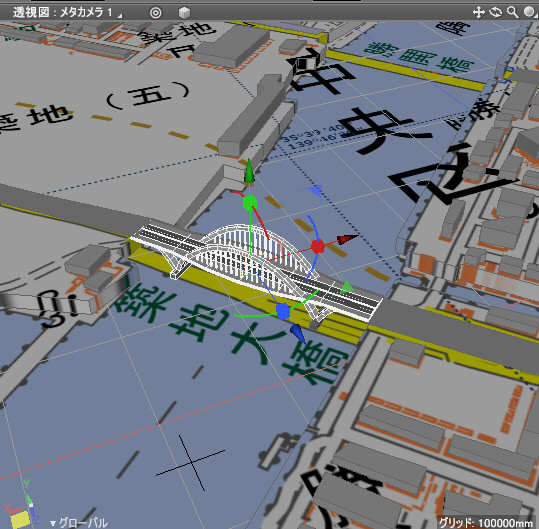
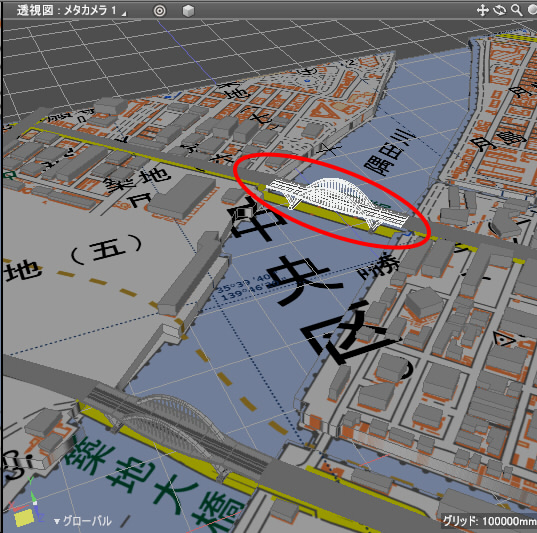
橋のある位置に形状を移動すると以下のようになりました。

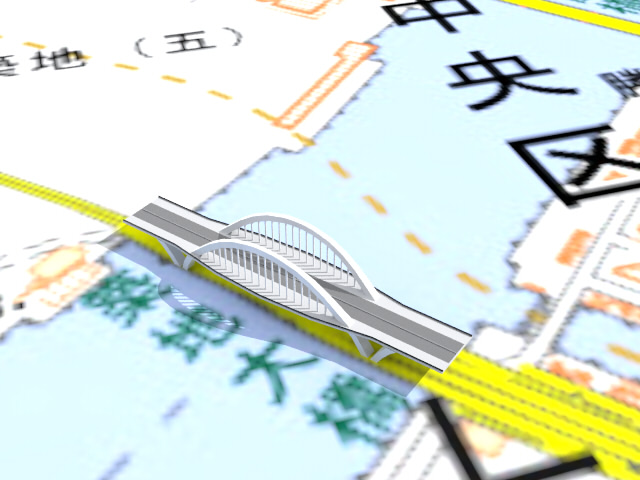
レンダリングすると以下のようになりました。

このような感じで、その他の建物も配置していくことになります。
ただし、現段階で2つ気になる点があります。
- 地図のテクスチャの解像度が低い
- 地形の高低が分からない
この問題を改善していきます。
地図のテクスチャの解像度が低い
地理院地図の地図画像のダウンロードは、Webブラウザの表示のサイズのままが採用されています。
そのため、より大きな解像度の地図が必要な場合は、ズームしてから画像として保存する必要があります。
前回、四隅の緯度経度は以下のようにしていました。
| 度分秒 | 10進法 |
|---|---|
| 35度40分00秒 / 139度46分00秒 | 35.66666 / 139.76666 |
| 35度40分00秒 / 139度47分00秒 | 35.66666 / 139.78333 |
| 35度39分00秒 / 139度46分00秒 | 35.65000 / 139.76666 |
| 35度39分00秒 / 139度47分00秒 | 35.65000 / 139.78333 |
緯度の範囲は10進法で、35.65000-35.66666。
経度の範囲は10進法で、139.76666-139.78333。
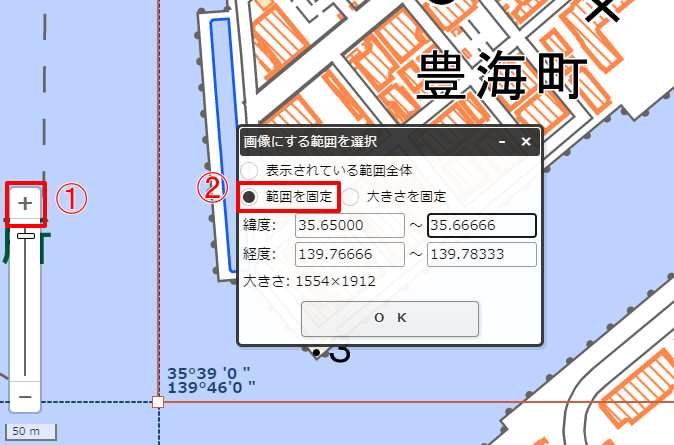
地理院地図で十分ズームした後、右上の「共有」より「画像保存」を選択します。

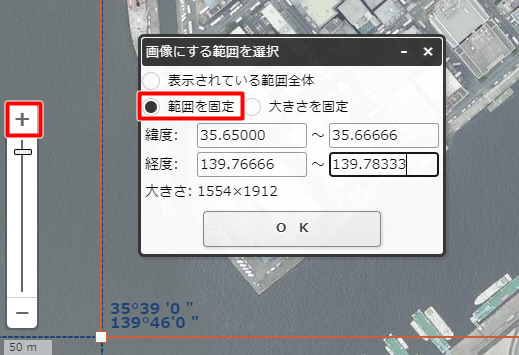
「画像にする範囲を選択」ウィンドウで「範囲を固定」を選択。
緯度経度の範囲を10進法で入力します。

この場合、1554 x 1912ピクセルと表示されています。
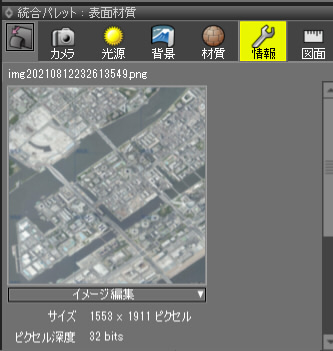
画像として出力したとき、1ピクセル小さい1553 x 1911ピクセルとして保存されました。
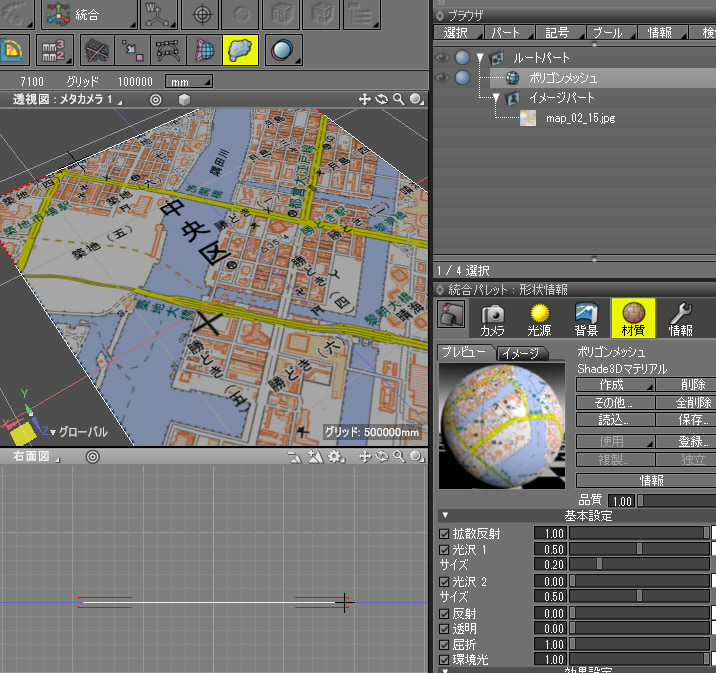
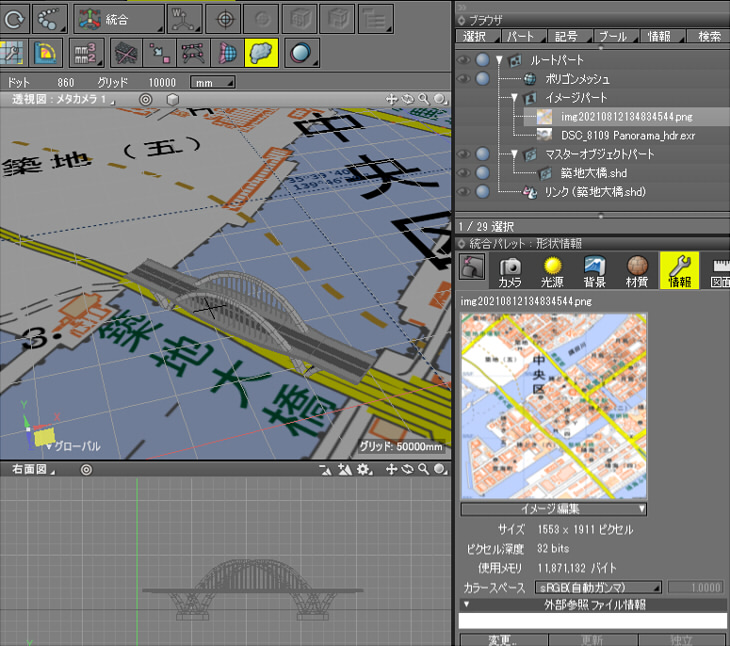
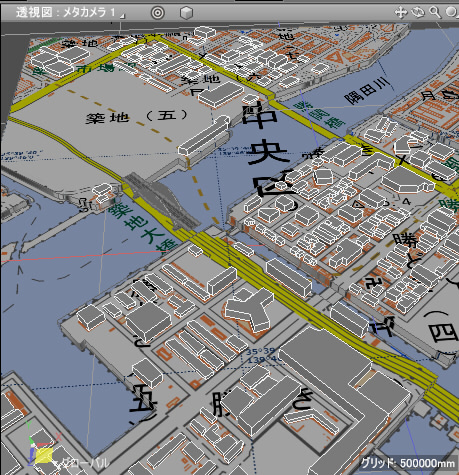
改めて、保存した地図画像をShade3Dにインポートします。
以下のようになりました。

これくらいの解像度が確保できていると、
Shade3D上で建物のサイズを測ってそのまま直方体などで配置していってもいいかもしれません。
地形の高低が分からない
高低は「3D」として出力したときのSTLファイルを使用することにします。
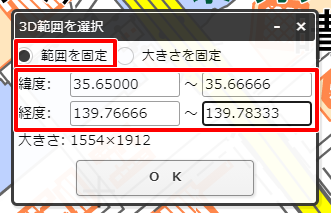
地理院地図の「ツール」より「3D」を選択します。
「3D範囲を選択」ウィンドウで「範囲を固定」を選択。
同じように緯度経度の範囲を指定します。

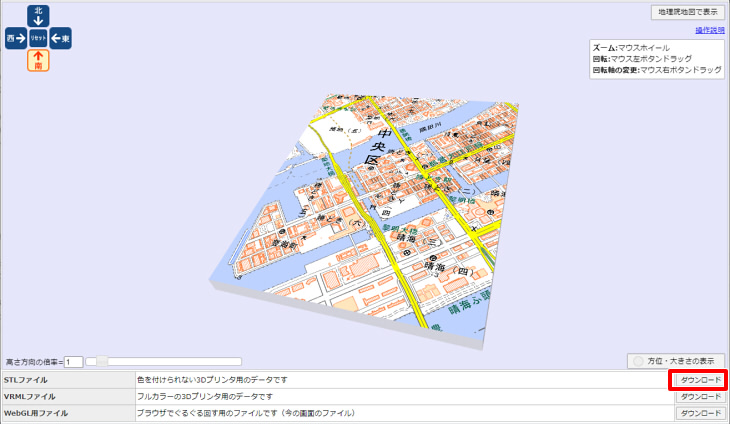
3D地図が表示されました。

STLファイルをダウンロードします。
Shade3DにSTLファイルをインポート
テクスチャは、1つ前でダウンロードした地図画像を使用します。
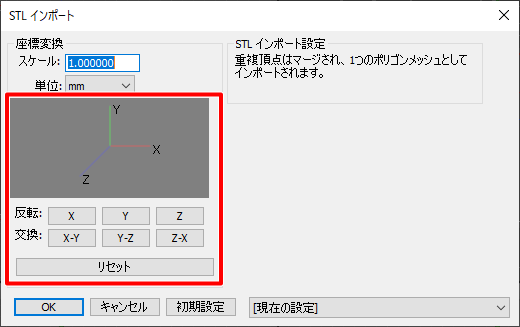
Shade3DにSTLファイルをインポートする際は、Y軸が上向き/Z軸が手前向きになるように調整し、インポートします。

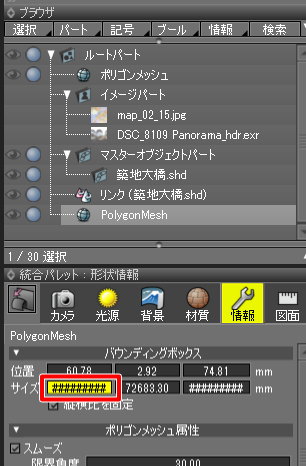
インポートされた形状は地形の実寸サイズにはなっていません。
形状情報ウィンドウのバウンディングボックスの「縦横比を固定」チェックボックスをオンにし、
X値を「1509328」としました。
地図を貼り付けたときの四角形のX値の長さになります。

Windowsの場合は[Ctrl]キー(Macの場合は[Option]キー)を押しながら数値入力ボックスをクリックすると、
数値入力を行うダイアログボックスが表示されるため、そこで値を入力します。
これで、読み込んだ地形は実寸サイズとなりました。
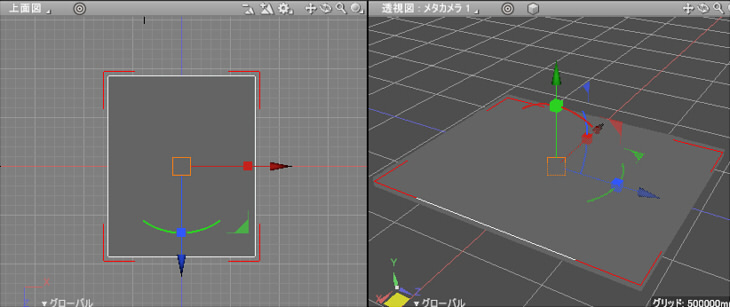
元の四角形のサイズと、STLインポート時の形状をリサイズしたものが同じサイズになっているのを確認しました。

ただし、山などがない場合はほとんど高低差の区別はつきません。
UVの割り当て
STLとしてインポートした形状はUV情報がないため、そのままではマッピングできません。
UVを割り当てます。
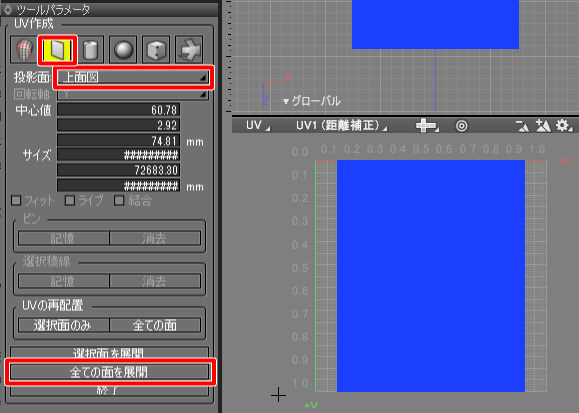
UV図面を表示し、UVメニューで「UV作成」を選択。
ツールパラメータで「投影UV作成」を選択し、「投影面」を「上面図」にして「全ての面を展開」ボタンを押します。

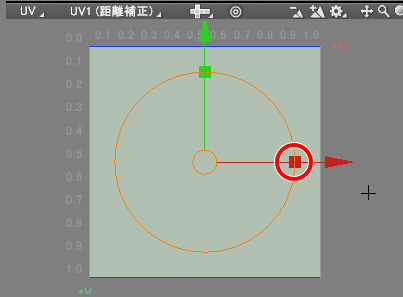
形状編集モードですべての面を選択し、UV図面のマニピュレータのX軸方向に拡大してUVがちょうど収まるようにします。

テクスチャの割り当て
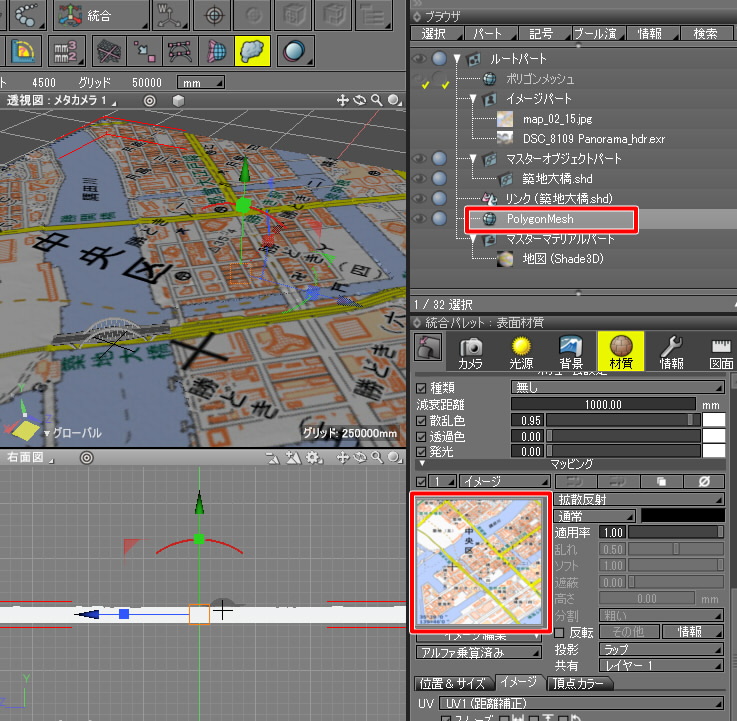
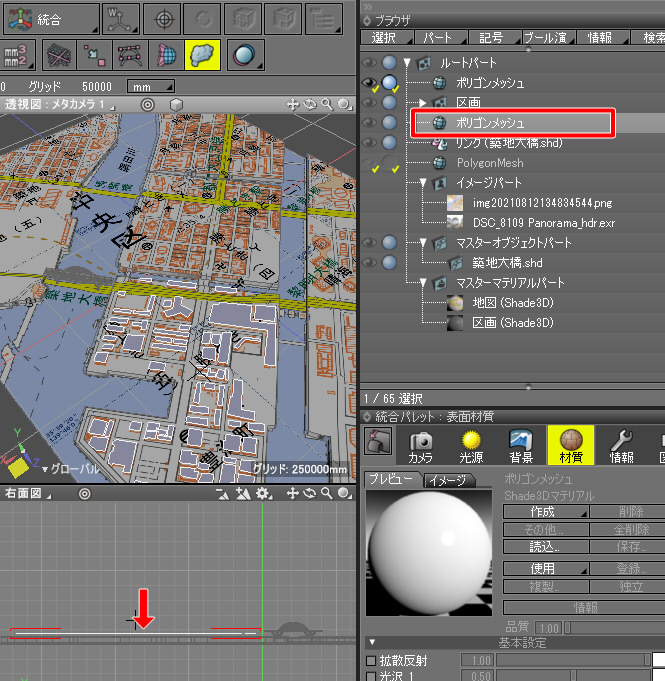
ポリゴンメッシュに対して、地図のテクスチャを割り当てました。

橋はY軸向きの位置だけ調整します。
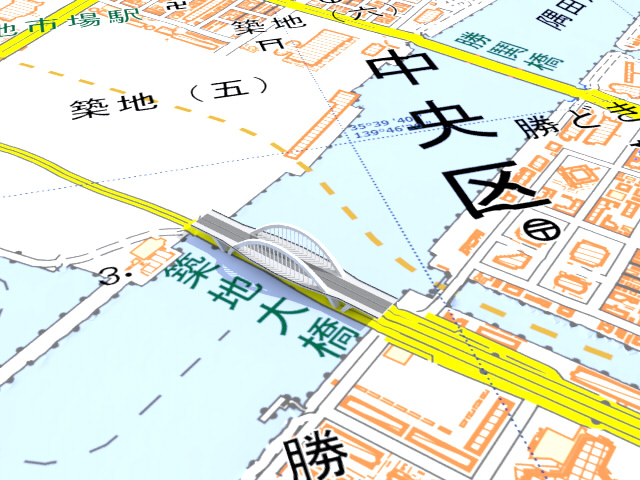
レンダリングすると以下のようになりました。

山があるような地形ではないため、高低はあまり影響しないようでした。
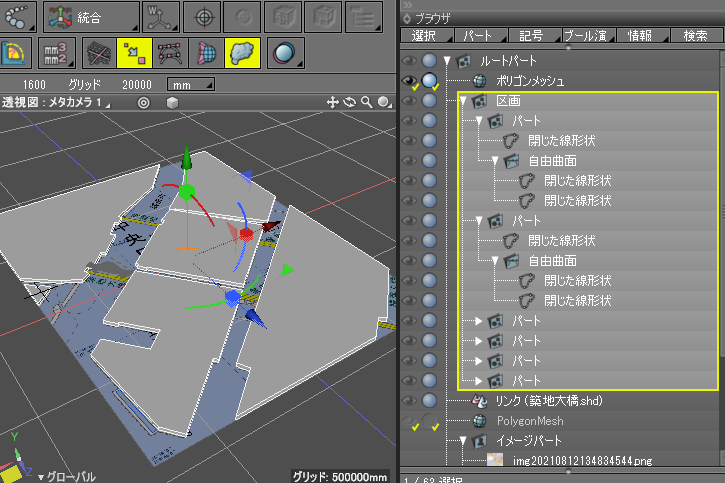
区画を線形状と自由曲面で配置していく
区画をを線形状と自由曲面を使って配置していきます。
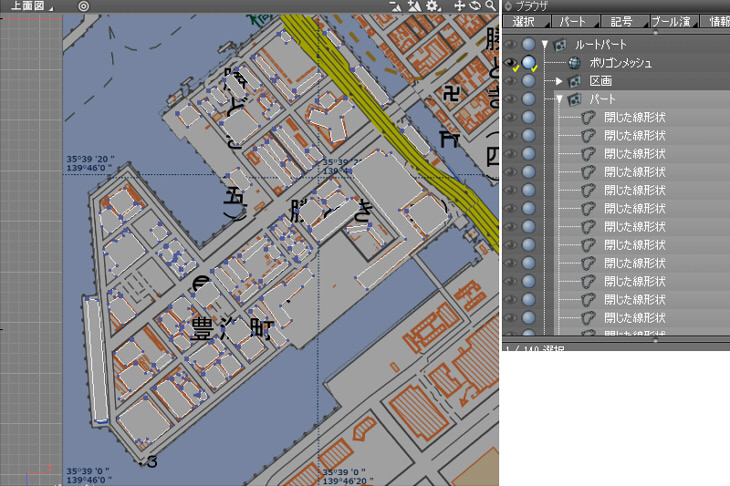
個々の建物のサイズやどこに配置すればよいか、というのはShade3Dの上面図で地図を表示しながら確認していくのが早いです。
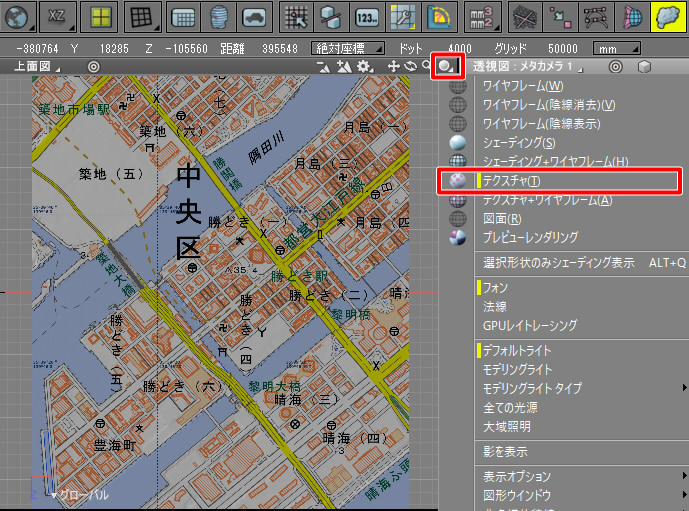
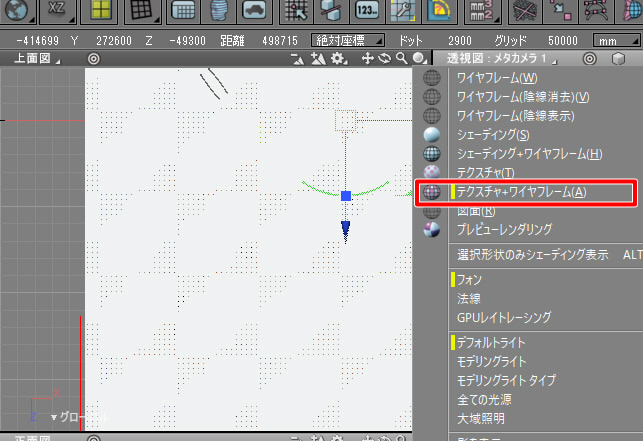
上面図でナビゲーションツールのコンテキストメニューより「テクスチャ」を選択しました。
このテクスチャをアタリ(下絵)として使用します。

ただし、図面で「テクスチャ」にした場合は線形状などが表示されません。
「テクスチャ+ワイヤーフレーム」にした場合はSTLで読み込んだポリゴンメッシュが細かいため、これから配置する線形状のアタリとして使用するテクスチャが見えません。

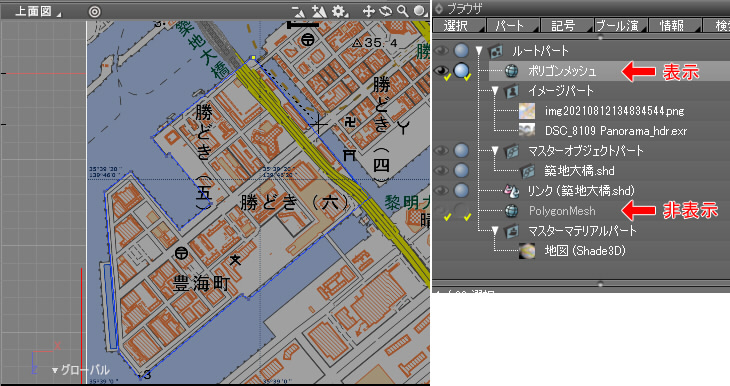
そのため、STLとして読み込んだポリゴンメッシュを非表示にし、
元の四角形のポリゴンメッシュにテクスチャを貼り付けた形状を表示します。
これを下絵として利用することにしました。

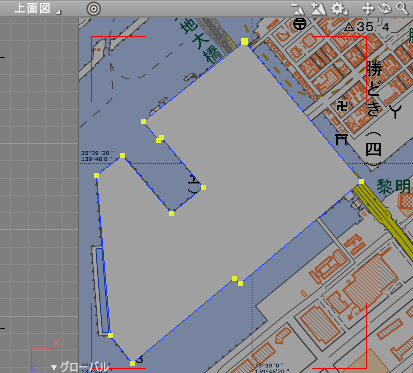
区画を囲むように「閉じた線形状」を配置しました。

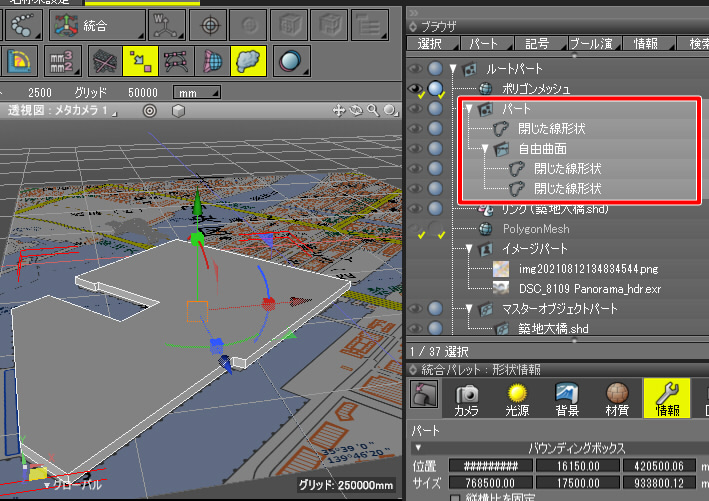
自由曲面パートにこの「閉じた線形状」を入れ、1つを複製してY軸方向に移動。
+Y側の「閉じた線形状」を複製して自由曲面パートの外に出すと、上側が閉じた状態の形状となります。

これをパートに格納しました。
線形状のコントロールポイントの順番により面が裏返る場合があるため、その都度ブラウザの「面反転」で調整するようにします。
この作業をそれぞれの区画ごとに行いました。

これを1つのパートに格納しています。
このパート名を「区画」としました。
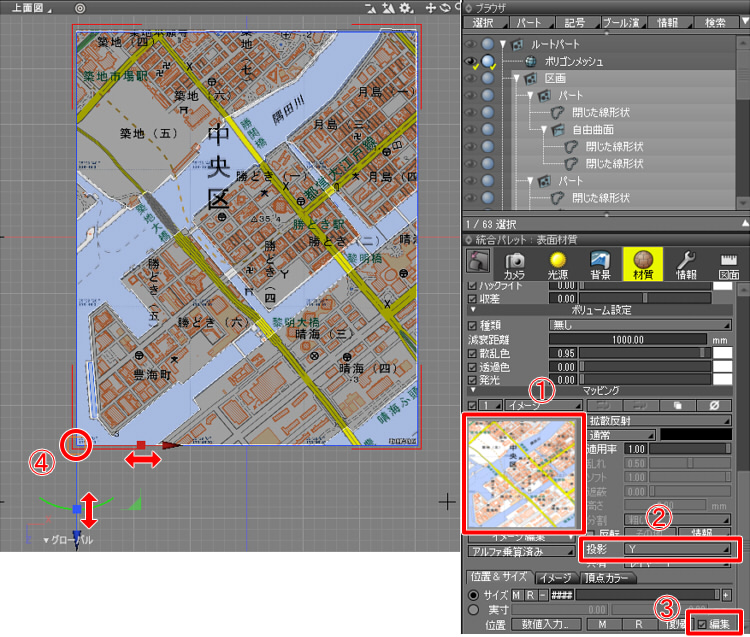
区画の形状に表面材質を割り当て
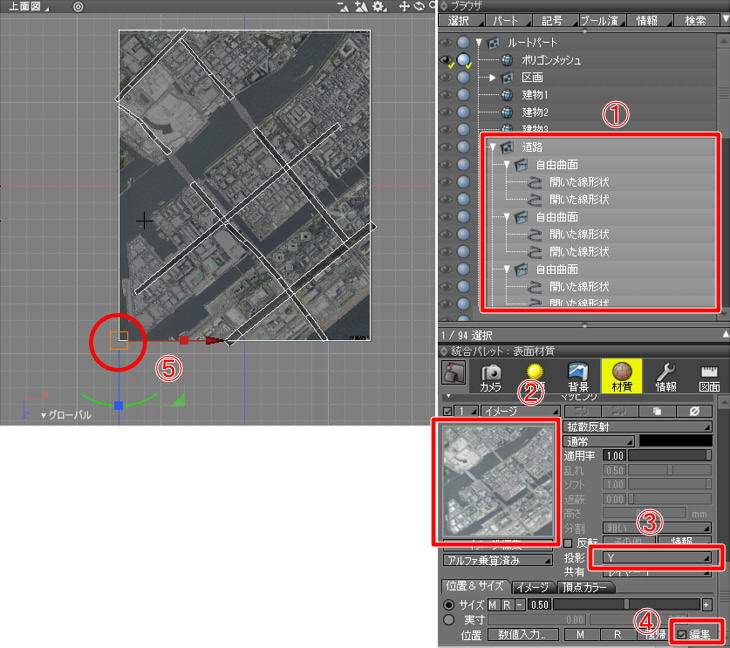
このままでは建物のアタリとなるテクスチャが分からなくなるため、「区画」パートに対して表面材質を割り当てます。

表面材質のマッピングで「投影」を「Y」に変更。
「位置&サイズ」を選択し、「編集」チェックボックスをオンにします。
これで「マッピングモード」に移行します。
上面図でマニピュレータを使って左下がマッピングの中心になるように移動します。
マニピュレータの横方向/縦方向に拡大し、ベースとなる四角形のマッピングと一致するようにします。
作業が終わったらEnterキーを押してマッピングモードから抜けます。
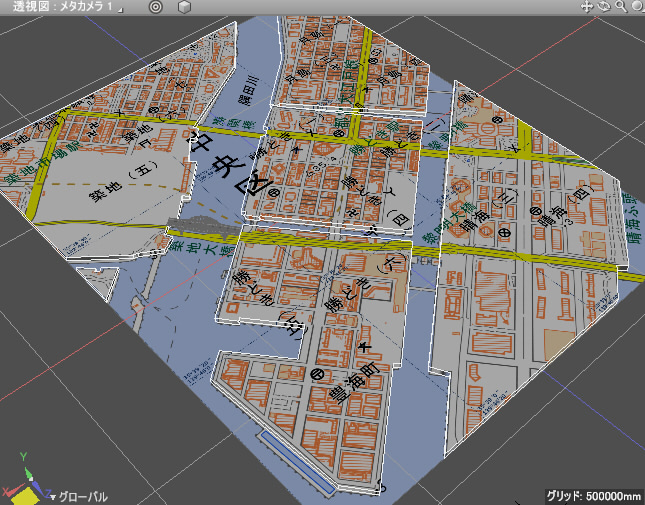
以下のようになりました。

レンダリングすると以下のようになりました。

今は建物を配置するための地図テクスチャが表示されていてほしいので、そのまま進めます。
後々、航空写真のテクスチャに置き換えます。
建物を配置していく
区画の形状の上に乗せるように、建物を直方体などの単純な形状で配置していきます。
区画のモデリングの手順と同じように、「閉じた線形状」を配置していきます。
数が多いため、まずは平面の「閉じた線形状」を上面図で複数配置することにしました。

1区画分で「閉じた線形状」を配置していきます。
パートに入れています。
パートを選択し、ツールパラメータの「ポリゴンメッシュに変換」で「分割しない」で1つのポリゴンメッシュに変換しました。
また、正面図または右面図でY方向の高さを揃えておきます。

オブジェクトモードになっているのを確認します。
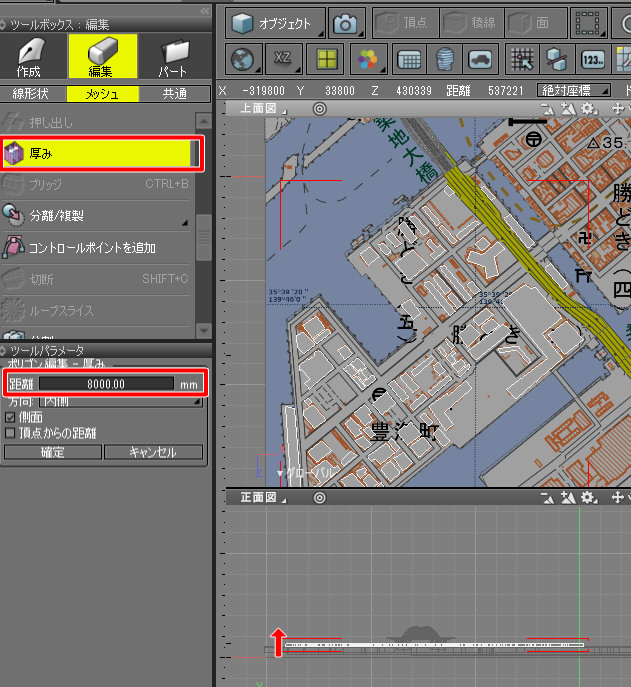
ポリゴンメッシュを選択した状態で、ツールボックスの「編集」-「メッシュ」-「編集」-「厚み」を使い、+Y方向に8000(mm)の厚みを与えました。

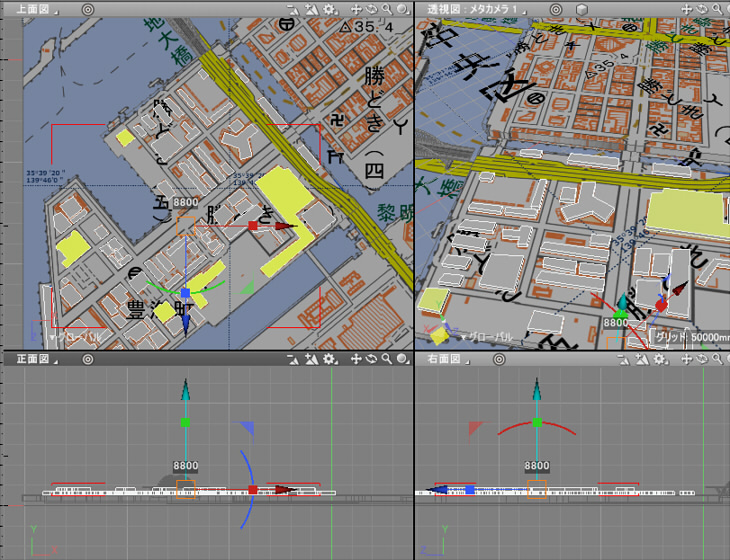
形状編集モード+面選択モードでいくつか面を選択し、+Y方向に移動させて高さを変化させます。

これを何回か繰り返し、高さをランダムにします。

※ なお、これは「適当に」行っています。実際の地図上の建物の高さになっていない点に注意してください。
灰色の表面材質を与えてレンダリングしました。

この建物を作る作業を全部行うと量が多いため、いくつかの区画に対して行います。
なお、すごく小さい建物もありますが大雑把にまとめるようにしました。

レンダリングすると以下のようになりました。

道路のモデリング
道路を3Dモデル化しないと浮いてしまうため、調整していきます。
道路の端に沿って「開いた線形状」を配置。複製して、自由曲面パートに入れます。

また、単色の表面材質を与えました。
後でテクスチャのマッピングを行います。
細い道路については3Dモデル化していません。
道路は以下のようになりました。

レンダリングすると以下のようになりました。

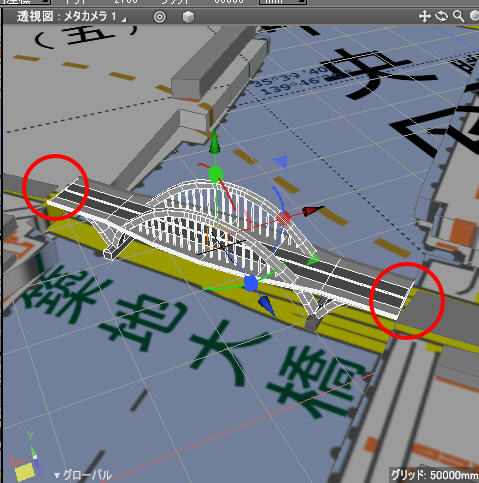
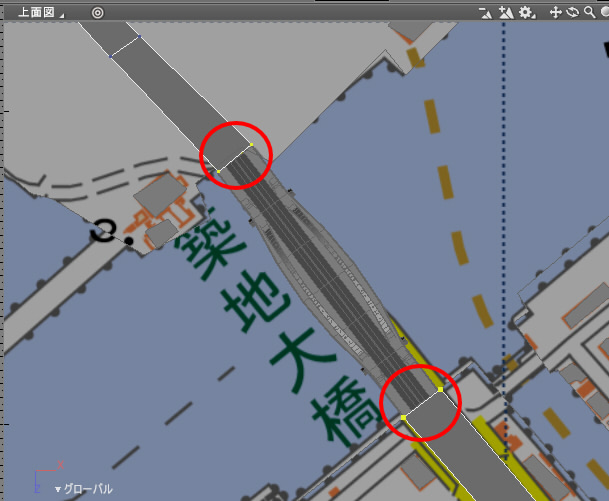
道路と橋のバランス調整
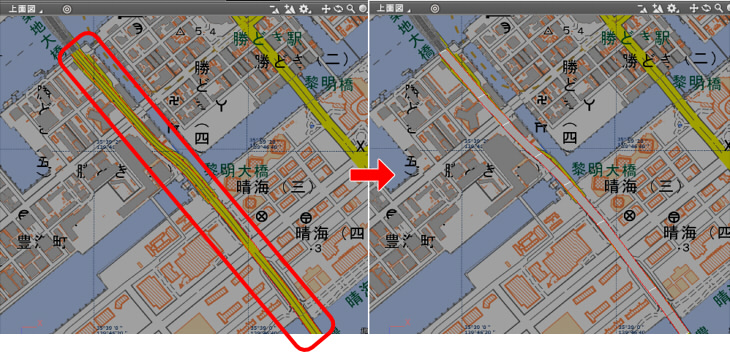
橋の両端は、道路から離れています。

道路側を変形して、橋の両端に合うように調整します。

透視図で道路と橋の高さを調整します。

奥の「勝鬨橋」に、形が違いますが築地大橋の3Dモデル(外部参照)を複製して配置しました。

レンダリングすると以下のようになりました。

航空写真に入れ替える
以上で、Shade3D側で橋/区画/建物/道路が大雑把ではありますがモデリングできました。
次にテクスチャを地図から航空写真に置き換えます。
航空写真を取得
地理院地図に戻ります。
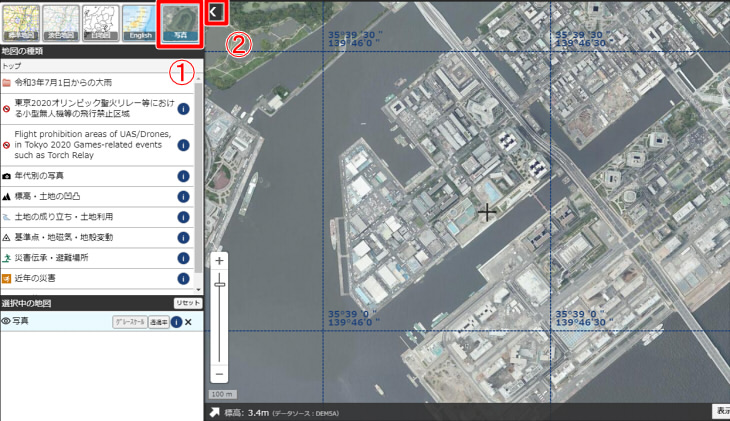
地理院地図の左上の「地図」のアイコンをクリックします。

左にアイコンが列挙されるため「写真」を選択します。
これで航空写真に切り替わります。

白い「<」をクリックすると、左の表示が隠れます。
地理院地図で十分ズームした後、右上の「共有」より「画像保存」を選択します。
なお、この処理を行う前に「設定」-「グリッド表示」をオフにすることで、グリッドのガイドは出力画像に表示されないようにできます。
「画像にする範囲を選択」ウィンドウで「範囲を固定」を選択。
緯度経度の範囲を10進法で入力します。
緯度の範囲は10進法で、35.65000 ~ 35.66666。
経度の範囲は10進法で、139.76666 ~ 139.78333。

画像としてダウンロードします。
航空写真をテクスチャとして割り当て
Shade3Dで、航空写真をインポートします。
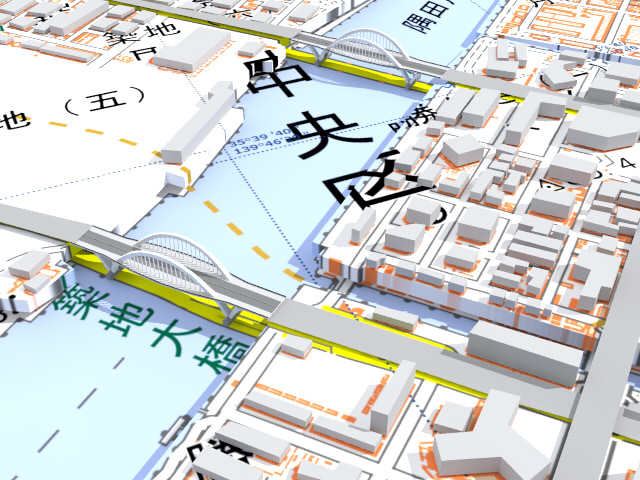
以下のように読み込まれました。

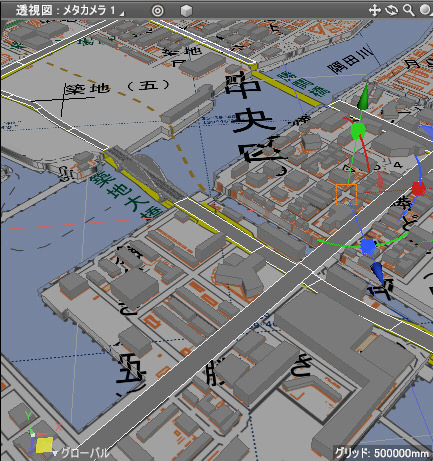
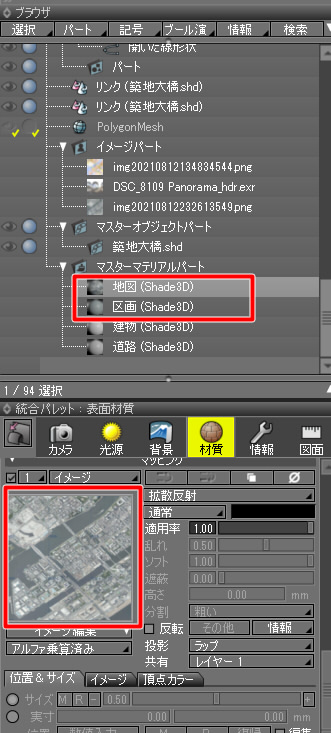
「地図」と「区画」の表面材質のマッピングで、地図のテクスチャを航空写真に置き換えます。

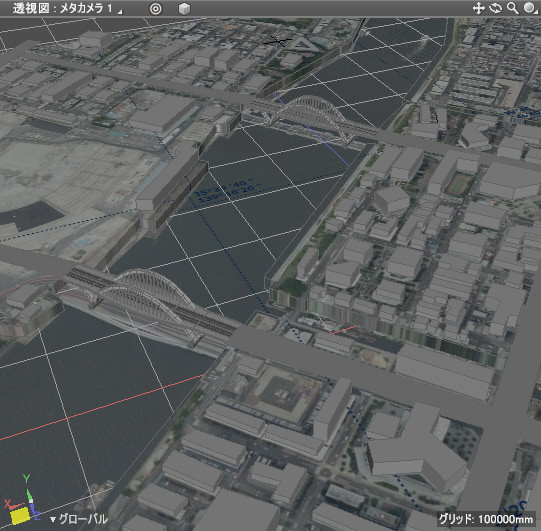
透視図では以下のようになりました。

レンダリングすると以下のようになりました。

道路が単調になっているため、区画のときと同じ手順で表面材質のマッピングにテクスチャを与え、
「投影」を「Y」としてマッピングしました。

レンダリングすると以下のようになりました。

長くなりましたので、ここでいったん区切ります。
今回は建物の高さは考慮せず適当に与えました。
ここを正確に与えるにはどのような手段があるか、ということを次回解説していく予定です。