![]()
- 切断面の処理
- フェイスグループを使用する
造型として変化を与えるため、リンゴ1つを半分に切ります。
形状を切断するために「切断面」の機能を使用します。
リンゴを切断
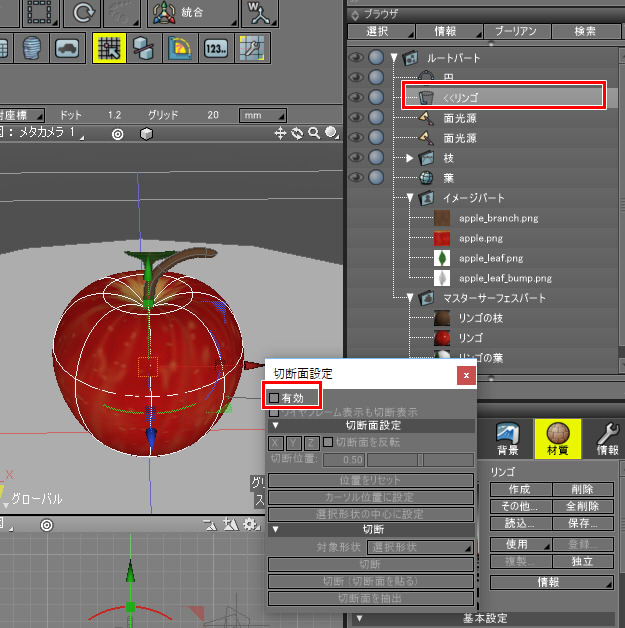
ブラウザで切断するリンゴ形状を選択し、メインメニューの「表示」-「切断面」を選択します。
切断面設定ウィンドウの「有効」チェックボックスをオンにします。

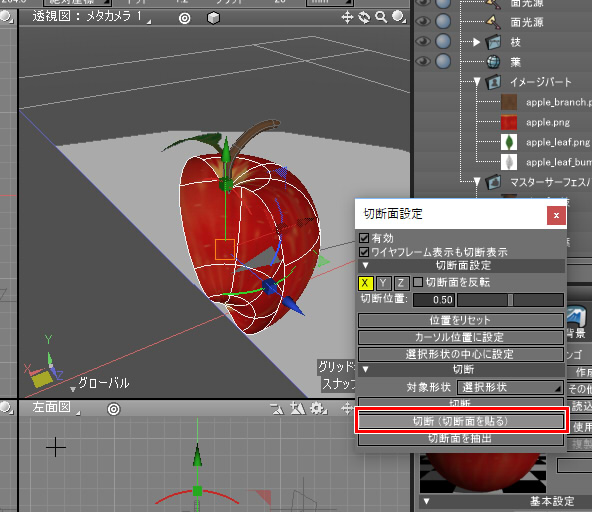
切断面設定ウィンドウの「切断」で「対象形状」が「選択形状」になっているのを確認し、
「切断 (切断面を貼る)」ボタンを押します。

これで、選択形状が図形ウィンドウの表示のように切断され、切断面位置に面が貼られます。
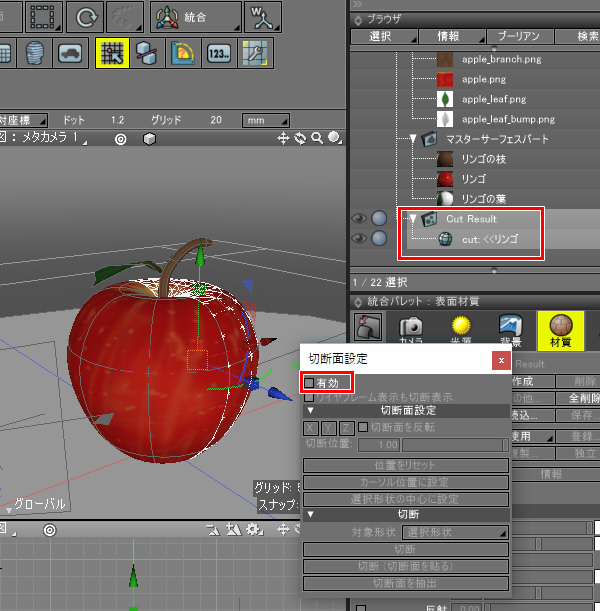
切断面設定ウィンドウの「有効」チェックボックスをオフにします。
これで、選択形状が切断された状態で「Cut Result」パート内に配置されます。
切断された形状はポリゴンメッシュになります。

切断面設定ウィンドウは不要になりますので、閉じます。
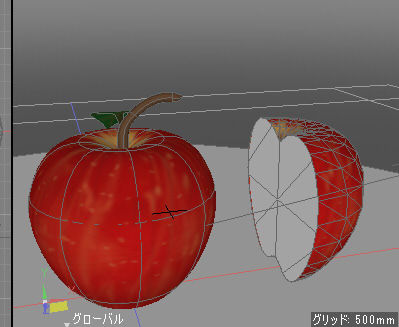
切断された形状を移動すると、以下のようになっています。

リンゴの切断面でUVを割り当て
ブラウザ上で、
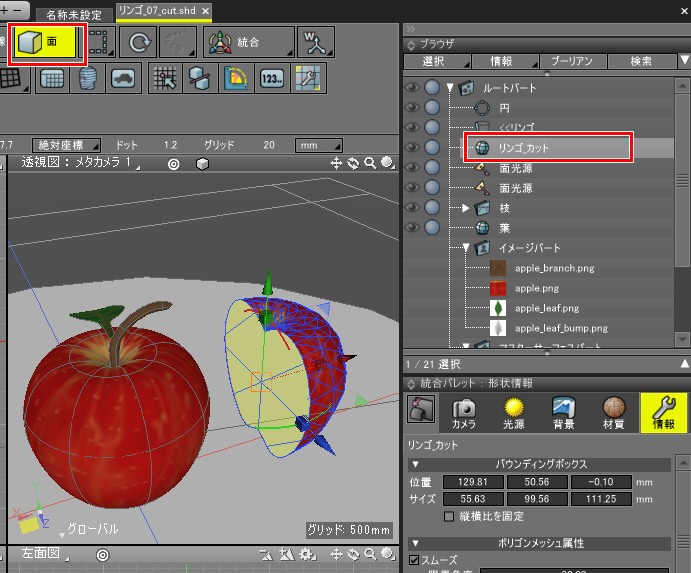
半分に切ったリンゴを「Cut Result」パートから外に出し、「リンゴ_カット」のように名前を変更しました。
「Cut Result」パートは不要となるため削除します。
形状編集モード + 面選択モードで、図形ウィンドウ上で断面部分の面を選択します。

この選択した面に対して、UVを割り当てます。
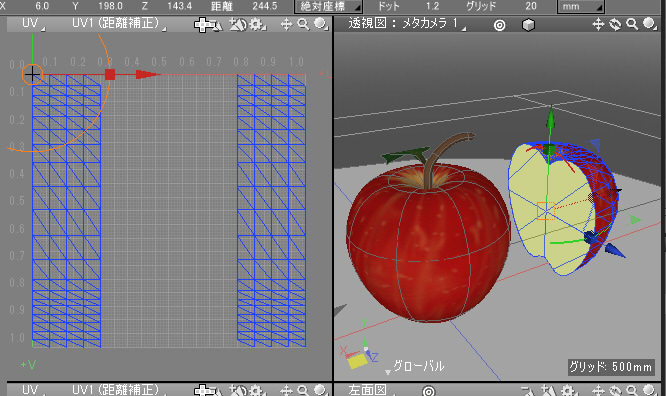
「上面図」を「UV図面」に切り替えて、「リンゴ_カット」の形状のUVを見ると、マニピュレータは(0, 0)の位置にあります。

これは、UV層はありますが選択面にUVが割り当てられていない状態です。
このリンゴの切断面にUVを割り当てることになります。
UV図面のビューコントロールバーの「UVメニュー」より「UV作成」を選択します。
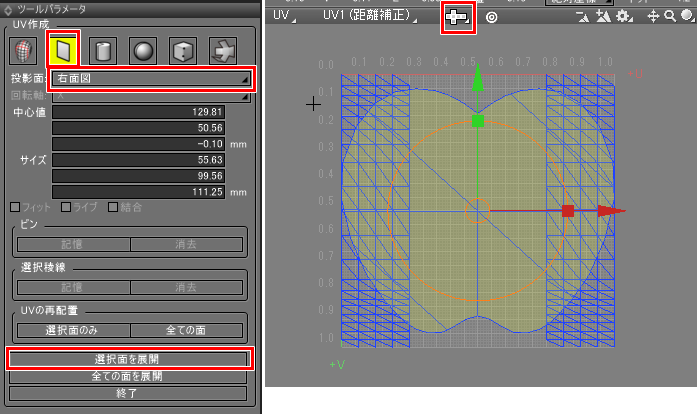
ツールパラメータで「投影UV作成」アイコンを選択し「投影面」を「右面図」にして、「選択面を展開」ボタンを押します。
これで、右面図で断面はスクリーン方向に向いているため、その状態でUVに投影されます。

UV図面上でリンゴの周囲のUVと断面が重なってますが、今は気にしなくて問題ありません。
UVの設定は完了しましたので、「UV図面」を「上面図」に戻しておきます。
フェイスグループ
「リンゴ_カット」形状では、切断面を行う前の「リンゴ」のマスターマテリアルが割り当てられています。
断面部分の面は、表面材質は割り当てられていません。
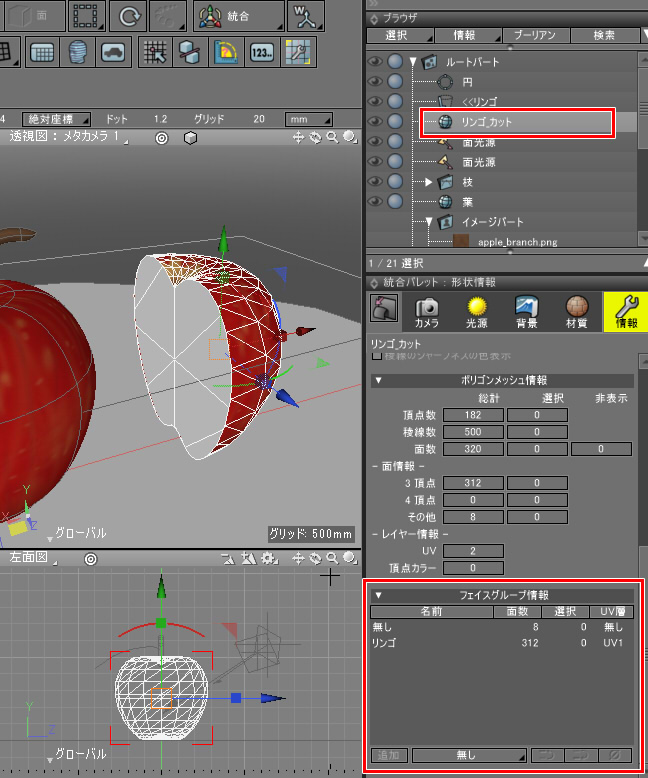
この情報はブラウザで「リンゴ_カット」を選択したときの「形状情報ウィンドウ」で確認できます。

「フェイスグループ」とは、ポリゴンメッシュの面ごとをグループ化し、
グループごとにマスターサーフェスを割り当てたものを指します。
これにより、フェイスグループ別に別々のテクスチャや表面材質を与えることができるようになります。
ここでは、切断面のフェイスグループを追加する必要があります。
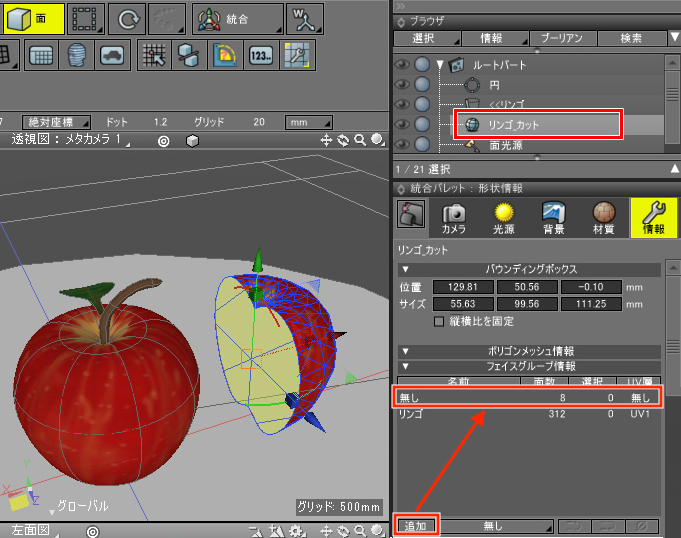
りんごの切断面が選択された状態で、フェイスグループ情報にある「追加」ボタンをクリックします。
名前の「無し」が追加されました。

※面数や選択、UV層は制作された形状により異なります。
※切断面に当たるフェイスグループが登録されている場合は、次のステップにお進みください。
マスターサーフェス or マスターマテリアル(Shade3D)の新規作成
「注意」Shade3Dのバージョンによりマスターサーフェスはマスターマテリアルと名称が変更されています。
本チュートリアルでは、旧名のマスターサーフェスとして記載させていただきます。
—-
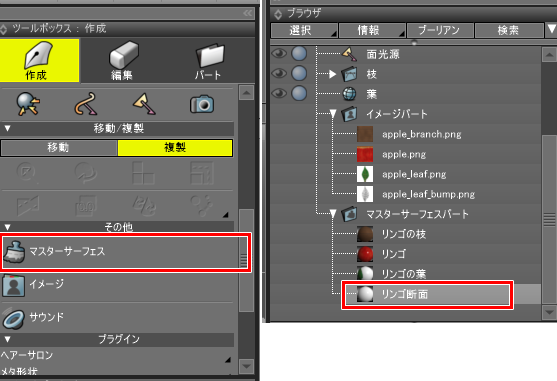
ツールボックスの「作成」-「その他」-「マスターサーフェス」 を選択します。
名前入力のダイアログボックスが表示されるため、「リンゴ断面」という名前を与えました。

この「リンゴ断面」のマスターサーフェスに対して、断面のテクスチャや材質を与えることになります。
フェイスグループにマスターサーフェスを割り当て
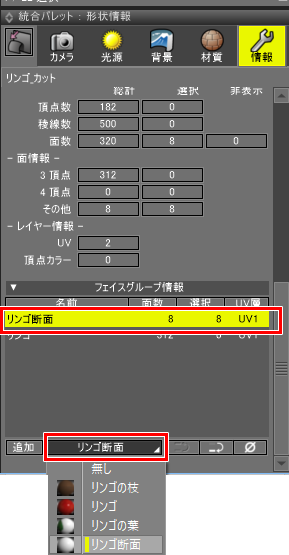
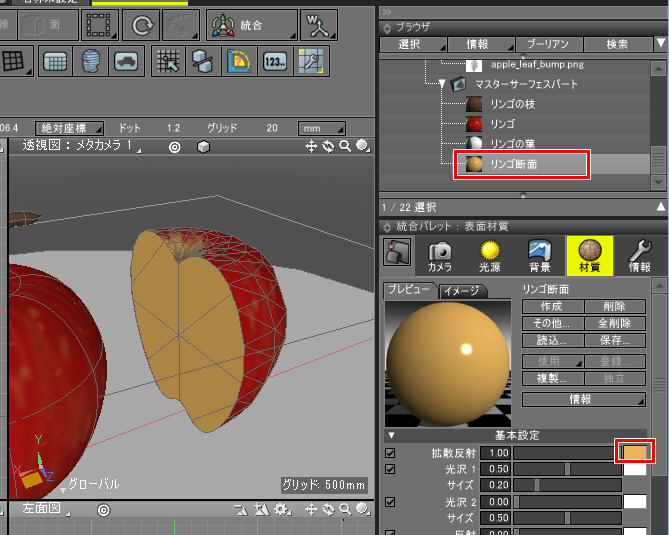
ブラウザで「リンゴ_カット」形状を選択し、形状情報ウィンドウの「フェイスグループ情報」のリストで「無し」を選択します。
「追加」ボタンの右のポップアップメニューから「リンゴ断面」を選択します。

これで、断面の面に対してマスターサーフェス「リンゴ断面」が割り当てられました。
ブラウザで「マスターサーフェスパート」の「リンゴ断面」を選択し、表面材質ウィンドウで拡散反射色を変えて確認します。

断面の色が変更されました。ここに断面のテクスチャを割り当てると、リンゴの断面らしくなりそうですね。
拡散反射色は元の白に戻しておきます。
断面のテクスチャを作成
ブラウザで「リンゴ_カット」形状を選択し、形状編集モードに移行します。
あらかじめ、断面の面を選択状態にしておきます。
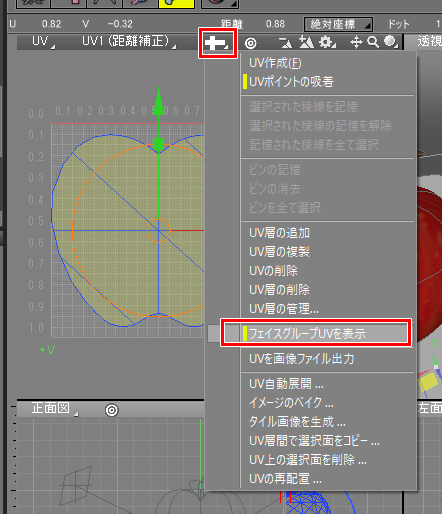
4面図の1面をUV図面に切り替え、「UVメニュー」より「フェイスグループUVを表示」を選択します。
これでUV図面では選択されたフェイスグループの面のみが表示されます。

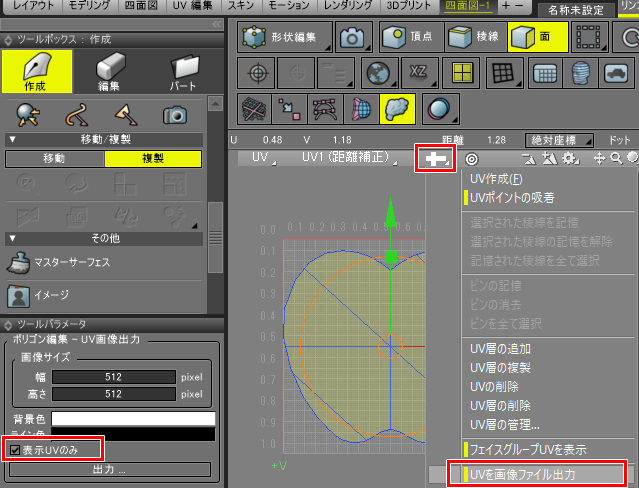
「UVメニュー」より「UVを画像ファイル出力」を選択し、ツールパラメータで「表示UVのみ」チェックボックスをオンにして、
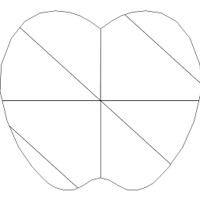
「出力」ボタンを押して「apple_cross_section.png」という名前で出力しました。


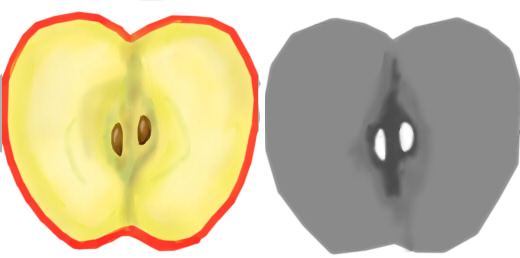
リンゴの断面のテクスチャを描く
「apple_cross_section.png」の画像を下書きとして、断面のテクスチャをペイントソフトで描いていきます。
また、凸凹のバンプテクスチャも描いておきます。
色のテクスチャを「apple_cross_section.png」、バンプテクスチャを「apple_cross_section_bump.png」として保存しました。

断面テクスチャをシーンに読み込んで、マッピングレイヤに指定
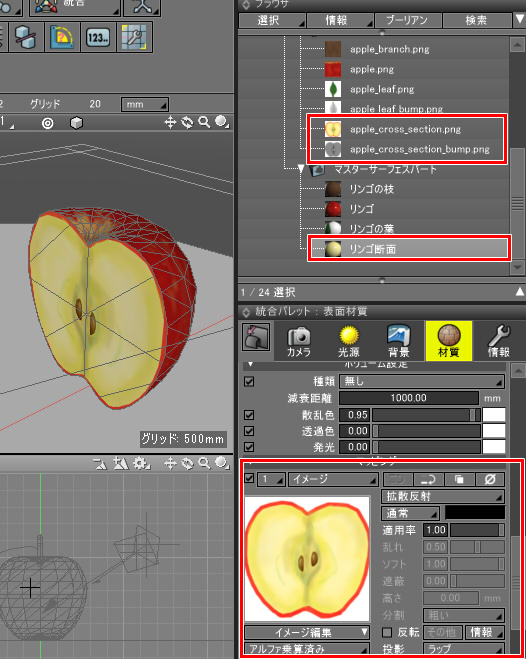
ツールボックスの「作成」-「その他」-「イメージ」より、「apple_cross_section.png」「apple_cross_section_bump.png」をシーンに読み込みます。
ブラウザの「マスターサーフェスパート」より「リンゴの断面」を選択し、表面材質ウィンドウの「マッピング」で、
1レイヤ目「イメージ」-「拡散反射」に「apple_cross_section.png」を指定。
「イメージ」タブで「スムーズ」チェックボックスをオンにします。
2レイヤ目「イメージ」-「バンプ」に「apple_cross_section_bump.png」を指定。

これで、リンゴを半分に切ったときのテクスチャが割り当てられました。
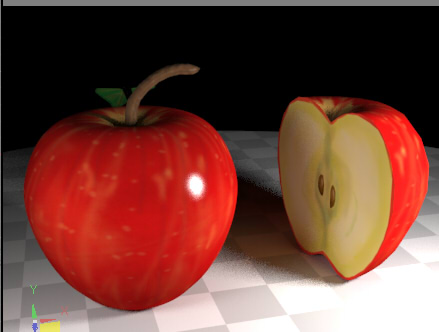
プレビューレンダリングを行って確認
最後にプレビューレンダリングを行って仕上がりを確認します。
プレビューレンダリングを行うと以下のようになりました。